音乐列表界面一般使用横条排列结构,简单清楚。通常还会添加一些相关的按钮,包括播放控制、社交分享等。
设计思路
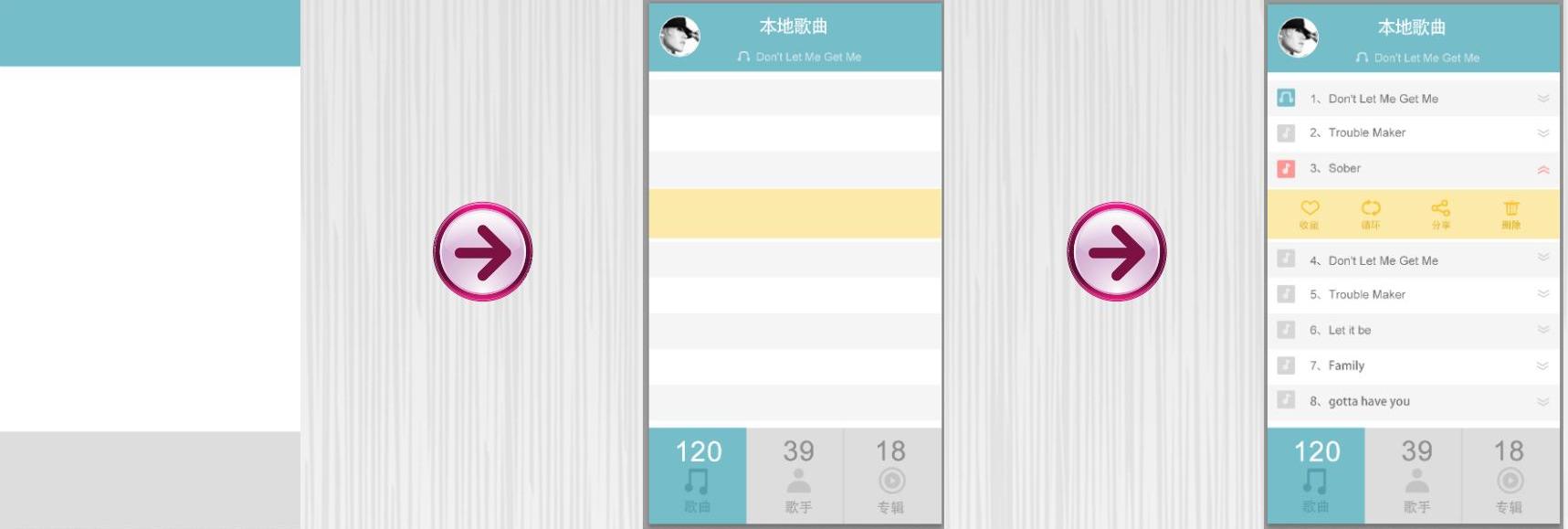
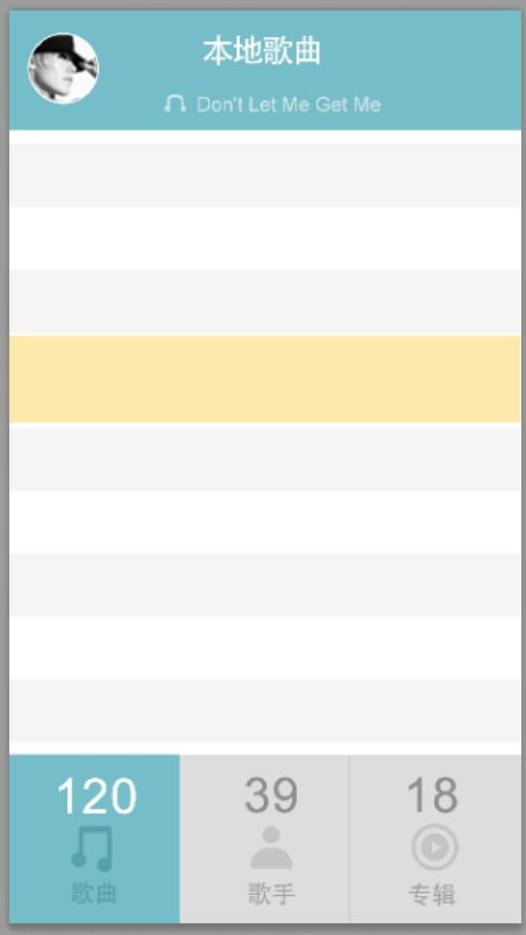
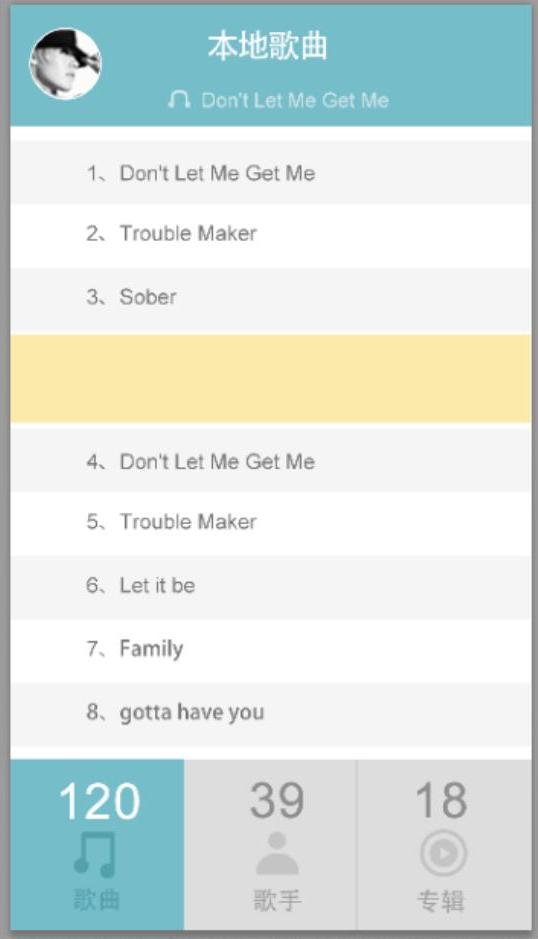
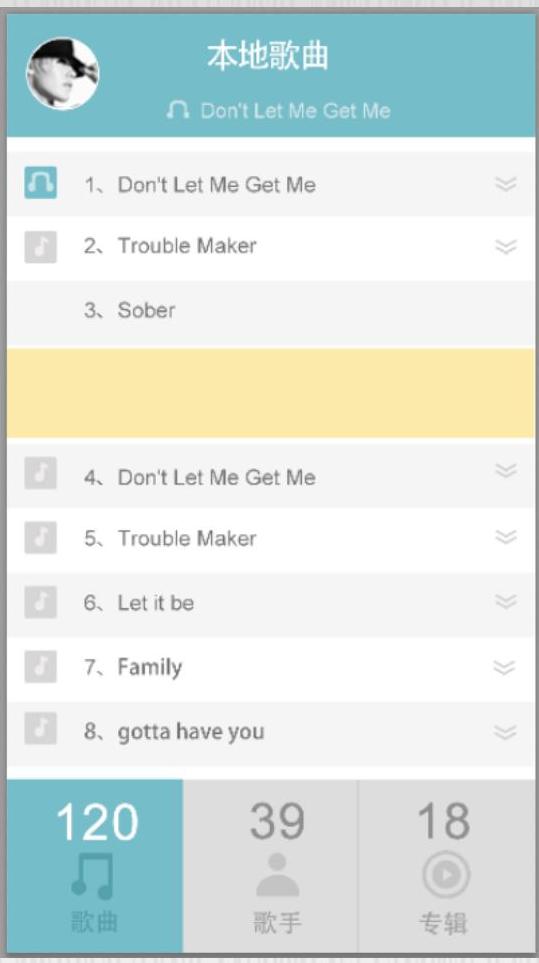
