“基础工资管理”页面的功能是,在部门树中选中某部门,表格展示该部门所有员工,选中表格中某个员工信息后可以编辑员工信息,也可选中部门后在该部门下新建员工工资信息。
接下来根据功能需求完善页面内容,核格制造平台为可视化开发平台,只需在画板中找到页面元素,单击元素,再在页面需添加位置单击即可添加,具体操作如下:
(1)在西布局内添加一个普通树,如图7-12所示。

图7-12 添加树
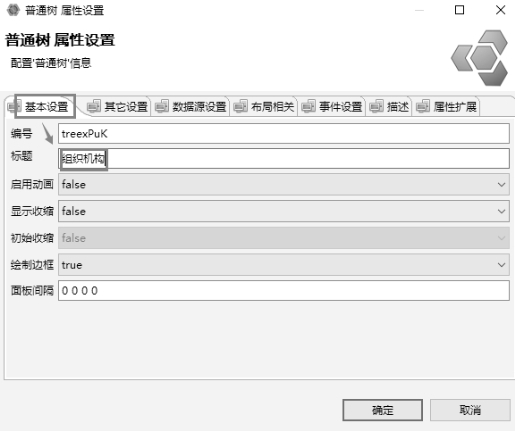
(2)双击树,修改标题,如图7-13所示。

图7-13 修改标题
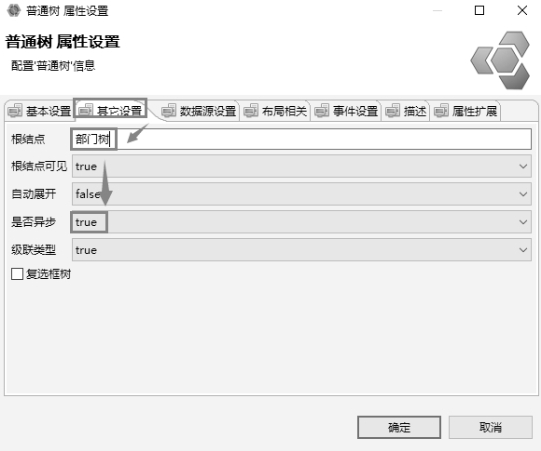
(3)如图7-14所示,设置“根节点”,并设置树加载方式为异步加载。

图7-14 设置数据加载类型
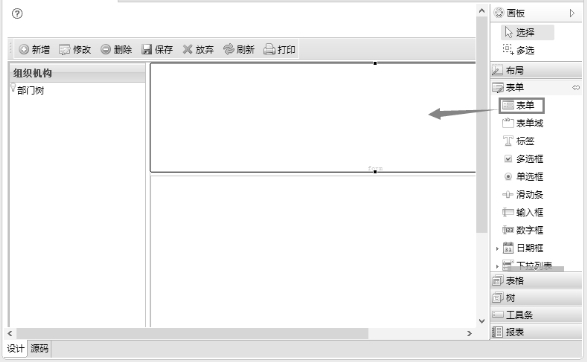
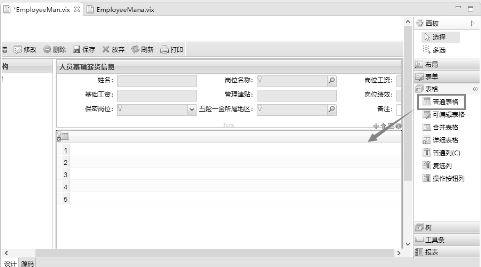
(4)如图7-15所示,在北布局内添加一张表单用于编辑员工工资信息。

图7-15 添加表单
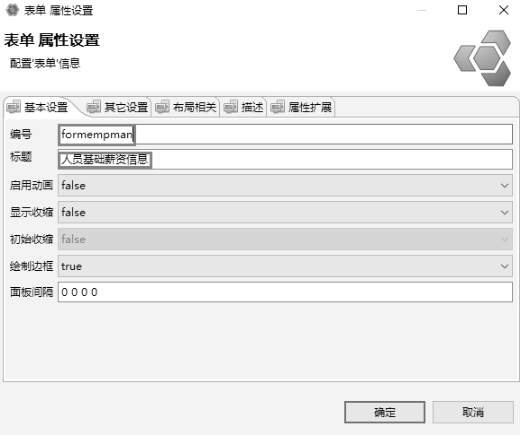
(5)如图7-16所示,双击表单,设置表单编号与标题。

图7-16 设置表单编号与标题
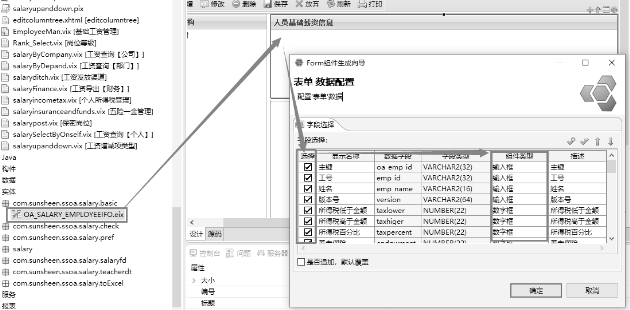
(6)添加表输入单项,如图7-17所示,将实体拖动到表单中,在Form生成组件中选中需要的表单项及表单类型。

