俗话说:“细节决定成败”。在界面设计中,细节也同样会影响用户的体验感受。下面看一看都有哪些细节会有如此的影响力,又应该怎么处理才能恰到好处,给设计师所设计的APP加分。
文案:首先要注意的就是界面设计中的文案内容,虽然这一点与界面设计没有直接联系,也不是界面的直接设计元素,但是前期文案文员所策划文案的严谨和完整性都会给整个APP的设计加分。
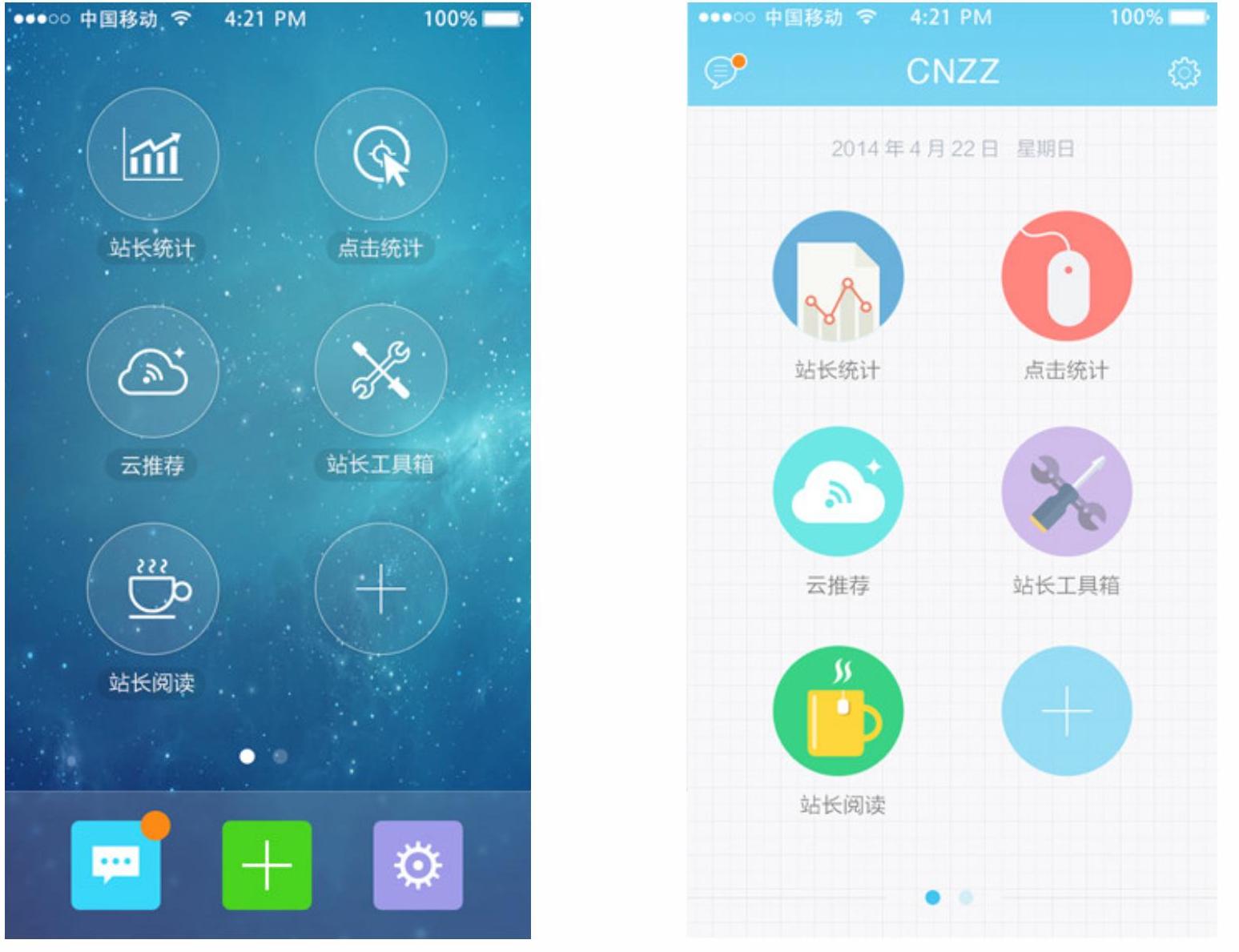
界面统一性:在设计的过程中,要时刻注意界面的统一性,无论设计到哪一阶段,都要仔细检查界面中的元素、颜色、文字阴影和图标的阴影等是否一致,所有窗口按钮的位置是否一致,标签和信息是否一致,颜色方案是否一致,当出现不一致的时候,要及时进行修改,以防忘记,如图9‑34所示。

图9‑34 CNZZ界面设计
像素精准化:虽然APP界面设计与PC端界面设计相比,在尺寸上相差比较大,但是仍然要注意界面中各个按钮、图标的边缘及其他元素放大后边缘是否出现了垂直或者水平的虚化。(https://www.xing528.com)
界面齐整化:这个细节和上一细节有一个共同点,就是需要对界面元素进行放大,看清楚元素的大小是否一致。对于多个相同或者应处于统一位置等的对象我们不能只是靠自己的眼睛去对齐,这样只是能保证在视觉上界面的各个元素是对齐的,但是如果要做到真正的对齐,需要借助网格和辅助线等。
整体配色:颜色的搭配是能带给用户第一视觉感受的,所以在最初给设计对象进行配色的分析中,就应该把握好一个大致的配色方案,要谨慎地使用高饱和度颜色,但是从另一个方面来讲,配色只要是能带给用户舒适的感觉,都算得上是好的配色,如图9-35所示。

图9‑35 Nike界面配色
适当地留白:对于移动端APP来讲,鉴于对象的特殊性,需要在有限的空间内表达出精准简洁的内容。所以,适当留白能够让用户更快捷地使用,从另一个方面来讲,在视觉上也能让用户心情不那么堵塞。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