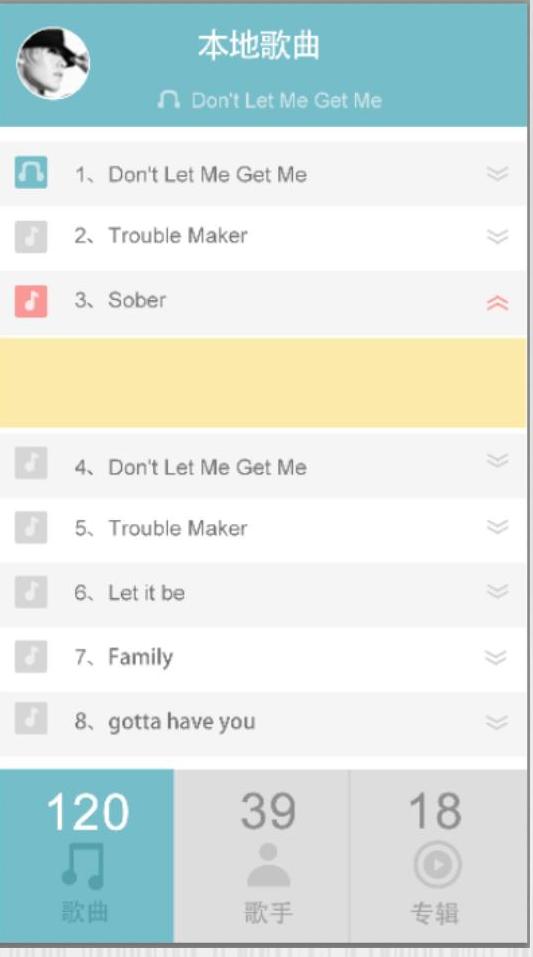
本实例制作的音乐列表界面使用传统的列表结构。列表以白灰色相间来区分。中间展开的歌曲菜单使用黄色以在列表中突出显示。列表前使用统一的图标,对当前播放歌曲和选中歌曲的图标进行修改,便于使用者区分。底部导航为3个菜单,为体现其重要性,菜单图标与文字都相对较大。选中的菜单为蓝色,其他为灰色,整个界面色调看起来很舒服整体性较强。如图6‑17所示为本实例的制作流程。

