1.形象墙设计
1)建立一个尺寸为240cm×200cm,分辨率为150像素/英寸,背景色为白色,名称为“形象墙”的新文档。
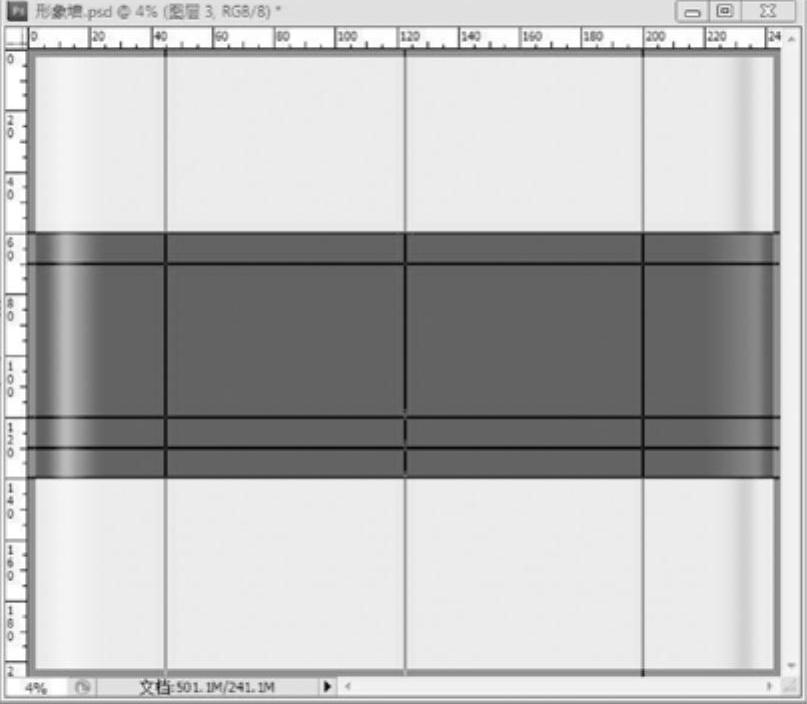
2)按<Ctrl+R>快捷键,显示出标尺并从上端拖出两条参考线,如图3-187所示。
3)单击“魔棒工具” ,单击整个白色区域,将其选中。
,单击整个白色区域,将其选中。
4)单击“油漆桶工具” ,设置前景色的RGB数值为(230,230,230),将其填充,效果如图3-187所示。
,设置前景色的RGB数值为(230,230,230),将其填充,效果如图3-187所示。
5)单击“矩形选框工具” ,依照参考线拖动鼠标绘制出一个矩形选区,如图3-188所示。
,依照参考线拖动鼠标绘制出一个矩形选区,如图3-188所示。
6)新建图层,设置前景色的RGB数值为(163,14,8),按<Alt+Delete>组合键,将其填充,效果如图3-188所示。
