【摘要】:图3.5.4分离编辑区中的文字选择工具箱中的墨水瓶工具,在其“属性”面板中设置笔触颜色为紫色,笔触大小为8,如图3.5.5所示。图3.5.6“笔触样式”对话框选择工具箱中的墨水瓶工具,依次单击文字的边缘,文字周围将出现红色的点状线框,如图3.5.7所示。
3.5 应用实例—— 分离文本填充边线
1.上机要点
在制作文本过程中主要用到文本工具、墨水瓶工具和“混色器”面板等工具,如图3.5.1所示。

图3.5.1 效果图
2.上机目的
掌握文本的编辑区和格式的应用,在制作网页时学会创建各种文本效果。
3.上机操作
(1)启动Flash MX 2004应用程序。
(2)选择修改→文档命令,弹出文档属性对话框,设置动画的尺寸为500px×300px,背景颜色为“黑色”,单击确定按钮。
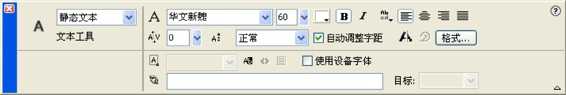
(3)选择工具箱中的文本工具,在“属性”面板中设置其属性,如图3.5.2所示,然后再在编辑区中输入文字“应用基础教程”,如图3.5.3所示。

图3.5.2 “属性”面板

图3.5.3 在编辑区中输入文字(https://www.xing528.com)
(4)选中编辑区中的文字,按“Ctrl+B”键两次,将文字分离,如图3.5.4所示。

图3.5.4 分离编辑区中的文字
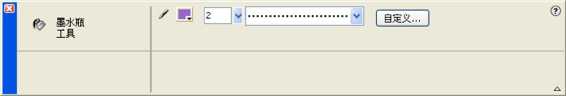
(5)选择工具箱中的墨水瓶工具,在其“属性”面板中设置笔触颜色为紫色,笔触大小为8,如图3.5.5所示。

图3.5.5 “属性”面板
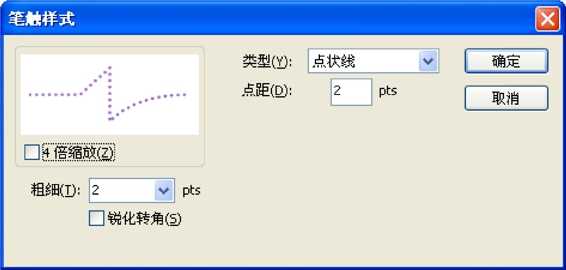
(6)单击“属性”面板中的自定义按钮,弹出笔触样式对话框,在类型下拉列表中选择“点状线”选项,如图3.5.6所示。

图3.5.6 “笔触样式”对话框
(7)选择工具箱中的墨水瓶工具,依次单击文字的边缘,文字周围将出现红色的点状线框,如图3.5.7所示。

图3.5.7 绘制点状线框图
(8)按住“Shift”键,单击文字内部的填充色块,使其被选中,然后按“Delete”键,将其删除。
(9)选择控制→测试影片命令,测试文字效果。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




