第五节 设置动态网页
用户还可以将动态HTML(DHTML)的动画效果应用到网页上的任何相关组件中。例如文本、段落、图片、按钮和字幕等,并将这些效果链接到单击鼠标、鼠标悬停和加载网页等事件上。
一、设置横幅广告
横幅广告类似于滚动的布告,它显示在图片之间使用转场效果来显示循序性的图片。其具体操作步骤如下:
(1)在网页视图模式下,把插入点定位在要放置横幅广告的位置。
(2)选择“插入”→“组件”→“横幅广告管理器属性”命令,弹出“横幅广告管理器属性”对话框,如图5.5.1所示。

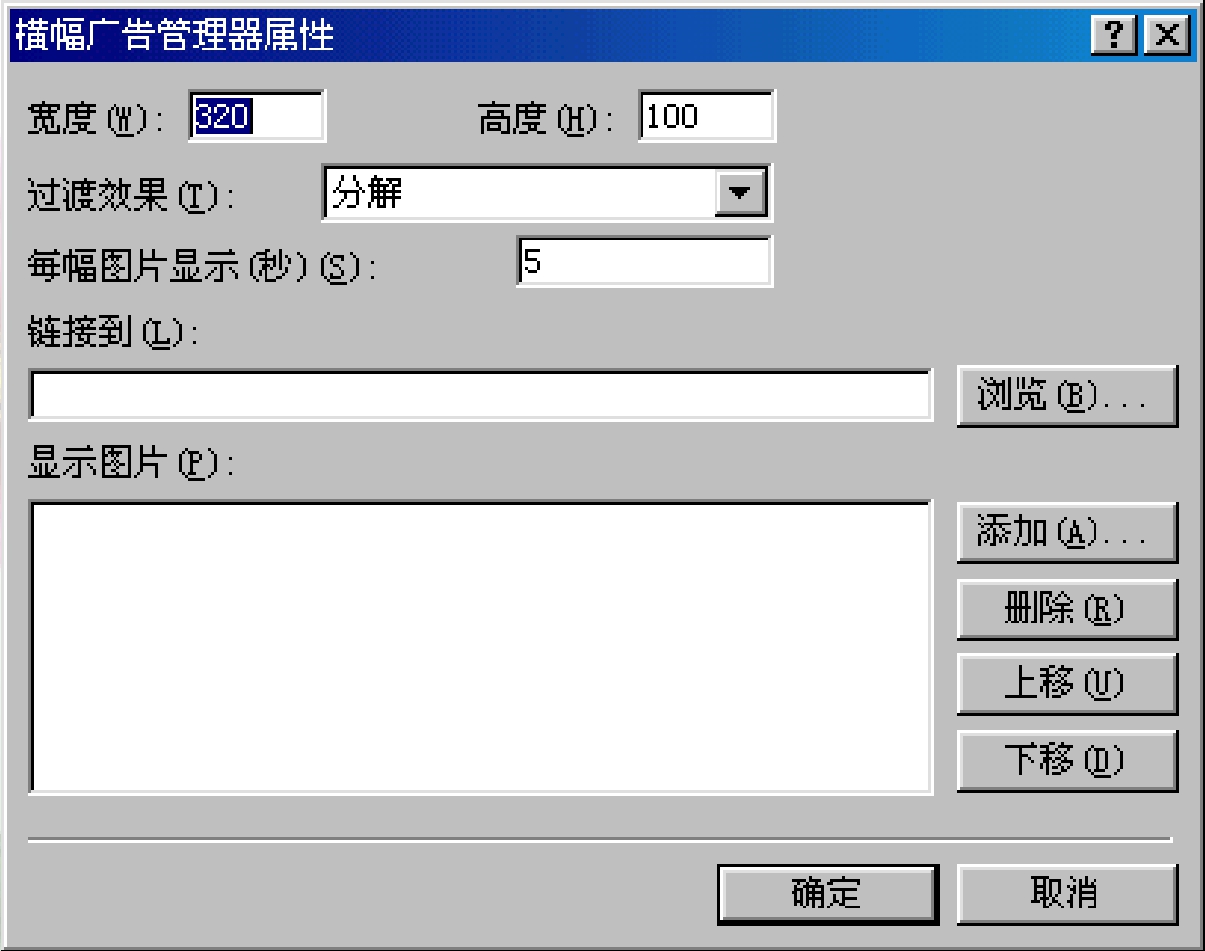
图5.5.1 “横幅广告管理器属性”对话框
(3)在“宽度”和“高度”文本框中设置图片的大小。在“过渡效果”下拉列表框中选择5种过渡效果中的一种。
(4)在“每幅图片显示”文本框中可以设置两幅图片之间显示的时间。