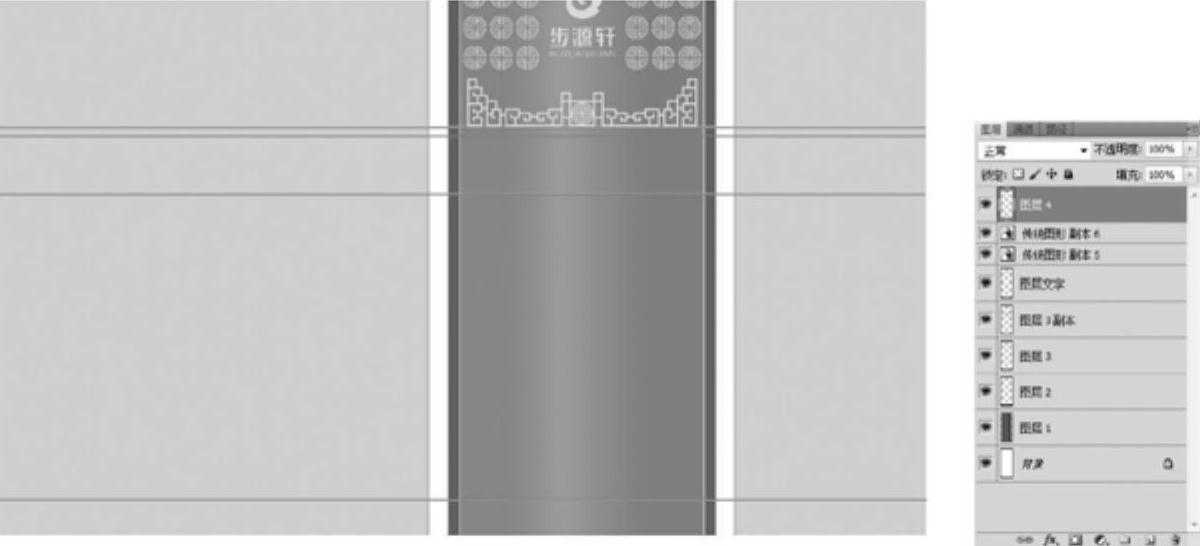
7)从左端拉出四条参考线,置于窗口的左右两侧,效果如图3-189所示。
8)新建图层,单击“矩形选框工具” ,依照左侧参考线绘制一个矩形选区。
,依照左侧参考线绘制一个矩形选区。
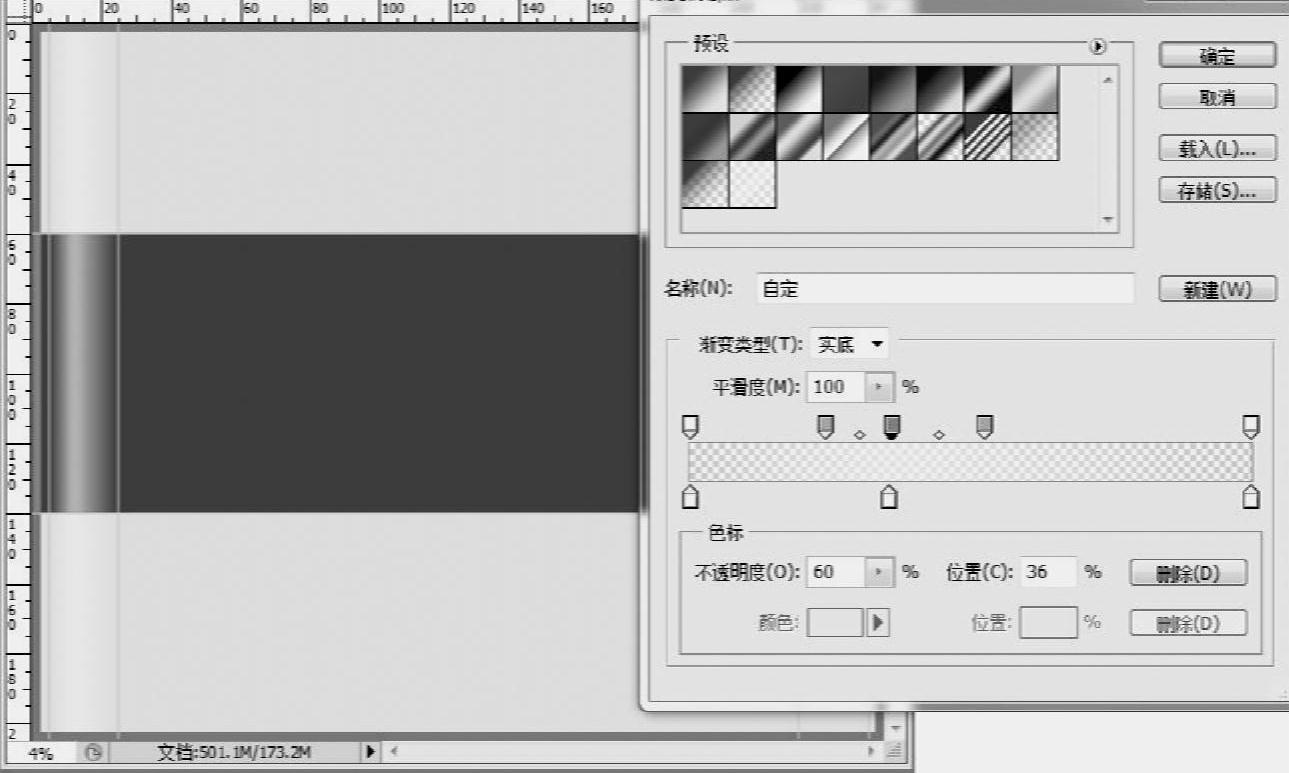
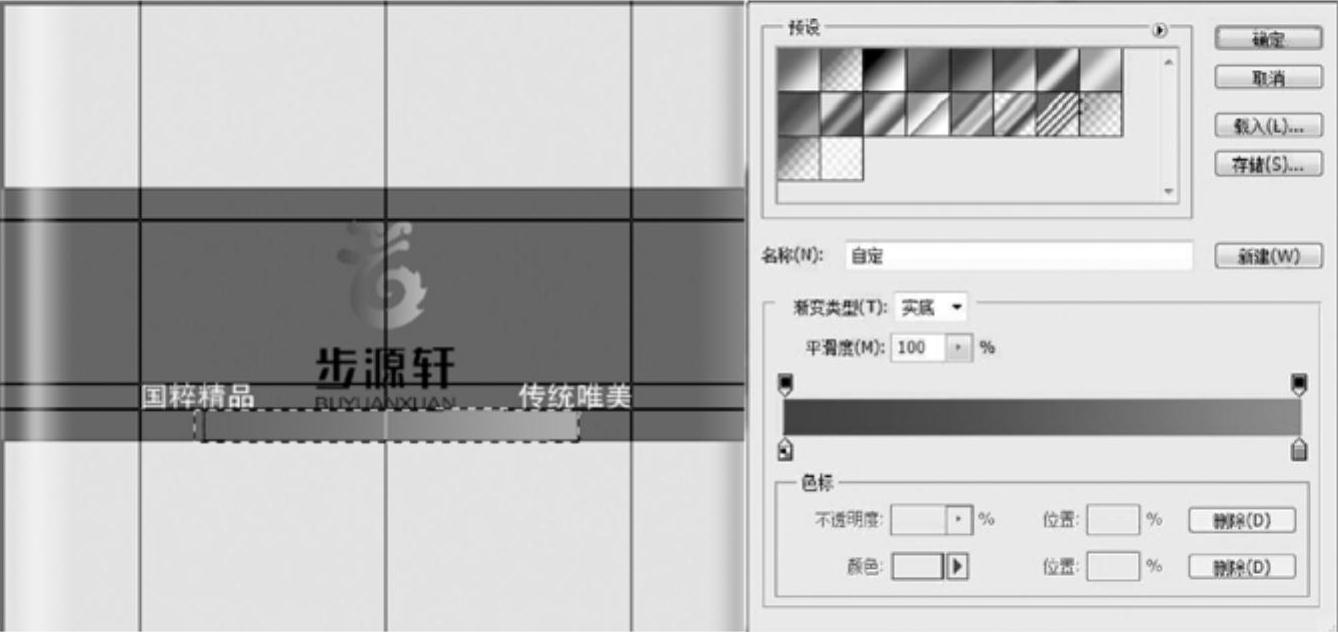
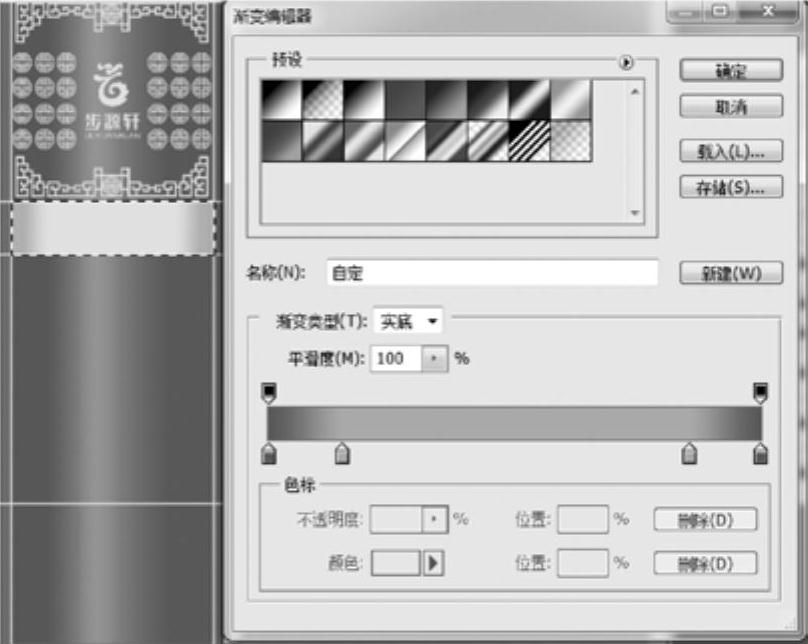
9)单击“渐变工具” ,选择“渐变编辑器”中的透明渐变样式,自定义为“中间白、两端透明”的样式,执行渐变填充,详细参数和效果如图3-190所示。
,选择“渐变编辑器”中的透明渐变样式,自定义为“中间白、两端透明”的样式,执行渐变填充,详细参数和效果如图3-190所示。

