在现阶段的市场中,游戏的设计可谓是日新月异,只有不断地改进才能在市场中脱颖而出。对于游戏关卡的设计在现阶段大概分为两种:全屏场景关卡设计和指向型关卡框,本实例将会制作一个指向型关卡框界面。
设计思路
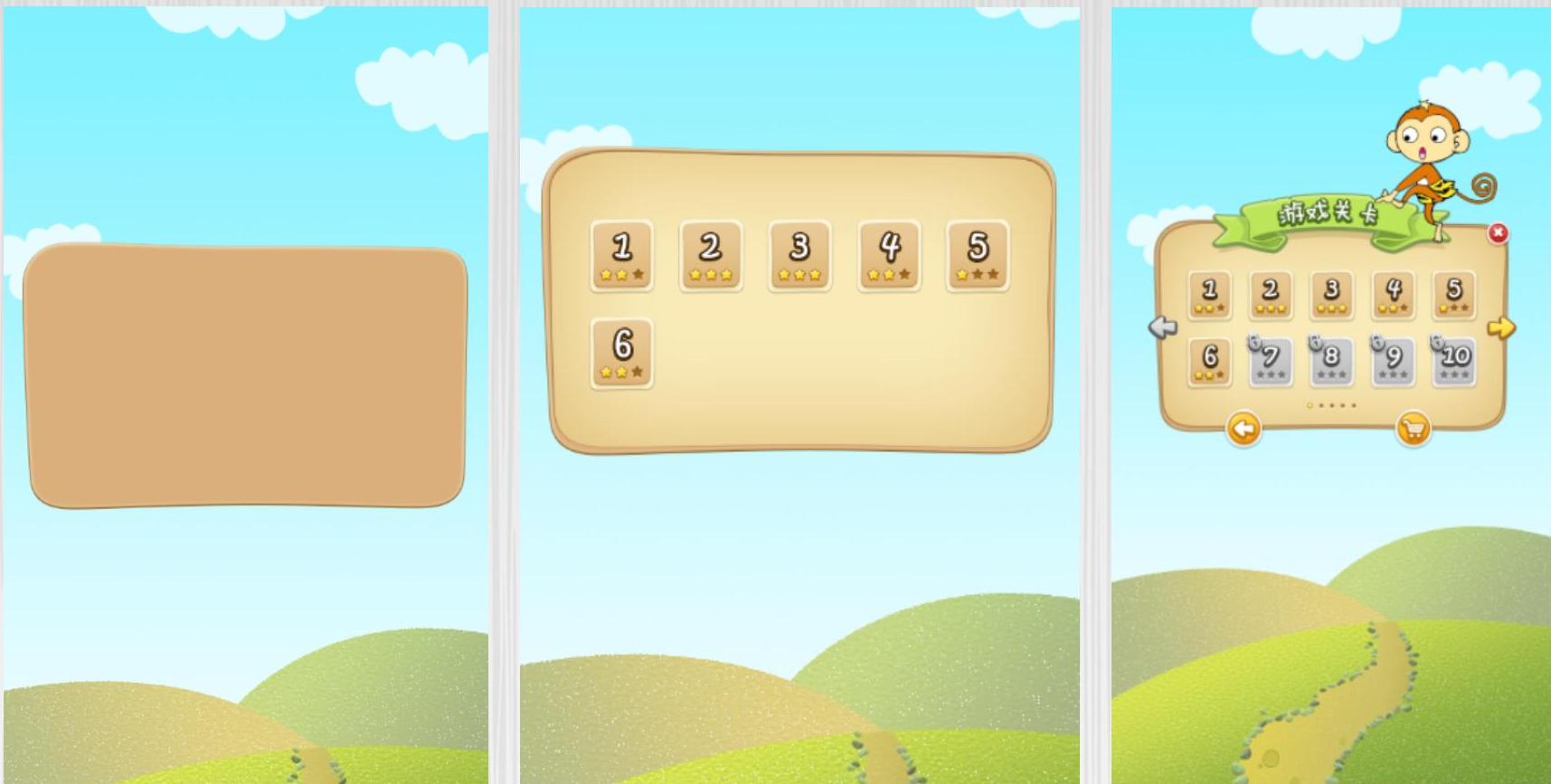
