除了文件上传功能,平时业务下载功能也必不可少。接下来,实现商品图片下载功能。文件下载相对简单,直接在页面给出一个超链接,该链接的href属性设置成下载文件路径,点击超链接浏览器将执行文件下载。

图6-15 文件上传成功页面
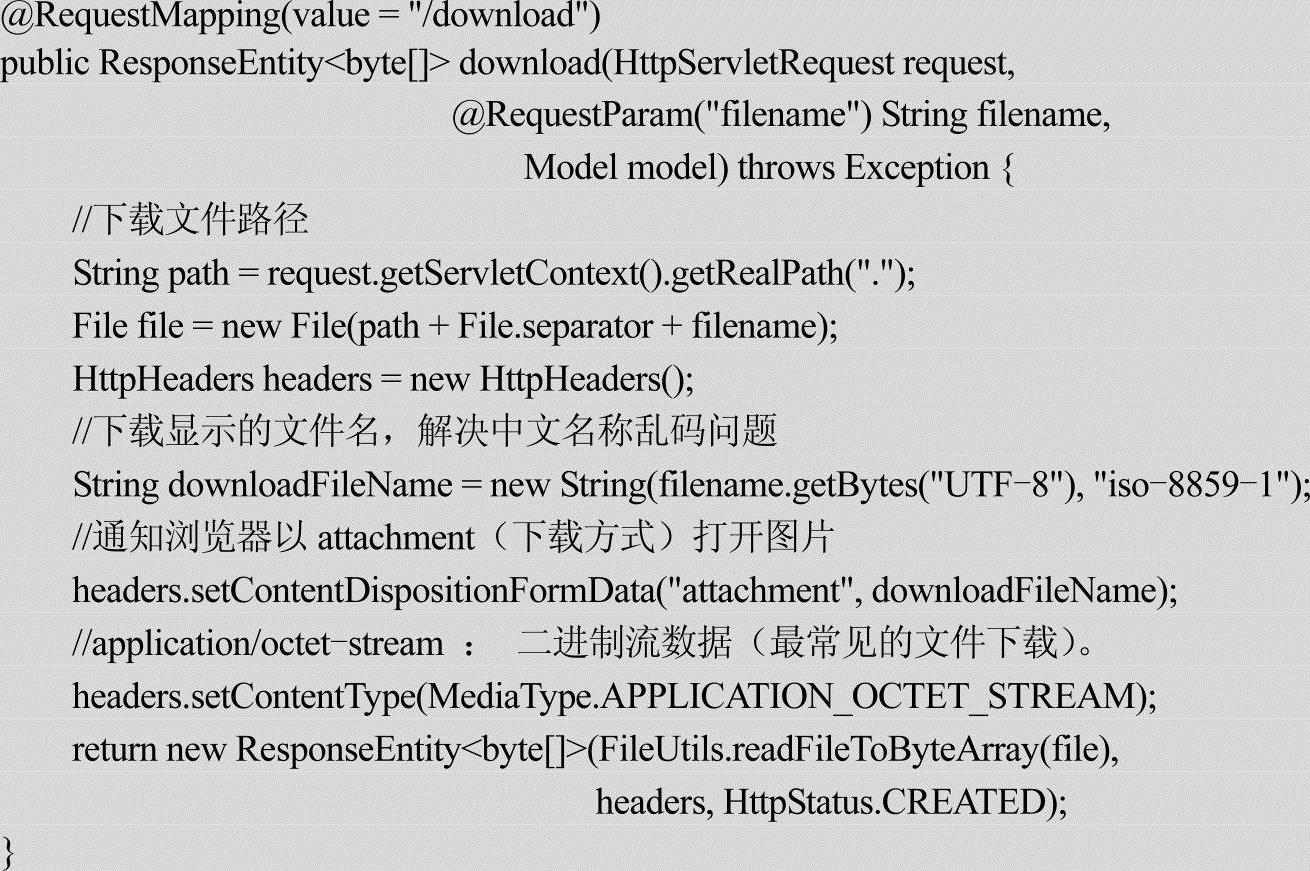
Spring MVC提供了一个ResponseEntity类型,使用它可以很方便地定义返回的HttpHeaders和HttpStatus。在FileUploadController中增加下载方法,代码如下:

