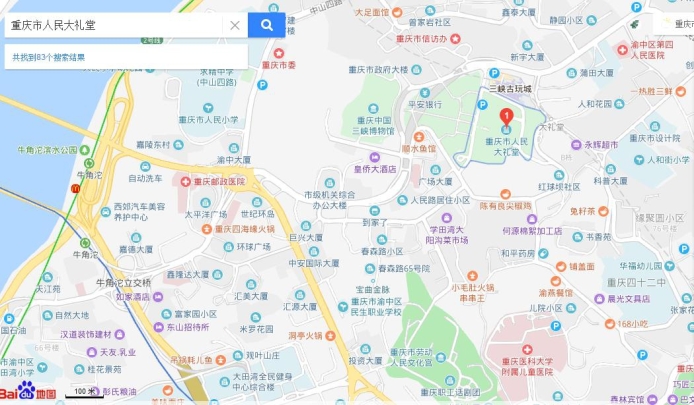
1.展示地图
展示以重庆人民大礼堂为中心的地图。

图1.4 展示地图中心
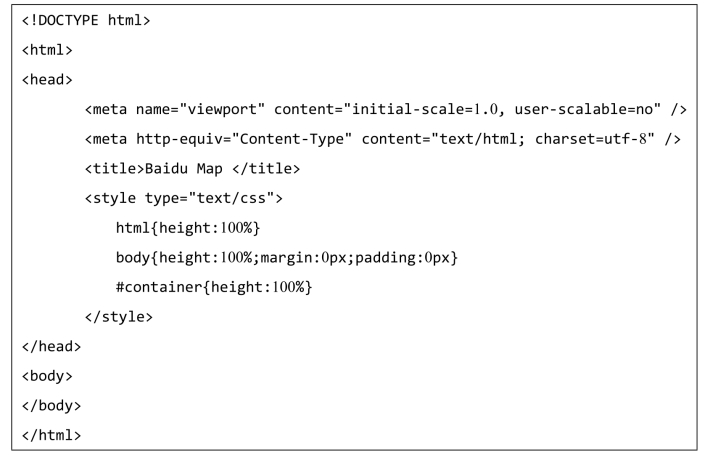
(1)编写HTML页面的基础代码
在这一步我们完成头部文件和地图容器样式的编写,让地图容器充满网页。

(2)引入百度地图API文件

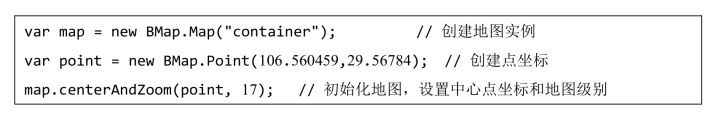
(3)初始化地图逻辑
首先创建地图实例,之后用一个Point坐标点和缩放级别来初始化地图。

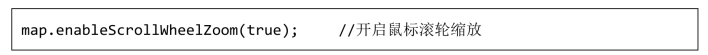
(4)开启鼠标滚轮缩放
地图的鼠标滚轮缩放默认是关闭的,需要配置开启。

至此,我们完成了一个更加完整的地图展示的例子。
提示:上面步骤地3步的坐标点可以百度地图坐标拾取系统获取。
2.添加控件
百度地图上负责与地图交互的UI元素称为控件。百度地图API中提供了丰富的控件,可以通过Control类来实现自定义控件。

图1.5 地图控件
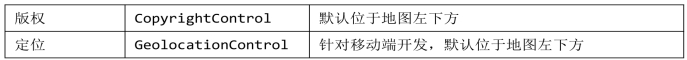
地图控件介绍见表1.1。
表1.1 地图控件介绍


3.向地图添加控件
可以使用Map.addControl()方法向地图添加控件。
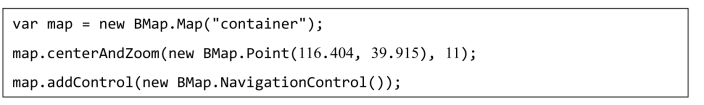
(1)地图初始化
添加控件前,地图需要进行初始化。例如,要将标准地图控件添加到地图中,可在代码中添加如下内容:

