利用“智能填充工具”可以为任意闭合区域填充颜色并设置轮廓属性。
打开本书配套素材“素材与实例”→“Ch6”文件夹中的“礼物.cdr”文件,选择“智能填充工具” ,单击属性栏中的“填充色”按钮,在打开的“颜色选择器”中设置填充色,如红色(C:0,M:95,Y:87,K:0);在“轮廓宽度”编辑框中设置轮廓宽度,如1 mm;在“轮廓色”的“颜色选择器”中设置轮廓色,如黄色(C:0,M:0,Y:100,K:0)。将光标移至对象上单击,即可用指定的填充和轮廓属性填充对象,效果如图6-40所示。
,单击属性栏中的“填充色”按钮,在打开的“颜色选择器”中设置填充色,如红色(C:0,M:95,Y:87,K:0);在“轮廓宽度”编辑框中设置轮廓宽度,如1 mm;在“轮廓色”的“颜色选择器”中设置轮廓色,如黄色(C:0,M:0,Y:100,K:0)。将光标移至对象上单击,即可用指定的填充和轮廓属性填充对象,效果如图6-40所示。

图6-40 智能填充
课堂练习——制作夏季海边出游海报

本案例通过制作夏季海边出游海报(见图6-41),练习和巩固使用特殊填充方法填充对象。案例最终效果可参考本书配套素材“素材与实例”→“Ch6”文件夹中的“夏季海边出游海报.cdr”文件。

图6-41 夏季海边出游海报效果
步骤1▶ 新建一个名称为“夏季海边出游海报”,宽度为1 200 mm,高度为600 mm,原色模式为CMYK,渲染分辨率为300的文档。
步骤2▶ 使用“矩形工具” 绘制一个与绘图页面等大的矩形。保持矩形选中状态,选择“对象”→“转换为曲线”菜单项,将矩形转换为曲线。
绘制一个与绘图页面等大的矩形。保持矩形选中状态,选择“对象”→“转换为曲线”菜单项,将矩形转换为曲线。
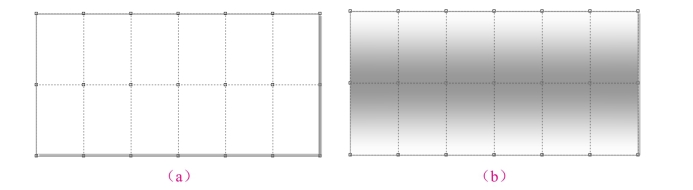
步骤3▶ 保持矩形选中状态,选择“网状填充工具” ,在属性栏中“列数”编辑框中输入6,“行数”编辑框中输入2,按“Enter”键设置网格列数和行数,效果如图6-42(a)所示。按住“Shift”键依次单击选中网格中部的节点,然后单击属性栏中的“网状填充颜色”按钮
,在属性栏中“列数”编辑框中输入6,“行数”编辑框中输入2,按“Enter”键设置网格列数和行数,效果如图6-42(a)所示。按住“Shift”键依次单击选中网格中部的节点,然后单击属性栏中的“网状填充颜色”按钮 ,在打开的“颜色选择器”中设置颜色为蓝色(C:69,M:6,Y:4,K:0),按“Enter”键填充节点,效果如图6-42(b)所示。
,在打开的“颜色选择器”中设置颜色为蓝色(C:69,M:6,Y:4,K:0),按“Enter”键填充节点,效果如图6-42(b)所示。

图6-42 使用“网状填充工具”填充对象
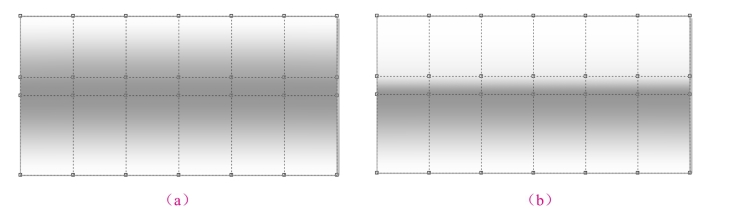
步骤4▶ 在中部节点上方双击添加一条行线,如图6-43(a)所示。采用步骤3的方法,设置节点颜色为浅蓝色(C:16,M:0,Y:4,K:0),效果如图6-43(b)所示。

