【摘要】:页面和页面数据已经制造好了,接下来制造页面单击表格树及按钮所要触发的事件。在核格制造平台中该事件叫作页面逻辑流,页面逻辑流也是通过可视化拖拽装配制造的。页面内的事件是由“系统设计”环节的“用例脚本”推导出来的,在设计环节页面逻辑流的构件及连线已经完成,在制造环节只需配置构件参数。图7-32创建页面逻辑如图7-33所示,填写页面逻辑流的名称。图7-38添加判断构件如图7-39所示,添加表单项赋值构件。
页面和页面数据已经制造好了,接下来制造页面单击表格树及按钮所要触发的事件。在核格制造平台中该事件叫作页面逻辑流,页面逻辑流也是通过可视化拖拽装配制造的。页面内的事件是由“系统设计”环节的“用例脚本”推导出来的,在设计环节页面逻辑流的构件及连线已经完成,在制造环节只需配置构件参数。
为了更加清晰地了解核格制造平台中页面逻辑流的创建流程,这里直接重新在平台中创建,具体操作如下:
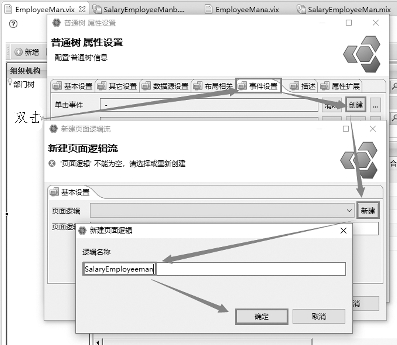
(1)为部门树创建页面逻辑流,如图7-32所示双击部门树,在事件中的单击事件创建页面逻辑,接着创建页面逻辑流。

图7-32 创建页面逻辑
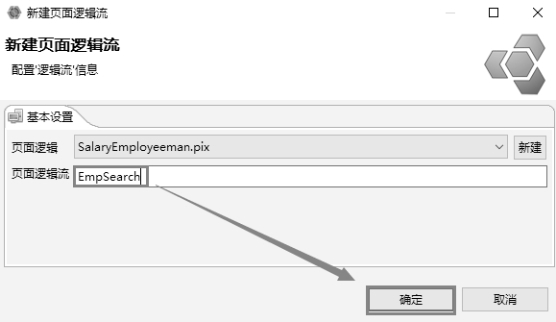
(2)如图7-33所示,填写页面逻辑流的名称。

图7-33 填写页面逻辑流的名称
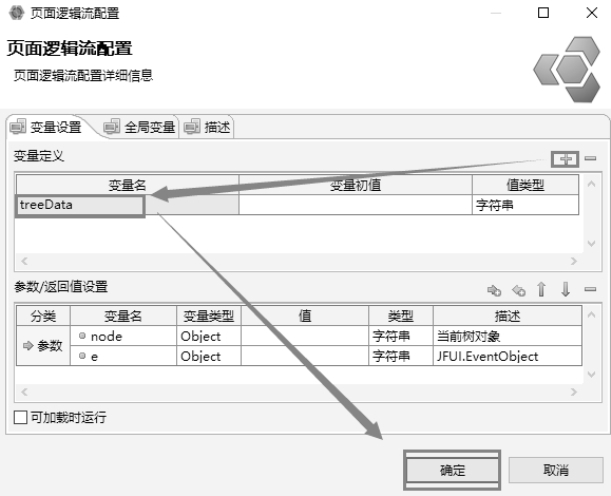
(3)双击页面逻辑流编辑器空白处,如图7-34所示,创建局部变量。