图6‑17 制作流程
制作步骤

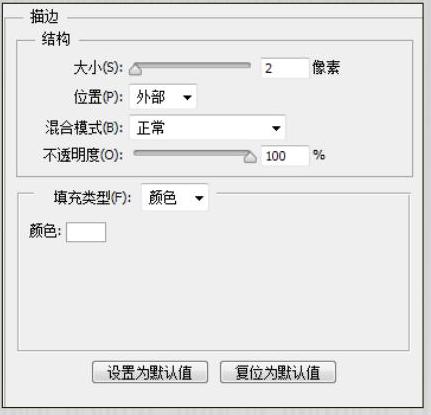
01 新建空白文档,在上方和下方各绘制一个矩形,如图6‑18所示。使用“椭圆工具”绘制正圆,并将素材拖入文档,创建剪贴蒙版,如图6‑19所示。选择椭圆图层,双击打开“图层样式”对话框,设置“描边”图层样式,如图6‑20所示。

图6‑18 绘制矩形

图6‑19 绘制圆并添加素材

图6‑20 设置“描边”图层样式
02 单击“确定”按钮关闭对话框,图像效果如图6‑21所示。

图6‑21 图像效果
03 使用“横排文字工具”输入文字,如图6‑22所示。

图6‑22 输入文字
04 使用“圆角矩形工具”绘制两个圆角矩形,设置上面一个圆角矩形的“路径操作”为“减去顶层形状”,然后使用“椭圆工具”再次绘制两个圆角矩形,如图6‑23所示。
05 设置图形和文字图层的“不透明度”参数均为60%,效果如图6‑24所示。