仍然是提取之前设计的游戏开始界面中的部分元素作为此界面的底纹背景;接着通过“钢笔工具”和“椭圆工具”结合剪贴蒙版绘制出关卡框及标题栏,丰富细节,使界面看起来可爱、生动;最后绘制游戏的人物形象并将其放入到界面中来增加画面的趣味,制作流程如图5‑68所示。

图5‑68 制作流程
制作步骤

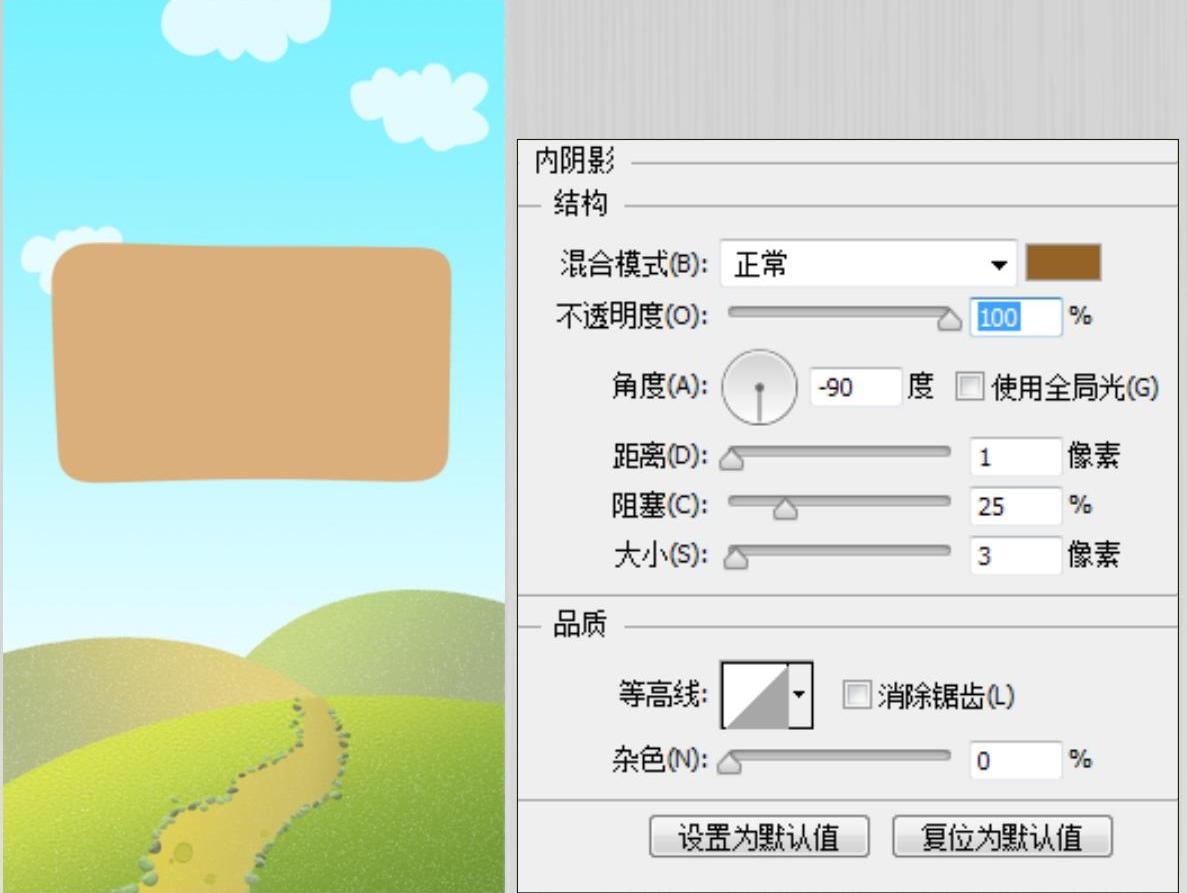
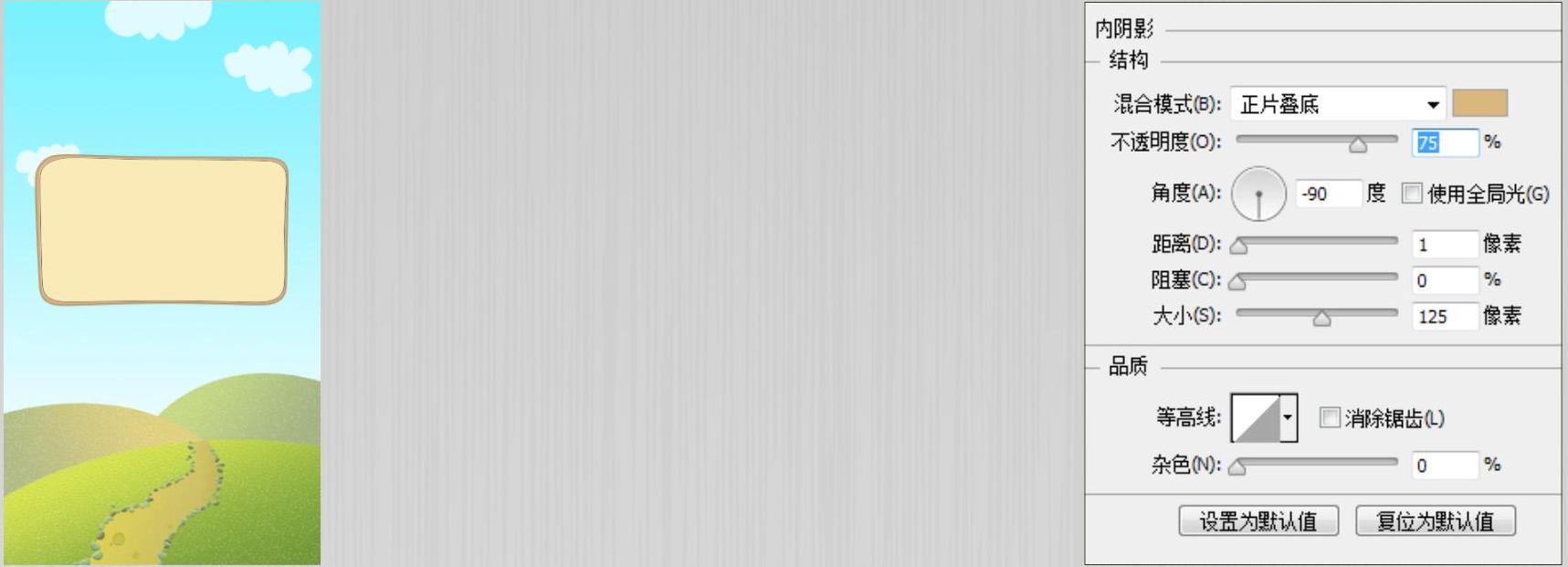
01 新建一个1136×640像素的空白文档,将制作的游戏加载界面文档中的部分元素复制到本文档中,制作成新的背景,如图5‑69所示。