【摘要】:程序欢迎界面也就是大家通常看到的程序启动页,作为美食类APP,要设计出能刺激用户食欲的界面。04 使用“圆角矩形工具”沿着图片边框的内测绘制一个边框线,调整“不透明度”为80%、描边宽度为5点,除背景以外,将所有的图层建组,命名为“图片”,并将所有元素居中对齐,此时的图像效果如图98所示。06 选择“圆角矩形工具”,绘制出隐形按钮的形状,接着使用“横排文字工具”在隐形按钮的上方输入文字信息。
程序欢迎界面也就是大家通常看到的程序启动页,作为美食类APP,要设计出能刺激用户食欲的界面。
设计思路
本界面首先选取了简约的橙色系渐变色作为背景,半透明的天空设计,抓住了设计要讲究的轻松感,使得界面干净并耐看,制作流程如图9‑4所示。

图9‑4 制作流程
制作步骤

01 新建一个1136×640像素的空白文档并填充渐变效果,新建图层并使用画笔工具在右侧涂抹,增加界面的丰富感,绘制出界面的背景,如图9‑5所示。
02 载入美食素材图片并调整位置,使用“圆角矩形工具”绘制圆角矩形并下移一层,之后运用剪贴蒙版使图片变成圆角,如图9‑6所示。

图9‑5 绘制背景

图9‑6 编辑图片
03 接着复制圆角矩形图层,移动图层到顶层,使用“圆角矩形工具”,绘制出一个圆角矩形框,并调整“不透明度”为35%,如图9‑7所示。(https://www.xing528.com)
04 使用“圆角矩形工具”沿着图片边框的内测绘制一个边框线,调整“不透明度”为80%、描边宽度为5点,除背景以外,将所有的图层建组,命名为“图片”,
并将所有元素居中对齐,此时的图像效果如图9‑8所示。