图3-187 填充效果及参数

图3-188 填充后效果

图3-189 新建参考线(1)

图3-190 渐变效果及参数(1)
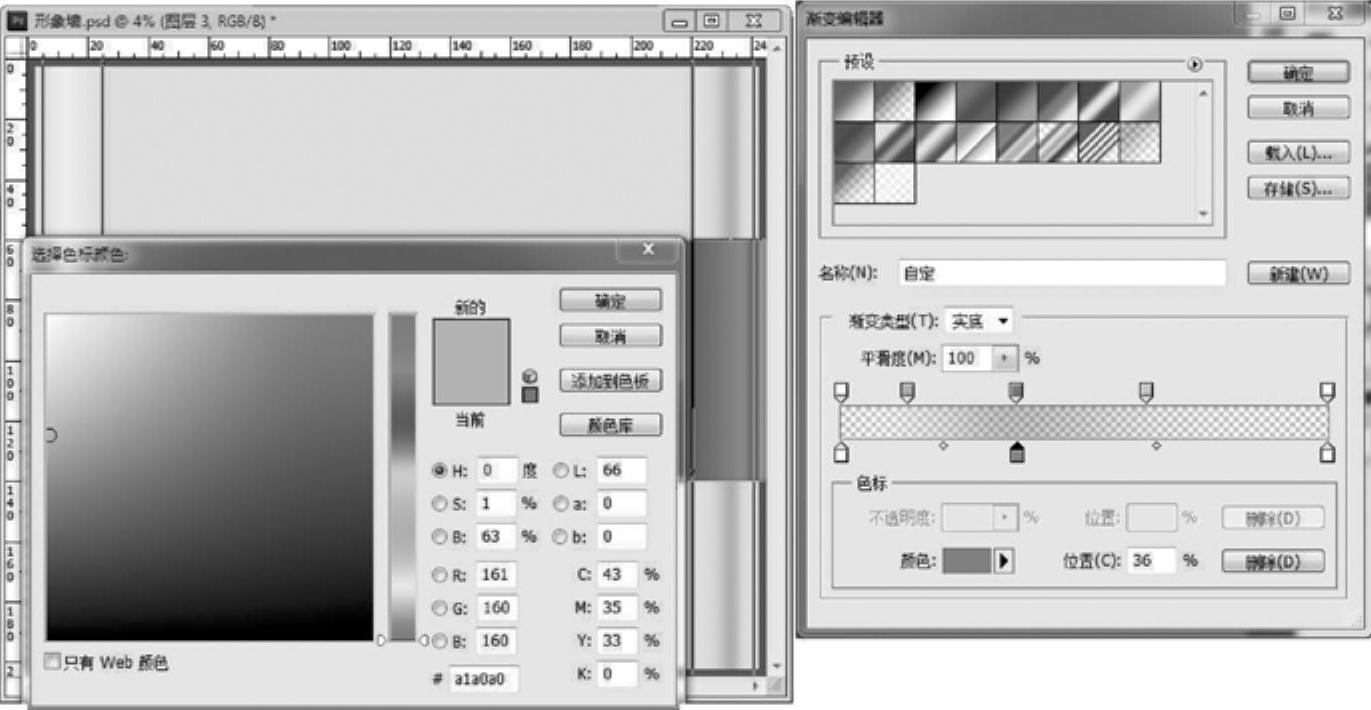
10)同样,新建图层,依据参考线在画面右侧,执行渐变填充,参数与效果如图3-191所示。

图3-191 渐变效果及相关参数(2)
11)新建若干参考线,效果如图3-192所示。
12)打开本书“素材”文件夹“步源轩Logo竖版”文件,并将其转换为智能图层。
13)拖动“步源轩Logo竖版”文件至本文件中,按<Ctrl+T>快捷键,执行自由变换,调整大小和位置,效果如图3-193所示。

图3-192 新建参考线(2)

图3-193 调整素材
14)单击“横排文字工具” ,输入文字“国粹精品”,设置字号大小为“260点”,颜色RGB数值为(244,10,0),详细参数如图3-194所示。
,输入文字“国粹精品”,设置字号大小为“260点”,颜色RGB数值为(244,10,0),详细参数如图3-194所示。
15)按住<Alt>键的同时拖动鼠标,复制该图层,并移动至右侧参考线处。
16)将文字内容改为“传统唯美”,效果如图3-195所示。
17)新建图层,单击“矩形选框工具” ,在红色区域底端绘制一矩形选区。
,在红色区域底端绘制一矩形选区。
18)单击“渐变工具” ,设置“渐变编辑器”两端色标的RGB数值为(155,2,2)和(221,182,29),按住<Shift>键的同时,自左至右填充,效果如图3-196所示。
,设置“渐变编辑器”两端色标的RGB数值为(155,2,2)和(221,182,29),按住<Shift>键的同时,自左至右填充,效果如图3-196所示。

图3-194 输入文字

图3-195 复制修改文字

图3-196 渐变效果及参数(2)
19)单击“路径”面板中的“用画笔描边路径” ,将选区用画笔描边,如图3-197所示。
,将选区用画笔描边,如图3-197所示。

图3-197 用画笔描边路径
20)新建图层。
21)从左端标尺处拖出两条参考线,单击“矩形选框工具” ,拖动鼠标在参考线中间绘制出一个矩形选区,效果如图3-198所示。
,拖动鼠标在参考线中间绘制出一个矩形选区,效果如图3-198所示。