(5)在“显示图片”选项组右侧单击“添加”按钮可以添加在横幅广告内显示的图片;单击“删除”按钮可以删除该图片;单击“上移”和“下移”按钮还可以更改图片显示的次序。
(6)在“链接到”文本框内,输入URL或者单击“浏览”按钮,在弹出的“选择横幅广告超链接”对话框中可以查找超链接的目标网页或文件。
(7)设置完成后,单击“确定”按钮即可。
提示:选择“文件”→“在浏览器中预览”命令,弹出“在浏览器中预览”对话框,单击“预览”按钮预览设置的横幅广告。
二、设置站点计数器
在网页中设置站点计数器可以方便地统计浏览本网页的人数。其具体操作步骤如下:
(1)在网页视图下,打开要设置站点计数器的网页。
(2)选择“插入”→“组件”→“站点计数器”命令,弹出如图5.5.2所示的“站点计数器属性”对话框。

图5.5.2 “站点计数器属性”对话框
(3)在“计数器样式”选项组中列出了6种计数器样式,可以任意选中其中一种。
(4)选中“计数器重置为”复选框,然后在其后的文本框中输入计数器的初始值。选中“设定数字位数”复选框,然后在其后的文本框中设置计数器开始时的位数。
(5)设置完后,单击“确定”按钮即可。效果如图5.5.3所示。

图5.5.3 设置站点计数器效果
三、设置悬停按钮
可以利用在网页中设置悬停按钮的方法来添加动画,与其他的网页或文件进行超链接。另外,当站点访问者单击或指向悬停按钮时,该按钮还可以发光,显示自定义图片或是播放声音效果。其具体操作步骤如下:
(1)在网页视图模式下,把插入点定位在要创建悬停按钮的位置。
(2)选择“插入”→“组件”→“悬停按钮”命令,弹出如图5.5.4所示的“悬停按钮属性”对话框,

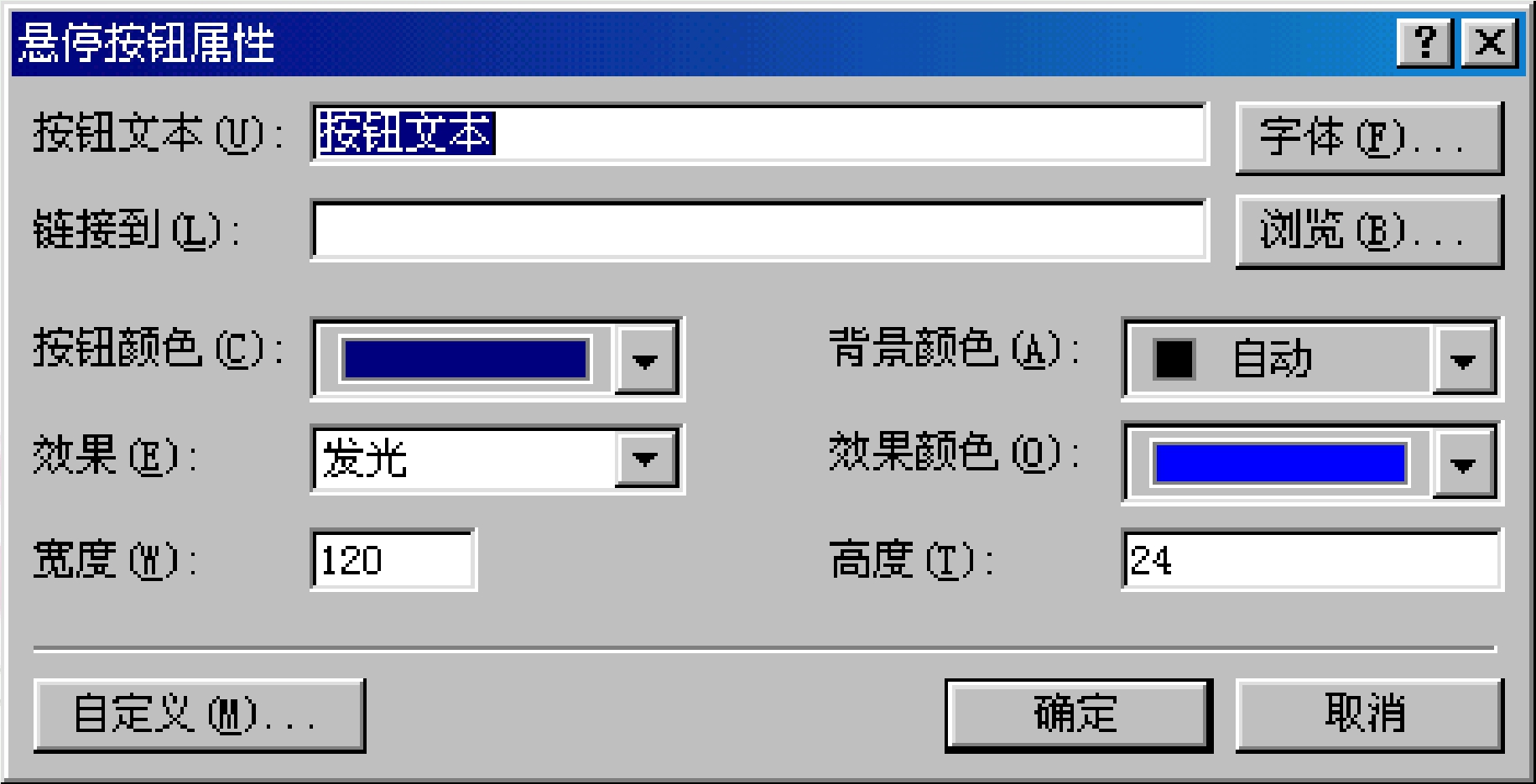
图5.5.4 “悬停按钮属性”对话框
(3)在“按钮文本”文本框内输入按钮上要显示的文字,单击“字体”按钮,在弹出的“字体”对话框中还可以设置文字的字体、字型和颜色等。
(4)在“链接到”文本框内输入该按钮所要链接的网页或文件的URL,单击“浏览”按钮还可以查找本计算机上的网页或文件。
