【摘要】:在之前商品模块基础上,增加商品图片上传功能,将前端传递的图片信息以及图片资源存放到服务器,并把文件的路径信息保存到数据库中。上传文件,必须将页面中表单的method方法设置为POST,并将enctype设置为multipart/form-data。图6-14 文件上传页面在FileUploadController中添加uploadProductPic方法用来接收文件上传请求。根据前端传递过来的图片,将文件重命名并保存到服务器指定位置,然后跳转到指定的结果页。在WEB-INFO/view文件夹新建一个status.jsp文件用来展示上传结果:上传文件后,页面效果如图6-15所示。
在之前商品模块基础上,增加商品图片上传功能,将前端传递的图片信息以及图片资源存放到服务器,并把文件的路径信息保存到数据库中。
上传文件,必须将页面中表单的method方法设置为POST,并将enctype设置为multipart/form-data。这样,浏览器才会把用户选择的文件以二进制数据的形式发送给服务端。一旦设置了enctype为multipart/form-data,浏览器就会采用二进制流的方式来处理表单数据。
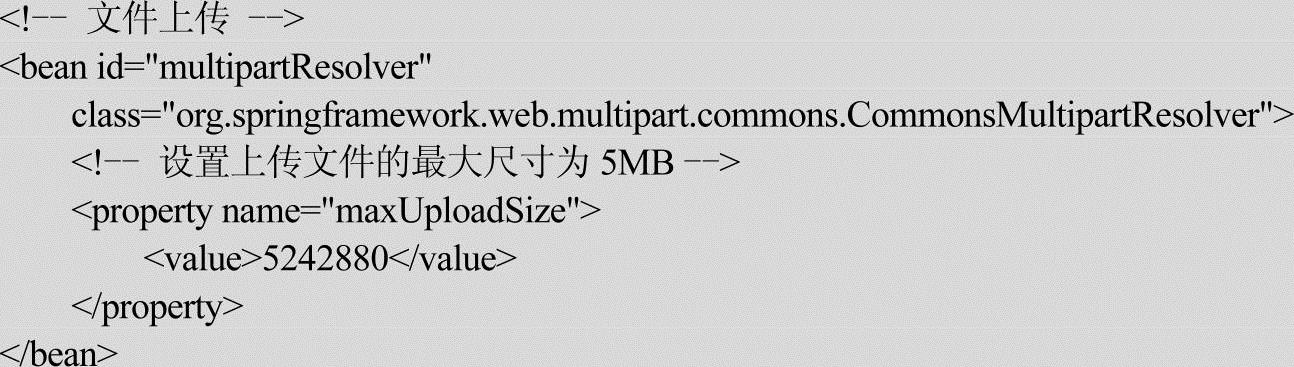
Spring MVC上下文默认没有装配MultipartResolver,因此不能直接处理文件上传,需要先在spring-servlet.xml中配置multipart类型解析器,具体内容如下:

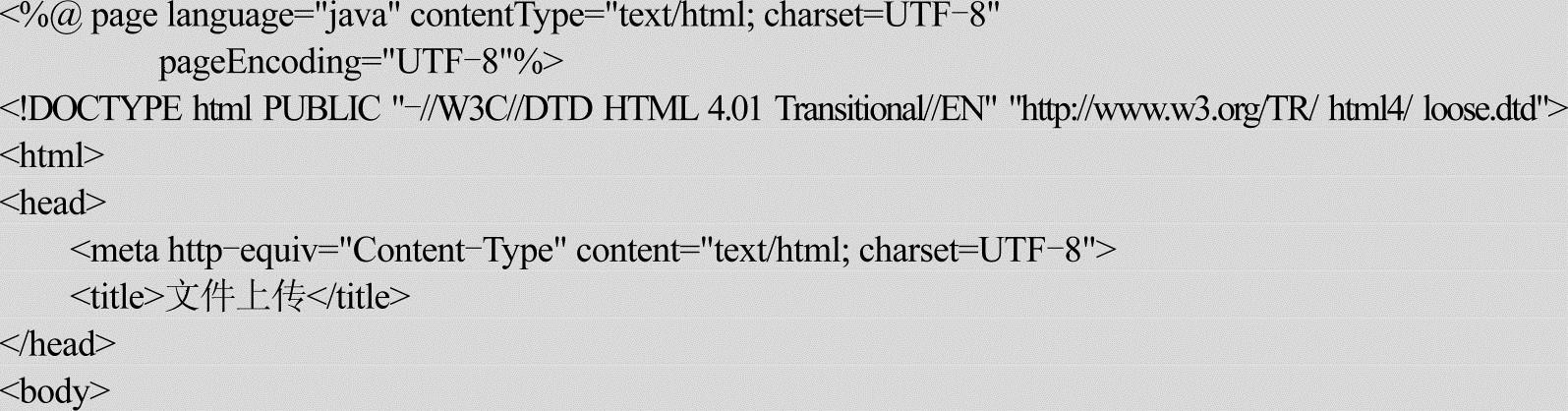