图3-198 新建选区
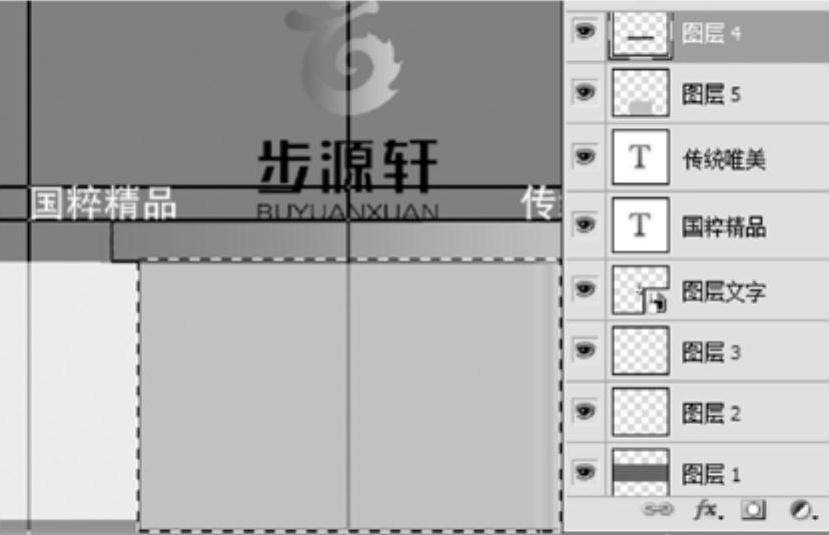
22)设置前景色的RGB数值为(198,178,109),将“图层5”的位置移动至“图层4”之后,单击“油漆桶工具” ,将其填充,效果如图3-199所示。
,将其填充,效果如图3-199所示。
23)单击“路径”面板中的“从选区生成工作路径” ,将选区转换成路径,再单击“用画笔描边路径”
,将选区转换成路径,再单击“用画笔描边路径” ,将路径描边,如图3-200所示。
,将路径描边,如图3-200所示。

图3-199 填充效果

图3-200 描边路径后效果
24)按住<Alt>键的同时,拖动画面两侧的渐变效果进行复制。
25)按<Ctrl+T>快捷键进行自由变换,调整大小和位置。
26)打开本书“素材”文件夹“传统图形”文件,拖动至“形象墙”窗口中,效果如图3-201所示。
27)从上端标尺处拖出若干参考线,并按<Ctrl+T>快捷键,调整素材文件的大小和位置至如图3-201所示效果。
28)按住<Alt>快捷键,同时拖动复制“传统图形”图层7次,调整各自位置,效果如图3-202所示。

图3-201 调整素材后效果

图3-202 复制素材效果
29)并将它们转换成智能图层,用同样的方法复制2份,调整各自位置,如图3-203所示。
30)调整得到“形象墙”最终效果,如图3-204所示。

图3-203 调整后效果

图3-204 最终效果
2.部门导视牌设计
1)新建尺寸为50cm×130cm,名称为“导视牌”,分辨率为200像素/英寸,背景为白色的图像文件。
2)按<Ctrl+R>快捷键,显示标尺,并从左端标尺处拉出两条参考线,如图3-205所示。新建“图层1”。
3)单击“矩形选框工具” ,在两条参考线之间绘制一个矩形选区,效果如图3-206所示。
,在两条参考线之间绘制一个矩形选区,效果如图3-206所示。
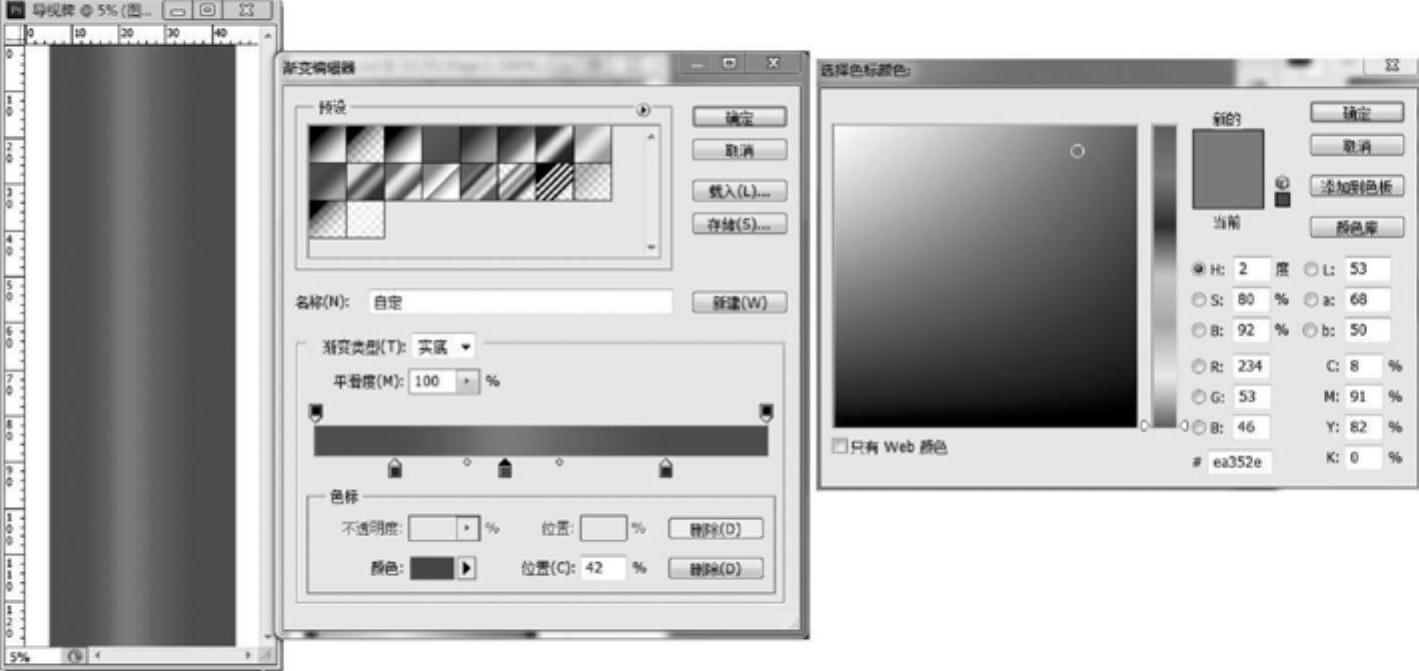
4)单击“渐变工具” ,在弹出的“渐变编辑器”对话框中,设置两种颜色色标的RGB数值分别为(190,3,10)和(234,53,46),按<Shift>键的同时,拖动鼠标自左至右填充,详细参数如图3-207所示。
,在弹出的“渐变编辑器”对话框中,设置两种颜色色标的RGB数值分别为(190,3,10)和(234,53,46),按<Shift>键的同时,拖动鼠标自左至右填充,详细参数如图3-207所示。

