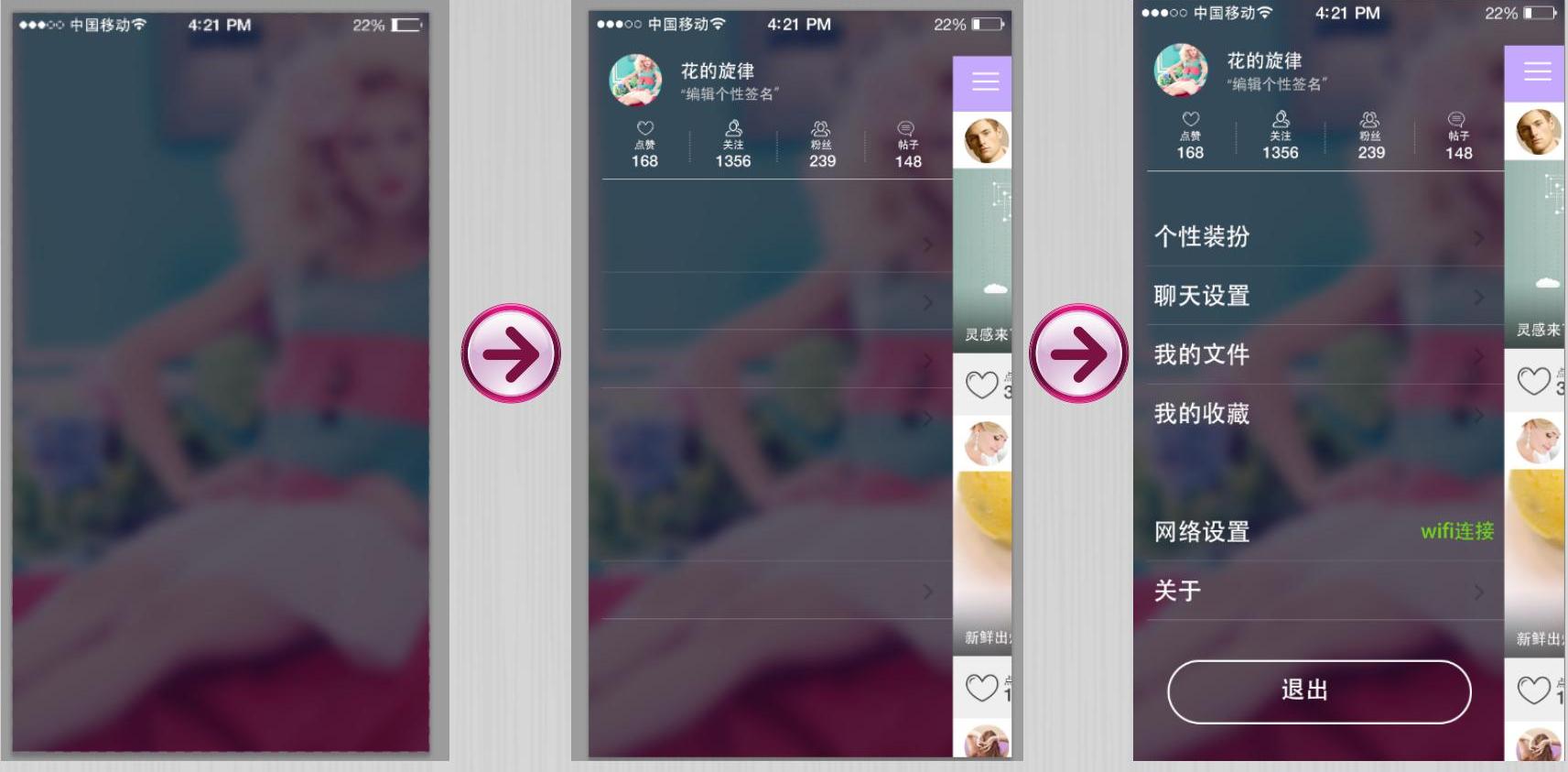
【摘要】:侧边菜单是通过点击左上角或右上角的图标展开的菜单界面。设计思路本实例制作的侧边菜单界面使用主色紫色和暗色进行搭配,这种搭配是非常高档的,并且很受大众的喜欢。暗色背景为头像的放大模糊效果,这样设计色彩柔和,左侧的菜单界面使用暗色后,更加凸显白色的文字信息,便于阅读。图742 拖入素材图743 设置“半径”参数图744 添加“颜色叠加”图层样式02 单击“确定”按钮后的图像效果如图745所示。
侧边菜单是通过点击左上角或右上角的图标展开的菜单界面。
设计思路
本实例制作的侧边菜单界面使用主色紫色和暗色进行搭配,这种搭配是非常高档的,并且很受大众的喜欢。暗色背景为头像的放大模糊效果,这样设计色彩柔和,左侧的菜单界面使用暗色后,更加凸显白色的文字信息,便于阅读。制作流程如图7‑41所示。

