3.3 编辑文本
当用户对于创建好的文本不是很满意的时候,就要对文本进行编辑修改。Flash MX 2004可以完成许多文字处理工作用户不仅可以设置文本的字体、字号、样式、间距、颜色和对齐方式,还可以对文本进行移动、复制、删除旋转、变形、翻转、分离等操作。
3.3.1 文本的编辑
在Flash动画的制作过程中,复制、粘贴和删除是最基本的操作。复制文本是Flash制作过程中最常用的操作方法。如果用户要复制文本,可以执行以下操作:
(1)选择工具箱中的选择工具。
(2)选择编辑→复制命令,或按“Ctrl+C”键,复制文本。
(3)选择编辑→粘贴到中心位置命令或者按“Ctrl+V”键,粘贴文本。
如果用户要删除文本,首先要选中需要删除的文本,按“Delete”键,就可删除文本。用户也可选中文本后单击鼠标右键,在弹出的快捷菜单中选择所需命令,如图3.3.1所示。

图3.3.1 文本的快捷菜单
3.3.2 修改文本
如果用户需要修改文本,可以执行以下操作:
(1)选择工具箱中的选择工具,选中场景中需要修改的文本。
(2)按“Ctrl+F3”键,打开“属性”面板,在“属性”面板中可以任意修改文本的属性,例如字体、颜色、样式与间距等,如图3.3.2所示。

图3.3.2 修改文本
3.3.3 文本变形
通常直接输入的文本比较死板,为了使Flash动画中文本的内容更加丰富,需要对文本进行变形。如果用户要对文本执行变形操作,可以执行以下操作:
(1)选择工具箱中的选择工具,选中场景中需要修改的文本。
(2)选择工具箱中的任意变形工具或者按“Q”键,文本周围将出现控制手柄,如图3.3.3所示。
(3)将鼠标指针移至文本上的黑色小方块上拖动,改变文本大小,如图3.3.4所示。

图3.3.3 使用变形工具

图3.3.4 改变文本大小
将鼠标指针移至黑色小方块之间,当指针变成形状时,拖动鼠标,倾斜文本,如图3.3.5所示。

图3.3.5 倾斜文本
将鼠标指针移至4个角的任意一个端点上,当指针变成形状时,拖动鼠标旋转文本,如图3.3.6所示。

图3.3.6 旋转文本
3.3.4 分离文本
动画制作中有些效果不能直接在文本对象的初始状态中实现,例如:为文本填充位图或渐变效果;为文本提供轮廓;或者改变单个字符的形状。若要以这些方式编辑文本,首先需要将文本分离。这样做实质上就是将一组可编辑和配置的字符转换成最基本的矢量形状。
如果用户需要分离文本,可以执行以下操作:
(1)选择工具箱中的选择工具,选中场景中需要分离的文本。
(2)选择修改→分离命令或者按“Ctrl+B”键,选定的文本将每个字符放到一个单独的文本块中,文本还在场景原来的位置,如图3.3.7所示。
(3)再次选择修改→分离命令或者按“Ctrl+B”键,将场景中的文本分离,如图3.3.8所示。

图3.3.7 第一次“分离”后的效果

图3.3.8 第二次“分离”后的效果
“分离”后的形状,可以像其他的矢量图像一样,对其进行相应的编辑修改,如图3.3.9所示。

图3.3.9 文本形状修改后的效果
3.3.5 创建字体元件
要将某种字体作为共享元件项目,可以在“库”面板中创建字体元件。该操作允许用户在Flash动画中链接并使用一些特殊的字体,而没有必要在动画中嵌入字体信息。要在共享的“库”中使用字体元件,必须给元件分配一个标识符。
用户需要创建字体元件,可以执行以下操作:
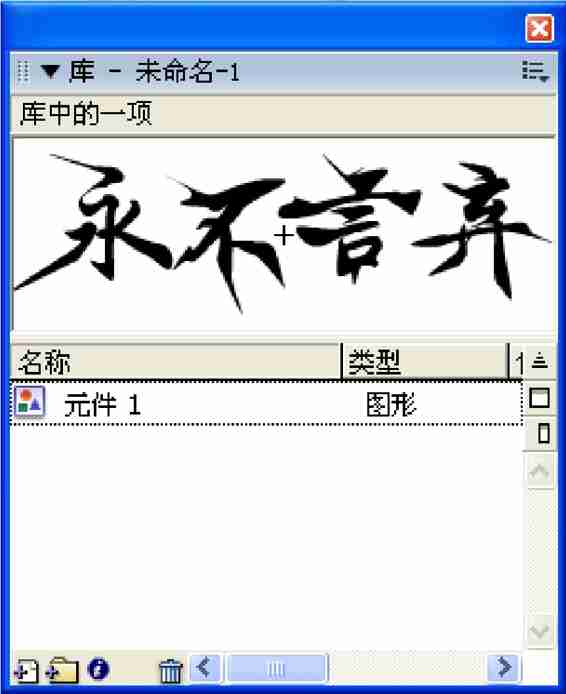
(1)按“Ctrl+L”键,打开“库”面板,如图3.3.10所示。(https://www.xing528.com)
(2)单击“库”面板右上角的图标,弹出下拉菜单,如图 3. 3.11所示。