图3-205 新建参考线

图3-206 新建选区(1)

图3-207 渐变填充效果及参数设置
5)新建图层2。
6)从标尺处拖出若干参考线,单击“矩形选框工具” ,在其工具属性栏中,选择
,在其工具属性栏中,选择 ,绘制出如图3-208所示选区。
,绘制出如图3-208所示选区。
7)设置前景色的RGB数值为(57,57,57),单击“油漆桶工具” ,填充选区,效果如图3-209所示。
,填充选区,效果如图3-209所示。
8)打开本书“素材”文件夹“3-210”文件,并拖动至本文件窗口,改名为图层3。
9)按<Ctrl+T>快捷键,执行自由变换,调整其大小、方向和位置,效果如图3-210所示。
10)复制“图层3”,得到“图层3副本”,按<Ctrl+T>快捷键,执行“编辑”→“变换”→“旋转180度”,并移动,效果如图3-211所示。
11)打开本书“素材”文件夹“步源轩logo竖版”文件,选择菜单“图层”→“智能对象”→“转换为智能对象”将其转换为智能图层,并拖移至“导视牌”文件窗口。

图3-208 新建选区(2)

图3-209 填充效果

图3-210 调整素材后效果(1)

图3-211 旋转效果
12)按<Ctrl+T>快捷键,调整其位置和大小,效果如图3-212所示。
13)按住<Ctrl>键的同时,单击该图层缩览图,得到图形选区。
14)设置前景色的RGB数值为(218,189,63),单击“油漆桶工具” ,并填充,效果如图3-213所示。
,并填充,效果如图3-213所示。

图3-212 调整后效果

图3-213 填充效果及参数
15)采用同样的方法,打开本书“素材”文件夹“传统图形”文件,将其移动至本文件窗口,并调整效果,如图3-214所示。
16)按<Ctrl+J>快捷键将“传统图形”图层复制2份,调整它们位置如图3-215所示,将其组选并将它们转换为智能图层。

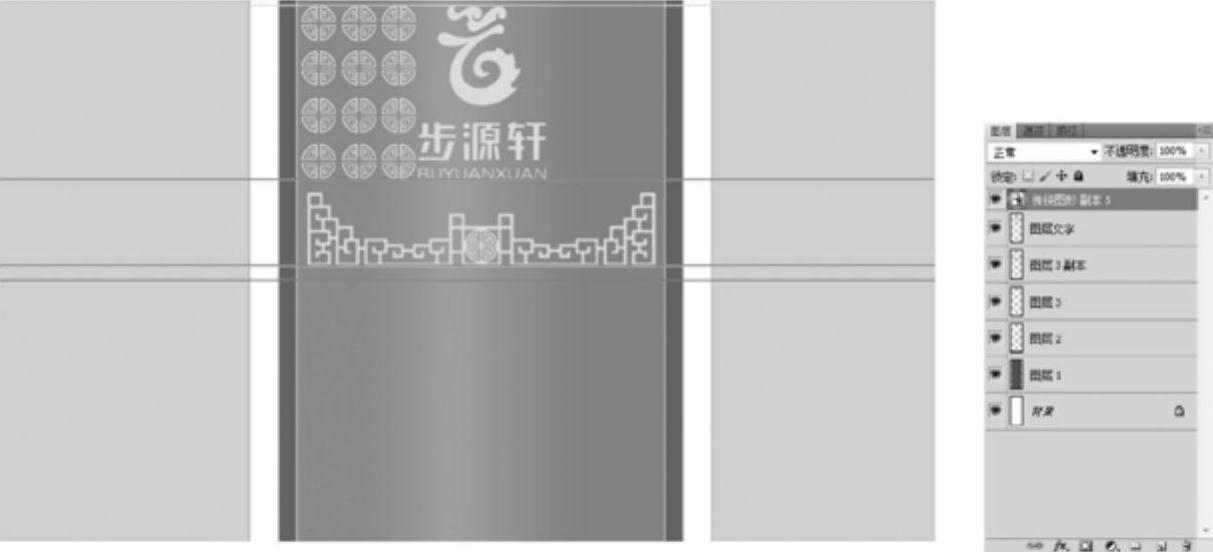
图3-214 素材调整后效果(2)
 (https://www.xing528.com)
(https://www.xing528.com)
图3-215 复制素材后效果
17)同样方法,将一行三个传统图形复制3份,调整各自的位置,效果如图3-216所示。

