【编写意图】
(1)介绍Ulead GIF Animator 5的打开方法。
(2)介绍Ulead GIF Animator 5的一些基本操作。
任务:制作一个长着翅膀的心,翅膀可以煽动。
任务分析:要制作这个动画,需要一组长翅膀的心的图片。而且翅膀的姿态要不一样。如果翅膀的姿态一样了,这些图片也就一样了,那么播放的时候就没有了图像的变化。没有图像的变化,自然没有了动画的效果。
可以使用金山画王自己动手画一组带有翅膀的心,也可以使用Photoshop把飞翔的小鸟图片改造成飞翔的心。画画水平高超的人可以自己画飞翔的心,绘画水平不高的人可以调用小鸟的图片改造成飞翔的心。这里使用后一种方法。
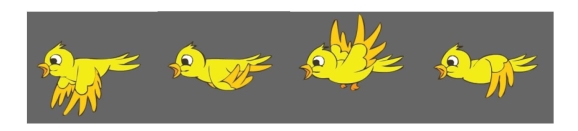
在介绍金山画王的时候,我们说过,它的动画对象放置在C:\Program Files\KingSoft\fly2006\glib\lib\anim2下。如果计算机安装有金山画王,那么可以先把飞鸟的图片复制到计算机的某个地方备用。如果没有安装金山画王,但是计算机中存储有金山画王这个软件,那么在金山画王的软件包里打开“金山画王2006专业版\金山画王2006专业版\glib\lib\anim2”,把飞鸟的图片复制到计算机的某个地方备用。假设这些飞鸟被放在“E:\信息技术”这个文件夹里,分别叫鸟1、鸟2、鸟3、鸟4。如图4.1所示。
使用Photoshop把它们改造成飞翔的心的图片,如图4.2所示。分别叫作鸟1副本、鸟2副本、鸟3副本、鸟4副本,存放于“E:\信息技术”中。

图4.1

图4.2
【任务分解】
任务1:打开Ulead GIF Animator 5。假定名为“Ulead GIF Animator 5“的软件包放在“D:\软件”里。
操作方法:双击桌面上“我的电脑”图标→打开“D:\软件\Ulead GIF Animator 5”→双击“ ”即可打开如图4.3所示窗口。
”即可打开如图4.3所示窗口。

图4.3
任务2:导入静态图片鸟1副本、鸟2副本、鸟3副本、鸟4副本。
操作方法:单击“启动向导”对话框里“动画向导”左边的按钮→单击“下一步”按钮→单击“添加图像”按钮→找到飞翔心图片所在的文件夹(比如,E:\信息技术)→用Ctrl键结合鼠标选中鸟1副本、鸟2副本、鸟3副本、鸟4副本→单击“打开”按钮→单击“下一步”按钮→再单击“下一步”按钮→单击“完成”按钮。得到如图4.4所示的界面:

图4.4
任务3:修正画布。
操作方法:
方法一:菜单法。单击“编辑”菜单→单击“修正画布”命令。
方法二:键盘法。按住键盘上的“Ctrl+R”键。
得到如图4.5所示效果。

图4.5
任务4:测试动画。
操作方法:单击窗口下边的“播放动画”按钮。
任务5:提高飞行速度。
操作方法:在窗口下边的“帧面板”里,双击第一帧→在打开的对话框里,把“延迟”参数修改成小于25(比如,10)→单击“确定”按钮。如图4.6所示。
如法炮制,修改其他帧的“延迟”参数,使这些帧的延迟参数一样。各帧延迟参数一样,翅膀会均匀煽动;如果各帧的参数不一样,那么就会出现翅膀煽动速度不一样的情况。

图4.6
任务6:导出动画。把动画以“我心飞翔”为名,保存到“E:\信息技术”文件夹中。
操作方法:单击“文件”菜单→在下拉菜单中选择“另存为”命令→在“类型”下拉列表中选择“gif文件”→打开“E:\信息技术”文件夹→在“文件名称”后输入“我心飞翔”→单击“保存”按钮。
【理论升华】
1.Ulead GIF Animator 5打开方法
应用程序分为绿色软件和非绿色软件两大类。通常,人们把不需要安装的软件叫作绿色软件,唯有安装之后才能够使用的软件叫作非绿色软件。我们介绍的Ulead GIF Animator 5是一款绿色软件。所以,不需要安装。打开的方法也不复杂,找到Ulead GIF Animator 5所在的文件夹,双击它的图标 就可以打开它了。
就可以打开它了。
 (https://www.xing528.com)
(https://www.xing528.com)
图4.7
2.“启动向导”对话框
打开Ulead GIF Animator 5窗口,首先呈现在我们面前的是“启动向导”对话框。对话框分左右两个部分,左边是“创建一个GIF动画方案”容器,右边是“打开”容器。左边的容器有“动画向导”和“空白动画”选项,分别用它们左边的按钮表示,用来创建动画文件。右边的容器有三个选项:打开一个现有的图像文件、打开一个现有的视频文件和打开一个样本文件。如图4.7所示。
动画向导。引导用户做动画的意思。单击它,按照提示就可以做出动画。
空白动画。创建一个没有内容的Ulead GIF Animator 5文件。
打开一个现有的图像文件。Ulead GIF Animator 5有多种保存格式,默认的保存格式是uga,这种格式保存了制作动画的过程,打开这种格式的文件,还可以继续修改。“打开一个现有的图像文件”,主要指uga格式的文件,也可以是JPG等格式的图像文件。
打开一个现有的视频文件。使用这个按钮,可以打开使用Ulead GIF Animator 5制作的视频,也可以打开其他视频。
打开一个样本文件,即使用Ulead GIF Animator 5做的文件。为了便于用户学习,Ulead GIF Animator 5的创作者,使用Ulead GIF Animator 5制作了一些动画,以uga格式存放在文件夹Samples里。所谓的“样本文件”指的就是这些文件。读者可以在这里打开,观看别人的制作效果,模仿制作动画。
通常,在这个对话框里选择“动画向导”,这样,制作起来比较方便。
3.画布大小的设置
画布,即画面。画布大小,即画面的大小。作为素材的图片,其画面有大有小。在Ulead GIF Animator 5里展示的图片,其画面也有大有小。这里所说的画布大小,主要指的是Ulead GIF Animator 5里展示画面的大小。这两种环境下的画面大小往往是不一样的,Ulead GIF Animator 5默认的画面大小是468×60像素,即宽为468,高为60。而绝大多数素材的尺寸不是这样的,可能是1024×800像素,也可能是800×600像素,还可能是600×480像素等。另外,有时候,我们还会希望自己制作出的动画是某一个固定尺寸。因此,使用Ulead GIF Animator 5制作动画,是需要设置画布大小的。
方法一:单击“动画向导”按钮,即刻会弹出一个“设置画布尺寸”对话框。如图4.8所示。
单击“尺”后面的倒三角,可以选择动画画布的尺寸,也可以在下面“宽度”和“高度”后面输入动画画布的尺寸。
方法二:在动画制作的窗口,单击“编辑”菜单下的“调整画布大小”命令,打开“调整画布大小”对话框,在这个对话框里重新设置画布的大小。如图4.9所示。