图3.3.10 “库”面板

图3.3.11 “库”面板右上角的下拉菜单
(3)在弹出的下拉菜单中选择新建字型命令,弹出字体元件属性对话框,如图3.3.12所示。
该对话框中各项参数的具体说明如下:
1)名称:在该文本框中输入字体元件的名称。
2)字体:用来设置文本的字体,从其右侧的下拉列表中选择一种字体,或直接在文本框中输入字体名称。
3)样式:用来设置文本的样式。
4)大小:用来设置文本的大小。
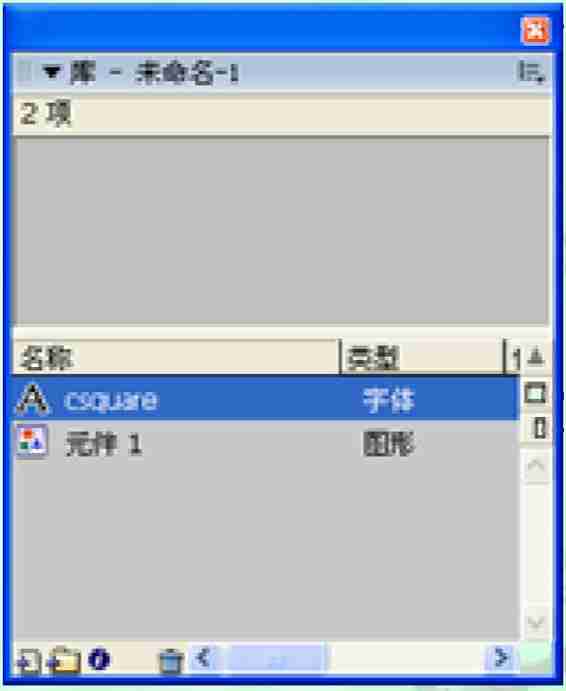
(4)设置好各项参数,单击确定按钮,即可在“库”面板中查看到新建的字体元件,如图3.3.13所示。

图3.3.12 “字体元件属性”对话框

图3.3.13 “库”面板
如果用户需要为字体元件指定标识符,可执行以下操作:
(1)在“库”面板中选择字体元件。
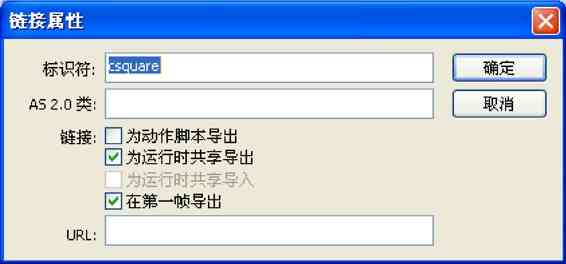
(2)单击“库”面板右上角的下拉图标,在弹出的下拉菜单中选择链接命令,弹出链接属性对话框,在该对话框中选中为运行时共享导出复选框,如图3.3.14所示。

图3.3.14 “链接属性”对话框
该对话框中各个参数的具体说明如下:
标识符:在该文本框中输入标识符的名称。
URL:在该文本框中输入包含该字体元件的SWF动画文件将被存放的URL地址。
(3)设置好各项参数,单击确定按钮。
3.3.6 为文本添加超级链接
在Flash动画的制作过程当中,往往为了动画的互动,在文本上添加链接,从而使用户通过单击或者经过该文本就可以跳转到其他文件或者网站。在制作宣传广告时,经常要为文本添加超级链接。
以下通过一个实例向用户介绍如何将文本链接到URL,其具体操作步骤如下:
(1)选择工具箱中的文本工具,在场景中单击,输入文本“百分论坛”,如图3.3.15所示。

图3.3.15 输入文本
(2)利用文本工具选择场景上的文本块中的文本。
提示:如果用选择工具选择场景中的一个文本块,则表示该文本块中的所有文本都将链接到URL。
(3)按“Ctrl+F3”键,打开“属性”面板,在该面板中的“链接”文本框中输入需要链接到的URL,在目标下拉列表中选择blank选项,如图3.3.16所示。

图3.3.16 “属性”面板
在设置超级链接时,目标下拉列表中的4个选项的说明如下:
1)blank:选择该选项,将会打开一个新的浏览器窗口显示超链接的对象。
2)parent:选择该选项,将会在当前的窗口的父窗口中显示超链接的对象。
3)self:选择该选项,将会在当前窗口中显示超链接的对象。
4)top:选择该选项,将会在级别最高的窗口中显示超链接的对象。
(4)设置完超级链接之后,文本的显示效果如图3.3.17所示。
(5)选择控制→测试影片命令,测试影片的效果,如图3.3.18所示。

图3.3.17 设置超级链接的文本

图3.3.18 当鼠标经过时的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