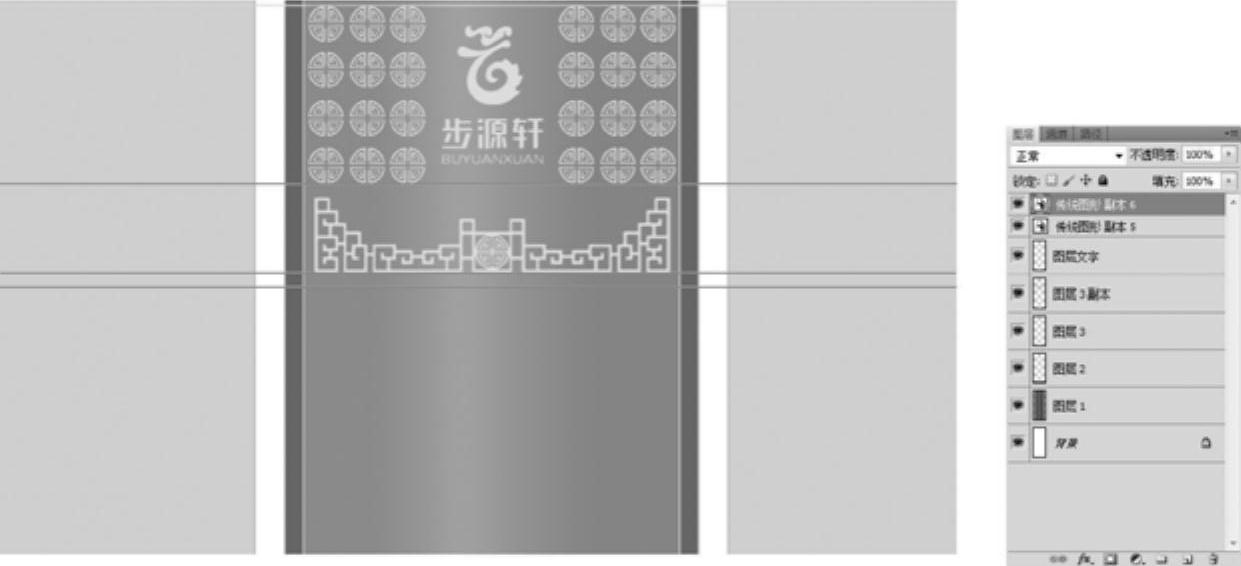
图3-216 复制调整后效果
18)同样,将其组选,转换为智能图层,按住<Alt>键的同时拖动鼠标复制一份至右侧,调整其位置,如图3-217所示。

图3-217 复制后效果
19)新建“图层4”,并从上端标尺处拖出一条参考线至上端两条参考线的下方,如图3-218所示。

图3-218 新建参考线
20)单击“矩形选框工具” ,沿新建的参考线上端绘制一个矩形选区,如图3-219所示。
,沿新建的参考线上端绘制一个矩形选区,如图3-219所示。
21)单击“渐变工具” ,在“渐变编辑器”对话框中,设置两种颜色的RGB数值为(144,122,26)和(218,189,63),并填充,详细参数如图3-220所示。
,在“渐变编辑器”对话框中,设置两种颜色的RGB数值为(144,122,26)和(218,189,63),并填充,详细参数如图3-220所示。

图3-219 新建选区

图3-220 渐变填充效果及参数
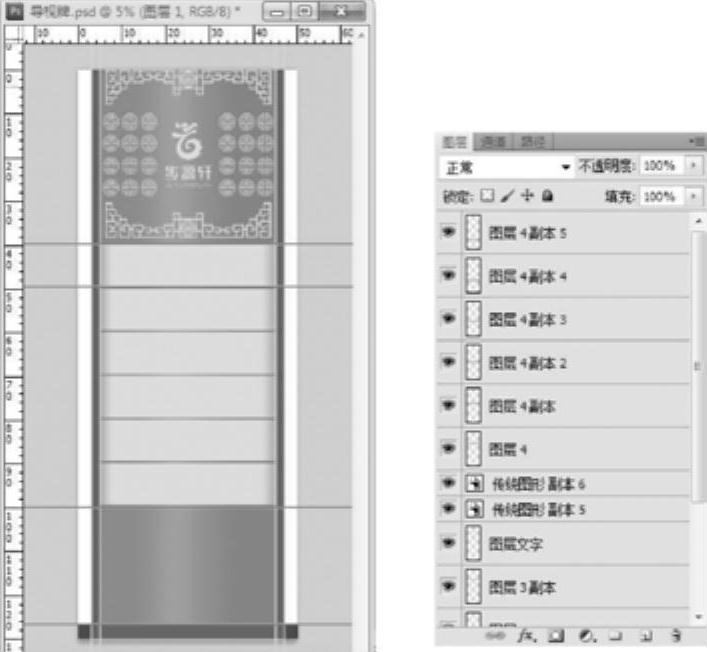
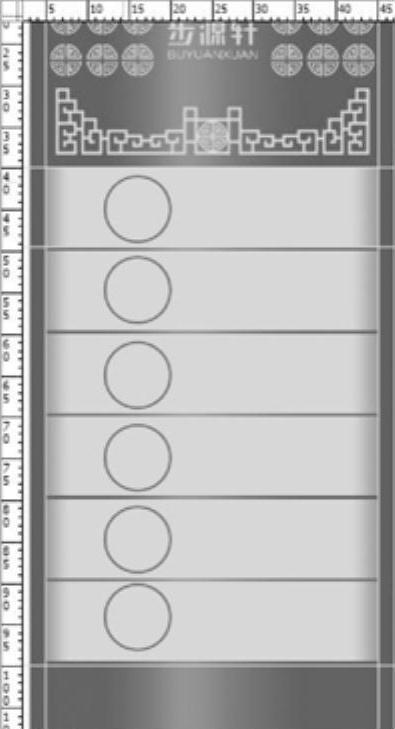
22)将图层4复制5份,调整各自位置,效果如图3-221所示。
23)新建“图层5”。
24)单击“椭圆选框工具”,按住<Shift+Alt>快捷键的同时,在顶端条形黄色区域中间左侧绘制一个正圆形选区,如图3-222所示。
25)设置前景色的RGB数值为(218,189,63),单击工具箱中的“油漆桶工具” ,将其填充。
,将其填充。
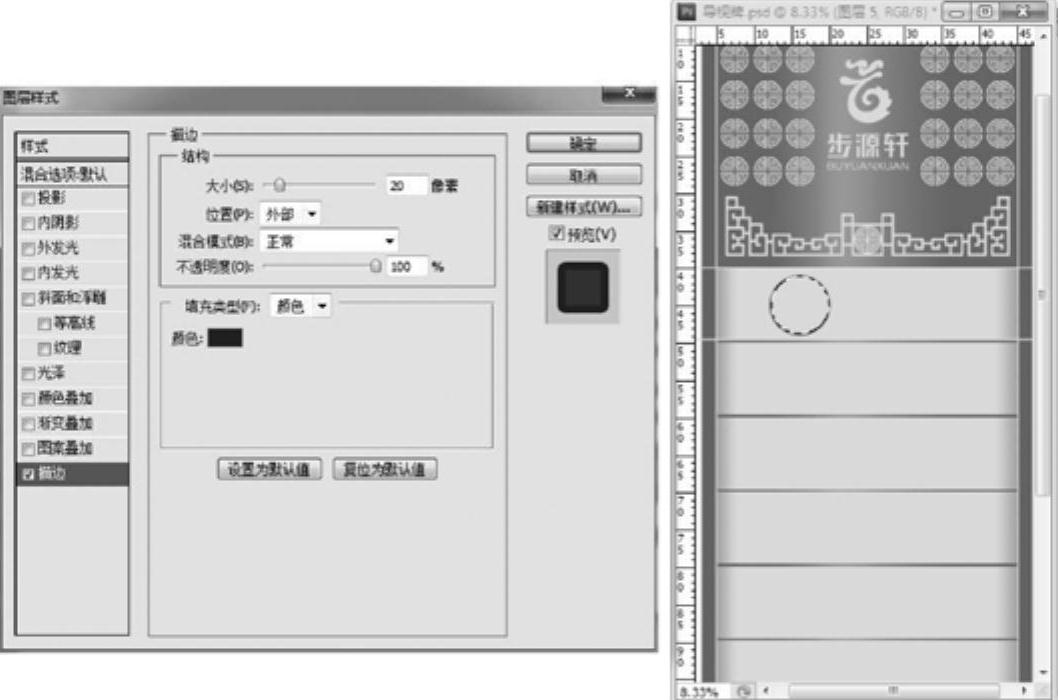
26)选择菜单“图层”→“图层样式”→“描边”命令,在弹出的“图层样式”对话框中设置大小为“20像素”、位置为“外部”、颜色为“红色RGB(178,14,13)”,详细参数与效果如图3-223所示。
27)按<Alt>快捷键,拖动鼠标将图层5复制5份,并分别调整其位置,如图3-224所示。
28)单击“横排文字工具” ,输入文字“1F”,设置字体大小为“160点”,颜色为红色RGB(178,14,13)。
,输入文字“1F”,设置字体大小为“160点”,颜色为红色RGB(178,14,13)。