图6‑23 绘制形状

图6‑24 设置“不透明度”后的效果
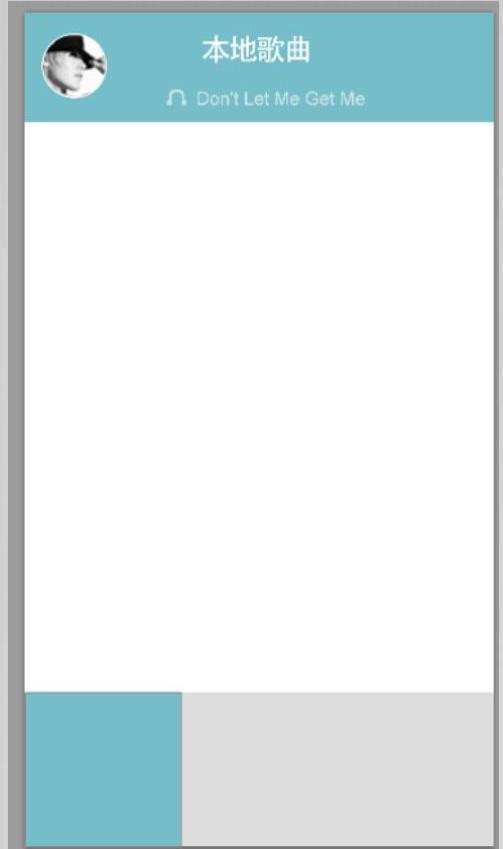
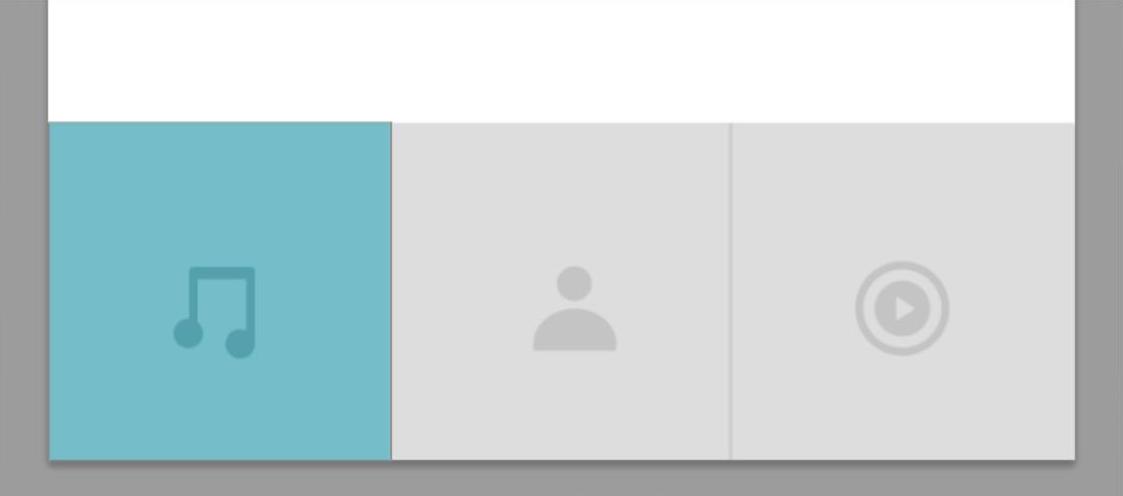
06 使用“矩形工具”绘制矩形,设置填充颜色为蓝色,如图6‑25所示。使用绘图工具绘制图标,如图6‑26所示。

图6‑25 绘制矩形
 (https://www.xing528.com)
(https://www.xing528.com)
图6‑26 绘制图标


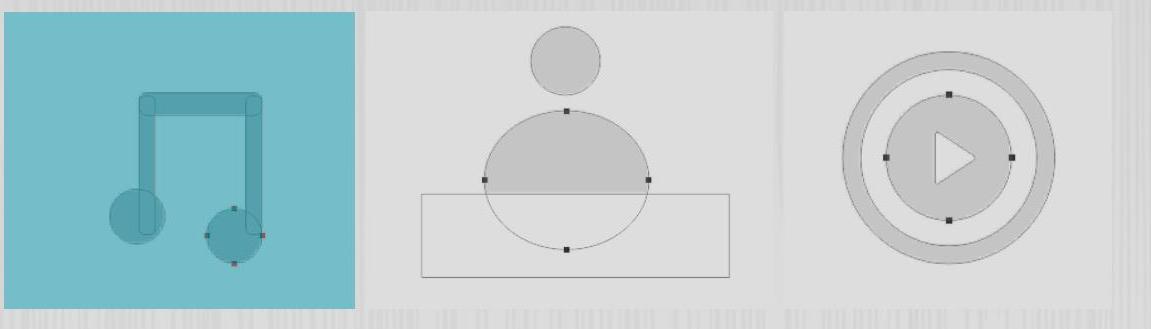
图6‑27 路径操作结果
07 使用“横排文字工具”输入文字,如图6‑28所示。使用“矩形工具”绘制矩形,复制多个矩形并进行排列,如图6‑29所示。使用“横排文字工具”输入文字,如图6‑30所示。