图7‑41 制作流程
制作步骤

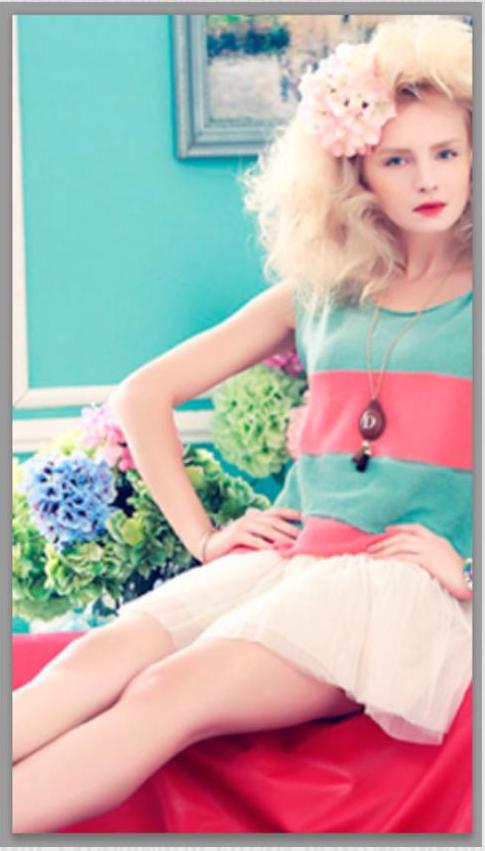
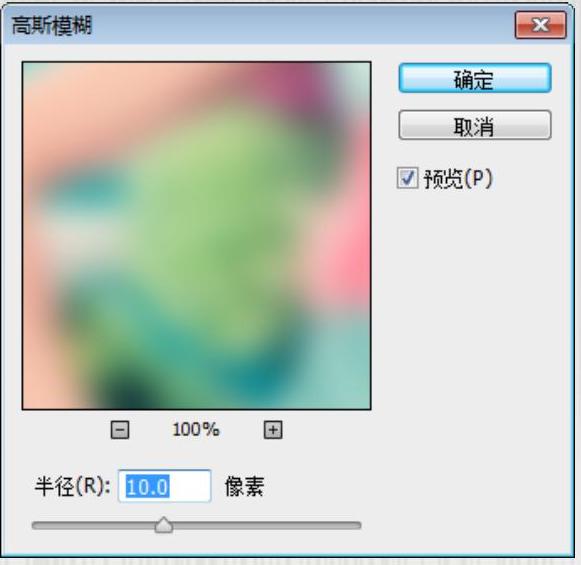
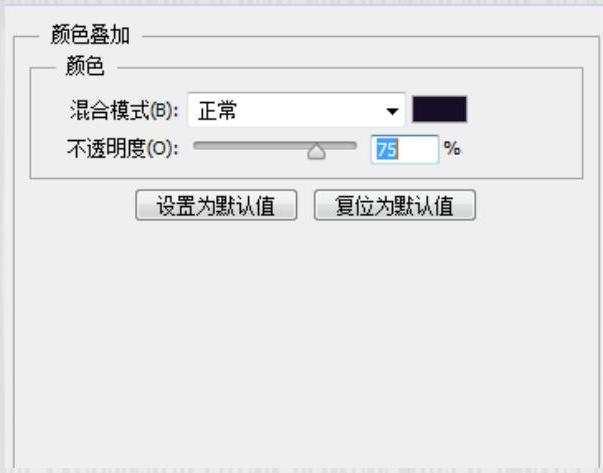
01 新建文档,拖入素材图作为背景,如图7‑42所示。执行“滤镜”|“模糊”|“高斯模糊”命令,在弹出的对话框中设置“半径”参数,如图7‑43所示。为图层添加“颜色叠加”图层样式,如图7‑44所示。

