传统的用户界面的设计与描述是基于“嵌入”方式进行的,应用程序设计人员在设计软件时,是按功能及界面两方面要求混合编写用户界面和应用功能两部分程序。这种开发方式忽略了用户界面的个性,使程序复杂化,可维护性差。基于平台开发已不再是将用户界面和应用功能两部分混合编写了。而是将二者分别编写,单独编译,再连接成可执行文件。这是因为对不同的应用系统,用户界面部分在逻辑上和处理方法上具有高度的相似性。而让软件开发人员花费大量的时间与精力去开发一个很类似又不具有通用性的用户界面程序显然是不可取的。因此,开发能够用规范化和规模化生产的方法自动生成一致性的用户界面的工具是用户界面研究的内容。
核格页面可视化,是一款所见即所得的网页编辑器。即使不懂网页标记语言,照样可以轻松制作出自己的网页。页面可视化编辑器允许画布选择画板中的网页UI组件,进行编辑、复制、粘贴、删除,并可使用拖放操作改变组件位置。企业和个人在短短几分钟内就能完成应用的创建和发布,大大节省了在时间和资金上的投入,具体操作步骤如下:
1.新建页面
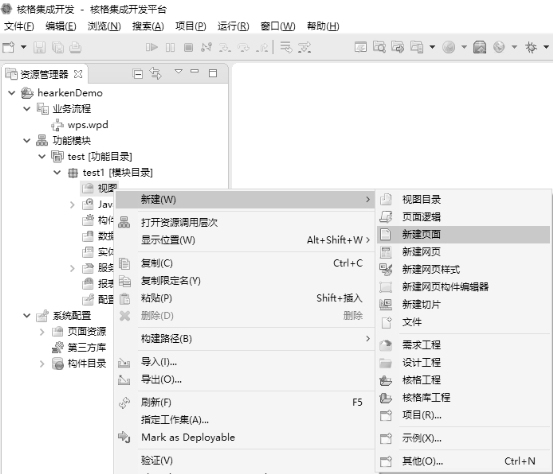
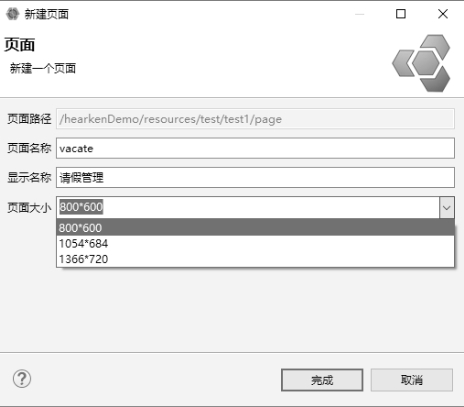
如图4-28所示,右击模块目录下的“视图”,创建页面,并进行命名和页面布局大小选择,如图4-29所示。

图4-28 新建页面

图4-29 页面命名
2.页面可视化开发
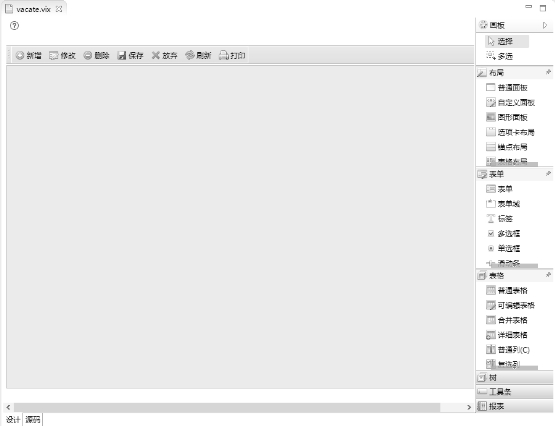
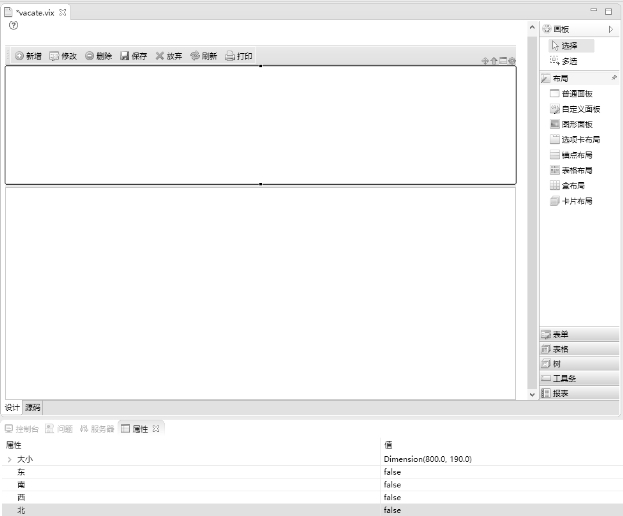
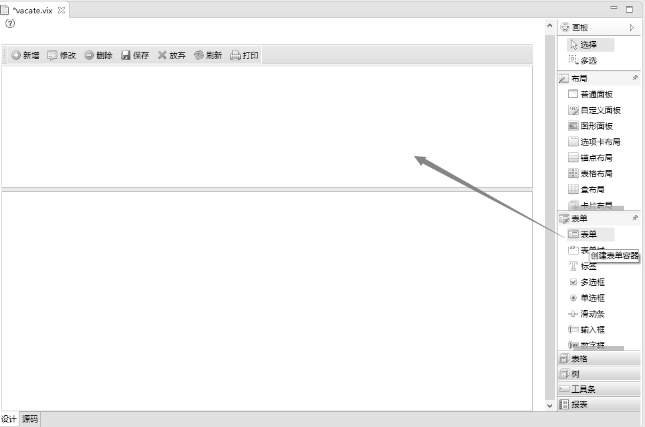
(1)如图4-30所示,在建好后的页面编辑视图中可以看到右侧画板有页面的布局与表单、表格和树等页面元素构件,如图4-31所示,点击画板中的布局构件或页面元素构件即可对页面进行布局或对页面元素进行填充。

