页面标题、背景图像和颜色、文本和链接颜色以及边距是每个Web文档的基本属性。一般情况下,新建一个网页文件后,其默认的页面属性都不符合设计需要。可以通过设置文件的页面属性来自定义页面外观。其操作步骤如下:
(l)在Dreamweaver中打开要修改页面属性的网页文件。
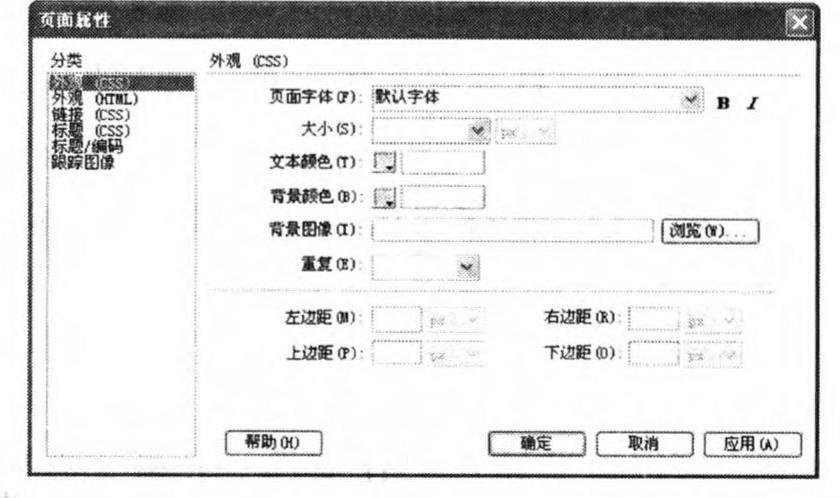
(2)选择“修改”/“页面属性”命令,在弹出的图2-26所示的对话框中对页面的外观、链接、标题/编码、跟踪图像进行设置。

图2-26 “页面属性”对话框
(3)在“外观”分类中,可以设置页面字体、大小、颜色、背景颜色,图像、背景图像的填充方式和页边距。页边距是指页面文档主体部分与浏览器上、下、左、右边框的距离。
如果同时使用背景图像和背景颜色,下载图像时会先出现颜色,然后图像覆盖颜色。如果背景图像包含任何透明像素,则背景颜色会透过背景图像显示出来。
默认情况下,Dreamweaver使用CSS指定页面属性。如果希望使用HTML标签,则必须在“首选参数”对话框的“常规”类别中取消对“使用CSS而不是HTML标签”选项的选择。如果选择使用HTML指定页面属性,属性面板仍然显示“样式”弹出式菜单,不过字体、大小、颜色和对齐方式控件将只显示使用HTML标签的属性设置,应用于当前选择的CSS属性值将是不可见的,且“大小”弹出式菜单也将被禁用。(https://www.xing528.com)
(4)在“链接”分类中,可以定义链接的默认字体、字体、颜色以及链接文本不同状态下的颜色、修饰样式。
(5)在“标题”分类中,用户可以定义标题字体,并指定最多六个级别的标题标签使用的字体大小和颜色。
(6)在“标题/编码”分类中,用户可以指定页面在浏览器窗口或编辑软件窗口中显示的标题、所用语言的文档编码类型以及指定要用于该编码类型的Unicode范式。
(7)在“跟踪图像”分类中,用户可以指定跟踪图像及图像的透明度。
跟踪图像是Dreamweaver一个非常有效的功能,是放在文档窗口背景中的、使用各种绘图软件绘制的一个想象中的网页排版格局图,可以是JPEG、GIF或PNG图像,从而可以使用户非常方便地定位文字、图像、表格、层等网页元素在页面中的位置。
跟踪图像仅在Dreamweaver中可见,也就是说,使用了跟踪图像的网页在用Dreamweaver编辑时不会再显示背景图案,但当使用浏览器浏览页面时,则显示背景图案,而跟踪图像不可见。
(8)设置完毕后,单击“确定”按钮关闭对话框。所做设置将应用于当前文件。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