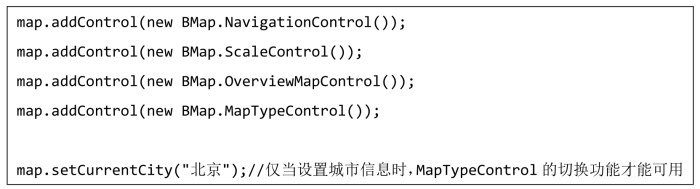
(2)添加多个控件
在本例中我们向地图添加一个平移缩放控件、一个比例尺控件和一个缩略图控件。在地图中添加控件后,它们即刻生效。

4.控制控件位置
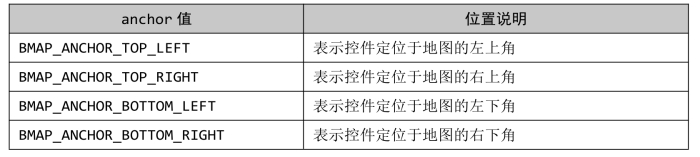
初始化控件时,可提供一个可选参数,其中的anchor和offset属性共同控制控件在地图上的位置。anchor表示控件的停靠位置,即控件停靠在地图的哪个角。当地图尺寸发生变化时,控件会根据停靠位置的不同来调整自己的位置。
表1.2

5.控件位置偏移
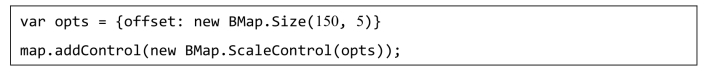
除了指定停靠位置外,还可以通过偏移量来指示控件距离地图边界有多少像素。如果两个控件的停靠位置相同,那么控件可能会重叠在一起,这时就可以通过偏移值使二者分开显示。
如下示例为:将比例尺放置在地图的左下角,由于API默认会有版权信息,因此需要添加一些偏移值以防止控件重叠。

6.修改控件配置
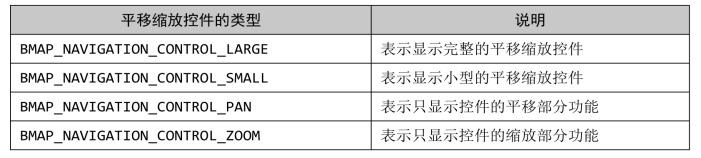
地图API的控件提供了丰富的配置参数,您可参考API文档来修改它们以便得到符合要求的控件外观。例如,NavigationControl控件就提供了如下类型,见表1.3。
表1.3

下图从左向右依次展示了上述不同类型的控件外观,前四个为PC端平移缩放控件样式,最后一个为移动端缩放控件样式。

图1.6 地图控件外观示例
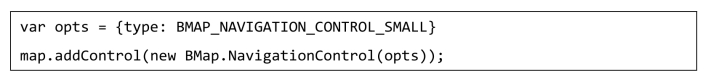
如下示例为:将调整平移缩放地图控件的外观。

7.自定义控件
百度地图API允许您通过继承Control来创建自定义地图控件。
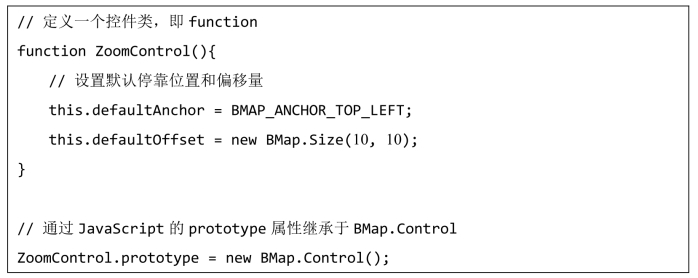
(1)定义一个自定义控件的构造函数并继承Control
您需要定义自定义控件的构造函数,并在构造函数中提供defaultAnchor和defaultOffset两个属性,以便API正确定位控件位置,接着让其继承于Control。(https://www.xing528.com)
在下面的示例中我们定义一个名为ZoomControl的控件,每一次点击将地图放大两个级别。它具有文本标识,而不是平移缩放控件中使用的图形图标。

(2)初始化自定义控件
设置自定义控件构造函数的prototype属性为Control的实例,以便继承控件基类。
当调用map.addControl()方法添加自定义控件时,API会调用该对象的initialize()方法用来初始化控件,您需要实现此方法并在其中创建控件所需的DOM元素,并添加DOM事件。所有自定义控件中的DOM元素最终都应该添加到地图容器(即地图所在的DOM元素)中去,地图容器可以通过map.getContainer()方法获得。最后initialize()方法需要返回控件容器的DOM元素。

