Web开发离不开网页动态功能,响应用户的各种操作。绝大多数的Web开发都是用JavaScript(简称“JS”)来实现这些功能。JS是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。但是由于JS编写相对灵活,弱类型,错误检查和调试不方便,很难全面掌握JS。为了有效地降低这些不利因素,平台提供页面逻辑流编辑器,用画流程图的方式进行JS代码的开发,开发人员只需将业务需求按照拖流程图的方式从构件库中将逻辑流拖到页面上,然后根据逻辑将这些构件装配成一个整体。
1.新建页面逻辑与页面逻辑流
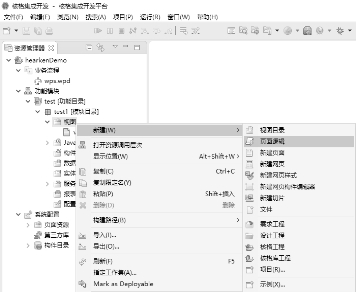
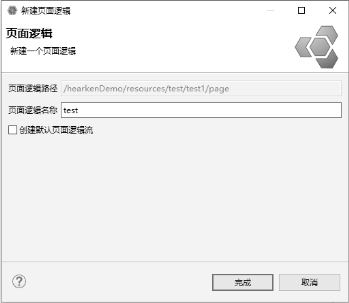
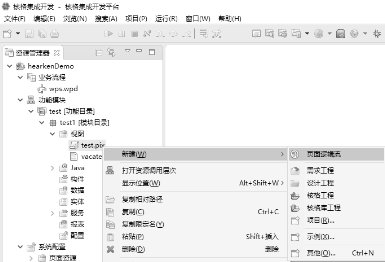
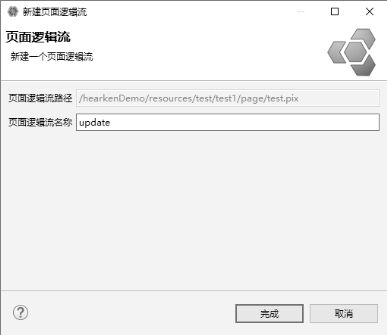
右击模块目录下的“视图”,如图4-39所示,创建页面逻辑。如图4-40所示,命名并取消勾选“创建默认页面逻辑流”,然后再次右击刚刚创建好的页面逻辑,即可进行页面逻辑流的创建,如图4-41所示,接着对页面逻辑流进行命名,如图4-42所示。每个页面逻辑下可新建多个页面逻辑流,页面逻辑将编译成JavaScript文件。

图4-39 新建页面逻辑文件

图4-40 页面逻辑文件命名

图4-41 创建页面逻辑流

图4-42 页面逻辑流命名
页面逻辑流编辑器如图4-43所示。

图4-43 页面逻辑流编辑视图
2.页面逻辑流可视化开发
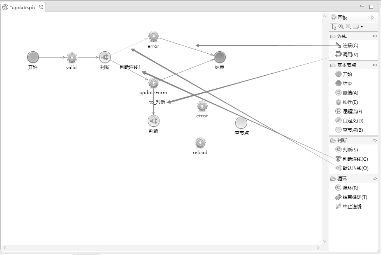
(1)在建好的页面逻辑流编辑视图中可以看到,右侧画板有连线和基本、判断、循环等页面逻辑流节点。核格页面逻辑流用图形化的方式来描述处理逻辑,即用“画图”的方式来“写代码”。如图4-44所示,在右侧画板中点击对应的节点,再在页面逻辑流视图中点击,即可创建页面逻辑流节点,然后点击连线,鼠标将变成连线箭头,即可拖动连线将各个逻辑流节点连接起来,如图4-45所示。

图4-44 创建页面逻辑流节点
 (https://www.xing528.com)
(https://www.xing528.com)
图4-45 逻辑流节点连接
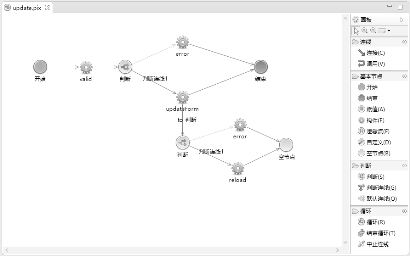
(2)编辑好的页面逻辑流如图4-46所示。