图3-221 复制调整后效果

图3-222 绘制选区

图3-223 “描边”样式对话框及效果
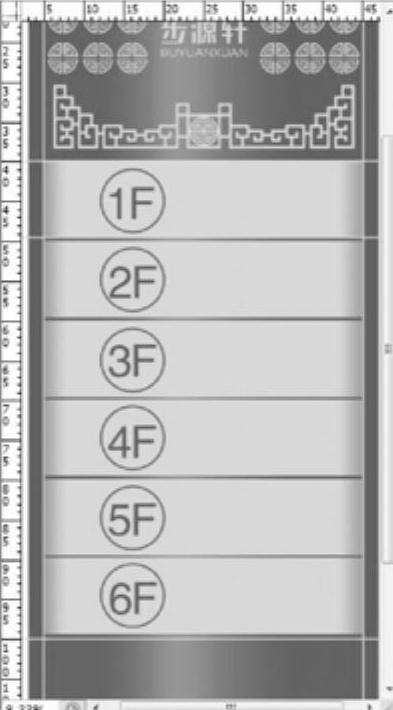
29)按住<Alt>快捷键,分别拖动“1F”图层复制5份“1F”图层,并将文字内容分别改为“2F”、“3F”、“4F”、“5F”、“6F”,效果如图3-225所示。

图3-224 复制后效果

图3-225 复制更改文字后效果
30)单击“横排文字工具” ,在“1F”文字右边输入文字“经理室 会客室”,设置字号大小为“100点”、字体为“方正黑体简体”、颜色为红色RGB(178,14,13)。
,在“1F”文字右边输入文字“经理室 会客室”,设置字号大小为“100点”、字体为“方正黑体简体”、颜色为红色RGB(178,14,13)。
31)按住<Alt>键,拖动“经理室”层复制5份,并调整各自位置,将文字内容分别改为“行政部 人事部”、“市场部 财务部”、“设计部 业务部”、“公共部 后勤部”、“档案部 仓储部”,效果如图3-226所示。
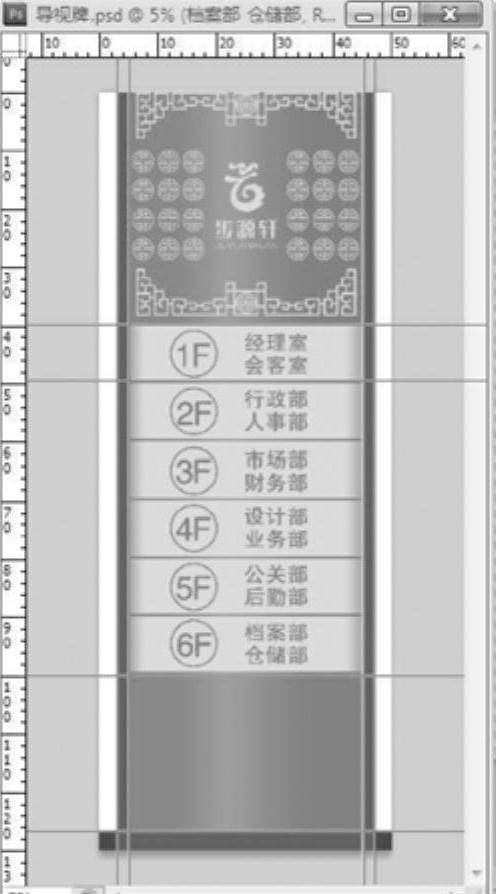
32)调整得到最终效果,如图3-227所示。

图3-226 调整文字后效果

图3-227 最终效果
3.企业旗设计
1)新建一个尺寸为45cm×25cm,分辨率为200像素/英寸,背景色为透明,名称为“企业旗”的新文档。
2)按<Ctrl+R>快捷键显示标尺,从标尺处拖出若干参考线,如图3-228所示,新建“图层1”。

图3-228 新建参考线
3)单击“矩形选框工具” ,在画面左侧沿参考线绘制一个矩形选区。
,在画面左侧沿参考线绘制一个矩形选区。
4)设置前景色为白色RGB(255,255,255),单击“油漆桶工具” ,进行填充,效果如图3-229所示。
,进行填充,效果如图3-229所示。