使用“圆角矩形工具”绘制底框并添加“内阴影“图层样式,如图5‑70所示。

图5‑69 绘制背景

图5‑70 绘制关卡底框
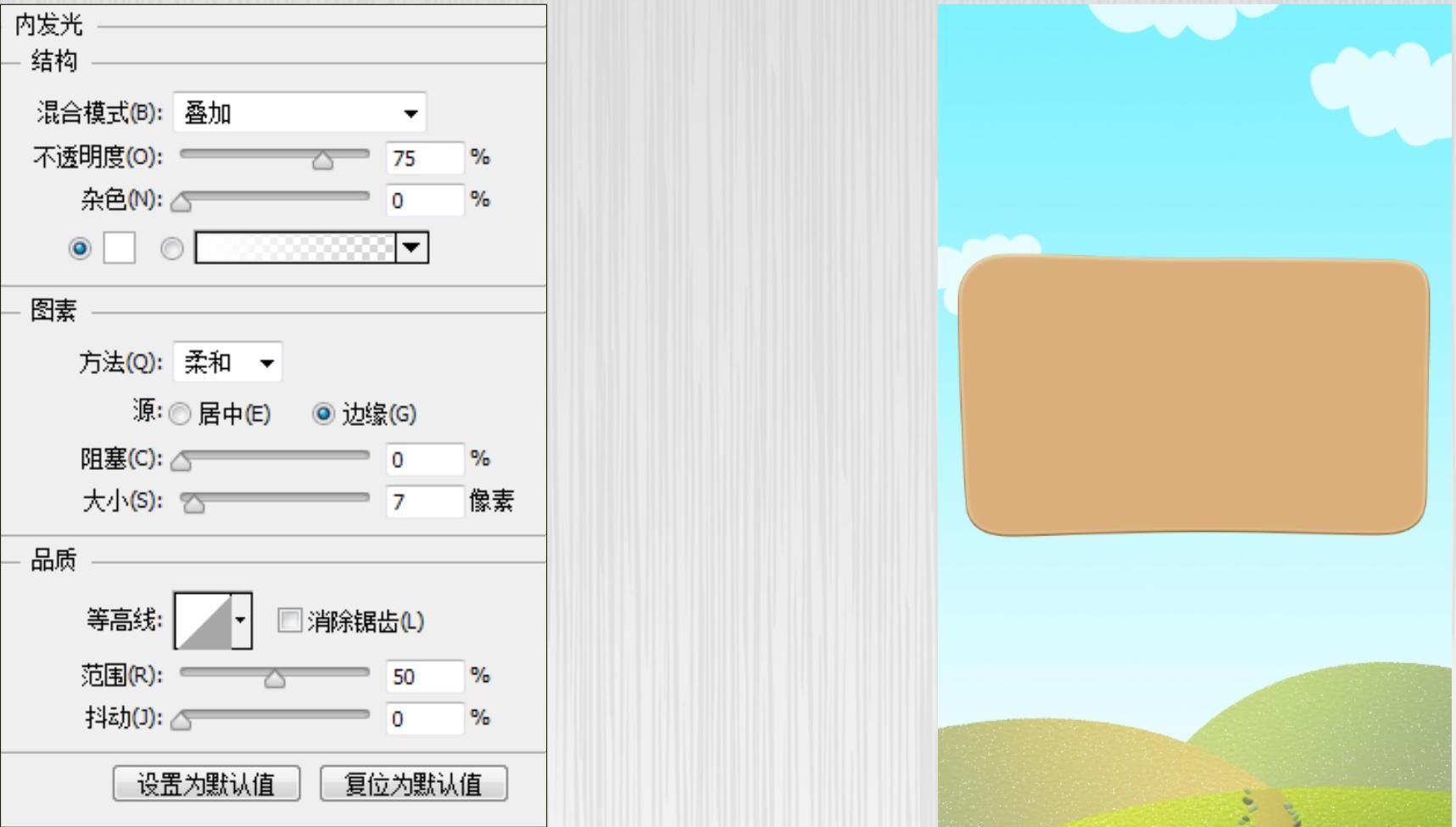
02 接着给底框添加“内发光”图层样式,此时的图像效果如图5‑71所示。

