设计师经常会做一个俗称“点九”的切图,什么是“点九”呢?“点九”是Android平台处理图片的一种特殊形式,由于文件的扩展名为“.9.png”,所以被称为“点九”。“点九”也是在Android平台多种分辨率需适配的需求下,发展出来的一种独特的技术。它可以将图片横向和纵向随意进行拉伸,而保留像素精细度、渐变质感和圆角的原大小,实现多分辨率下的完美显示效果,同时减少不必要的图片资源,可谓切图利器。
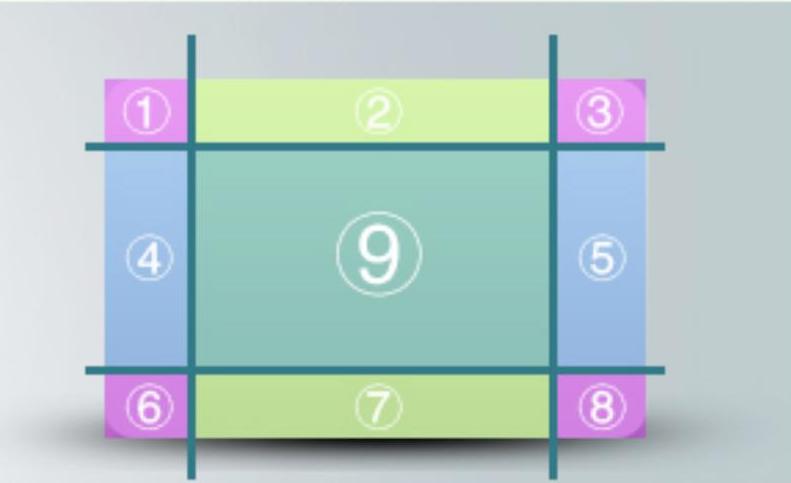
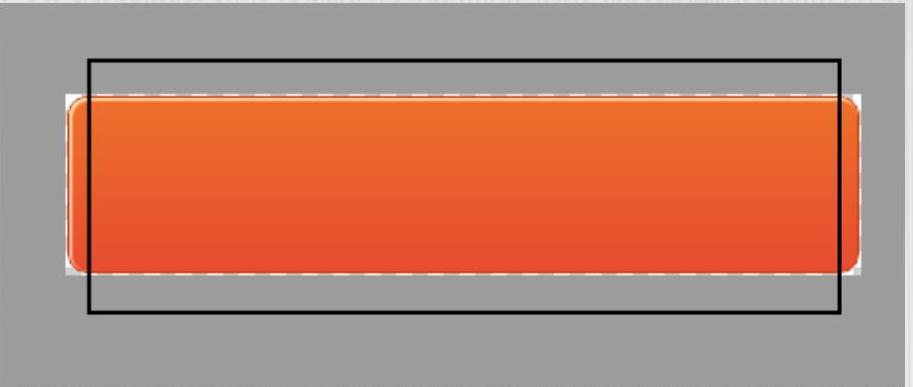
相当于把一张PNG图分成了9个部分(九宫格),分别为4个角、4条边,以及一个中间区域,如图6‑49所示。4个角是不做拉伸的,所以还能一直保持圆角的清晰状态,而两条水平边和垂直边分别只做水平和垂直拉伸,所以不会出现边被拉粗的情况,只有中间用黑线指定的区域做拉伸,结果是图片不会走样。
智能手机中有自动横屏的功能同一幅界面会随着手机(或平板电脑)中方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
Android平台有多种不同的分辨率,很多控件的切图文件在被放大
拉伸后,边角会模糊失真。在Android平台下使用点九切图技术,可以将图片同时进行横
向和纵向拉伸,以实现在多分辨率下的完美显示效果。如图6‑50所示,普通拉伸和点九拉伸效果对比很明显,使用点九切图后,仍能保留
图像的渐变质感和圆角的精细度。