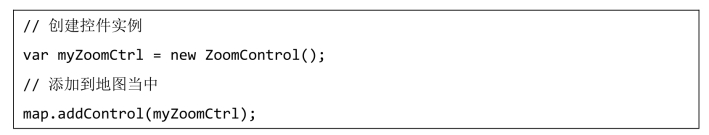
(3)添加自定义控件
添加自定义控件与添加其他控件方法一致,调用map.addControl()方法即可。

8.个性化地图
定制个性地图是支持用户使用JavaScript API设置地图底图的样式风格以及控制组成地图底图的元素类的显示和隐藏,创建满足用户特定需求的与众不同的地图,如通过隐藏某类地图元素,突出展示自己的数据。个性化定制功能适用于pc端和手机端全部现代浏览器(支持HTML5,Canvas),同时可在百度地图Android/iOS SDK中复用样式,一次编辑多端共用。
通过个性化地图编辑平台,自行编辑地图展示样式,生成地图样式json,然后通过JavaScriptAPI V3.0的setMapStyleV2方法调用生效(注意:新版编辑平台输出的样式json,需使用对应的setMapStyleV2方法)。
深夜版地图效果如图1.7所示。

图1.7 深夜版地图效果
定制方式一:模板选择方式
选择模板方式简单好用,对于初学者可选用这种方式。
(1)选择模板
目前开放平台为用户提供多种不同风格的模板,在个性化地图编辑平台中,开发者可直接选择感兴趣的模板,或此基础上进行二次编辑和应用。
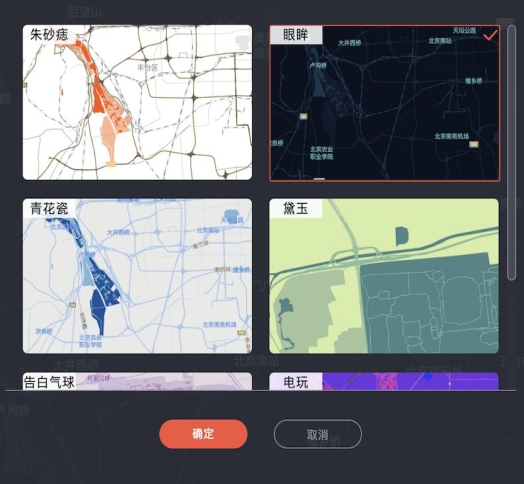
模板示意图如图1.8所示。

图1.8 模板示意图
(2)设置地图样式
完成编辑后,下载或复制样式json。
将setMapStyleV2方法中的styleJson替换为开发者编辑好的样式json,将地图样式设置为“眼眸”模板样式,设置后地图效果如图1.9所示。

图1.9 设置后效果
定制方式二:个性化编辑方式
该方式是指开发者可以借助个性化地图编辑平台,直接按照业务和场景需求,改变地图元素的颜色、文本标注填充色、文本标注等样式,生成样式配置json(当然,您也可以在模板基础上进行操作),然后通过调用JavaScriptAPI V3.0中setMapStyleV2方法配置生效。
操作页面截图如图1.10所示。

图1.10 操作页面截图
使用步骤如下:
(1)选择元素
在地图元素模块,选择要修改的地图元素。目前可以修改的地图元素包括如下4大类,合计41类地图元素,如图1.11所示。

