个人中心界面的主要内容是用户的个人信息,以及与之相关的各种需求。因此,界面的图文设计要清晰明了,并且内容信息要丰富饱满,以满足用户的便捷体验。
设计思路
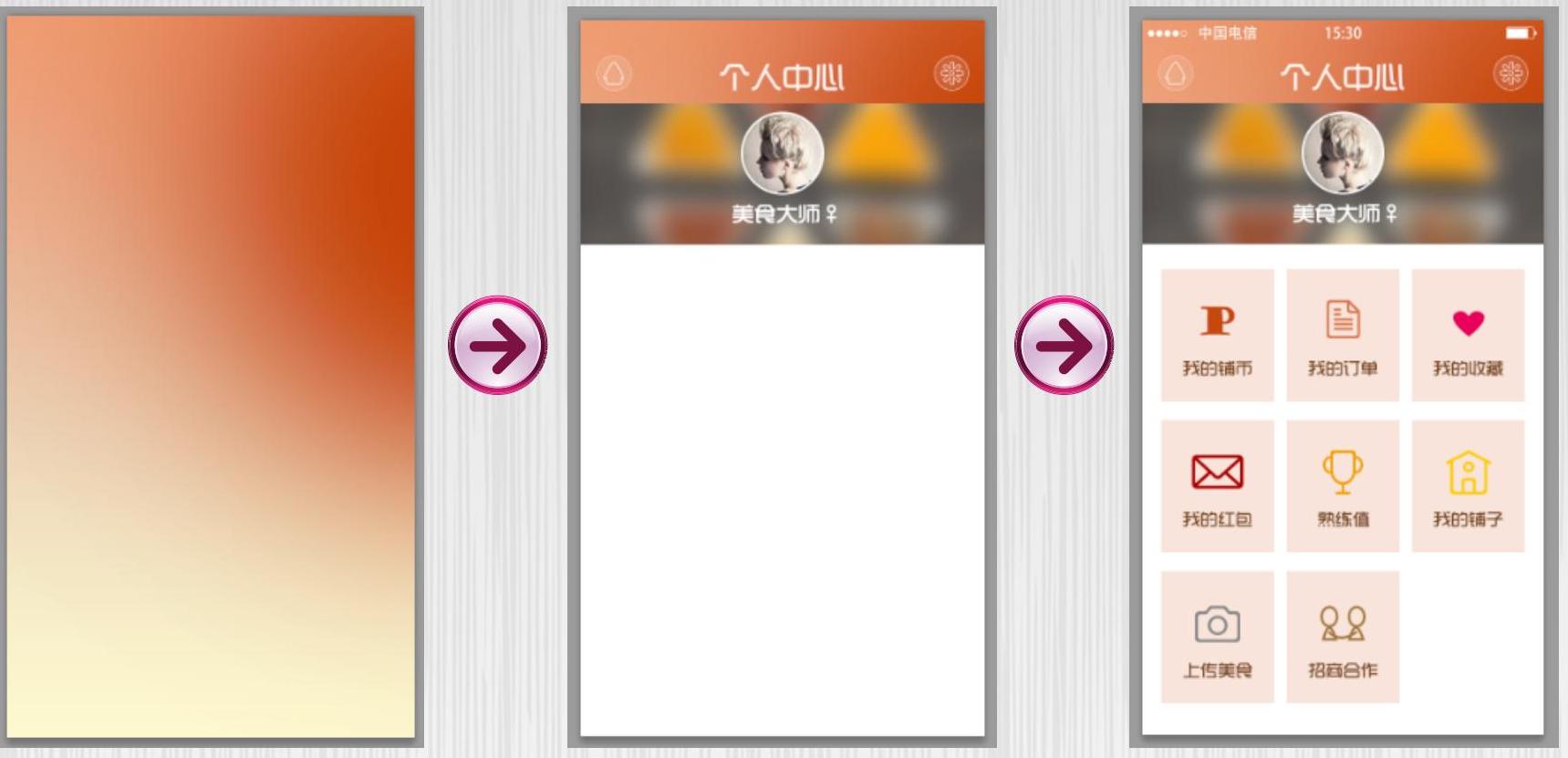
根据APPUI设计的基本原则,在此界面中,仍然以整个APPUI设计的主色系——橙色作为主色调,界面中的各个小图标在橙色的基础上根据所搭配的文字加以细微变化。这样既能保证设计的连贯性,又能统一画面,重复的背景设计可以刺激用户的感官,增加用户的体验印象,其制作流程如图9‑19所示。