(5)另外,在“悬停按钮属性”对话框下面的6个选项中还可以设置按钮的“背景颜色”和“按钮颜色”等选项。
(6)单击“自定义”按钮,弹出如图5.5.5所示的“自定义”对话框。

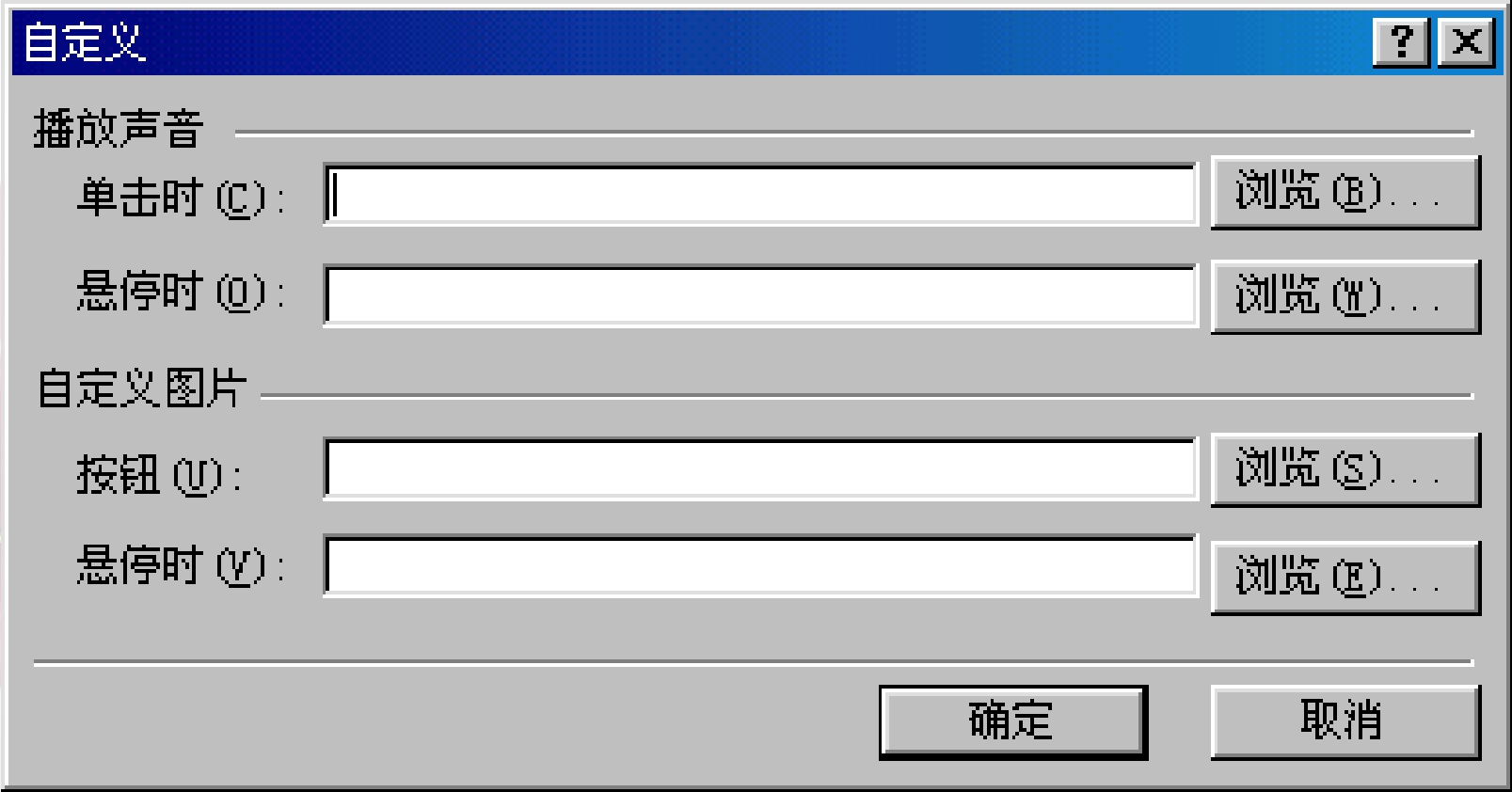
图5.5.5 “自定义”对话框(https://www.xing528.com)
(7)在此对话框中可以给悬停按钮添加声音效果,使得在站点访问者单击或指向此按钮时播放声音效果。还可以为悬停按钮设置图片或为它设置具有动态效果的图片。
(8)最终的设置完成后,单击“确定”按钮,其效果如图5.5.6所示。

图5.5.6 创建悬停按钮效果
四、设置字幕
在网页中设置字幕可以增强网页的吸引力。字幕用来显示滚动的文本信息。如果要自己设置一个字幕效果,可以按照以下操作步骤进行:
(1)在网页视图模式下,把鼠标定义在要显示字幕的位置。