图3-229 填充效果及参数
5)新建“图层2”,并沿白色区域绘制一个矩形选框,如图3-230所示。

图3-230 新建选区
6)单击“渐变工具” ,在选项栏中选择“黑白渐变”,按住<Shift>键的同时自左至右执行渐变填充,效果如图3-231所示。
,在选项栏中选择“黑白渐变”,按住<Shift>键的同时自左至右执行渐变填充,效果如图3-231所示。
7)单击“路径”面板中的“从选区生成工作路径” ,将选区转换为路径,再单击“用画笔描边路径”
,将选区转换为路径,再单击“用画笔描边路径” ,将路径描边。
,将路径描边。
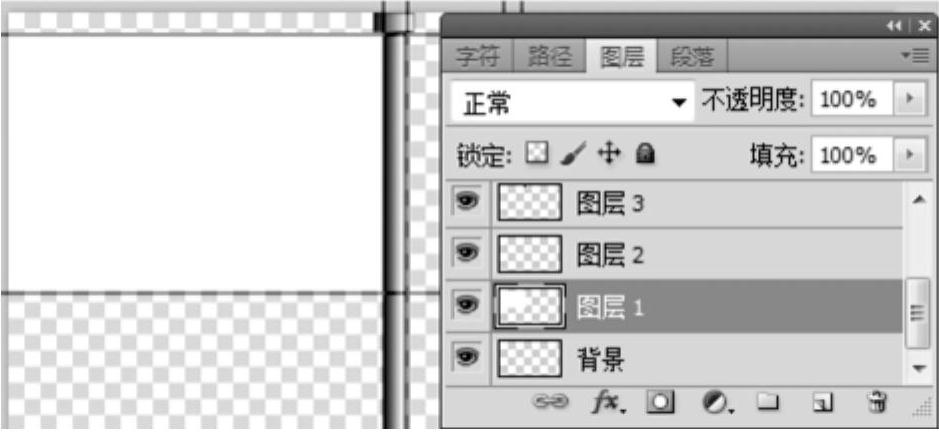
8)新建“图层3”,利用同样方法,绘制另一渐变效果,如图3-232所示。
9)按住<Alt>键,同时拖动复制“图层1、图层2、图层3”至画面右侧,效果如图3-233所示。
10)将三者都选中并转为智能图层,选择菜单“编辑”→“变换”→“水平反转”命令,效果如图3-234所示。
11)选择“图层1”,单击“魔棒工具” ,单击画面左侧白色区域,将其选中,设置前景色RGB数值为RGB(178,14,13),并按<Alt+Delete>快捷键填充,如图3-235所示。
,单击画面左侧白色区域,将其选中,设置前景色RGB数值为RGB(178,14,13),并按<Alt+Delete>快捷键填充,如图3-235所示。

图3-231 渐变效果及参数

图3-232 渐变效果

图3-233 复制后效果

图3-234 调整后效果
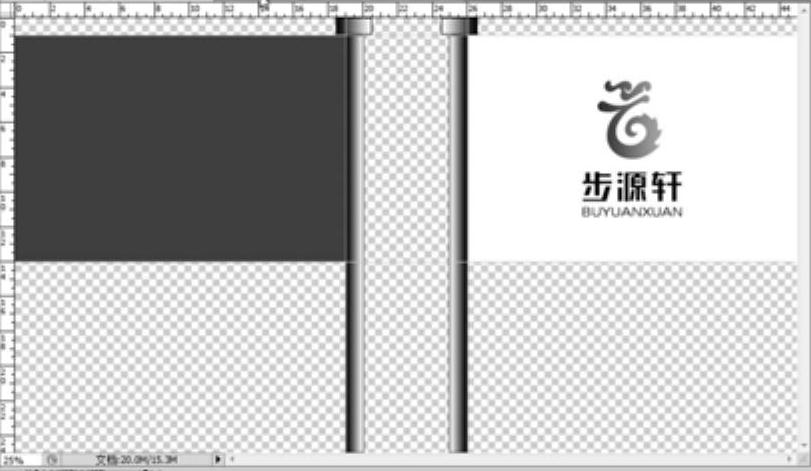
12)打开本书“素材”文件夹“步源轩Logo竖版”文件,拖移至“企业旗”本文件窗口中。
13)按<Ctrl+T>快捷键,执行自由变换,调整其大小和位置,效果如图3-236所示。
14)按住<Alt>键,拖动鼠标复制至左侧所对应位置,效果如图3-237所示。
15)调整得到最终效果,如图3-238所示。
4.建筑外观设计
1)新建一个尺寸为15cm×10cm,分辨率为300像素/英寸,背景色为白色,名称为“建筑外观展示”的新文档。

图3-235 填充后效果

图3-236 调整素材效果

图3-237 复制素材后效果

图3-238 最终效果
2)单击“钢笔工具” ,在工具属性栏中,选择
,在工具属性栏中,选择 ,在画面中绘制出如图3-239所示形状。
,在画面中绘制出如图3-239所示形状。
3)在“路径”面板中,单击“将路径作为选区载入” ,将路径转换为选区。
,将路径转换为选区。
4)将前景色分别设置为白色RGB(255,255,255)、灰色RGB(127,127,127)和红色RGB(178,14,13),单击“油漆桶工具” ,依次填充,效果如图3-240所示。
,依次填充,效果如图3-240所示。

图3-239 路径效果

图3-240 填充效果
5)打开本书“素材”文件夹“步源轩传统图形2”文件,并拖动至本文件窗口中。
6)按<Ctrl+T>快捷键,执行自由变换,调整其位置和大小至图3-241所示效果。
7)在按住<Alt>键的同时,拖动复制该图案至右侧,选择菜单“编辑”→“变换”→“旋转90度”命令,同时调整其位置和大小至图3-242所示效果。
8)打开本书“素材”文件夹“步源轩全称横版”文件,拖动至本文件窗口中。

图3-241 调整素材效果

图3-242 复制素材后效果
9)按<Ctrl+T>快捷键,进行自由变换,调整位置和大小至图3-243所示效果。
10)打开“步源轩全称竖版”文件,调整其位置和大小,效果如图3-244所示。

图3-243 调整素材效果

图3-244 复制素材效果
11)调整得到最终效果,如图3-245所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