图9‑19 制作流程
制作步骤

01 新建一个1136×640像素的空白文档,将制作的程序主界面文档中的背景图层复制到本文档中,制作成新的背景,如图9‑20所示。
02 使用“矩形工具”在界面底部绘制出一个合适大小的白色底板,此时的界面效果如图9‑21所示。

图9‑20 界面背景

图9‑21 界面效果
03 按照上一个文档中绘制图标的方法在本界面中相应位置绘制出“首页”图标和“设置”图标,并在导航栏中输入相对应的文字信息,如图9‑22所示。
04 使用“矩形工具”绘制形状并载入素材图片,利用剪贴蒙版将图片调整到合适大小,接着利用“椭圆工具”及剪贴蒙版,绘制出头像,并在头像下方添加文字信息,此时的效果如图9‑23所示。

图9‑22 绘制图标并输入文字

图9‑23 制作头像

05 使用“矩形工具”绘制出合适大小的形状并输入文字,在文字的上方输入相应的文字信息,如图9‑24所示。
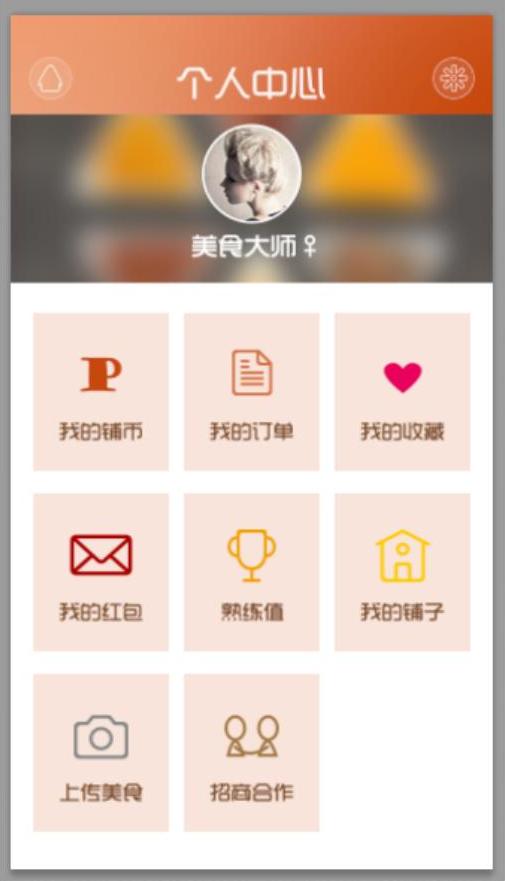
06 接着将上一个图层复制多个并修改文字信息,使用“钢笔工具”结合“自定形状工具”和“直接选择工具”,对图标进行调整,如图9‑25所示。