图6‑28 输入文字

图6‑29 绘制矩形并复制

图6‑30 输入文字
08 使用“圆角矩形工具”绘制圆角矩形,并绘制耳机形状,如图6‑31所示。

图6‑31 绘制图形09 复制圆角矩形,修改颜色,绘制音乐符号形状,如图6‑32所示。

图6‑32 绘制图形
10 复制多个音乐符号形状和圆角矩形的组合,并调整位置,如图6‑33所示。在右侧绘制向下的箭头图标,如图6‑34所示。复制图标,并修改颜色与方向,如图6‑35所示。

图6‑33 复制图形并调整位置

图6‑34 绘制箭头

图6‑35 复制图标并修改颜色与方向
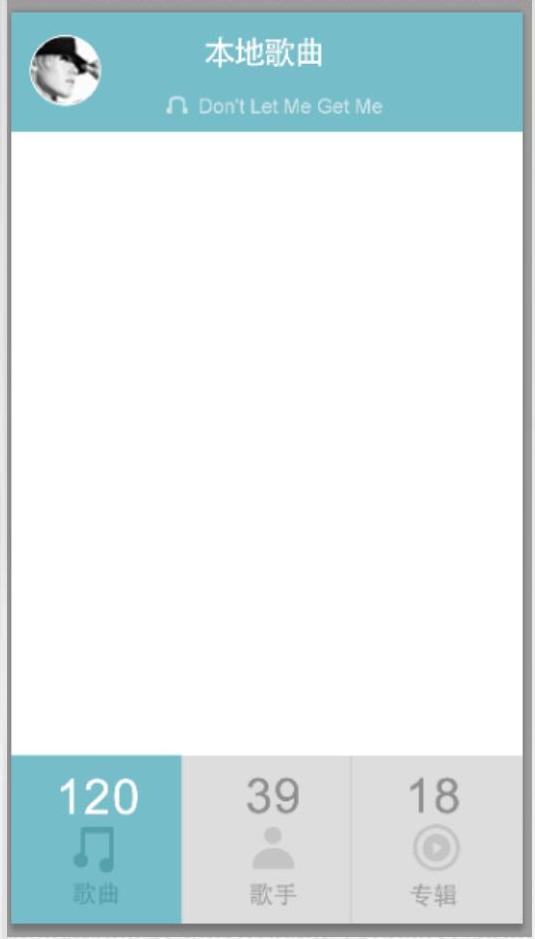
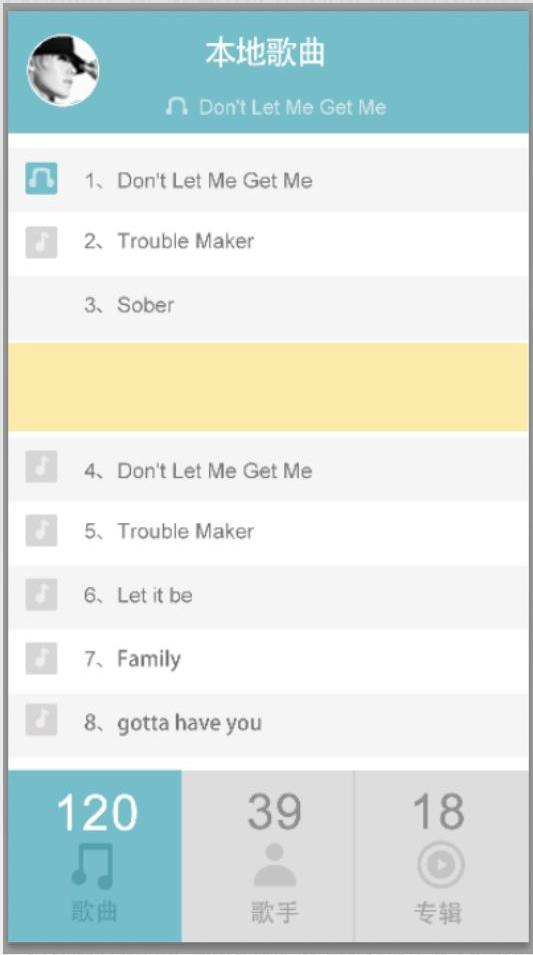
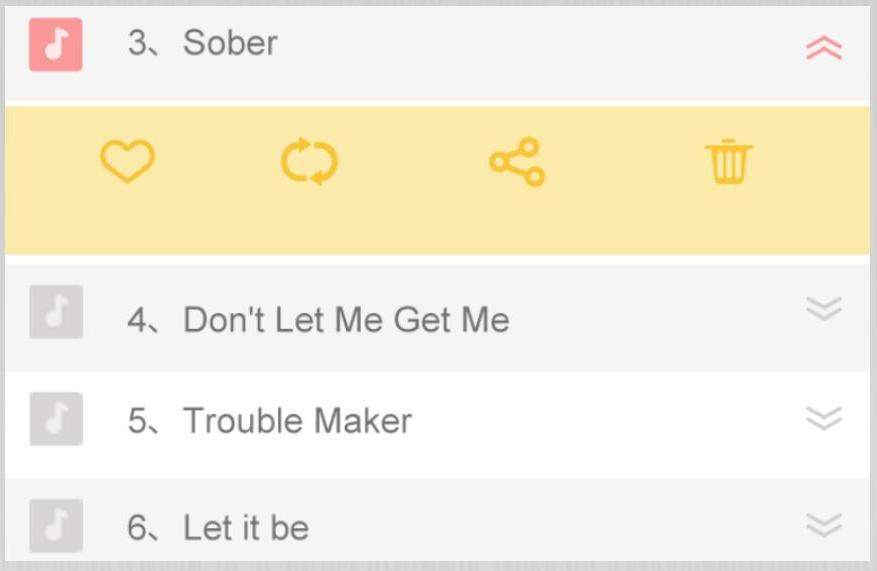
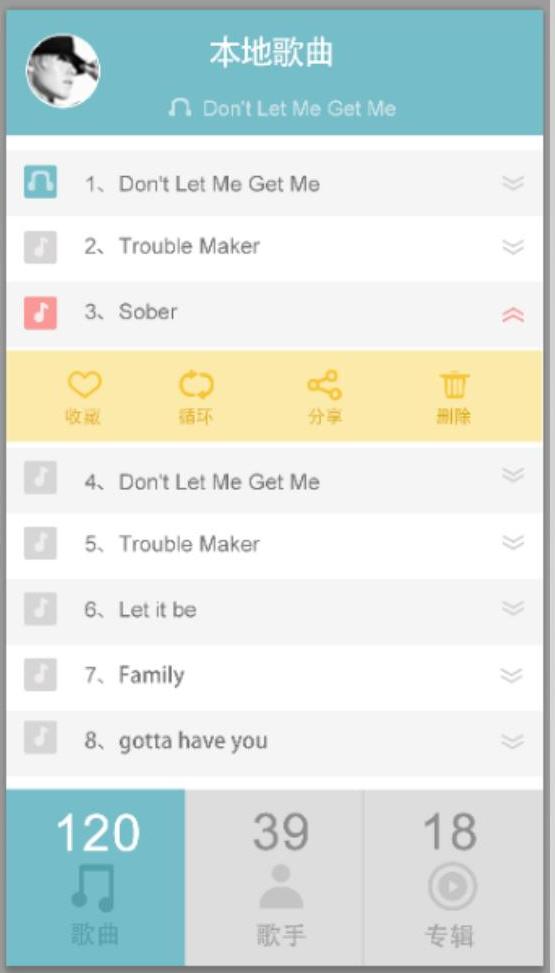
11 使用绘图工具绘制图标,如图6‑36所示,完成界面的制作,如图6‑37所示为完成效果。

图6‑36 绘制图标

图6‑37 完成的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