(2)选择“插入”→“组件”→“字幕”命令,弹出如图5.5.7所示的“字幕属性”对话框。

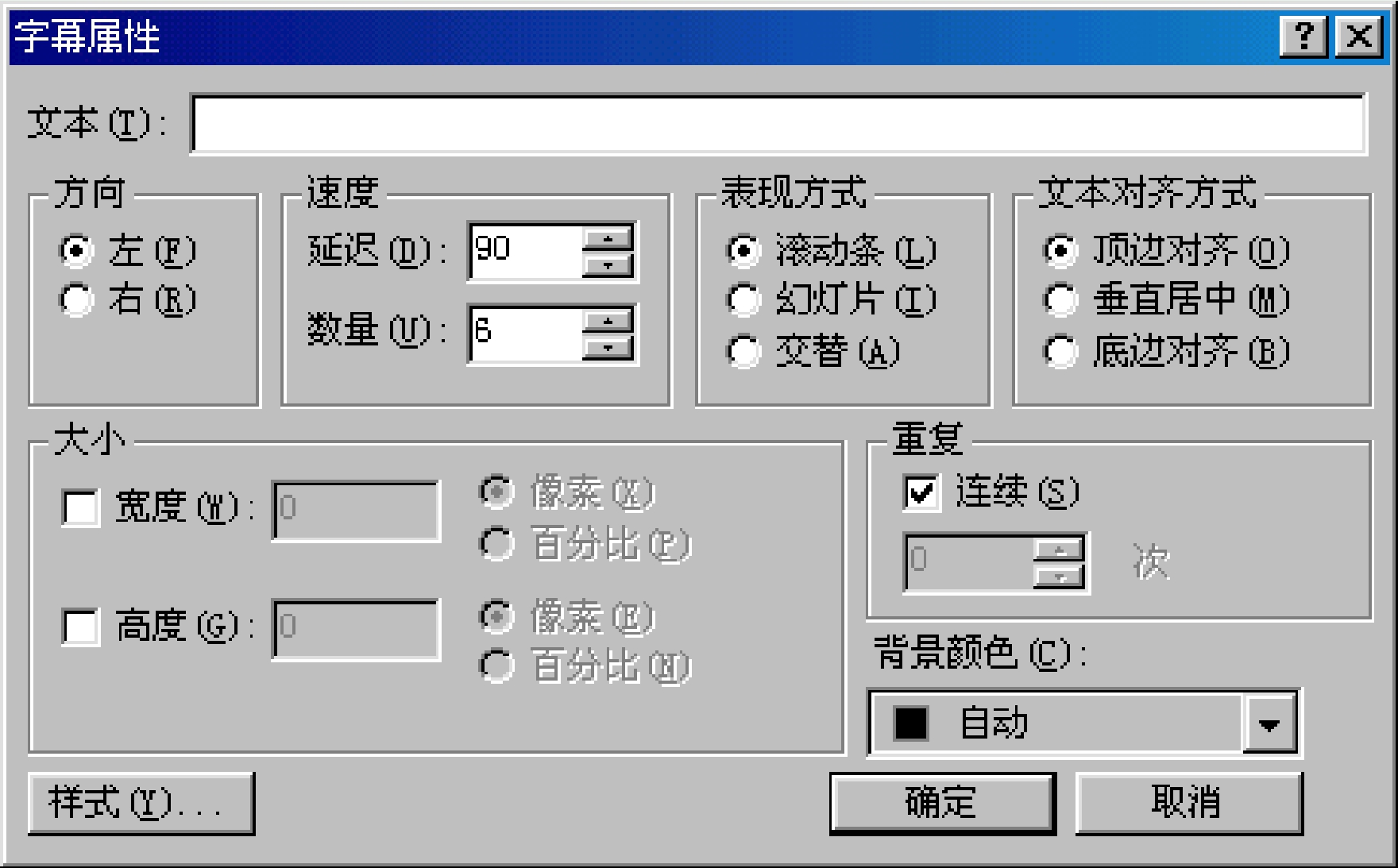
图5.5.7 “字幕属性”对话框
(3)在“文本”文本框内输入要添加字幕的文字内容。
提示:在“文本”文本框输入文字内容的长短没有限制。
(4)在“方向”选项组中可以设置文字移动的方向,可以选中“左”或“右”单选按钮其中的任意一种。
(5)在“速度”选项组中可以指定字幕的移动速度和字幕移动的数量。
(6)在“表现方式”选项组中可以设置字幕滚动的效果,其中有3种效果可供选择:滚动条、幻灯片和交替。选择其中任意一种即可。
(7)在“文本对齐方式”选项组中,可以设置文本的对齐方式。
(8)然后在“大小”、“重复”和“背景颜色”选项组中对字幕其他效果进行设置。
(9)设置完后,单击“确定”按钮,效果如图5.5.8所示。
五、设置文本动态效果