图7-34 创建局部变量
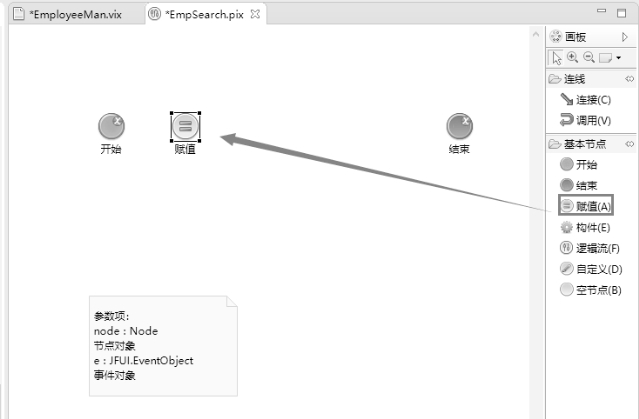
(4)在构件库中拖拽需要的构件组成该事件的完整功能,如图7-35所示,添加赋值构件。

图7-35 添加赋值构件
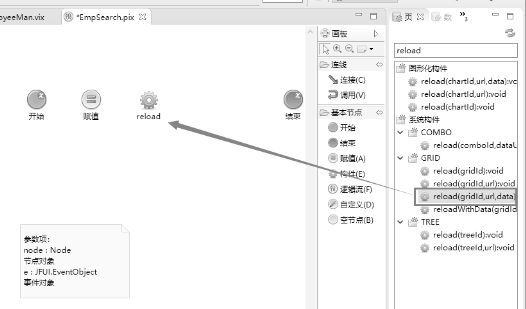
(5)如图7-36所示,添加重载表格数据构件。(https://www.xing528.com)

图7-36 添加reload构件
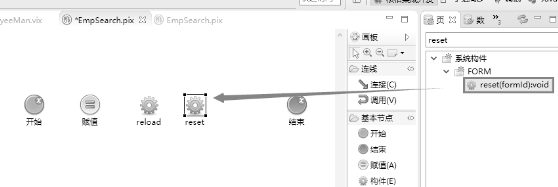
(6)如图7-37所示,添加重载表单构件。

图7-37 添加reset构件
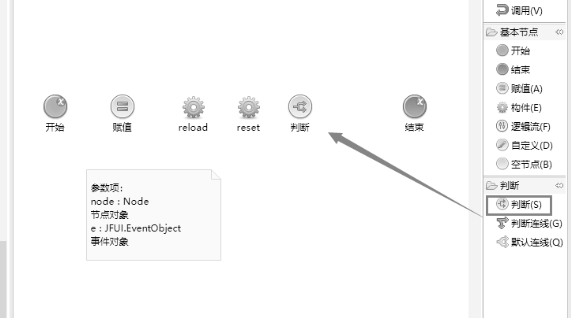
(7)如图7-38所示,添加判断构件。

图7-38 添加判断构件
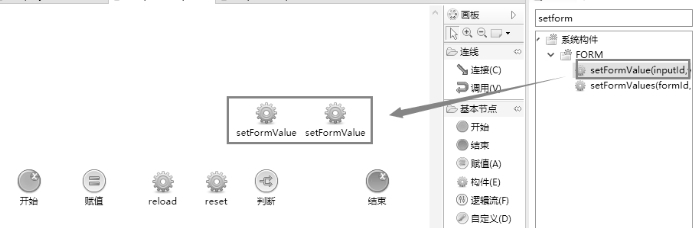
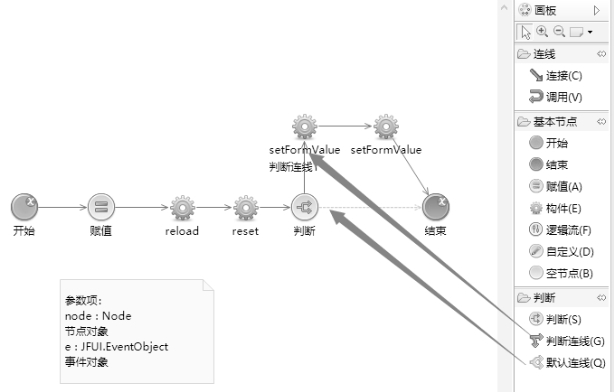
(8)如图7-39所示,添加表单项赋值构件。

图7-39 添加setFormValue构件
(9)构件添加完成后使用连线连接构件,除了判断构件,其余连线都是普通连线,如图7-40所示。

图7-40 连接构件
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