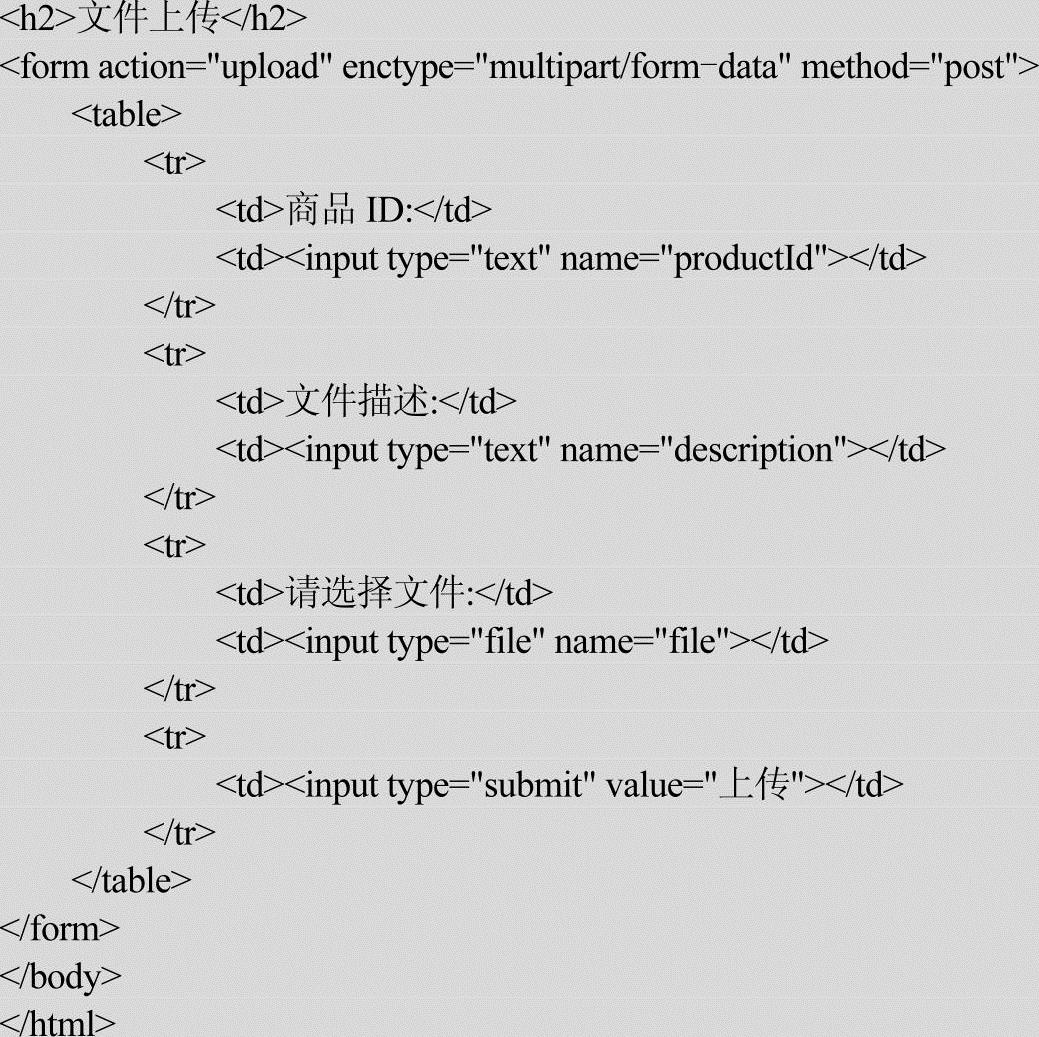
在WEB-INFO/view文件夹新建一个图片上传页面uploadFile.jsp:


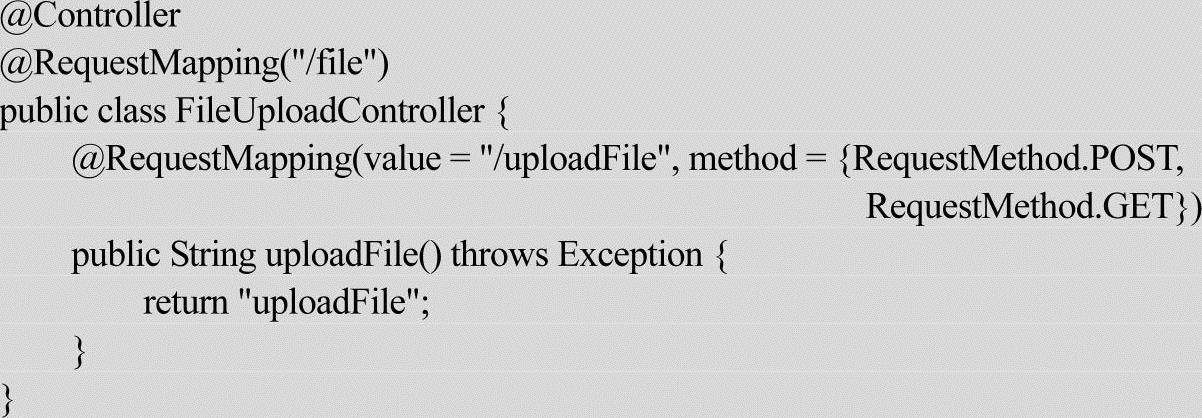
在工程包com.javadevmap.controller下面创建一个FileUploadController类,用来接收请求处理业务,具体内容如下:

部署服务到Tomcat上,访问路径为:
http://localhost:8080/file/uploadFile(https://www.xing528.com)
页面效果如图6-14所示。

图6-14 文件上传页面