图5‑71 添加图层样式及图像效果
03 继续使用“钢笔工具”绘制出关卡框面板,给其添加“内阴影”图层样式,如图5‑72所示。

图5‑72 绘制关卡框及添加图层样式
04 接着在上一基础上给关卡框面板添加“投影”图层样式,并调整其参数值,此时的图像效果如图5‑73所示。

图5‑73 添加图层样式及图像效果
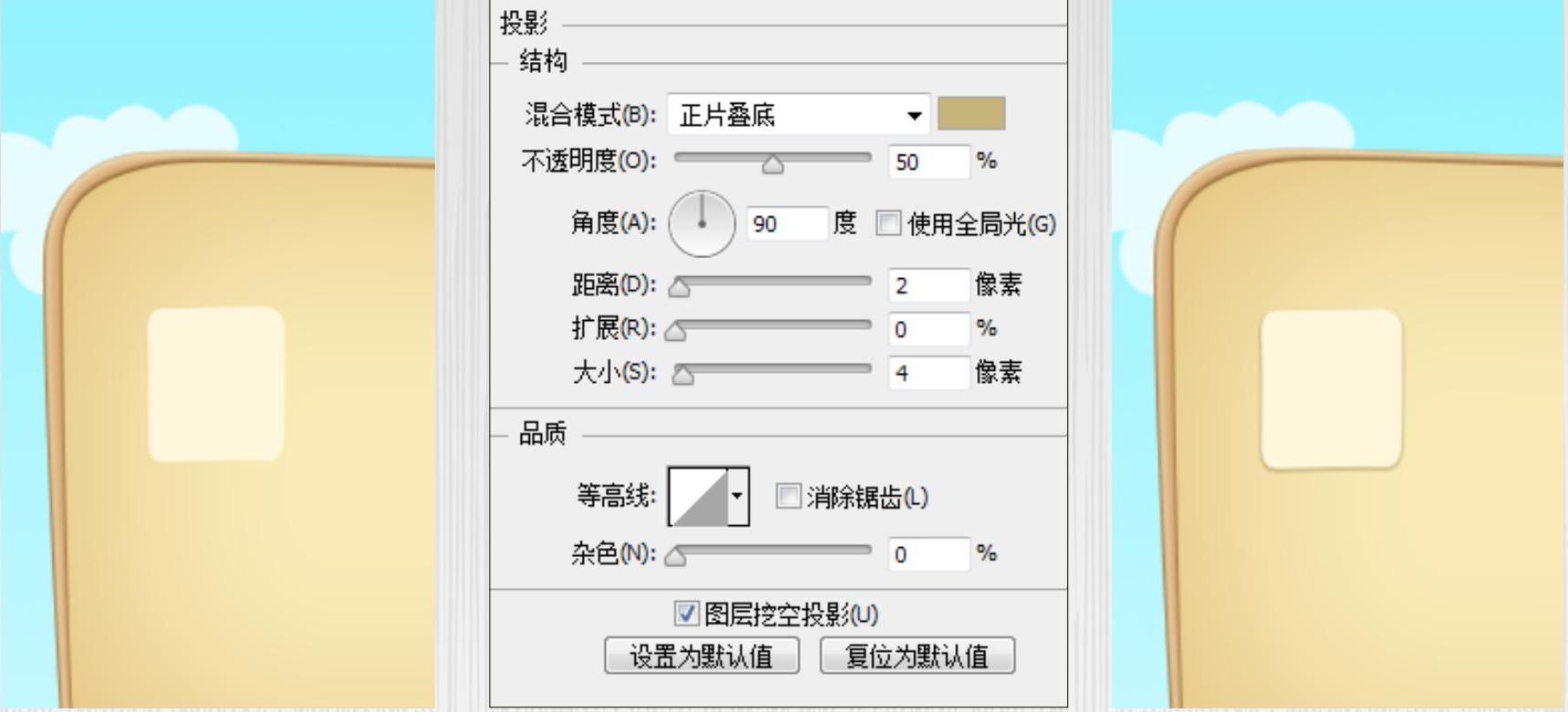
05 使用“圆角矩形工具”绘制并调整出关卡1的底框,然后添加“投影”图层样式,此时的图像效果如图5‑74所示。

图5‑74 绘制关卡1底框及添加图层样式