用户可以应用动态HTML(DHTML)给网页中的文本设置动态效果,并且还可以设置单击鼠标、鼠标指向、加载网页等触发事件。其具体操作步骤如下:

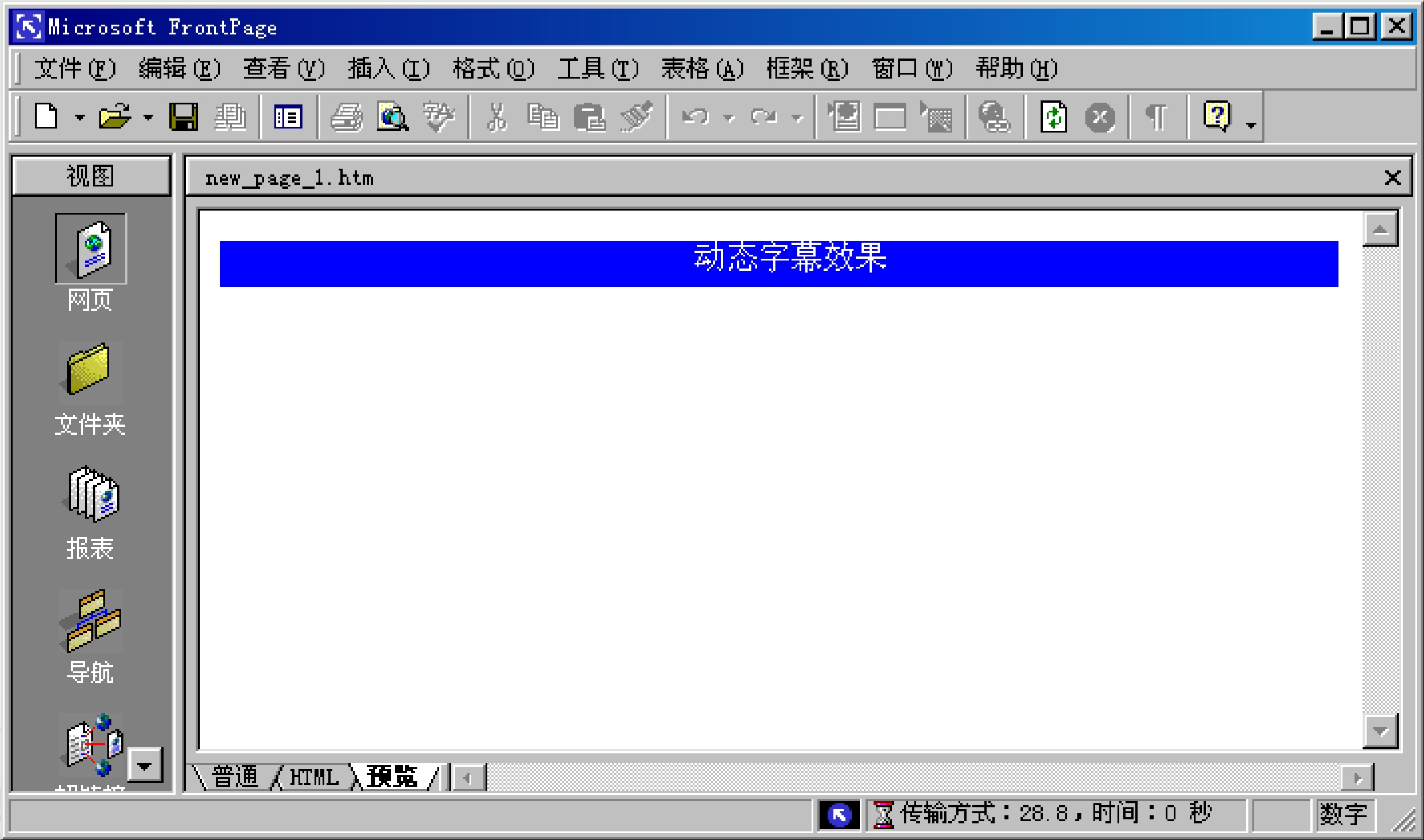
图5.5.8 字幕效果
(1)在网页视图模式下,打开要设置的动态效果的文本内容。
(2)选择“格式”→“动态HTML效果”命令,将会打开“DHTML效果”工具栏,如图5.5.9所示。
![]()
图5.5.9 “DHTML效果”工具栏
(3)在“开启”下拉列表中的选择4种事件中的一种,分别为:单击、双击、鼠标悬停和网页加载。例如当站点访问者指到网页元素时开始动画,然后单击鼠标左键,可以选择“单击”事件。当站点访问者指到网页元素时开始动画,然后双击鼠标左键,选择“双击”事件。
(4)在“开启”事件设置完成后,可以在“应用”下拉列表中接着选择动画效果的类型。在其中可以选择弹起、飞入、跳跃、螺旋、滚动、擦除、缩放和格式效果。
注意:“应用”下拉列表框的效果与用户所选择的网页元素类型和在“开启”下拉列表中的事件的类型有关。