图9‑24 绘制单个选项

图9‑25 复制并编辑多个选项
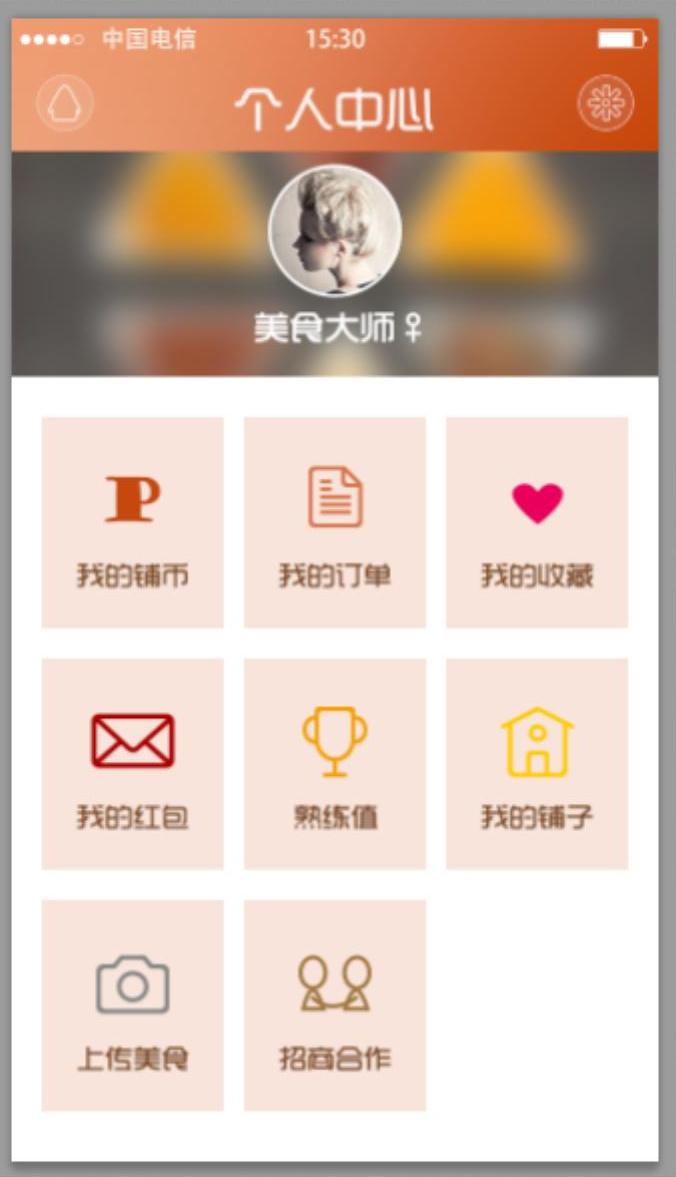
07 最后,将上个文档中的“手机状态栏”图层复制到本文档中,最终界面效果如图9‑26所示。(https://www.xing528.com)

图9‑26 最终界面效果9.2.4 设置界面
在整个APP界面设计的过程中,相对于其他界面而言,设置界面无论是在画面中还是在内容上,都算是比较好设计的界面了,此时需要做的就是把握好一个大概的方向,将应当体现的内容、图标及排版设计等做好,下面介绍具体方法。
设计思路
为了保证整个设计的一致性与和谐性,这里仍然保持大致背景不变,在原有的基础上,对界面进行调整和制作。为了能使界面看起来不那么单调,对其文字颜色和图标进行了细微调整,并且在界面分隔色块上调整了“不透明度”,使界面更加丰富,如图9‑27所示为制作流程。