图6‑49 分成了9个部分

图6‑50 拉伸对比
了解了点九切图的原理,下面来学习点九切图的绘制方法。
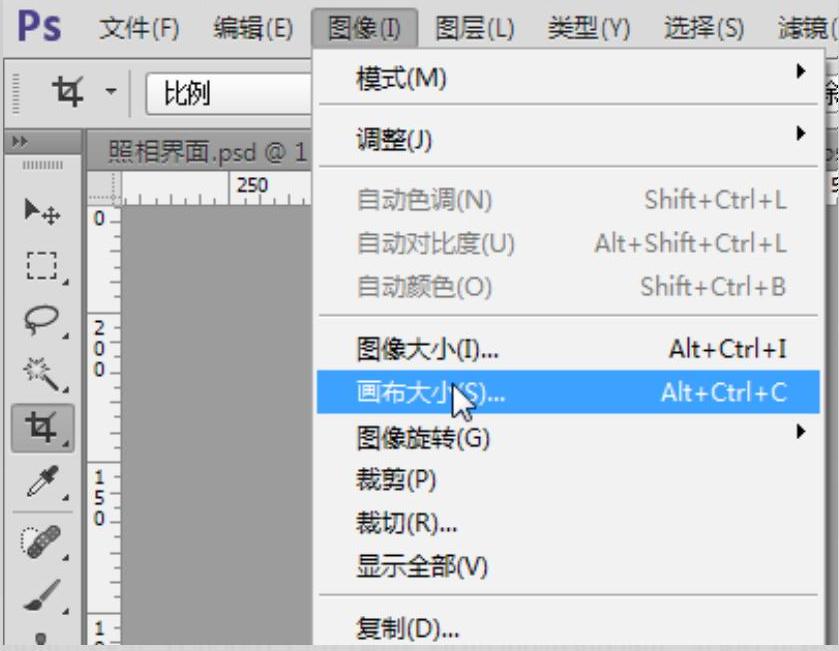
01 打开绘制好的图形,使用“裁剪工具”沿着图片边缘裁剪,如图6‑51所示。执行“图像”|“画布大小”命令,如图6‑52所示。

图6‑51 裁剪后

图6‑52 执行“图像”|“画布大小”命令
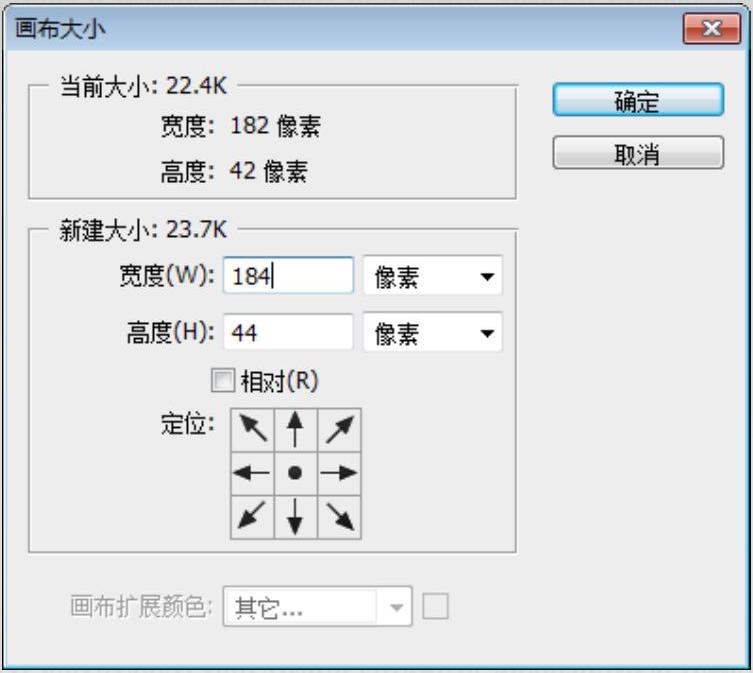
02 弹出对话框,将宽度和高度均增加2像素,如图6‑53所示。确定后效果如图6‑54所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图6‑53 修改画布大小

图6‑54 确定后效果
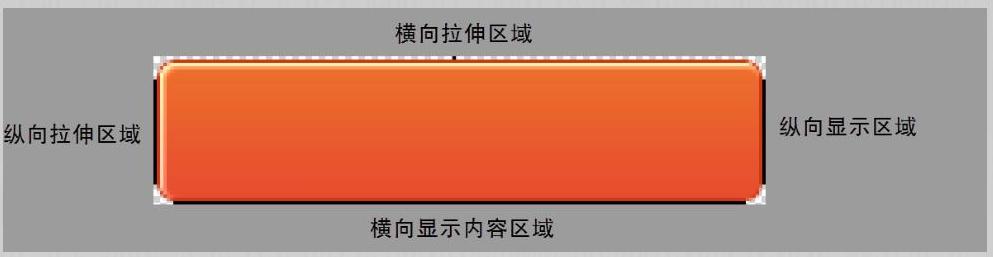
03 查看图中的可拉抻区域,即不包括圆角、光泽等特殊区域的区域,如图6‑55所示。


