聊天界面是最重要的界面,既要与众不同,又不能过于花哨,否则不利于用户体验。
设计思路
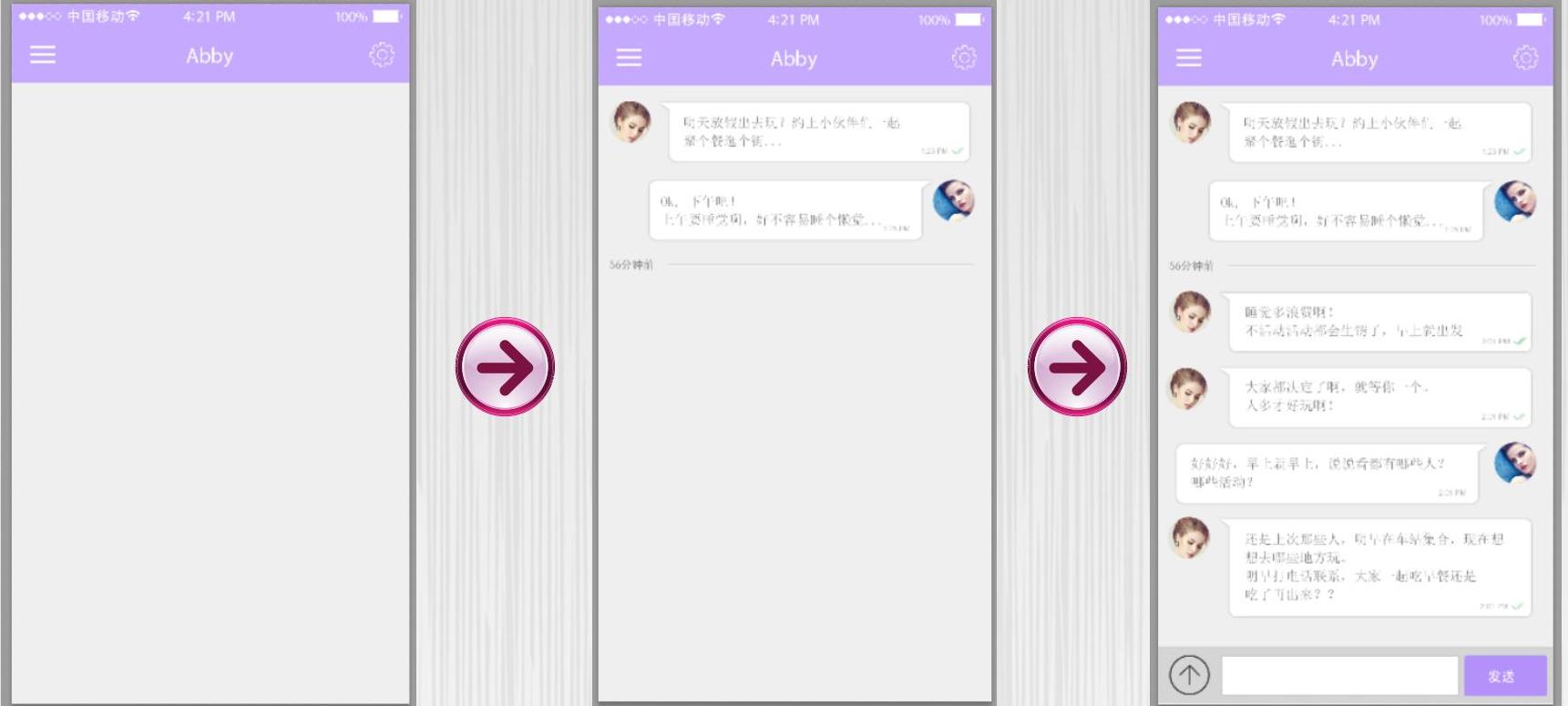
本实例制作的聊天界面依旧使用列表的形式来显示聊天信息,对消息的时间进行分割使得信息一目了然。图标使用简单的线性图标,整个界面简洁明了,制作流程如图7‑16所示。

图7‑16 制作流程
制作步骤

01 新建空白文档,将“登录界面”文档中的多个图层拖入当前文档,如图7‑17所示。
02 使用绘图工具绘制图形,并输入文字,如图7‑18所示。使用“椭圆工具”绘制正圆,添加素材并创建剪贴蒙版,图像效果如图7‑19所示。

