【摘要】:好友动态界面是指显示好友发布动态的界面,包括文字动态和图片动态。设计思路本实例制作的是好友动态界面,以列表形式展示动态。图732 制作流程制作步骤01 将“聊天界面”另存为“好友动态界面”。图733 修改效果图734 图像效果图735 绘制矩形03 添加素材图片并创建剪贴蒙版。使用“矩形工具”再次绘制矩形,并创建剪贴蒙版,图像效果如图736所示。
好友动态界面是指显示好友发布动态的界面,包括文字动态和图片动态。
设计思路
本实例制作的是好友动态界面,以列表形式展示动态。除了好友信息与发布时间外,每个动态下添加两个图标:“点赞”和“评论”,以方便互动,制作流程如图7‑32所示。

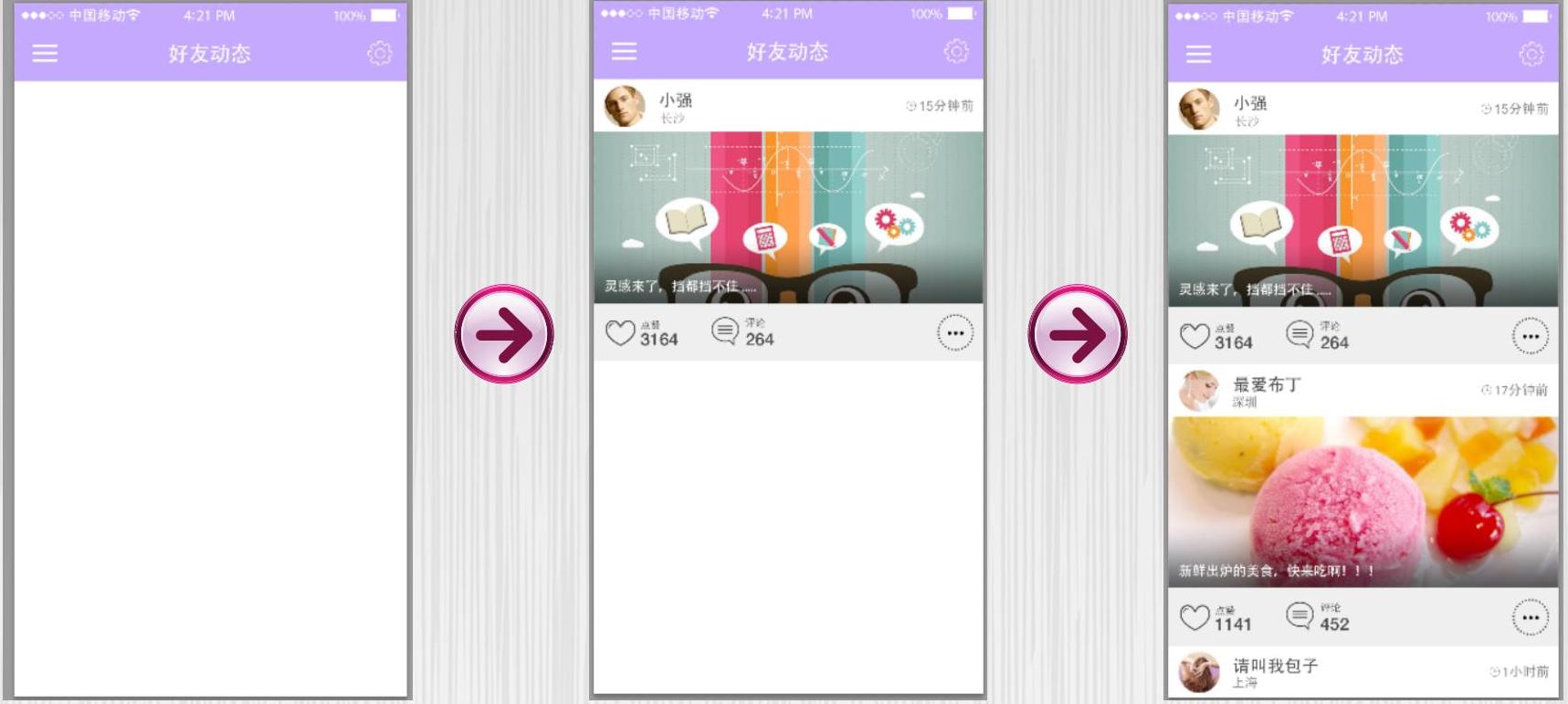
图7‑32 制作流程
制作步骤

01 将“聊天界面”另存为“好友动态界面”。删除除状态栏、标题栏外的所有图层,并进行修改,如图7‑33所示。
02 使用“椭圆工具”绘制正圆,添加头像素材并创建剪贴蒙版,然后绘制图标输入文字,图像效果如图7‑34所示。使用“矩形工具”绘制矩形,如图7‑35所示。