(5)在“应用”下拉列表后的下拉列表中进行选择设置即“选择字体”和“选择边框”。例如在“应用”下拉列表中选择了“擦除”效果后,在此下拉列表中可以选择从左侧到右侧、从顶部到底部和从中间3种中的任意一种。用同样的方法还可以对其他的事件进行同样的设置。
(6)单击“删除效果”按钮,可以删除该工具栏中,所设置的DHTML效果。如图5.5.10所示是为文本添加DHTML的效果。
提示:单击“格式”工具栏中的“格式刷”按钮,可以将当前所设置的DHTML效果复制到另一个文字上面。
注意:对于单独的文本,还可以将多重效果应用至文本上,例如在设置网页加载的飞出效果后,还可以设置单击时出现一个边框。

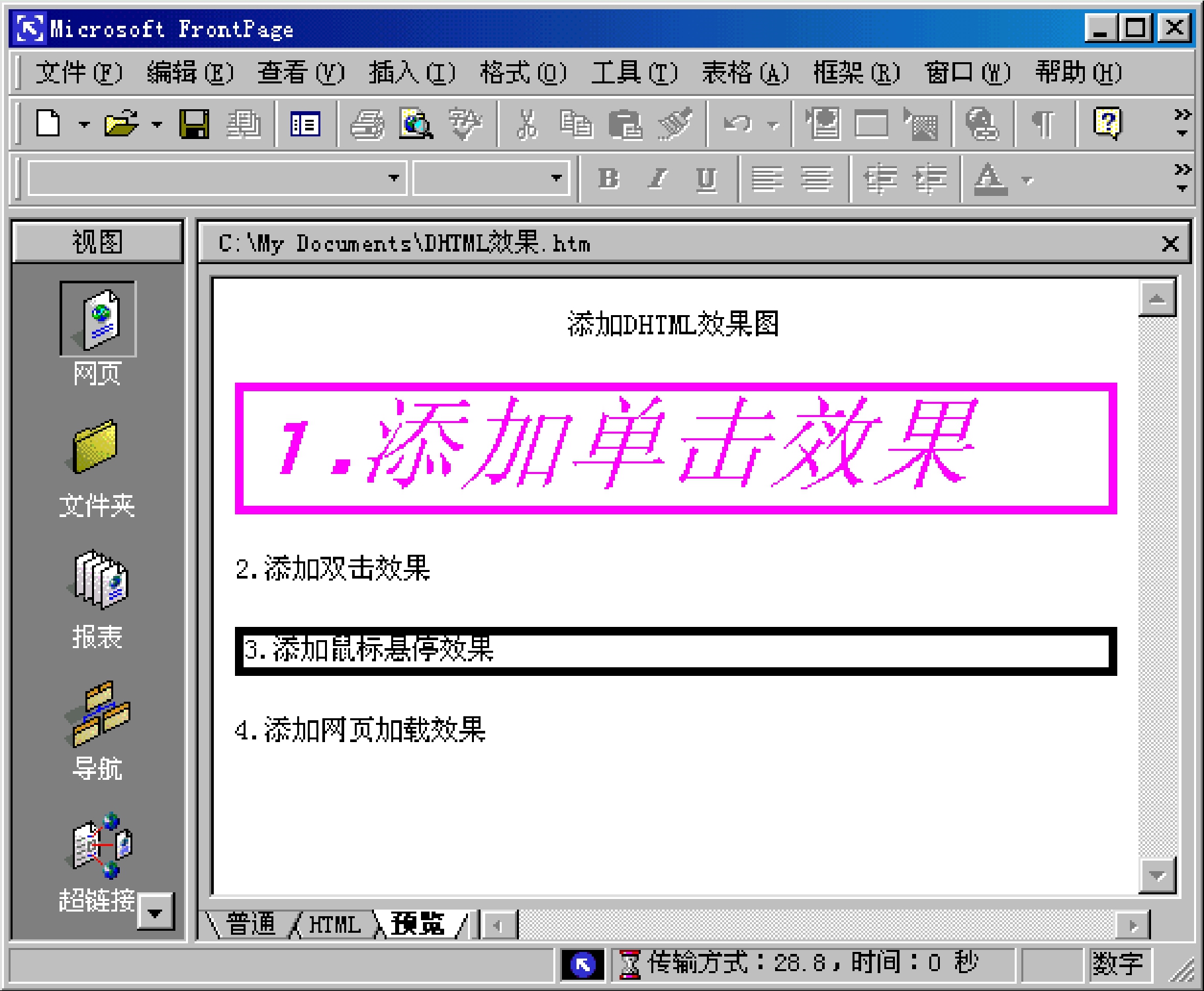
图5.5.10 添加DHTML效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




