Thymeleaf是一款用于渲染XML/XHTML/HTML5内容的模板引擎,也是Spring Boot官方推荐使用的模板引擎,可以用它替代JSP进行页面绘制。
(1)添加依赖
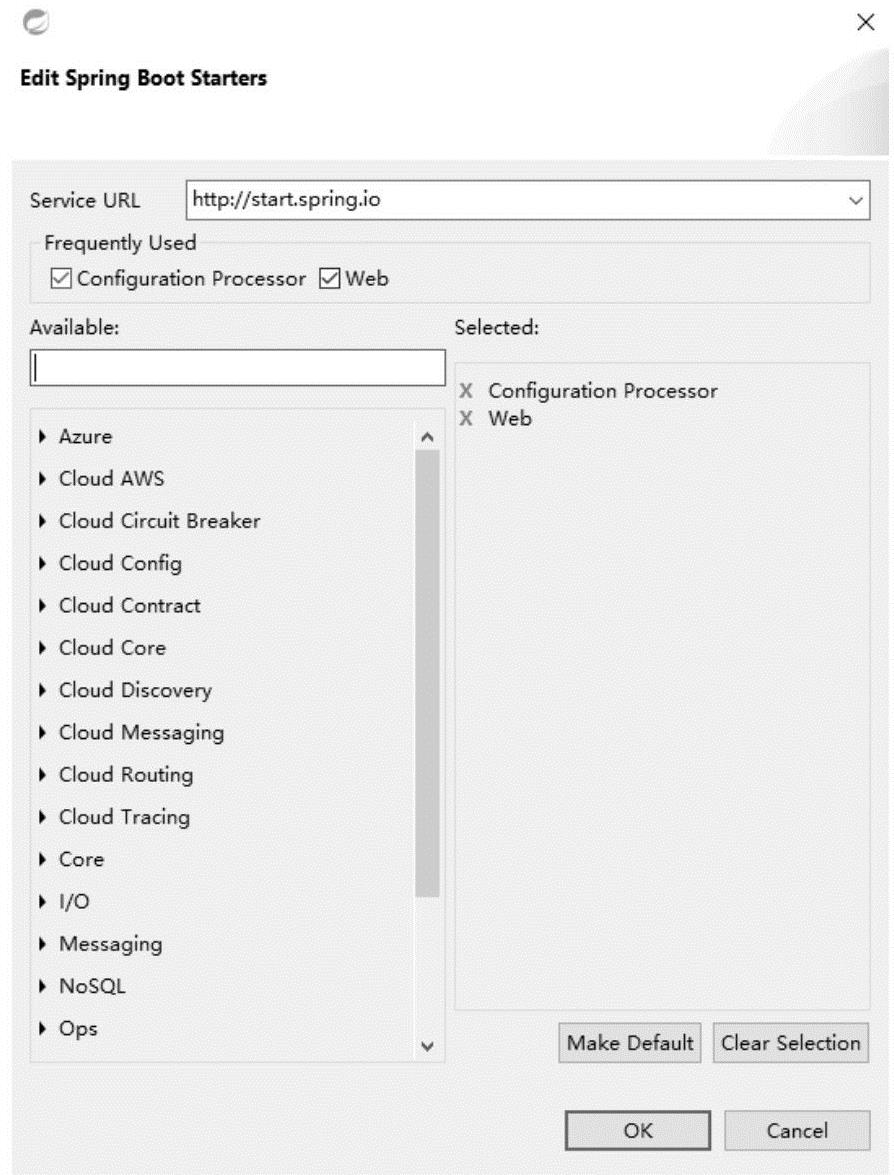
可以在STS中选择pom文件,然后进入pom文件的Dependencies选项栏,执行“鼠标右键单击->Spring->Edit Starters”即可进入如图7-8所示页面,在页面中可以方便地查找想要使用的依赖,而不必使用pom的文本编辑输入依赖项。
在搜索栏中输入thyme就可以搜出Thymeleaf依赖,选择即可。在pom文件中会增加如下依赖:


图7-8 依赖选择页面
(2)添加模板页面
在templates目录下,添加welcome.html文件,完成一个最简单的页面模板。
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>welcome spring boot</title>
</head>
<body>(https://www.xing528.com)
Welcome Spring Boot!
</body>
</html>
(3)添加Controller
在controllers包下新建一个类PageController,目前这个类仅实现一个方法,这个方法的目的是对访问路径和模版页面进行映射。

注意,PageController类中使用@Controller作为注解,方法返回的是ModelAndView类型。通过浏览器访问http://localhost:18088/page/welcome地址,可以查看这个页面,页面上有“Welcome Spring Boot!”的输出。
(4)添加静态资源
前面已经通过Spring Boot完成了一个简单的页面,但是这个页面确实有些太简单了,可以稍微对页面进行优化,添加一些静态图片,让它稍微美观一些。在static中添加静态资源spring_boot.jpg文件,然后修改welcome.html文件,更改样式和插入图片。

通过浏览器访问此网址,可以看到如图7-9所示页面[26]。

图7-9 页面运行效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