图1.11 地图元素4大类
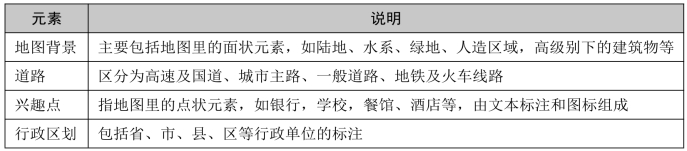
地图元素类说明见表1.4。
表1.4

(2)选择需要修改的元素样式
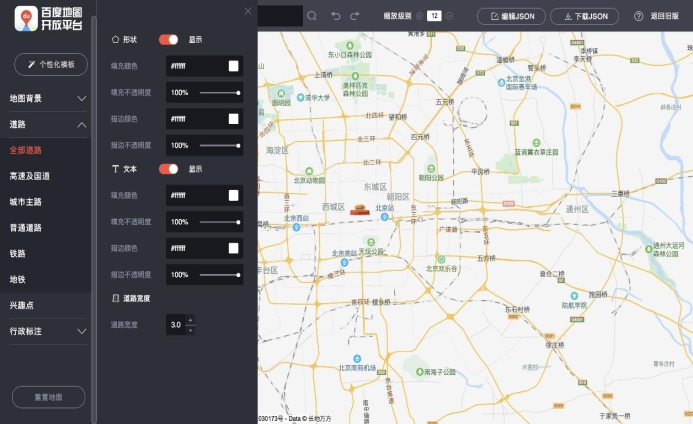
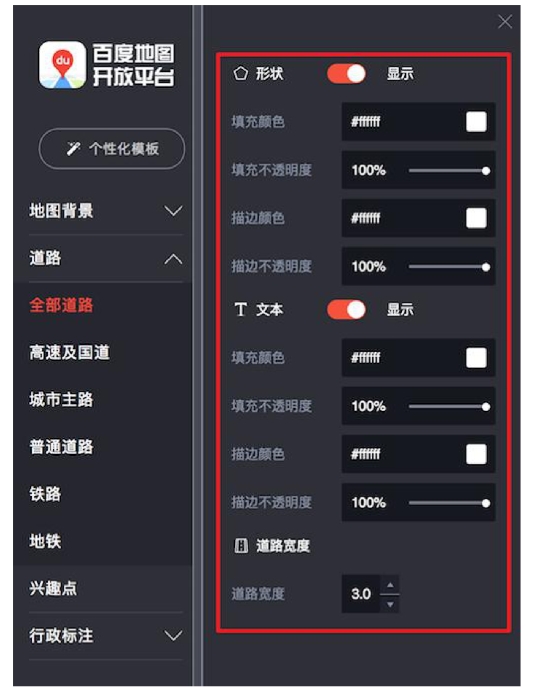
选择好要修改的地图元素后,修改元素对应的地图样式,不同地图元素支持修改的样式内容不同,如道路元素,支持修改的样式有填充色、文本颜色、道路宽度等,如图1.12所示。

图1.12 地理元素样式
(3)设置样式
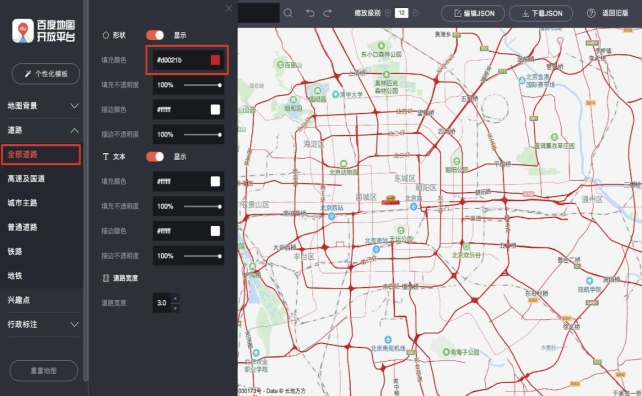
按业务和场景需求,设置元素样式。将道路设置为红色,如图1.13所示。

图1.13 设置元素样式
(4)将编辑好的样式JSON应用在自己的网站上
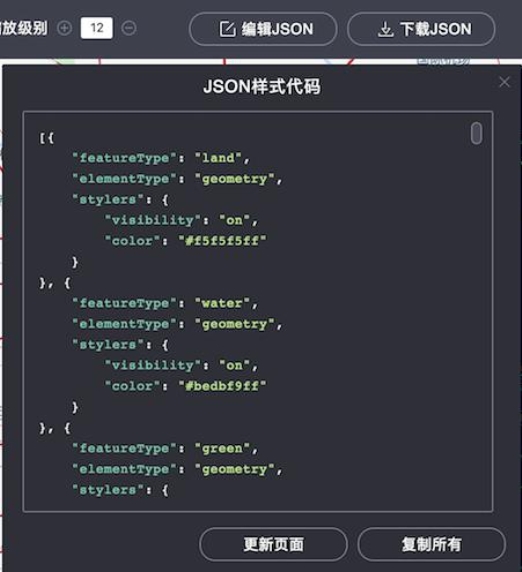
要将编辑后的地图样式应用到自己的网站上,需要先从查看json处获取样式json。

图1.14 获取样式json
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




