购物主界面是购物类APP能否留住用户的关键界面,由于购物类界面需要罗列的信息比较多,既要丰富、吸引人,又要整洁、有次序。如果主界面杂乱,往往会带来糟糕的用户体验。
设计思路
在制作本实例的购物主界面时,首先将界面进行划分,状态栏与标题栏、内容区、底部导航栏,然后对这些区域进行内容绘制,制作流程如图8‑6所示。

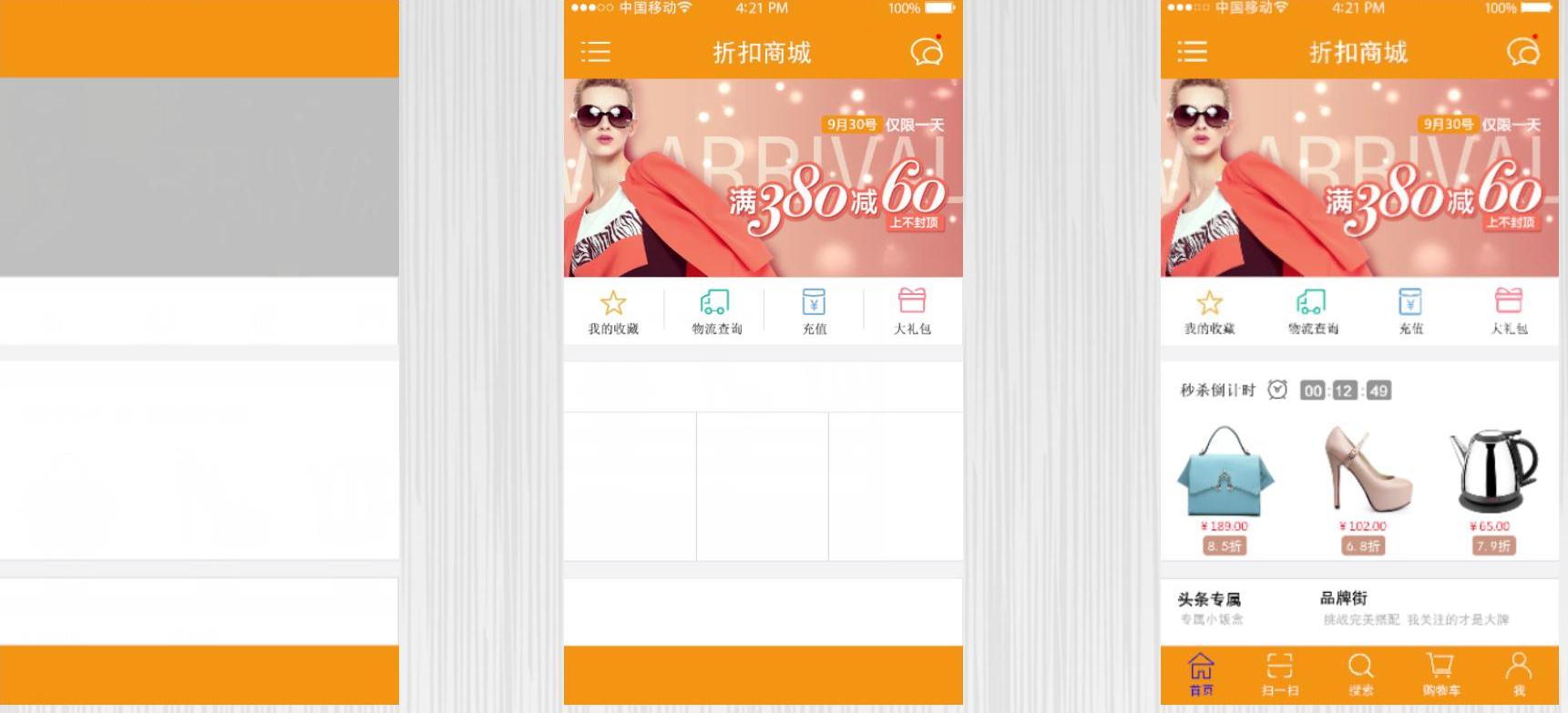
图8‑6 制作流程
制作步骤

01 新建文档,文档尺寸为640×1136像素,如图8‑7所示。设置前景色为#f1f2f4,按Alt+Delete组合键为画布填充前景色,如图8‑8所示。 02 使用“矩形工具”绘制两个矩形,分别为顶部的状态栏+标题栏区域、底部的导航栏区域,如图8‑9所示。