图6‑55 可拉伸区域
04 设置前景色为黑色,选择“画笔工具”后设置画笔大小为1像素,硬度为100%,再新建一个图层,对图片四周的透明区域进行绘制填充,如图6‑56所示。

图6‑56 绘制效果


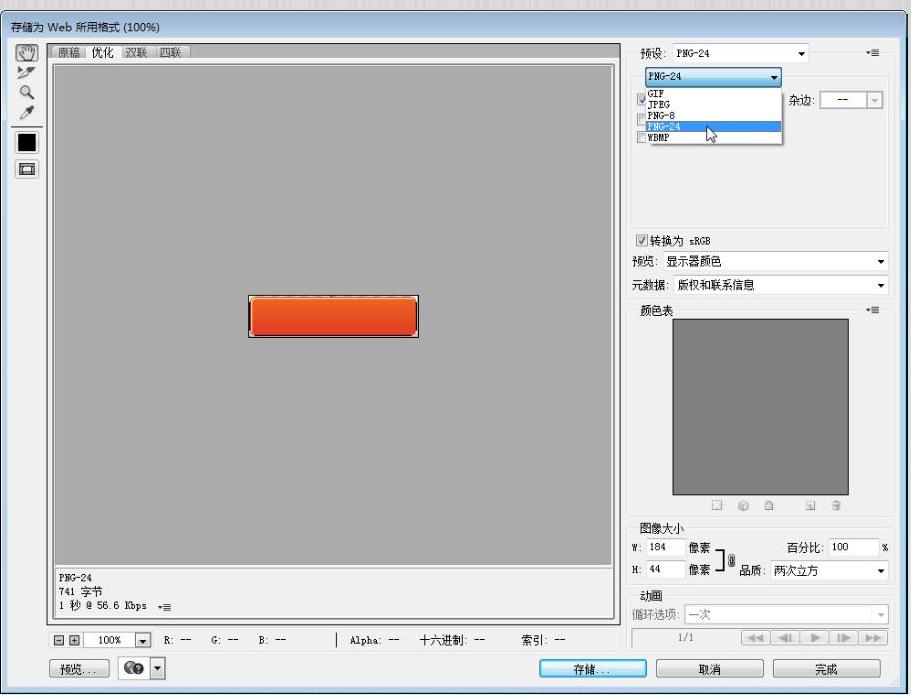
05 执行“文件”|“存储为Web所用格式”命令,在打开的对话框中设置优化格式为“png-24”,如图6‑57所示。
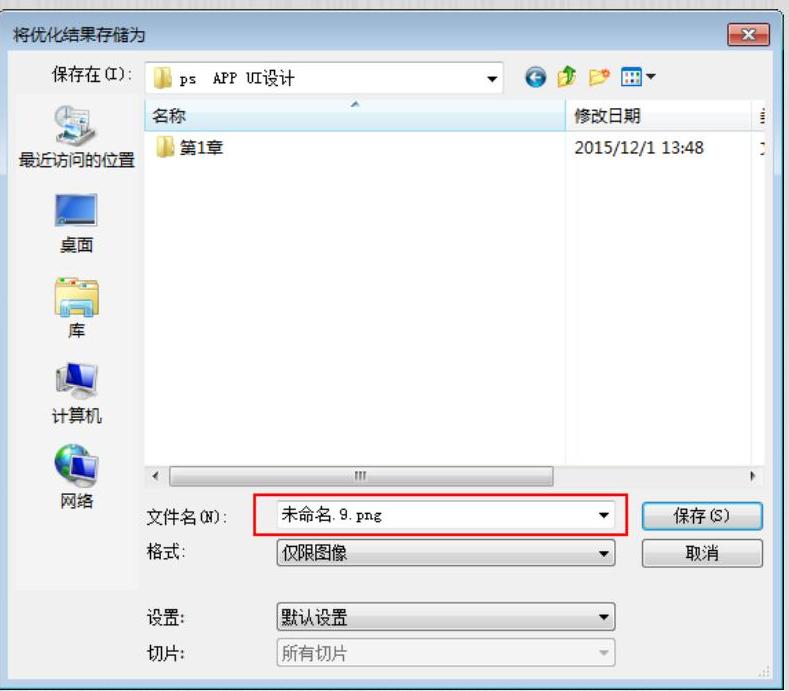
06 单击“存储”按钮,在打开的对话框中设置文件名称,其扩展名为.9.png,如图6‑58所示,最后单击“保存”按钮即完成了点九的绘制。

图6‑57 设置优化格式

图6‑58 修改文件名称
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