图4-46 “画”好的页面逻辑流
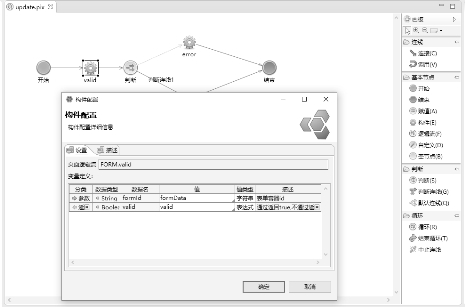
(3)双击每个逻辑流节点进行参数配置,如图4-47所示。

图4-47 逻辑流节点参数配置
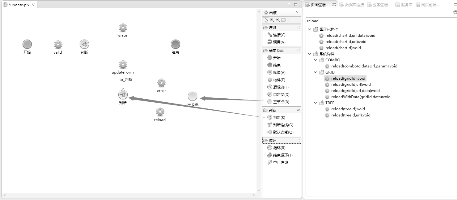
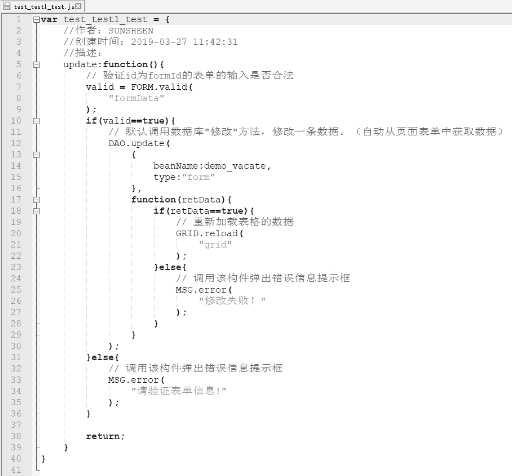
(4)页面逻辑编译成的JavaScript文件如图4-48所示。

图4-48 页面逻辑编译成的JavaScript文件
3.逻辑流构件库
为有更好地保证页面逻辑流简单、高效地使用,需要有丰富的基础设施和工具来进一步帮助提升我们的开发和维护效率。页面逻辑流构件库就是这样的基础设施,它能把基础的技术和业务模块给稳定和积累起来,可以在各个项目中复用,以获得更高效的开发、更稳定的质量和高更的性能。
核格页面逻辑流构件库提供了丰富的构件资源,用户可直接调用来完成页面逻辑流,也可以通过用户自定义的方式灵活实现。
添加自定义库:添加自定义库操作可以将用户常用的页面逻辑流文件放到页面逻辑流构件库中,在需要时从构件库中拖入与引用逻辑流,这与从工程树中直接拖入页面逻辑流文件(*.pix)效果相同。
添加构件模板:添加构件模板操作可以将公共的页面逻辑流结构放到页面逻辑流构件库中,在需要的地方从构件库中拖入,即完成库中所定义的节点及连线布局拖入的效果等价于复制原有文件中的节点及连线到新的编辑器中。
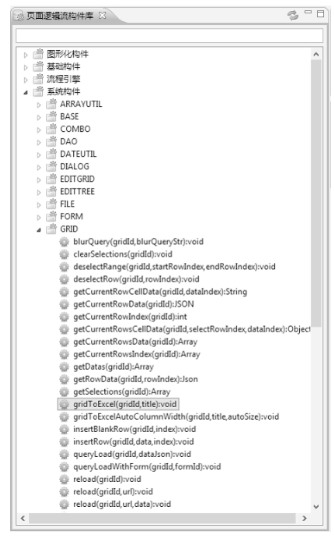
页面逻辑流构件库如图4-49所示。

图4-49 页面逻辑流构件库
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