图8‑7 新建文档

图8‑8 填充画布

图8‑9 绘制矩形
03 使用“矩形工具”绘制矩形,作为海报区域,如图8‑10所示。继续使用“矩形工具”绘制矩形,设置填充颜色为白色、描边颜色为#dcdcdc、描边宽度为1点,如图8‑11所示。绘制状态栏中的图形,并输入文字,如图8‑12所示。

图8‑10 绘制矩形

图8‑11 绘制矩形

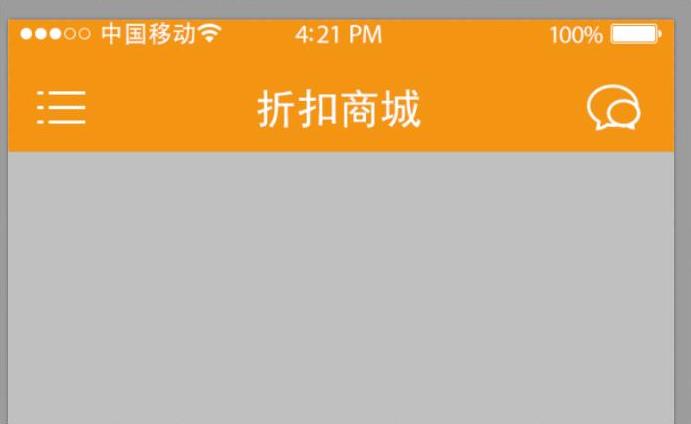
图8‑12 绘制图形并输入文字
04 使用“横排文字工具”输入标题,并在左右两侧绘制图形,图像效果如图8‑13所示。
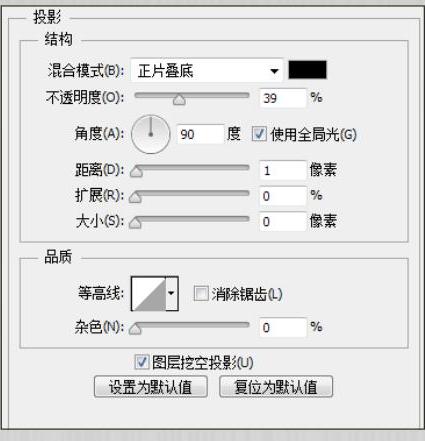
05 使用“椭圆工具”绘制填充色为红色的正圆,并为图层添加“投影”图层样式,如图8‑14所示。单击“确定”按钮后的图像效果如图8‑15所示。

图8‑13 图像效果

图8‑14 添加“投影”图层样式

图8‑15 图像效果

图8‑16 添加素材
06 打开海报素材,将其拖入文档中,创建剪贴蒙版,如图8‑16所示。
07 在下方使用“直线工具”绘制线段,分割矩形,如图8‑17所示。

图8‑17 绘制线段
08 使用绘图工具绘制图形并使用“横排文字工具”输入文字,如图8‑18所示。
09 同理,使用“直线工具”绘制线段,如图8‑19所示。

图8‑18 绘制图形并输入文字

图8‑19 绘制线段
10 使用横排文字输入文字,并绘制图形,如图8‑20所示。添加素材图片,并绘制圆角矩形,然后输入文字,图像效果如图8‑21所示。

图8‑20 输入文字并绘制图形

图8‑21 图像效果
11 使用“直线工具”绘制线段,并使用“横排文字工具”输入文字,如图8‑22所示。在底部绘制图形并输入文字,作为导航菜单,完成效果如图8‑23所示。

图8‑22 绘制线段并输入文字(https://www.xing528.com)

图8‑23 完成效果8.2.2 个人中心界面
个人中心界面包括个人信息、订单、账户、卡券等内容。
设计思路
本实例制作的是个人中心界面。使用列表将重要内容主次分明地排列,个人信息区底部使用可以替换的背景图,丰富界面,制作流程如图8‑24所示。

图8‑24 制作流程
制作步骤

01 将主界面另存为“个人中心界面”,并删除多个图层,只保留顶部和底部的区域。对标题栏中的文字进行修改,并删除左侧的图标,重新绘制新的图标。
02 将底部导航栏中的图标和文字颜色进行修改,修改后的效果如图8‑25所示。使用“矩形工具”绘制多个矩形,确定不同的区域,如图8‑26所示。使用“直线工具”绘制线条分割区域,并绘制箭头,如图8‑27所示。