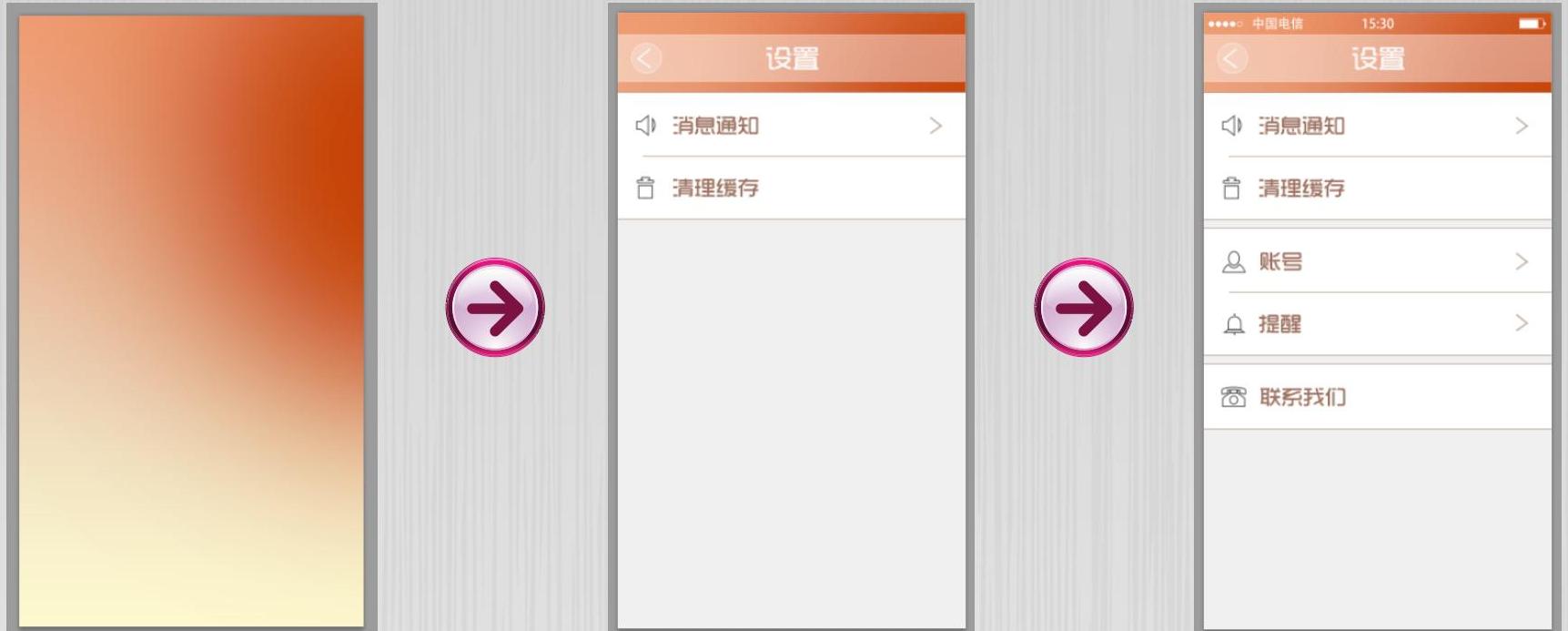
图9‑27 制作流程
制作步骤

01 新建一个1136×640像素的空白文档,将制作的程序主界面文档中的背景图层复制到本文档中,制作成新的背景,如图9‑28所示
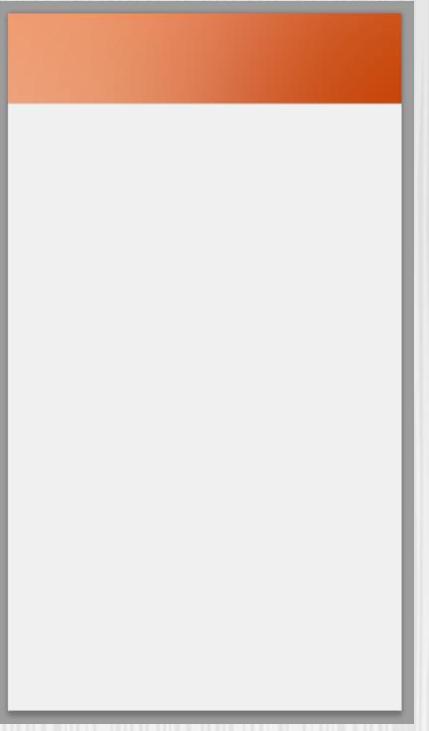
02 使用“矩形工具”绘制出形状,并设置形状填充颜色为灰色,如图9‑29所示。