图9‑7 绘制图片边框

图9‑8 图像效果

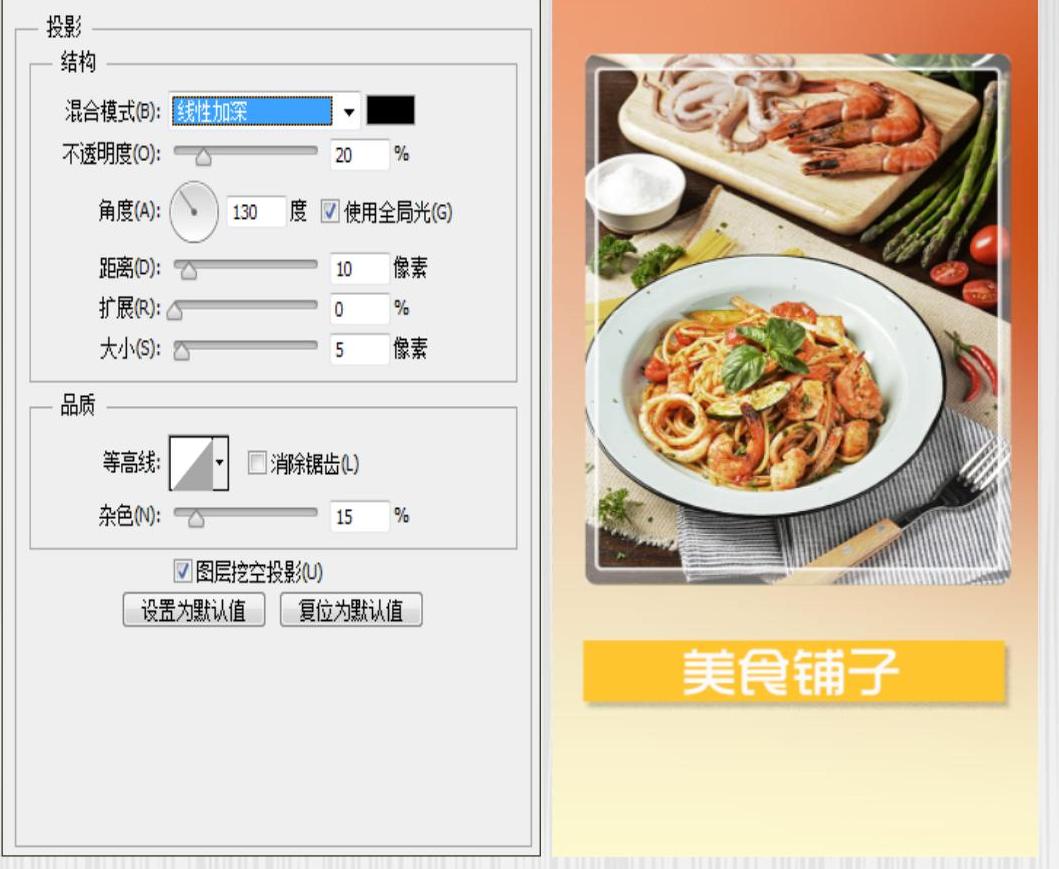
05 使用“矩形工具”绘制出一个矩形形状后,给其添加“投影”图层样式并设置参数值,在形状之上,输入文字信息,如图9‑9所示。
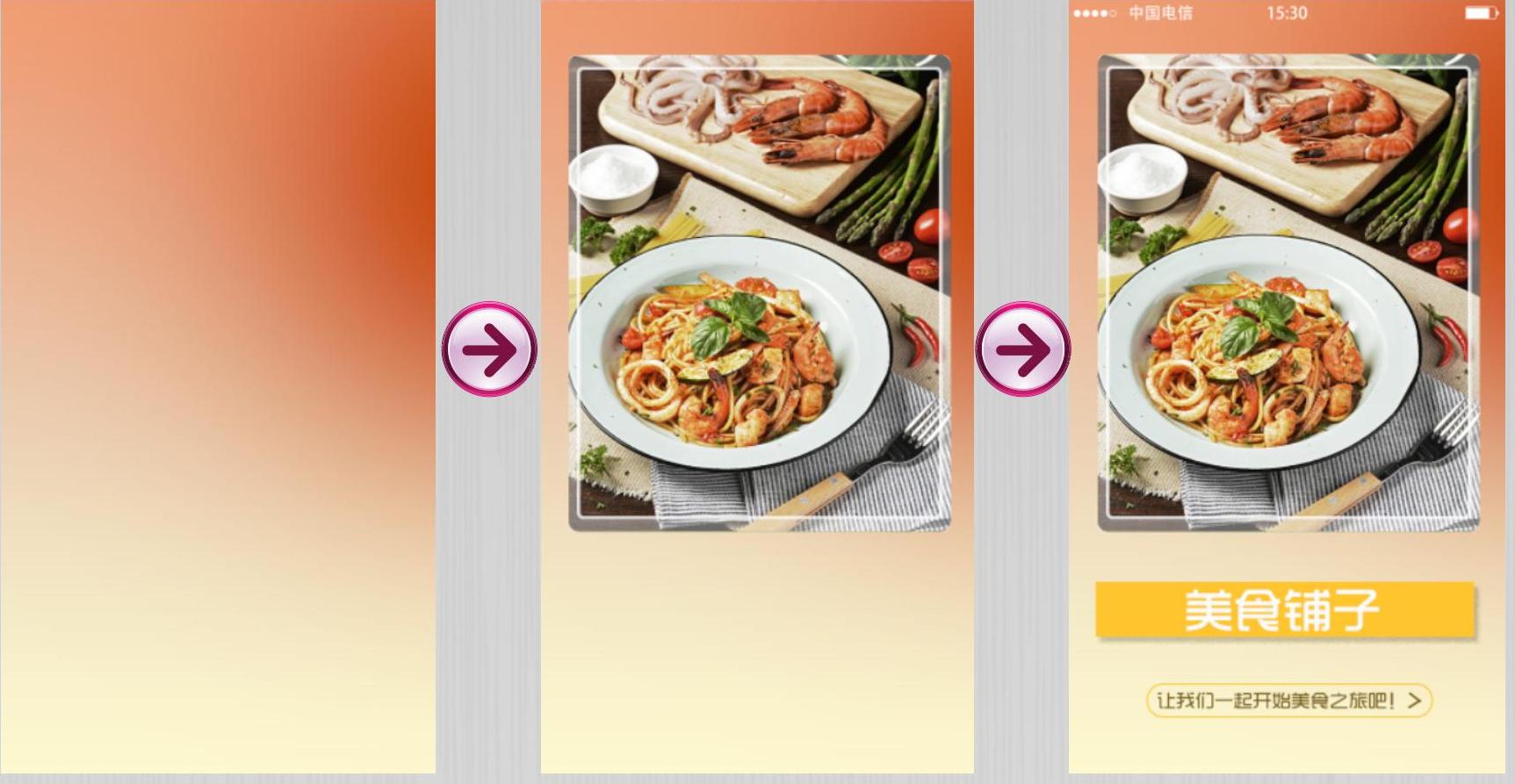
06 选择“圆角矩形工具”,绘制出隐形按钮的形状,接着使用“横排文字工具”在隐形按钮的上方输入文字信息。选中“钢笔工具”,在文字的后方绘制出箭头的形状,最后,绘制出手机状态栏的信息,到此本界面的绘制完成,如图9‑10所示。

图9‑9 绘制图片边框

图9‑10 图像效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