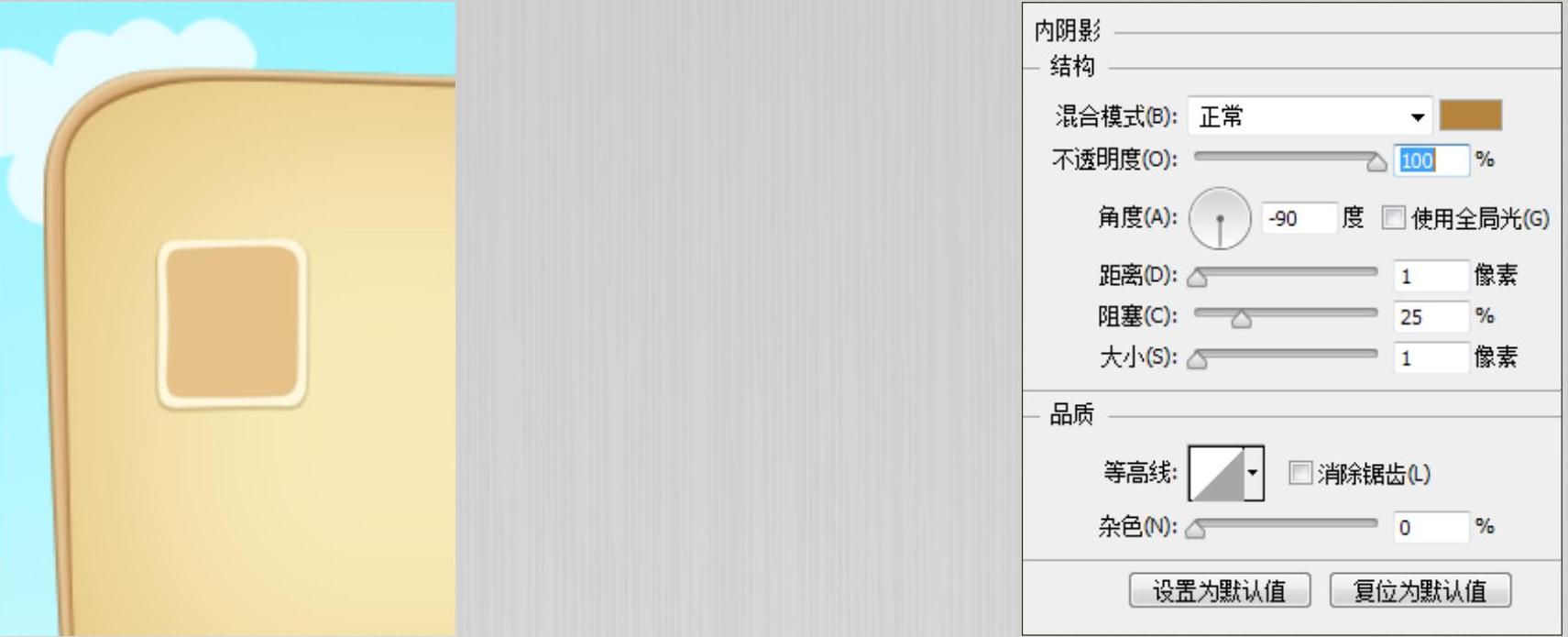
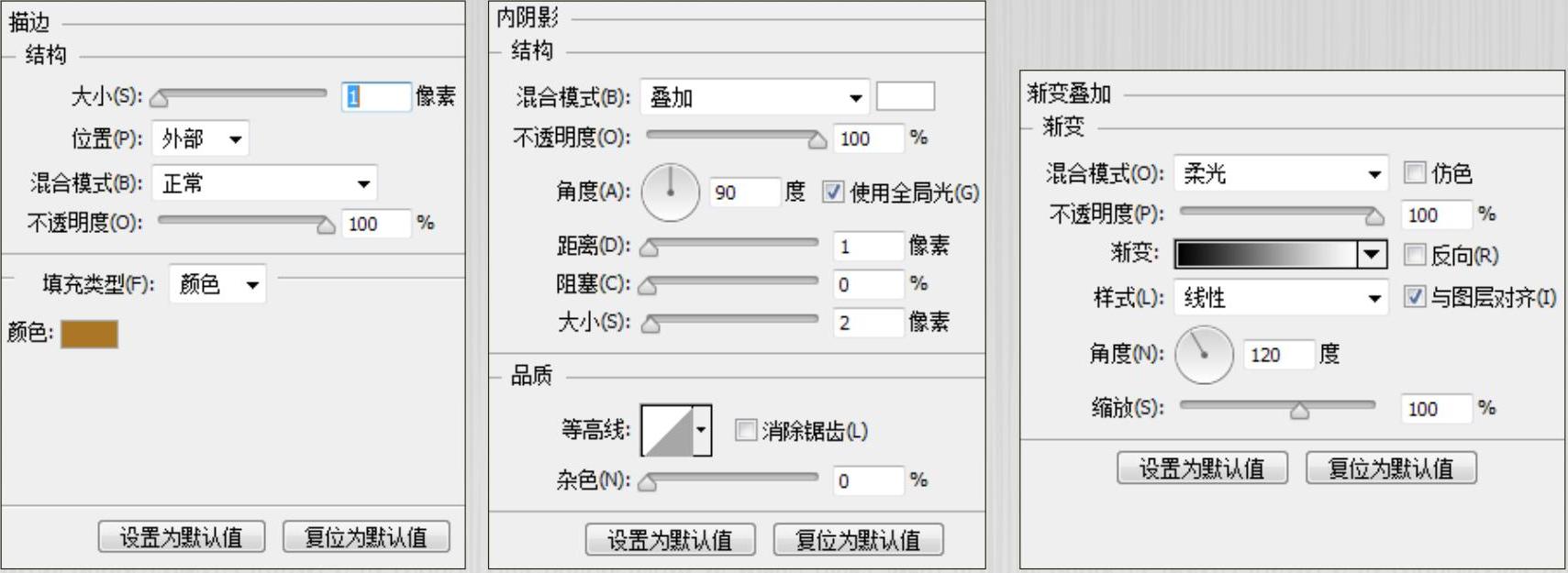
06 接着使用“圆角矩形工具”绘制出关卡1的面板并添加“内阴影”图层样式如图5‑75所示。

图5‑75 绘制关卡1的面板及添加图层样式