图9‑28 绘制背景

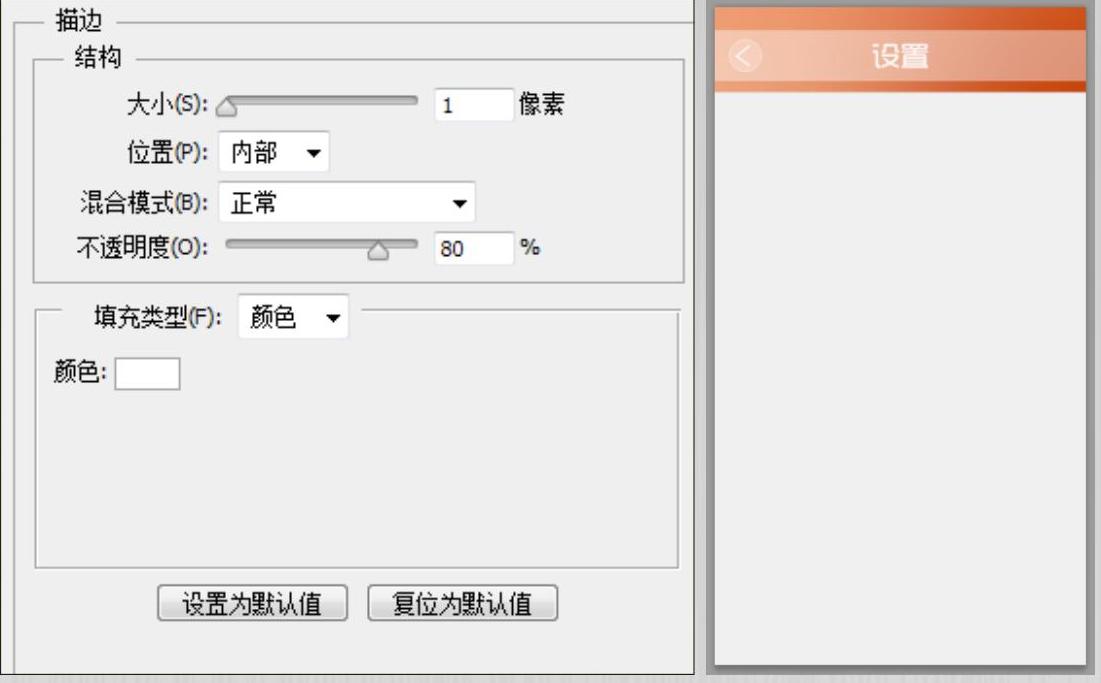
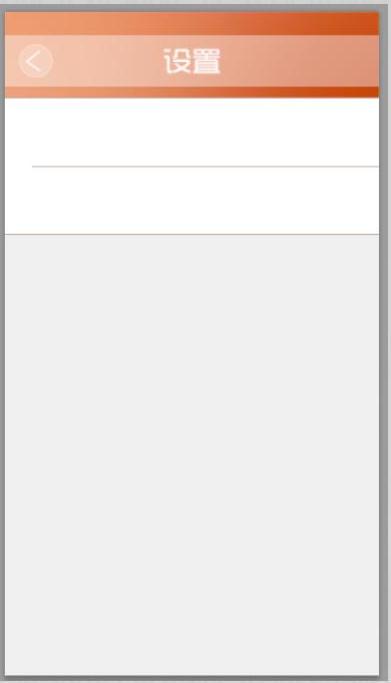
图9‑29 绘制矩形03 继续使用“矩形工具”绘制矩形并设置其“不透明度”为80%,在矩形上输入文字信息。使用“椭圆工具”绘制一个正圆,添加“描边”图层样式,设置“填充”为20%,如图9‑30所示。 04 使用“矩形工具”绘制矩形,设置填充色为白色并设置描边颜色,使用“直线工具”在矩形上绘制出一条直线并移动到合适位置,此时的界面效果如图9‑31所示。

