1.制作流程
对比图4-3所示完整的专题制作流程,我们不难发现,图4-5所示的模板专题制作流程更简单,并且通常只需在编辑部门内部操作完成,无须设计师和程序员的加入。这是因为页面设计的步骤被省略了,而制作步骤在CMS系统的辅助下也变得相对容易。因为流程的缩短,制作时间也大大缩短。具体制作时间视内容繁简程度有所不同。一个熟练的网络编辑,在专题内容不那么复杂的情况下,通常半天就可以完成一个模板专题。

图4-5 模板专题制作流程
2.制作工具:CMS系统
如上所述,模板专题的制作依赖于专业的网站内容管理系统:CMS。关于该系统,我们在第二章中已经学习过,知道它可以处理文本、图片、Flash动画和音视频文件。现在我们再介绍它的另一个重要功能:专题制作。
CMS系统自带的专题管理功能让网络编辑们无须掌握复杂的HTML、CSS等代码知识,也能快速、方便地搭建出漂亮的网络专题页面。CMS系统通常会有一些统一的模板供编辑选择。CMS系统因为是一个开源系统,所以每一家网站的CMS系统后台都可能有所不同,但整体的架构万变不离其宗。我们现在就以某网站的CMS后台系统为例,说明如何制作专题。
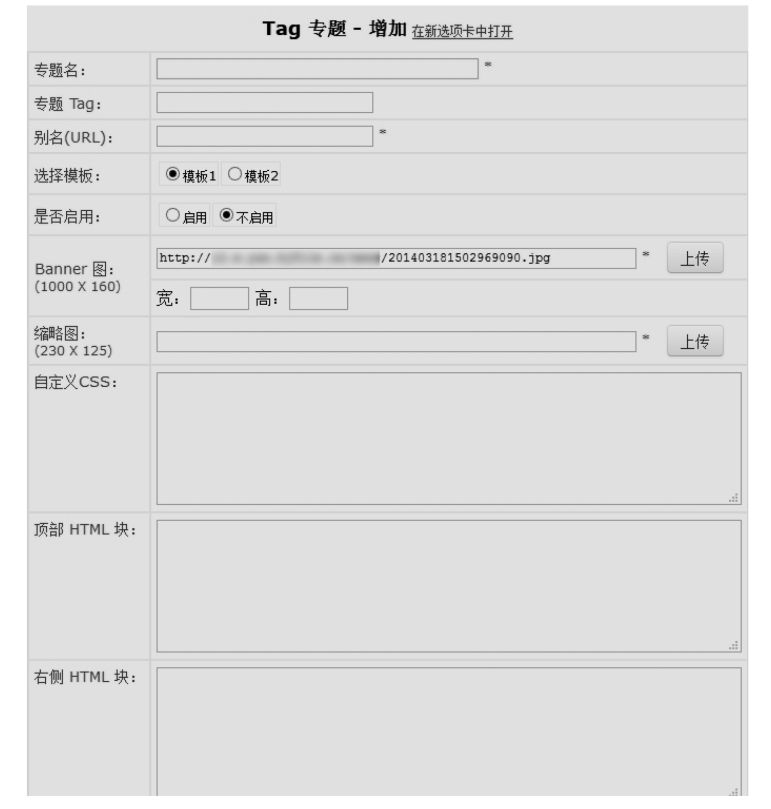
首先通过CMS系统提供的新建Tag专题选项,可以看到如图4-6所示页面。
图4-6所示页面详细提供了一系列专题所需要填写的模块,网络编辑只需要按照要求一一填写,就可以制作出完善的专题。
(1)专题名称:填写本专题的名称。尽量以专题所需的核心关键词为专题命名。
(2)专题Tag:每一个专题都需要文章来填充内容。此CMS系统可以通过提取不同文章下的同一标签,来达到调用文章到专题页面的效果。即编辑无须一一手动添加数篇文章到专题页面,只需在文章库中为不同文章加上同一个标签,再调用到专题即可。例如,为文章A、B、C、D统一加上标签“专题”,再在这个“专题Tag”的位置填写“专题”,就可以将A、B、C、D一并提取到专题的页面中来。
(3)别名(url):即专题页面网址的后缀。如新浪新闻频道的专题统一地址为http://news.sina.com.cn/c/z/×××/,不同专题有区别的部分只在结尾的×××处。此处需要填写的就是后缀×××。填写时仅能用英文字母,或字母与数字的组合。(https://www.xing528.com)
(4)选择模板:该CMS系统提供了两套模板。根据各站点不同的需求,有的系统会提供多套模板。
(5)是否启用:待专题制作完毕后选择“启用”,则普通用户也可以通过固定入口访问该专题。
(6)Banner图:即专题头部大图。此处提供上传入口,同时可以规定Banner图的宽和高。

图4-6 CMS系统提供的新建Tag专题界面
(7)缩略图:指专题需要提取到网站首页或其他页面做宣传时所需要的小图。
(8)自定义CSS:当专题页面需要较为复杂的设计展示时,可以在此处加入相对应的CSS代码。这样可以适当改变统一模板的设计风格、颜色、图片、间距等,以达到多样化的设计效果。如果没有设计上的需求,此处也可以留空。
(9)顶部HTML块、右侧HTML块、底部HTML块:一个专题,除了固定的文章列表页面,还有其他如头部引言区、底部互动区、右侧图片区等位置。这些位置无法调用文章展示,所以CMS系统也同时提供了可以灵活操作的HTML区块,通过填写相应的HTML代码来达到编辑希望达到的效果。
至此,就可以大致完成一个专题的搭建。以“清明小长假”专题为例,其最终效果如图4-7所示。当专题需要多个文章栏目时,也可以对专题进行修改。在修改选项中,系统会提供多个内容模块的添加。

图4-7 “清明小长假”专题页面效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




