现在学习设计实例12-5多媒体动画welcomeYou。从简单到复杂,一步一步地完成这个动画。下面的程序welcomeYou1.java将制作能暂停、恢复运动的动画并有音乐伴奏。
【例12-5】多线程在多媒体动画中的应用一(无背景图像)。



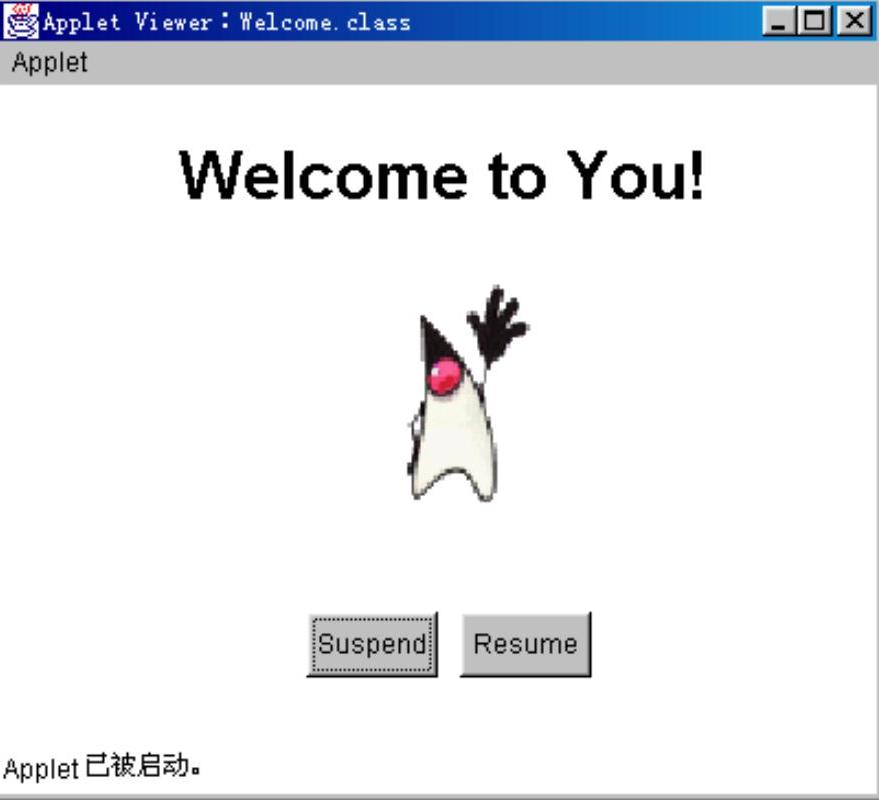
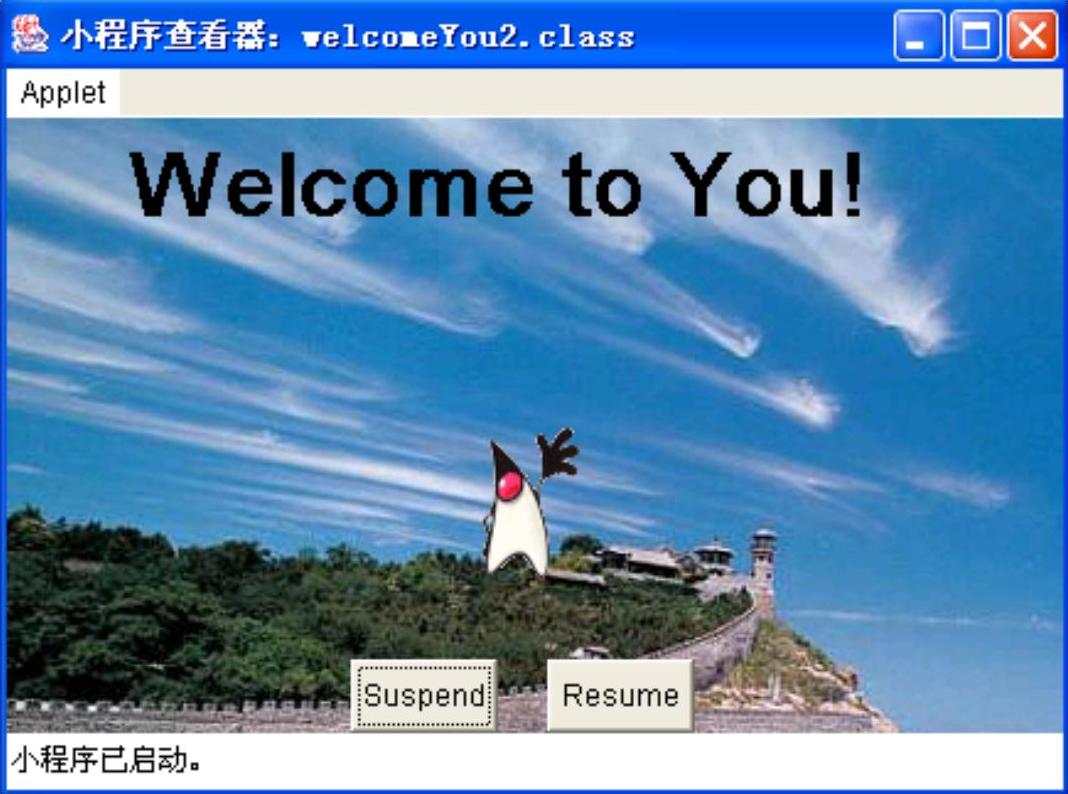
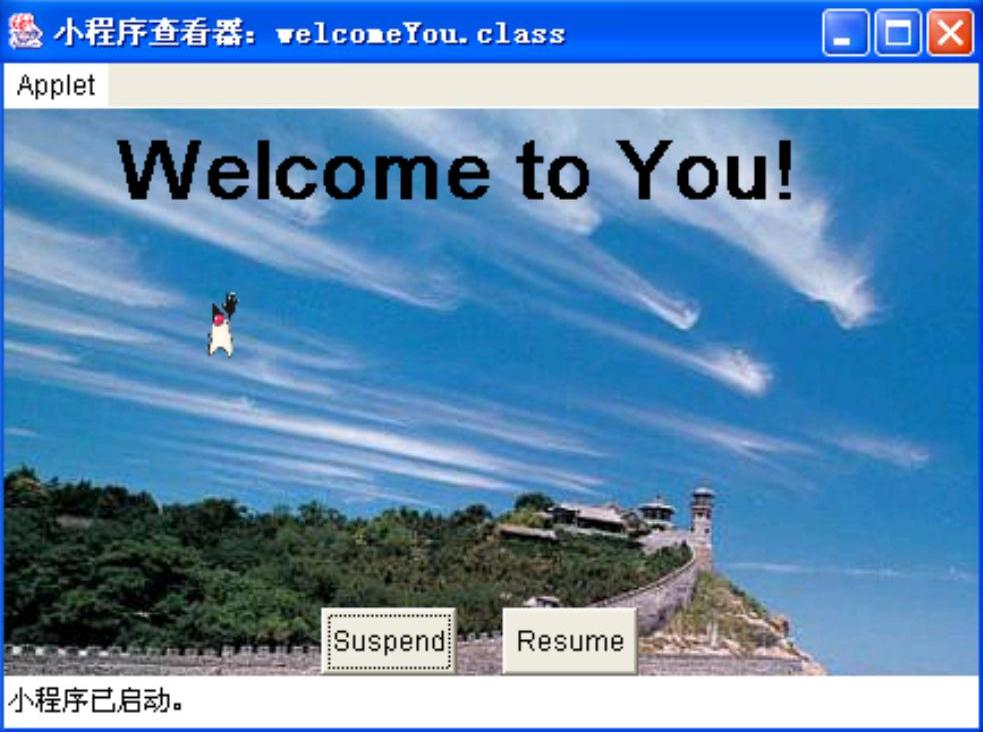
运行程序welcomeYou.java产生如图12-4所示的动画,并有伴有音乐。
现在要在这幅动画中加入背景图像。前景图像能与背景图像合成的条件是前景图像的背景是透明的。否则达不到动画的效果,参见图12-5。这10幅T0-T9的gif图像满足这个条件。如果你的前景图像的背景是不透明的,那就要作改变背景透明度的处理。一些图像处理软件,比如,Photoshop都能处理透明度,比较简单的方法是利用Windows2000/XP中“附件”→“画图”软件。
【例12-6】多线程在多媒体动画中的应用二(加入背景图像)。
由于程序welcomeYou2.java的大部分代码与welcomeYou1.java相同,下面仅提供与程序welcomeYou2.java不同的部分,请读者作为练习自己完成整个程序。