图8‑25 修改后效果

图8‑26 绘制矩形

图8‑27 绘制线条和箭头
03 使用“横排文字工具”输入文字,如图8‑28所示。

图8‑28 输入文字
04 绘制图标并输入文字,如图8‑29所示。

图8‑29 绘制图标并输入文字
05 添加素材图片,并创建剪贴蒙版,如图8‑30所示。在图片上绘制矩形,设置图层的“不透明度”为30%,如图8‑31所示。

图8‑30 添加素材图片

图8‑31 绘制矩形并调整“不透明度
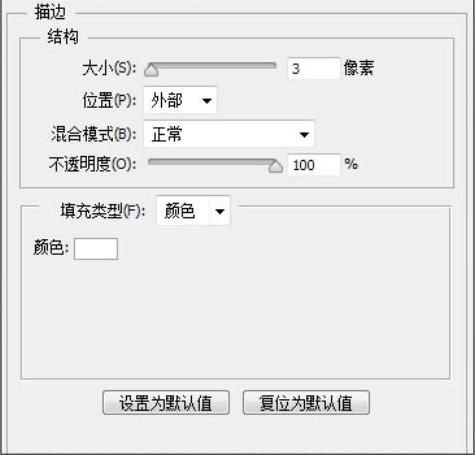
06 使用“椭圆工具”绘制正圆,并添加素材,创建剪贴蒙版,如图8‑32所示。选择椭圆图层,为图层添加“描边”图层样式,如图8‑33所示。

图8‑32 添加素材

图8‑33 添加“描边”图层样式
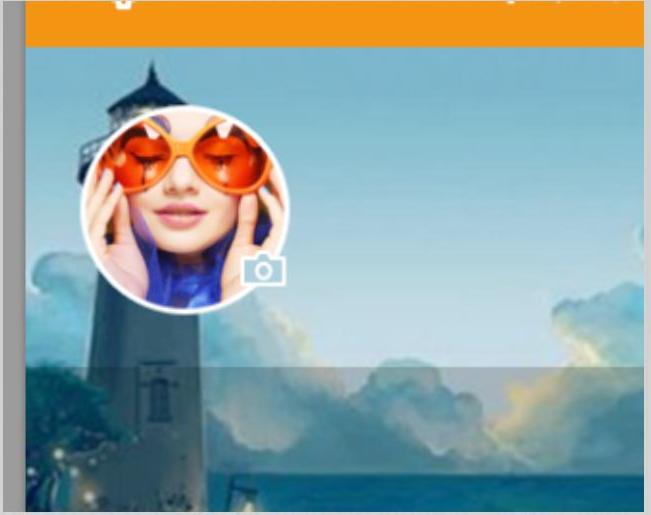
07 确定操作后的图像效果如图8‑34所示。

图8‑34 确定后效果
08 使用绘图工具绘制相机图标如图8‑35所示。

图8‑35 绘制相机图标
09 使用“横排文字工具”输入文字,并使用“圆角矩形工具”绘制圆角矩形,如图8‑36所示。使用“直线工具”绘制线条,如图8‑37所示。

图8‑36 输入文字并绘制圆角矩形

图8‑37 绘制线条
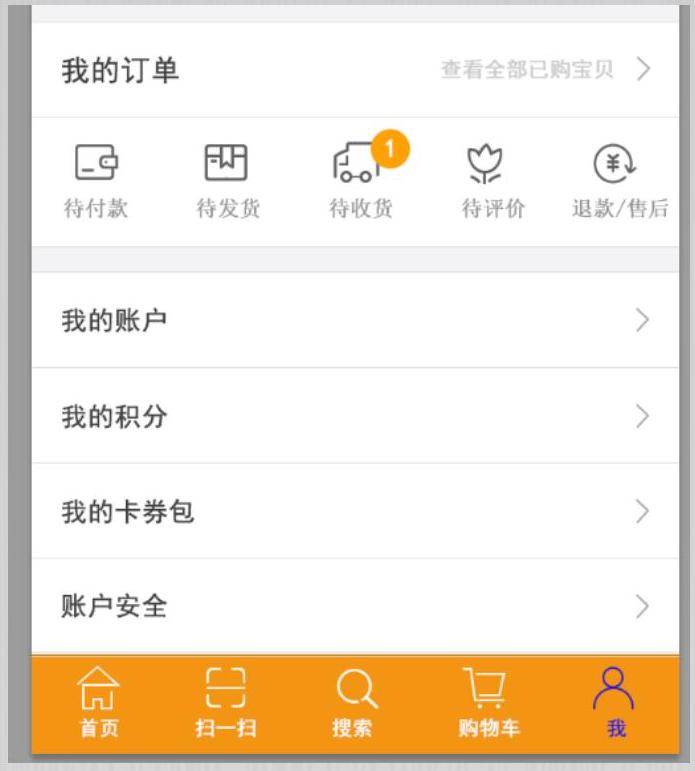
10 使用“横排文字工具”输入文字,完成界面的制作,如图8‑38所示。

图8‑38 完成制作
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