图7‑42 拖入素材

图7‑43 设置“半径”参数

图7‑44 添加“颜色叠加”图层样式
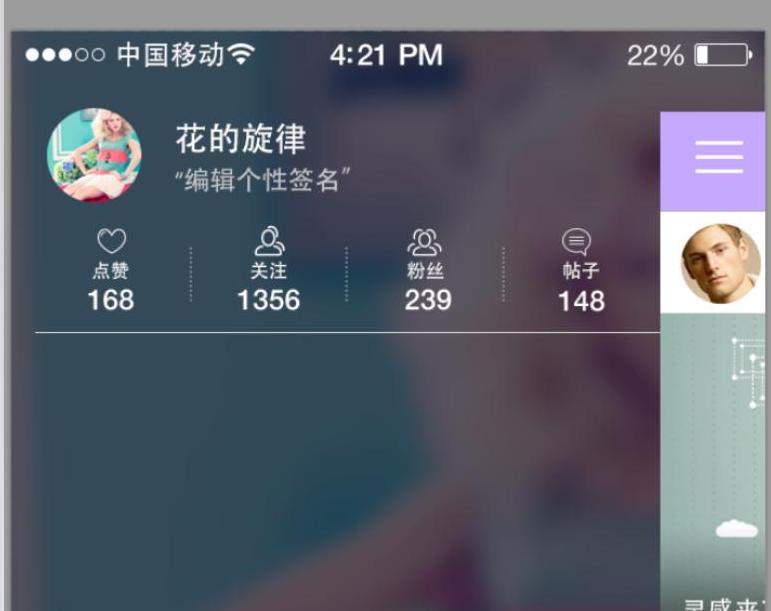
02 单击“确定”按钮后的图像效果如图7‑45所示。在状态栏中绘制图形并输入文字,如图7‑46所示。
03 将“好友动态界面.psd”打开,盖印所有图层,将盖印的图层拖入本文档中,并创建智能对象,调整大小,图像效果如图7‑47所示。

图7‑45 图像效果(https://www.xing528.com)

图7‑46 绘制图形并输入文字

图7‑47 图像效果
04 使用“椭圆工具”绘制正圆,添加素材并创建剪贴蒙版。使用“横排文字工具”输入文字,图像效果如图7‑48所示。继续绘制图形,并输入文字,如图7‑49所示。

图7‑48 图像效果

图7‑49 绘制图形并输入文字
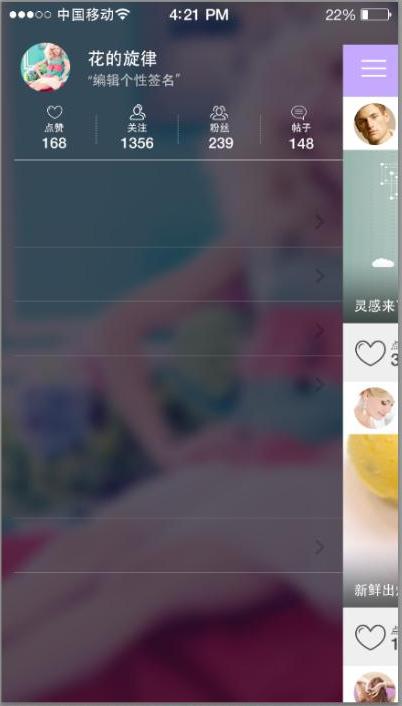
05 使用“直线工具”绘制线条,如图7‑50所示。使用“横排文字工具”输入文字如图7‑51所示。使用“圆角矩形工具”绘制圆角矩形,并输入文字,完成制作如图7‑52所示。

图7‑50 绘制线条

图7‑51 输入文字

图7‑52 完成制作
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




