【摘要】:侧边菜单界面用于菜单的选择,在节省界面的同时可以深入访问。设计思路本实例制作的侧边菜单界面使用深灰色调来制作,有利于文字的阅读。图839 制作流程图制作步骤01 将“个人中心界面”另存为“侧边菜单界面”,删除除状态栏和背景外的所有图层。02 新建参考线,确定状态栏和侧边栏的区域。打开“购物主界面”文档,按Ctrl+Alt+Shift+E组合键盖印可见图层。使用“移动工具”将盖印的图像拖入到“侧边菜单界面”中,如图841所示。
侧边菜单界面用于菜单的选择,在节省界面的同时可以深入访问。
设计思路
本实例制作的侧边菜单界面使用深灰色调来制作,有利于文字的阅读。使用线性图标,和其他界面统一,制作流程如图8‑39所示。

图8‑39 制作流程图
制作步骤

01 将“个人中心界面”另存为“侧边菜单界面”,删除除状态栏和背景外的所有图层。将画布颜色改为深灰色,如图8‑40所示。
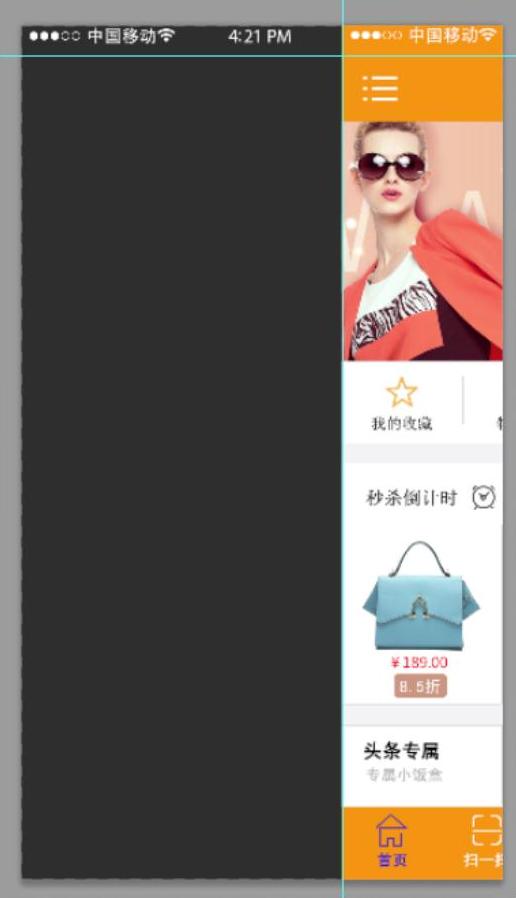
02 新建参考线,确定状态栏和侧边栏的区域。打开“购物主界面”文档,按Ctrl+Alt+Shift+E组合键盖印可见图层。使用“移动工具”将盖印的图像拖入到“侧边菜单界面”中,如图8‑41所示。
03 为图层新建图层蒙版,使用“矩形选框工具”选择参考线上方的区域,填充黑色,如图8‑42所示。

图8‑40 修改画布颜色

图8‑41 添加盖印图

图8‑42 添加蒙版后效果
04 使用“直线工具”绘制分割线,并复制多个,进行排列,如图8‑43所示。使用绘图工具绘制图标,如图8‑44所示。使用“横排文字工具”输入文字,如图8‑45所示。(https://www.xing528.com)

图8‑43 绘制分割线

图8‑44 绘制图标

图8‑45 输入文字
05 使用“圆角矩形工具”绘制箭头,如图8‑46所示。复制图层,修改颜色,并使用方向键调整位置,如图8‑47所示。
复制多个箭头,并使用“矩形工具”在“首页”文字下绘制一个填充色为黑色
的矩形,完成制作,如图8‑48所示。
06

图8‑46 绘制箭头

图8‑47 复制并修改

图8‑48 完成制作
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




