本节实现用MongoDB存储商品详情html页面的功能。将部分页面信息存储到MongoDB中,当用户访问某个商品详情时,根据商品id从MongoDB中取出,返回给前台。
(1)准备数据
准备商品的详情页面主要内容作为要缓存的数据,具体如下:
<p><img src="http://t.cn/R3cquJp"alt=""/><img src="http://t.cn/R3c5hfe"alt=""/></p>
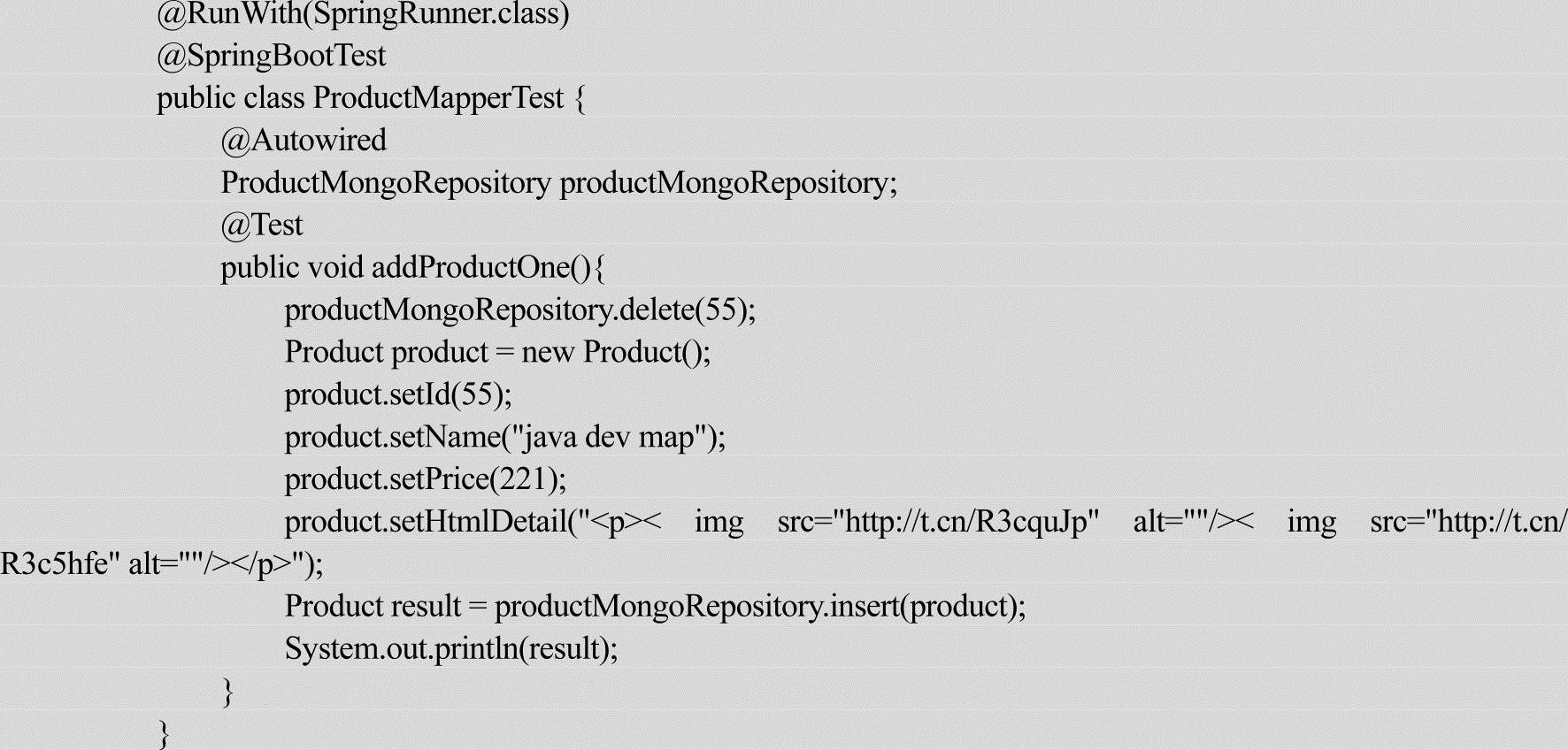
把此内容通过test类保存到Mongodb中。

执行以上程序,页面数据已经保存到MongoDB中。当然实际业务中,上面的商品详情代码需后台管理人员编辑商品时进行生成。
(2)准备展示页面
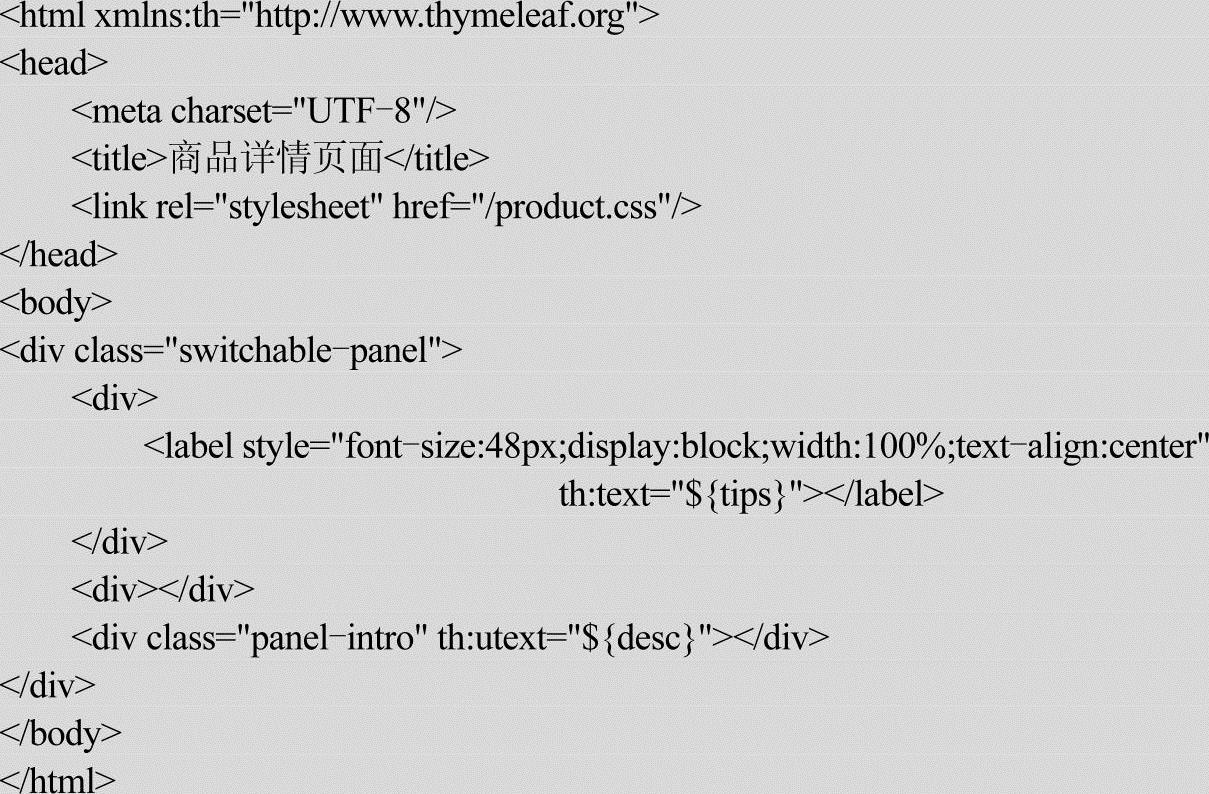