图7‑17 拖入“登录界面文档中的图层

图7‑18 绘制图形并输入文字

图7‑19 图像效果
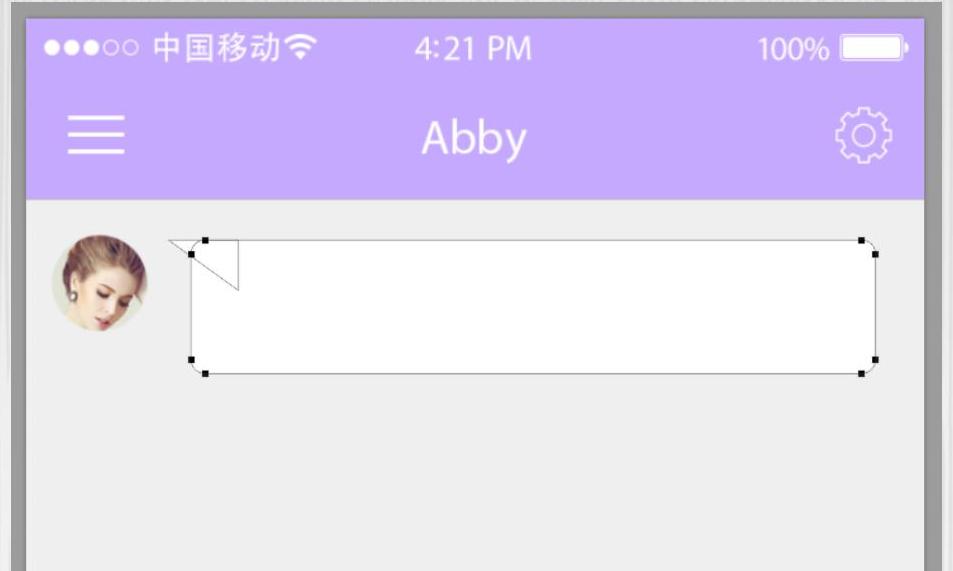
03 使用“圆角矩形工具”绘制圆角矩形,使用“自定形状工具”绘制三角形,如图7‑20所示。
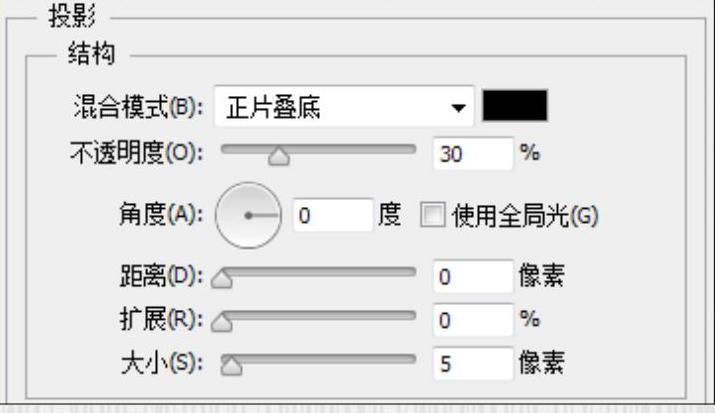
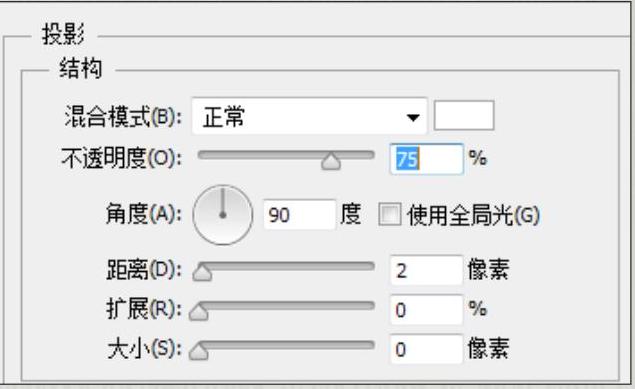
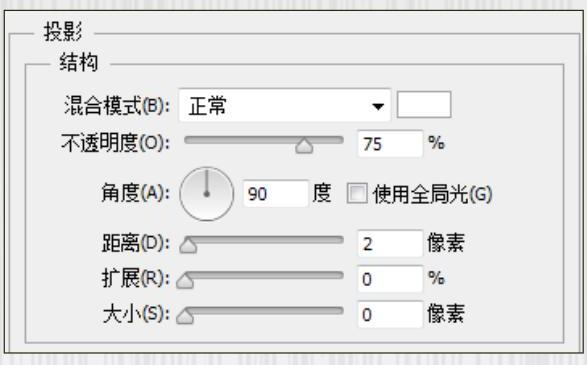
04 双击图层,打开“图层样式”对话框,设置“投影”图层样式,如图7‑21所示

图7‑20 绘制图形

图7‑21 设置“投影”图层样式
05 单击“确定”按钮关闭对话框,此时的图像效果如图7‑22所示。

图7‑22 图像效果(https://www.xing528.com)
06 使用“横排文字工具”输入文字,如图7‑23所示。

图7‑23 输入文字
07 复制图层,对图形进行水平翻转,并替换素材图,修改文字,如图7‑24所示。使用“横排文字工具”输入文字,并使用“直线工具”绘制线条。为线条图层添加“投影”图层样式,如图7‑25所示。添加后的效果如图7‑26所示。

图7‑24 复制并修改

图7‑25 添加“投影”图层样式

图7‑26 添加后的效果
08 用同样的方法,复制并修改图形,效果如图7‑27所示。使用“矩形工具”绘制矩形,并为图层添加“投影”图层样式,如图7‑28所示。确定操作后的图像效果如图7‑29所示。

图7‑27 复制并修改图形

图7‑28 添加“投影”图层样式

图7‑29 图像效果
09 使用“矩形工具”绘制矩形并使用绘图工具绘制其他图形,如图7‑30所示。

图7‑30 绘制图形
10 使用“横排文字工具”输入文字,完成制作,如图7‑31所示。

图7‑31 完成制作
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