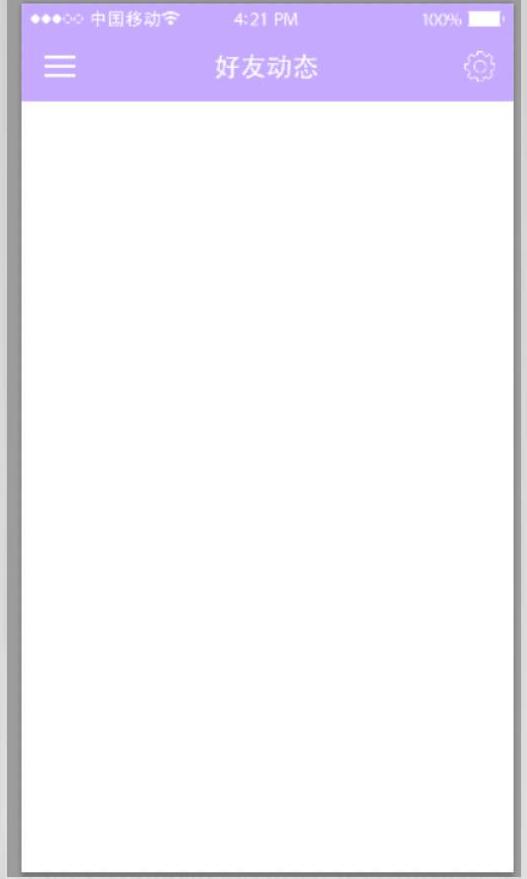
图7‑33 修改效果

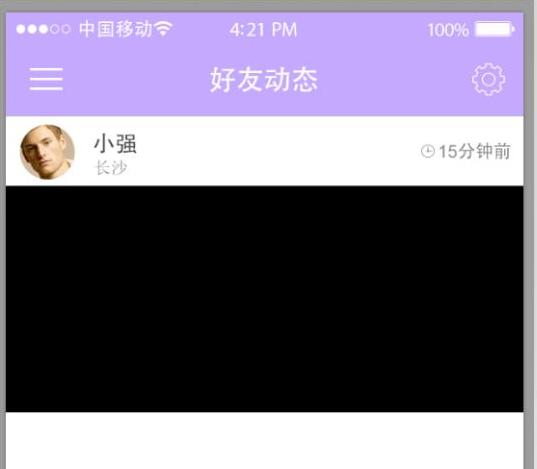
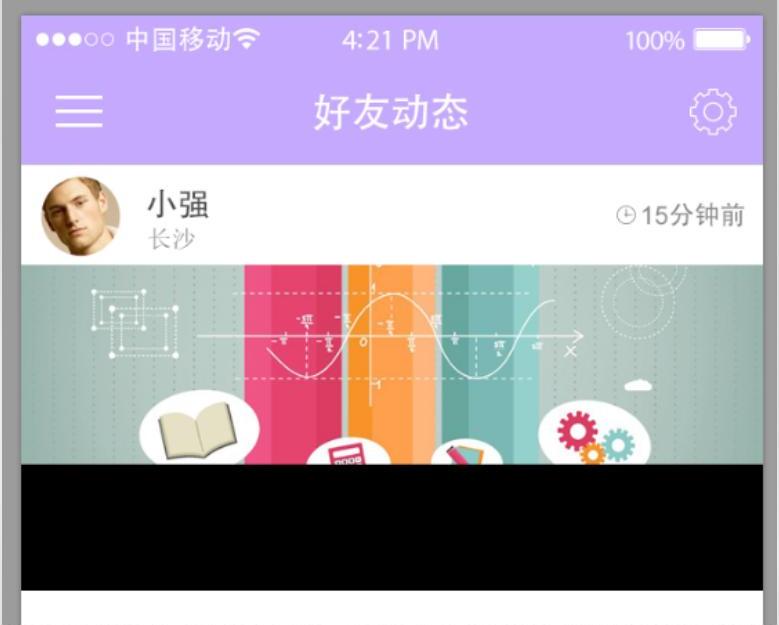
图7‑34 图像效果