代码中定义了download方法,此方法接收页面传递的文件名后,使用Apache Commons FileUpload组件的FileUtils读取服务器本地文件,并将其构建成ResponseEntity对象返回客户端下载。
使用ResponseEntity对象,可以很方便地定义返回的HttpHeaders和HttpStatus。上面代码中的MediaType[19],代表的是Internet Media Type,即互联网媒体类型,也叫作MIME类型。在HTTP协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。HttpStatus类型代表的是HTTP协议中的状态。
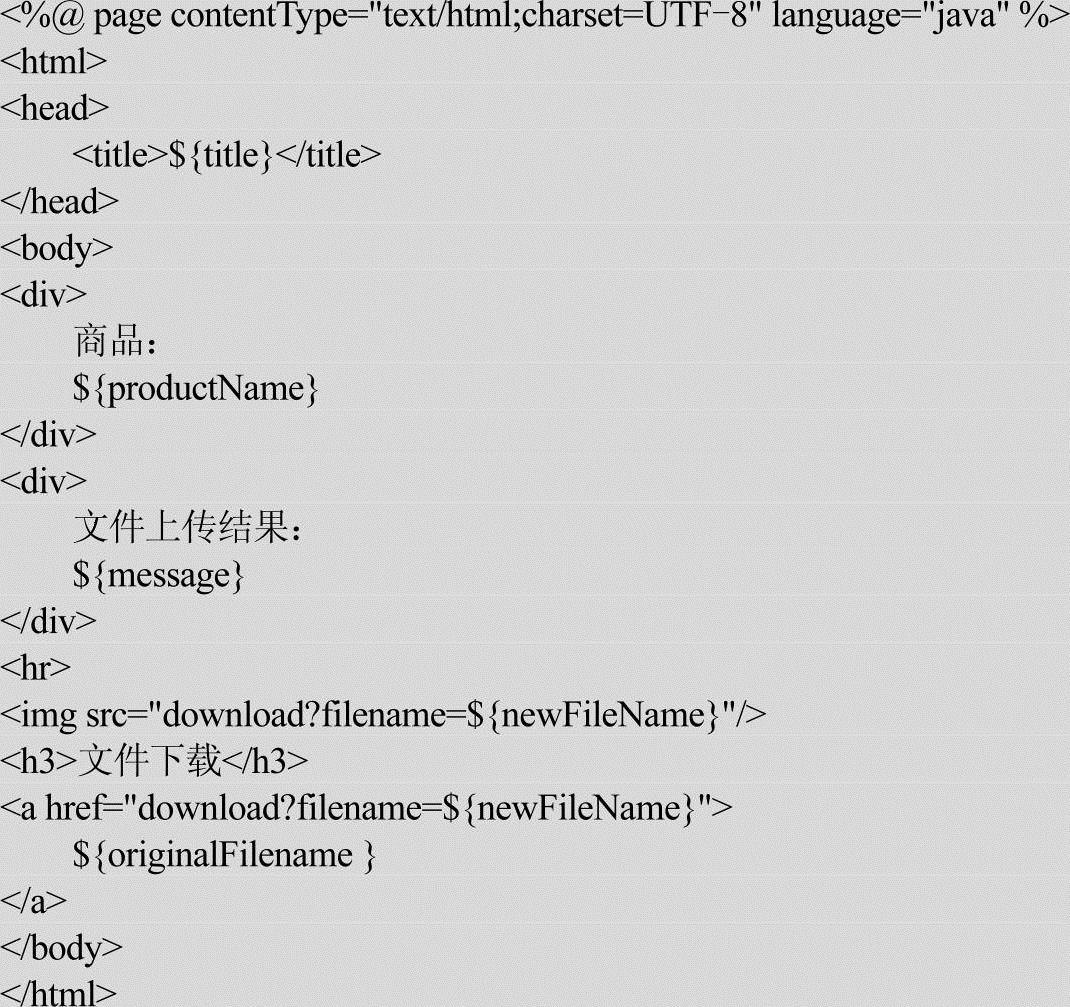
为了查看效果,修改status.jsp页面,具体如下:(https://www.xing528.com)

部署服务到Tomcat上,访问路径为:
http://localhost:8080/file/uploadFile
上传图片后运行效果如图6-16所示,当点击图片名称时,会进行图片下载操作。

图6-16 文件下载页面
本节实现了Spring MVC文件的上传和下载功能,实际业务开发时,考虑到性能、访问速度等因素,一般会把文件存放到FastDFS[20](第14章会有介绍)中,或者阿里的OSS[21]服务器上。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