图12-4 图形动画

图12-5 前景图像的背景不透明的效果
1)在声明中增加

2)在init()方法中,在

之后,加入如入语句

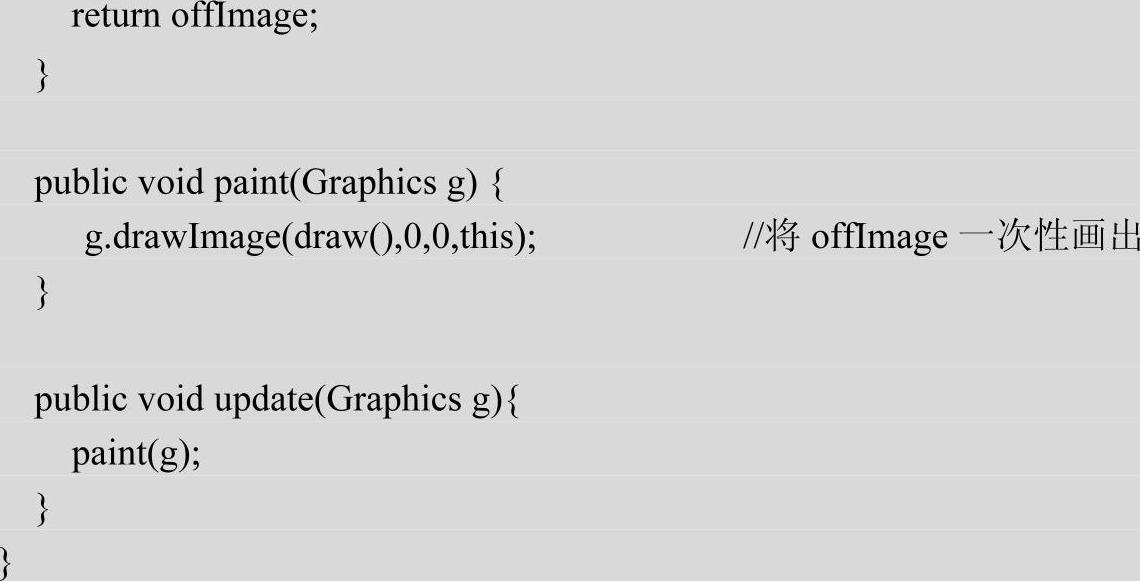
3)在paint()方法中,加入语句

放在程序块

之前,其作用是覆盖前景图像。
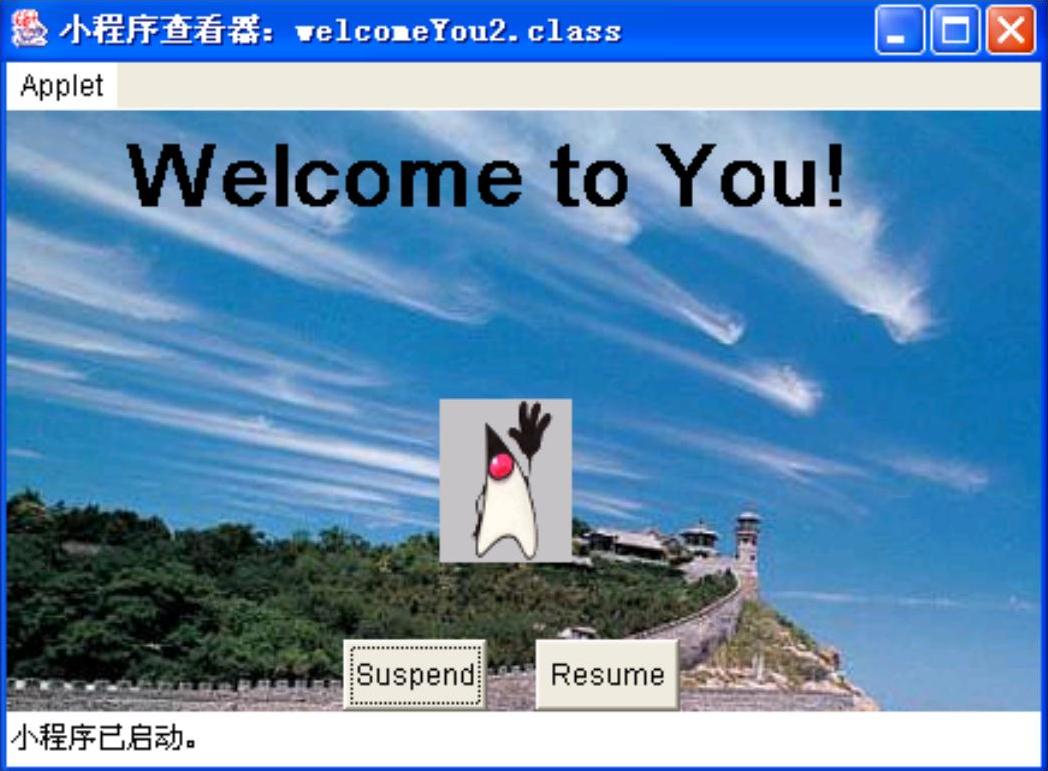
运行程序结果如图12-6所示。Java图标Duke“站在”山上,具有背景以后整个动画似乎生动一些。(https://www.xing528.com)