图9‑30 绘制导航栏

图9‑31 界面效果
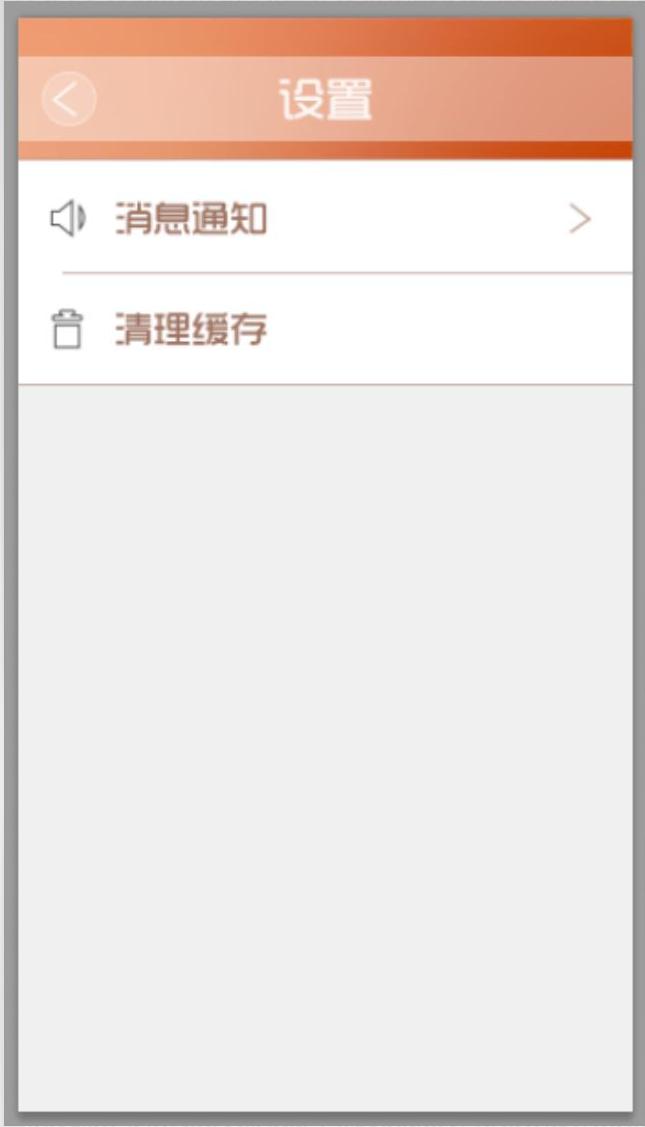
05 使用“钢笔工具”和“矩形工具”,绘制出图标和箭头,然后输入文字信息并设置颜色,如图9‑32所示。
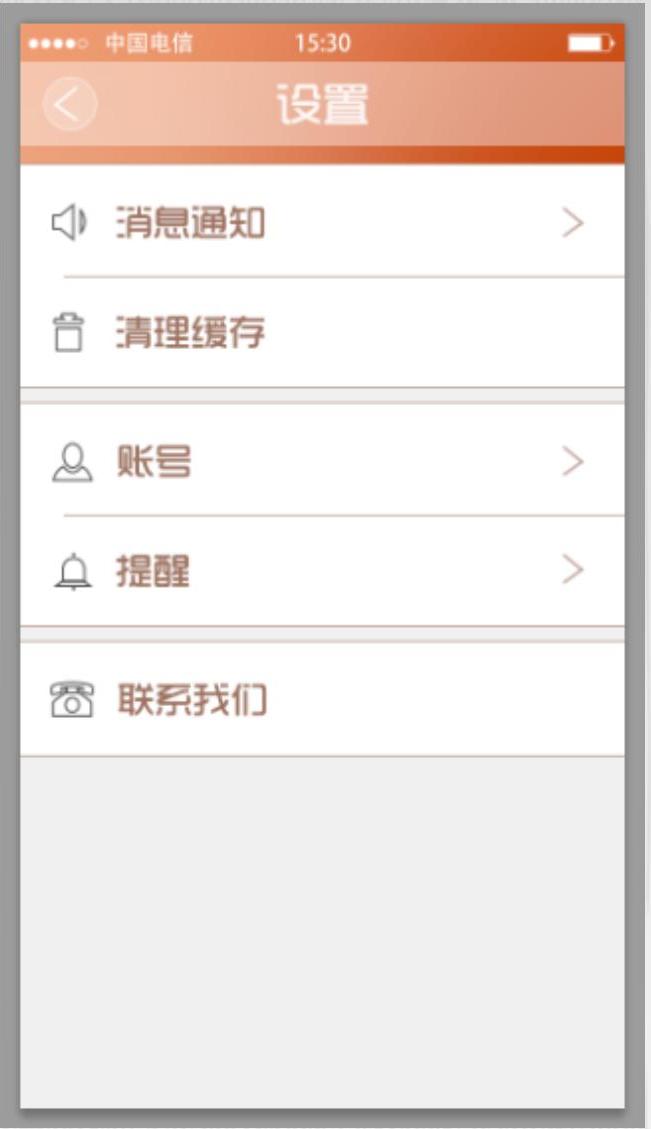
06 按照上一步骤的方法绘制出其他的矩形形状、图标及文字信息,并添加手机状态栏,最终效果如图9‑33所示。

图9‑32 绘制图标并输入文字

图9‑33 最终效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