图4.8

图4.9
方法三:单击“编辑”菜单下的“画布大小”命令,打开“画布尺寸”对话框,可以在这里重新设置画布的大小。如图4.10所示。
方法四:单击窗口右边任何一个对象,再单击“编辑”菜单下的“修正画布”命令。计算机会自动地把Ulead GIF Animator 5的画布调整得和素材的大小一样。
一般在打开Ulead GIF Animator 5的时候,并不设置画布的大小,而是在导入素材之后,使用方法四修正画布的大小。
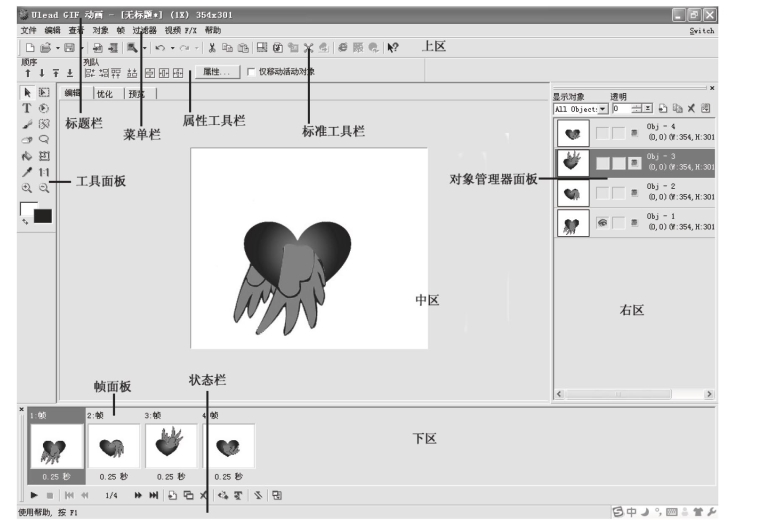
4.Ulead GIF Animator 5窗口Ulead GIF Animator 5的窗口如图4.11所示。

图4.10

图4.11
为了便于叙述,我们把窗口分为五个区,上边的长方形区域叫作上区,包含四个内容,最上边的蓝色区域叫作标题栏;下边的“文件”“编辑”所在的长方形区域,叫作“菜单”栏;菜单栏下边的长方形区域,叫作标准工具栏;标准工具栏下边的长方形区域,叫作属性工具栏。左边的竖立长方形区域,叫作左区,放置着工具面板。下边的长方形区域,叫作下区,包括帧面板和状态栏。右边的竖立长方形区域,叫作右区,放置着对象管理器面板。中间的区域,叫作中区。
菜单栏。以菜单的形式,存放着Ulead GIF Animator 5的全部命令和工具。只使用菜单,就可以调出Ulead GIF Animator 5的全部功能。
标准工具栏。以图标的形式展示菜单栏里的命令和工具,主要是“文件”菜单和“编辑”菜单里的命令和工具。
属性面板。放置着修改对象属性的工具。比如,调整对象的出场顺序,调整几个对象位置关系等。
对象管理器面板。动画是由一些静态图片组成的,这些静态图片放置在这里。通过属性面板里的工具,可以调整这里的静态图片的出场顺序和各个图片之间的位置关系。
“帧面板”。动画是由若干幅静态图片连续播放产生的,每幅静态图片以图标的形式、按照播放的先后顺序从左向右存放在帧面板里。如图4.12所示。单击帧面板里的图标,即可在中区展示原图。帧面板的下边是控制动画的一些按钮和编辑帧的工具。使用这些工具,可以播放动画、预览动画效果、停止播放、一帧一帧地前进、一帧一帧地后退、回到第一帧、跳到最后一帧、提高动画的速度或者降低动画的速度等。
中区是展示静态图片的地方,也是加工静态图片的地方。在这里,可以修改静态的图片,给静态图片上添加或删除内容。
工具面板。放置着加工中区的各种工具。
【读者演练】

图4.12
(1)用手机自拍一张照片,把它制作成一个动画。
(2)做一个小猫和小狗对话的动画。
提示:可以做一只说话的小猫和一只说话的小狗,分别保存成gif格式,然后把它们放在一起。当然,也可以把小猫和小狗放在一个画面里,导出一个gif文件。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