图7-17 添加表单项
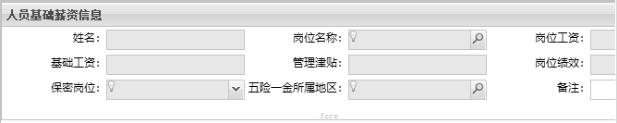
(7)新建好的表单如图7-18所示。

图7-18 需要添加的表单项
(8)有些字段在表单中不用展示,但不添加的话会影响数据保存,可以将这些字段放于表单的隐藏域内,如图7-19所示,在表单空白处右击添加隐藏域。(https://www.xing528.com)

图7-19 添加隐藏域
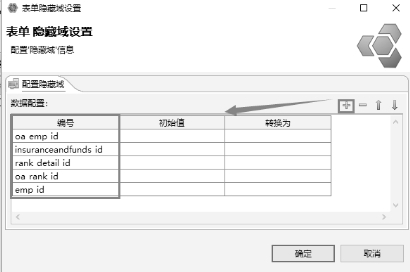
(9)如图7-20所示,在隐藏域中添加需要隐藏的字段。

图7-20 需要添加到隐藏域中的字段
(10)如图7-21所示,在南布局中添加普通表格。

图7-21 添加表格
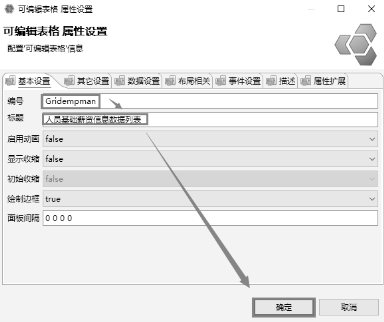
(11)如图7-22所示,双击表格,修改表格编号及标题。

图7-22 修改表格编号及标题
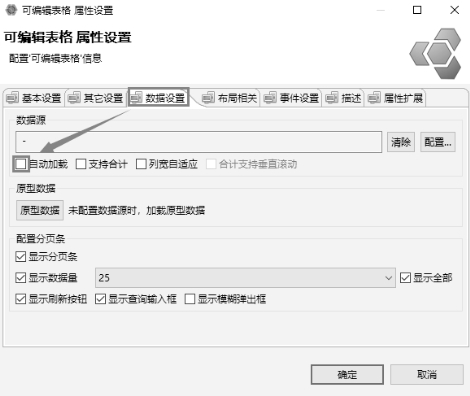
(12)如图7-23所示,取消数据自动加载。

图7-23 取消数据自动加载
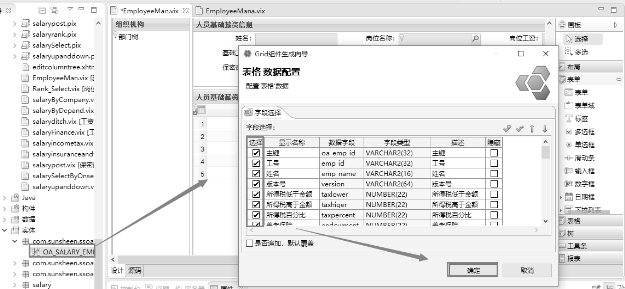
(13)如图7-24所示,将实体拖拽到表格中添加表格列,选择需要添加的表格列。

图7-24 添加表格列
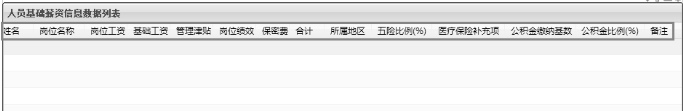
(14)添加好的表格列如图7-25所示。

图7-25 需要添加的表格列
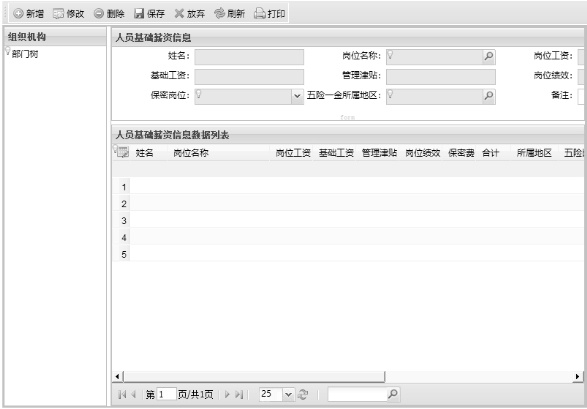
(15)至此,页面就制造完成了,如图7-26所示,页面制造过程全是通过可视化制造的。

图7-26 完成的页面
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