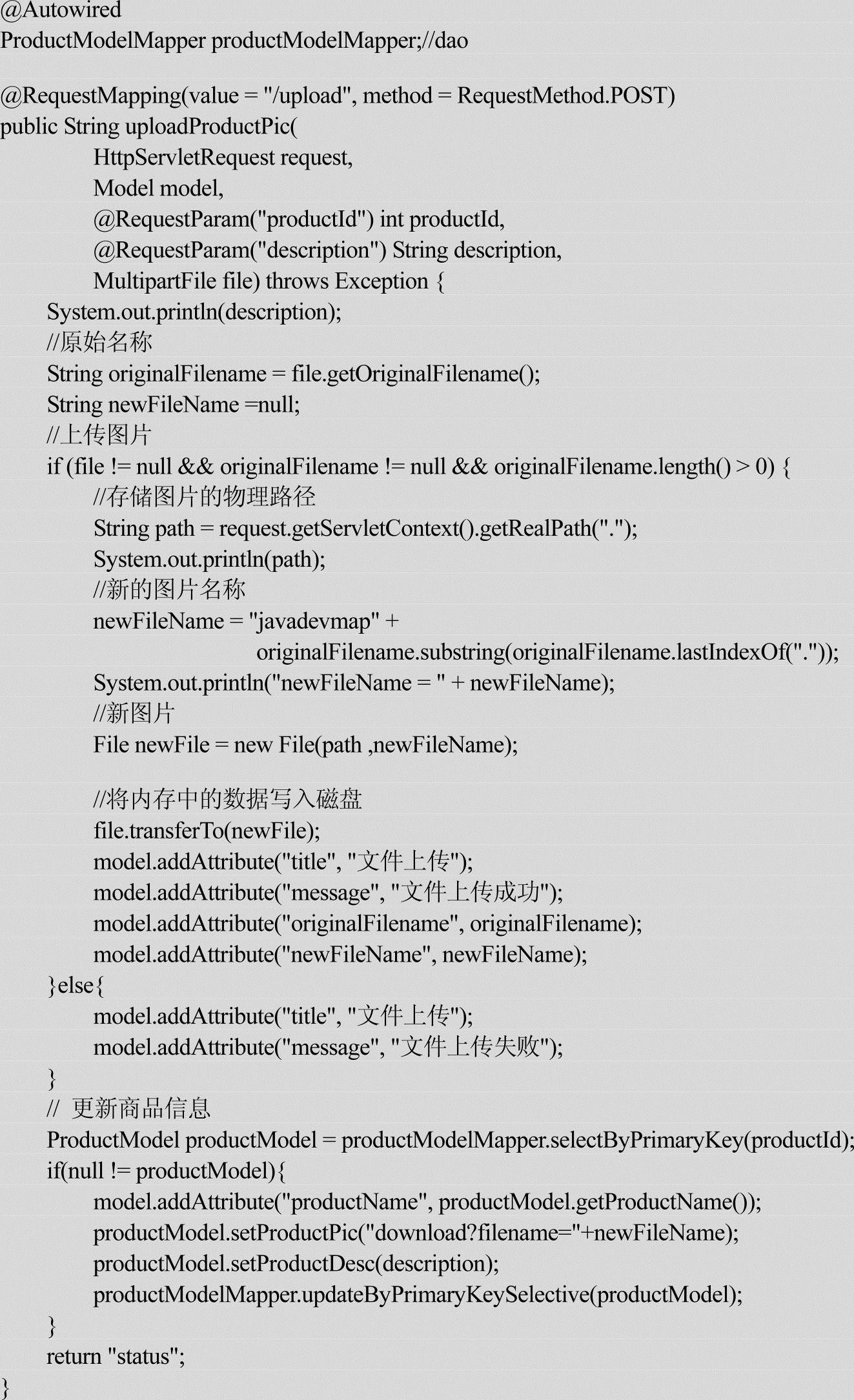
在FileUploadController中添加uploadProductPic方法用来接收文件上传请求。

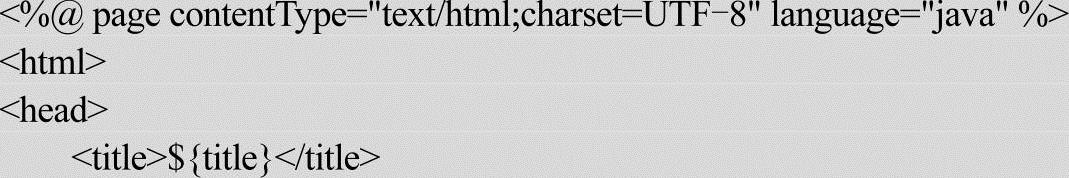
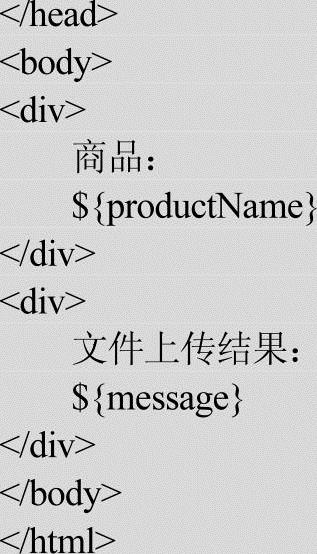
根据前端传递过来的图片,将文件重命名并保存到服务器指定位置,然后跳转到指定的结果页。在WEB-INFO/view文件夹新建一个status.jsp文件用来展示上传结果:


上传文件后,页面效果如图6-15所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