图4-30 页面编辑视图

图4-31 添加布局
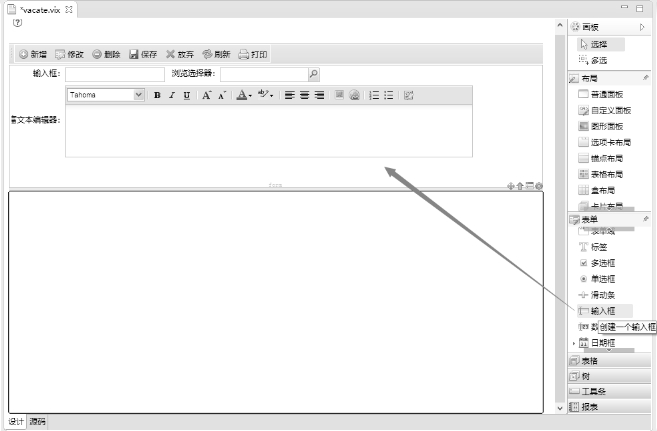
(2)添加表单,如图4-32所示。

图4-32 添加表单
(3)添加表单元素,如图4-33所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图4-33 添加表单元素
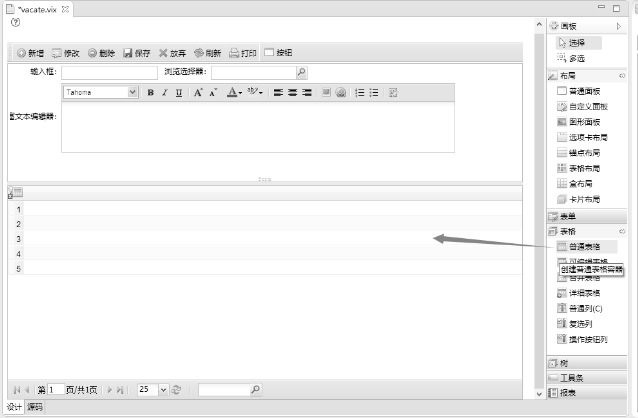
(4)添加表格,如图4-34所示。

图4-34 添加表格
(5)拖动实体(实体即数据库表映射文件,将在“实体可视化”中讲解创建方式)可快速创建表格所需要的表格列,大大提高表格的创建效率。如图4-35所示,将实体拖拽到表格中。

图4-35 拖动实体到表格生成表格列
(6)添加按钮,如图4-36所示。

图4-36 工具条添加按钮
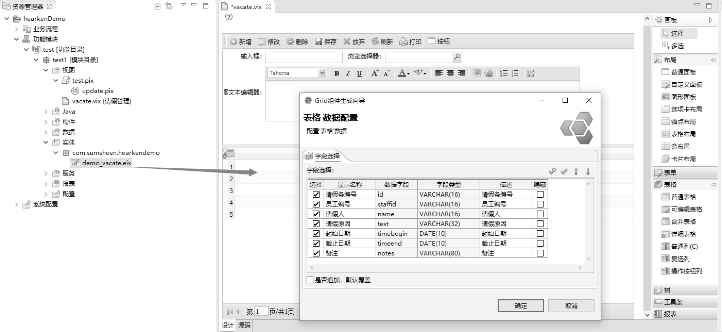
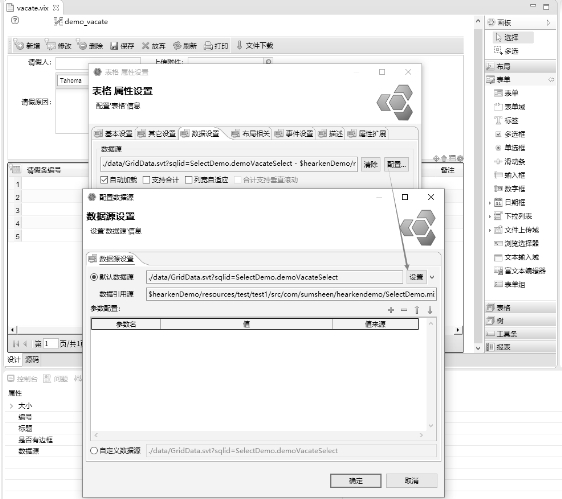
(7)双击表格进行表格数据源的配置(数据源即编写好的数据库表数据查询文件,将在“数据可视化中”讲解),如图4-37所示。

图4-37 表格数据源配置
(8)通过往页面中拖拽构件,填充页面元素,一个页面就通过可视化的方式开发完成。
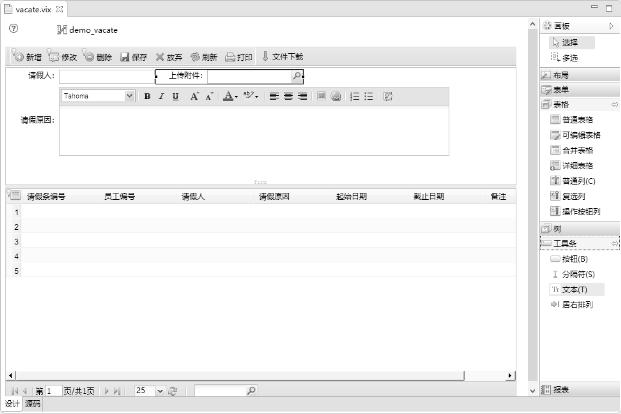
(9)编辑后完成数据源配置的页面效果如图4-38所示。

图4-38 编辑好的页面
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