图12-6 具有背景的动画
下面的程序对Duke的运动作一点改进,使它能沿一条曲线“走动”。另一方面,由于在屏幕上多次作图,所以程序在运行时有严重的闪烁,所以下面的程序加入了双缓冲代码,改善动画的质量。
【例12-7】多线程在多媒体动画中的应用三。前景图像从左上角延一条曲线y=8.944*sqrt(x)从小到大“走”到中央,并应用双缓冲技术减少闪烁。




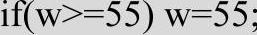
运行结果如图12-7所示,这个Duke从屏幕左上角沿曲线“走”下来。

图12-7 从空中沿曲线“走”下的Duke
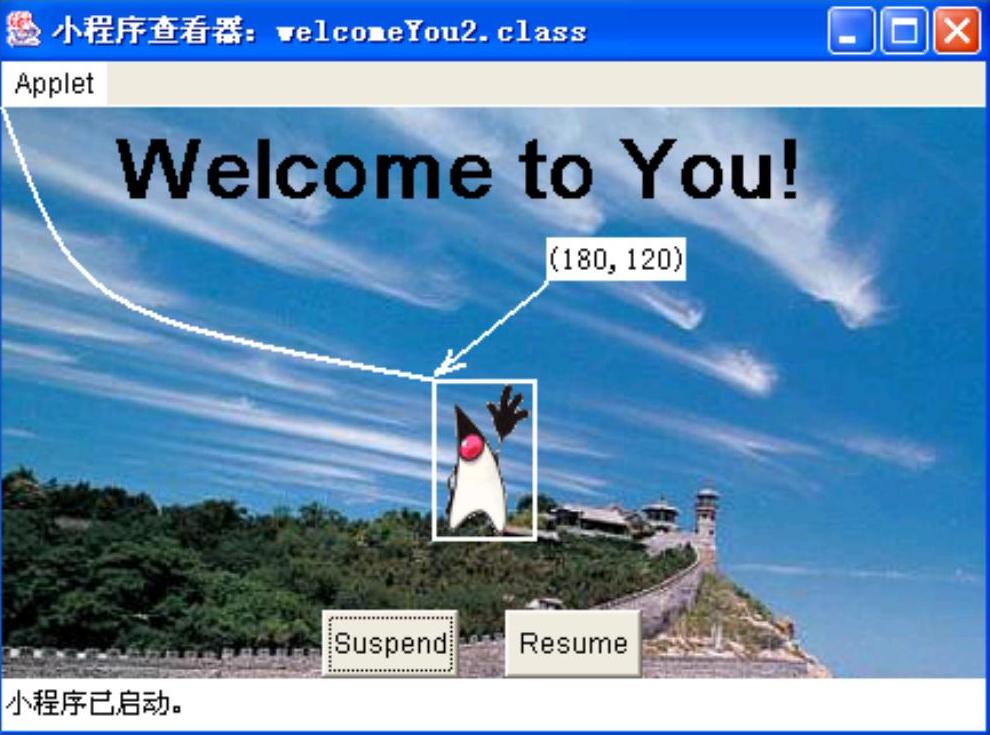
下面介绍这条曲线的设计算法。图像左上角坐标为(0,0),Duke最终位置坐标为(180,120),如图12-8所示。
本程序设计的曲线是

由于点(0,0)(180,120)都在这条曲线上,所以可以算得系数

另一方面,Duke原图尺寸为55X68(像素),在图像放大时要按此比例进行。为此设计图像的宽度w和高度h按比例

随着k的增大而增大,当宽高达到设计要求时不再增大:

如果要更为逼真地作出动画效果,可对云层的透明度进行处理。

图12-8 Duke路线设计示意图
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




