例9-6程序中,在MediaTracker类的waitFor()方法中使用了异常处理模块,在其HTML文件中,多处向Java程序输入各种参数。
【例9-6】简单文字动画,漂浮的字符串。从HTML文件向Applet输入参数举例二。



相应的HTML文件如下:

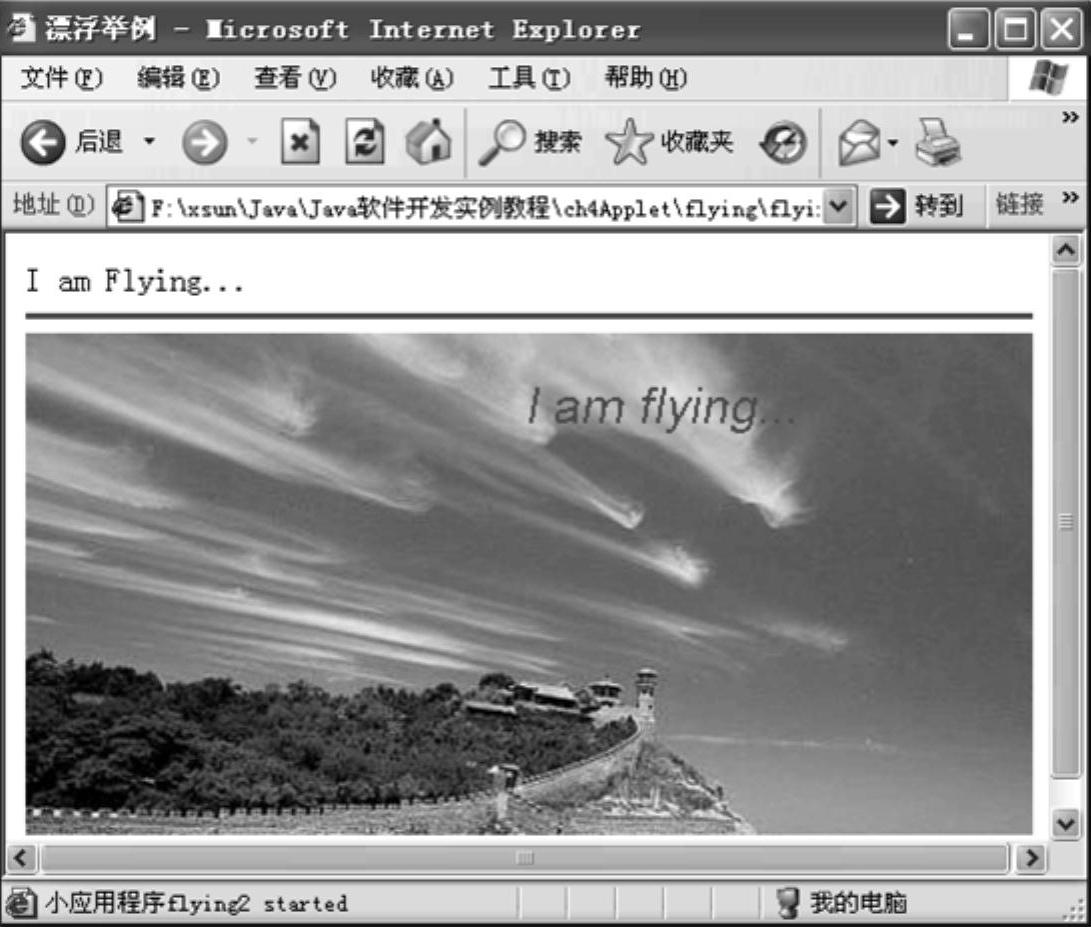
程序运行结果如图9-9所示。字符串“I am Flying...”通过参数由HTML文件输入,它在背景图像上漂浮,属于比较简单的文字动画。

图9-9 漂浮举例
1.字符串漂浮算法
记字符串坐标为(xPos,yPos),字符串宽度为textW,垂直方向移动步长为yStep。字符串漂浮的设计思想如下:
字符串在水平方向从左边移动到右边,并同时在上方20像素,下方为50像素的区域内上下浮动。当整个字符串消失在Applet的右边界时,字符串从Applet的左边界重新开始漂浮。(https://www.xing528.com)
根据上述思想,可以设计算法如下:
1)设计水平移动步长固定为2(像素),垂直移动步长当向下移动时yStep=1,当向上移动时yStep=-1。
2)当xPos>500时,设置xPos=-textW,即字符串右边框的水平坐标等于0。
上述字符串漂浮算法在setcoord()中实现。
2.MediaTracker类
当图像来自速度较慢的网络连接时,可以用MediaTracker类对图像的载入情况进行跟踪。方法的主要思想是给每个图像赋于唯一的ID号。当启动图像跟踪后,可以通过waitForID()方法等待图像加载完毕,相应代码如下:

其中,name为需要跟踪的图像,id为图像的编号。在一个媒体跟踪器内可添加任意多幅图像,每幅图像都有唯一的ID号。启动图像跟踪器后,可以通过waitForID()方法等待图像加载完毕,代码如下:

该代码一直处于等待状态,直到图像加载完毕才继续后面代码。其中方法waitForID()可能产生InterruptedException类异常,必须放在try-catch代码块中。
若要等待所有的图像加载完毕,可使用以下代码块:

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