图6-43 添加行线并设置节点颜色
步骤5▶ 采用上述方法,根据现实生活中大海与沙滩的实际形态自行添加行线并设置节点颜色,效果如图6-44所示。

图6-44 添加行线并设置节点颜色
步骤6▶ 导入本书配套素材“素材与实例”→“Ch6”文件夹中的“夏季海边出游海报素材.cdr”文件,将其移至绘图页面合适位置,效果如图6-45所示。(https://www.xing528.com)
步骤7▶ 导入本书配套素材“素材与实例”→“Ch6”文件夹中的“清凉夏日.png”,将其移至绘图页面合适位置,效果如图6-46所示。

图6-45 导入素材并移至合适位置

图6-46 导入素材并移至合适位置
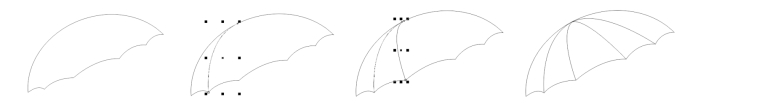
步骤8▶ 使用“贝塞尔工具” 绘制伞形,如图6-47所示。
绘制伞形,如图6-47所示。

图6-47 绘制伞形
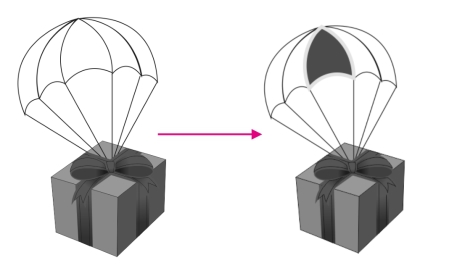
步骤9▶ 选择“智能填充工具” ,单击属性栏中的“填充色”按钮,在打开的“颜色选择器”中设置颜色为红色(C:0,M:100,Y:50,K:0),在“轮廓宽度”下拉列表中选择“无”,首先单击最左侧的闭合区域,为其填充红色,然后依次间隔单击其他闭合区域填充红色,如图6-48所示。采用同样方法,将剩余两个闭合区域填充为白色。
,单击属性栏中的“填充色”按钮,在打开的“颜色选择器”中设置颜色为红色(C:0,M:100,Y:50,K:0),在“轮廓宽度”下拉列表中选择“无”,首先单击最左侧的闭合区域,为其填充红色,然后依次间隔单击其他闭合区域填充红色,如图6-48所示。采用同样方法,将剩余两个闭合区域填充为白色。

图6-48 使用“智能填充工具”填充图形
步骤10▶ 选中整个伞形,选择“窗口”→“泊坞窗”→“彩色”菜单项,打开“颜色泊坞窗”,在其中设置颜色为红色,单击“轮廓”按钮,设置伞形轮廓色。
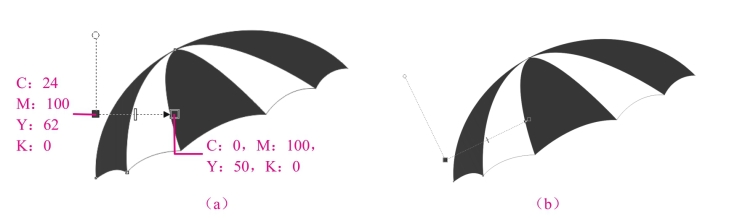
步骤11▶ 选中伞形左侧图形,选择“交互式填充工具” ,单击属性栏中的“渐变填充”按钮
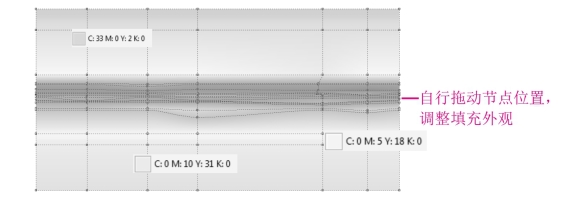
,单击属性栏中的“渐变填充”按钮 ,然后分别设置两节点颜色,如图6-49(a)所示。使用鼠标拖动左侧节点的位置,调整渐变填充的外观,效果如图6-49(b)所示。
,然后分别设置两节点颜色,如图6-49(a)所示。使用鼠标拖动左侧节点的位置,调整渐变填充的外观,效果如图6-49(b)所示。

图6-49 使用“交互式填充工具”填充图形
步骤12▶ 在伞形下方绘制一个倾斜的矩形并设置其填充色为棕色(C:31,M:54,Y:100,K:0)作为伞柄。同时选中伞形和矩形,按“Ctrl+G”组合键组合对象,将其移至页面合适位置,然后更改其排列顺序置于“清凉夏日”下方,效果如图6-50所示。

图6-50 将伞形置于页面合适位置并更改其排列顺序
步骤13▶ 至此,夏季海边出游海报制作完成,按“Ctrl+S”组合键保存文档。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