接下来定义一个展示页面,在resources文件夹下新建一个template文件夹,新建页面detail.html文件,此页面用来展示从MongoDB中获取的商品详情代码,具体如下:

detail文件中使用了一个CSS样式文件product.css,此文件为静态资源文件,和图片等静态资源一起存放在/resources/static文件夹下,主要是为了美化页面样式,这里就不再展示代码。(https://www.xing528.com)
detail展示页面需要将一段html代码放到页面中,需要使用thymeleaf进行非转义文本处理,即使用th:utext标签进行处理。
(3)处理HTTP请求
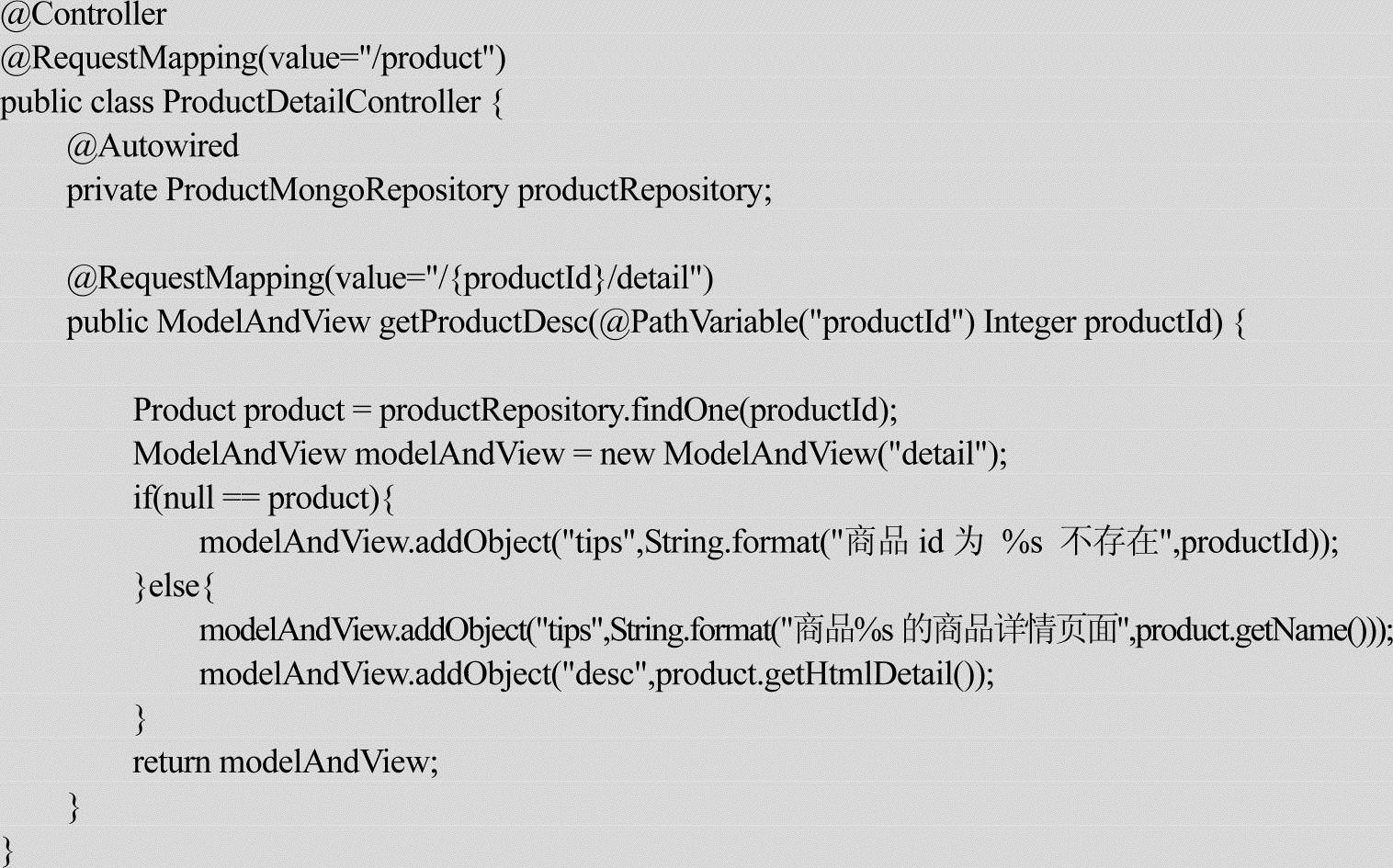
创建包com.javadevmap.mongodbexample.controllers,定义ProductDetailController类,将MongoDB中的数据与页面关联起来,具体如下:

在ProductDetailController中定义一个接口方法,用于接收前端传递的id,然后去MongoDB中查询商品,如果有该商品,就使用detail页面进行展示。
启动服务后访问http://localhost:18082/product/55/detail,运行效果如图11-3所示。

图11-3 商品详情页面
对于一个电商平台来讲,可以使用如上方法把商品详情保存在MongoDB中,并且根据请求返回页面信息。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