图7‑35 绘制矩形
03 添加素材图片并创建剪贴蒙版。使用“矩形工具”再次绘制矩形,并创建剪贴蒙版,图像效果如图7‑36所示。(https://www.xing528.com)
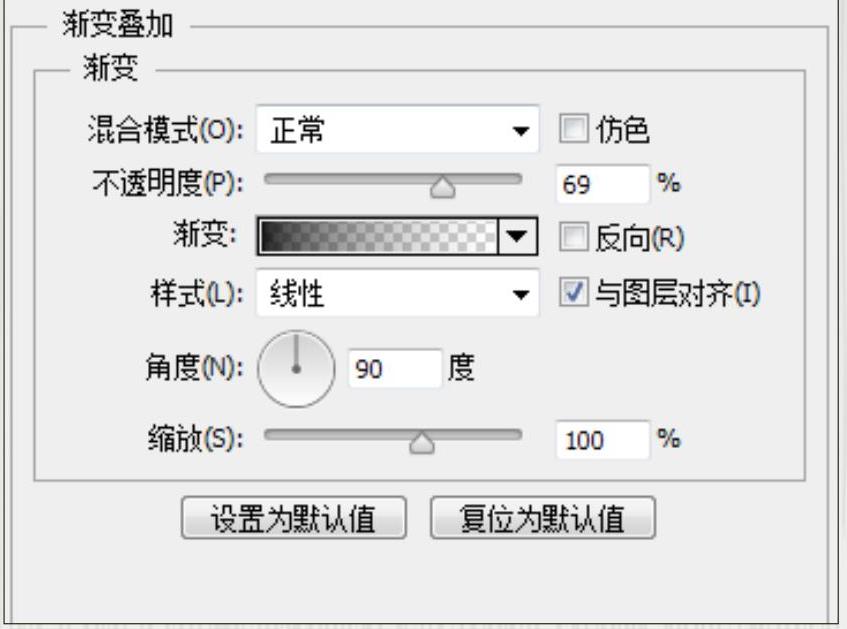
04 设置图层“填充”为0%,为图层添加“渐变叠加”图层样式,如图7‑37所示。

图7‑36 图像效果

图7‑37 添加“渐变叠加”图层样式
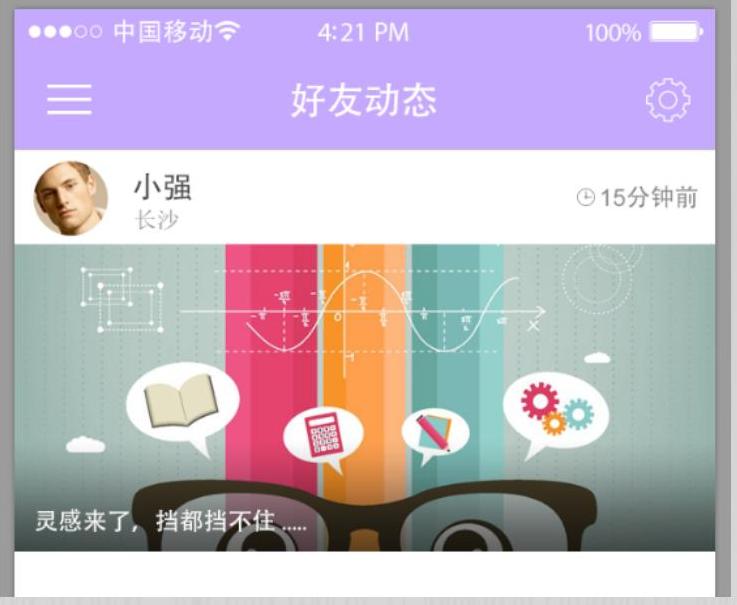
05 单击“确定”按钮后使用“横排文字工具”输入文字,如图7‑38所示。

图7‑38 输入文字
06 使用绘图工具绘制图形,然后输入文字,如图7‑39所示。

图7‑39 绘制图形并输入文字
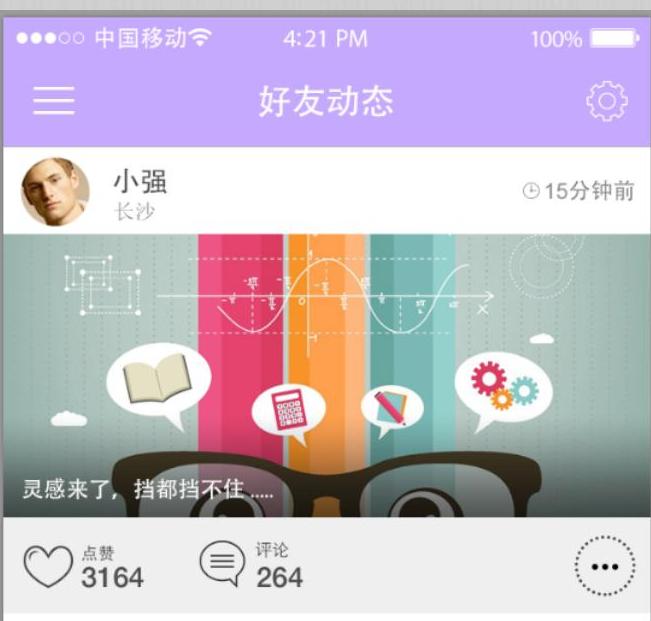
07 将多个图层选中,单击鼠标右键,选择“从图层建立组”命令。然后复制组,并进行修改,完成制作,如图7‑40所示。

图7‑40 完成制作
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