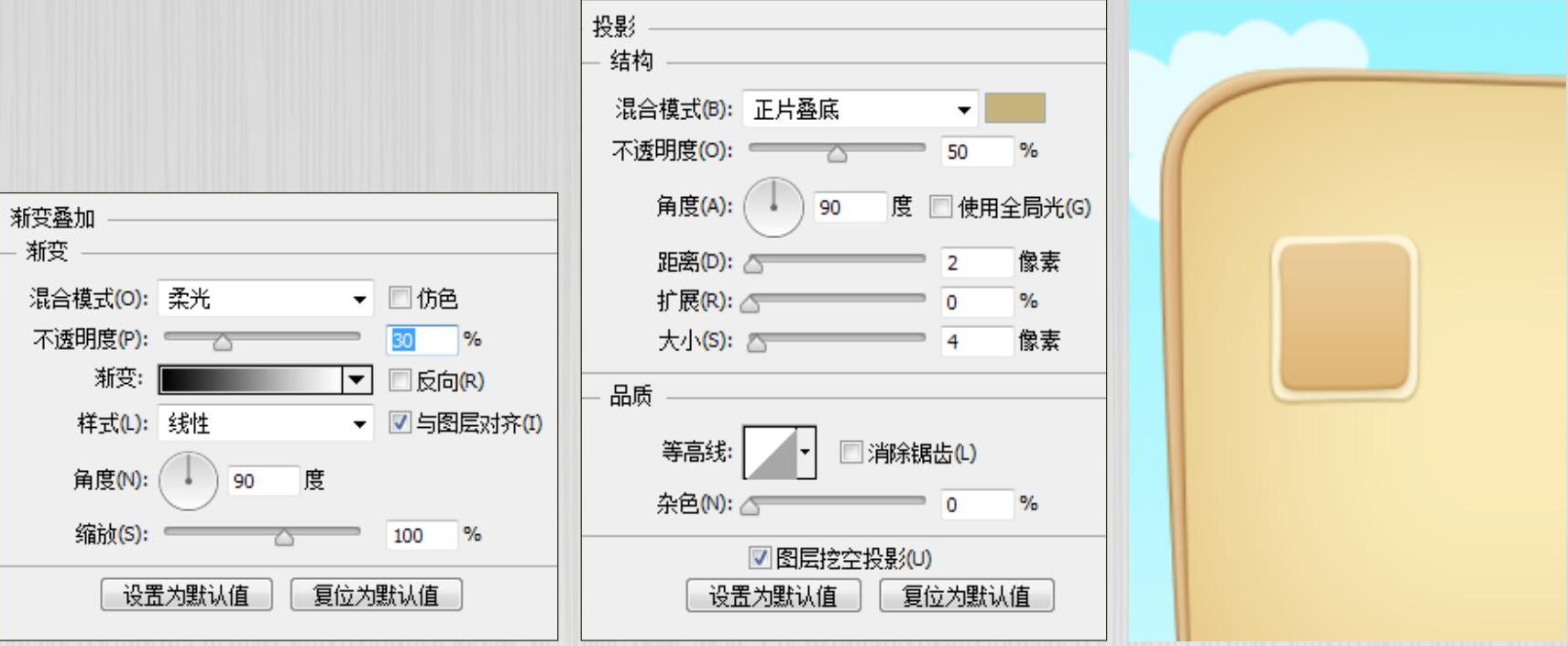
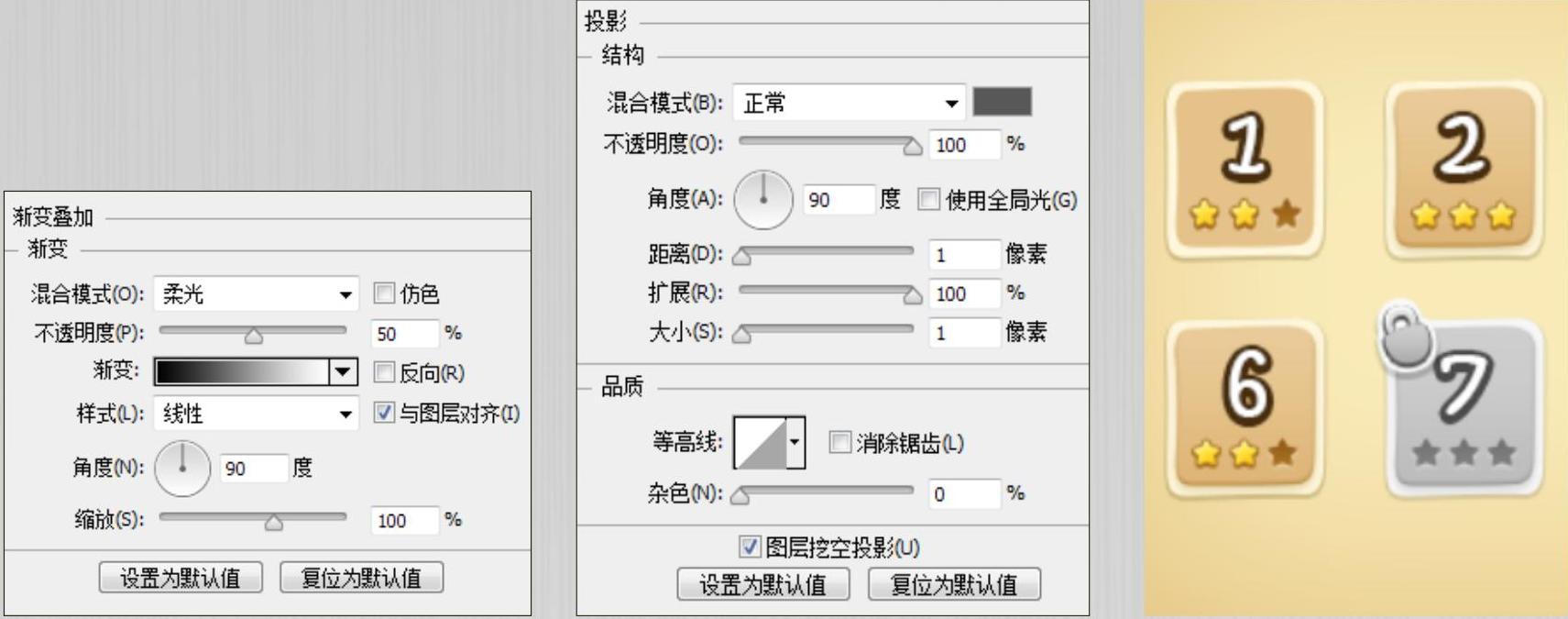
07 继续添加“渐变叠加”和“投影”图层样式,此时的图像效果如图5‑76所示。

图5‑76 添加图层样式及图像效果
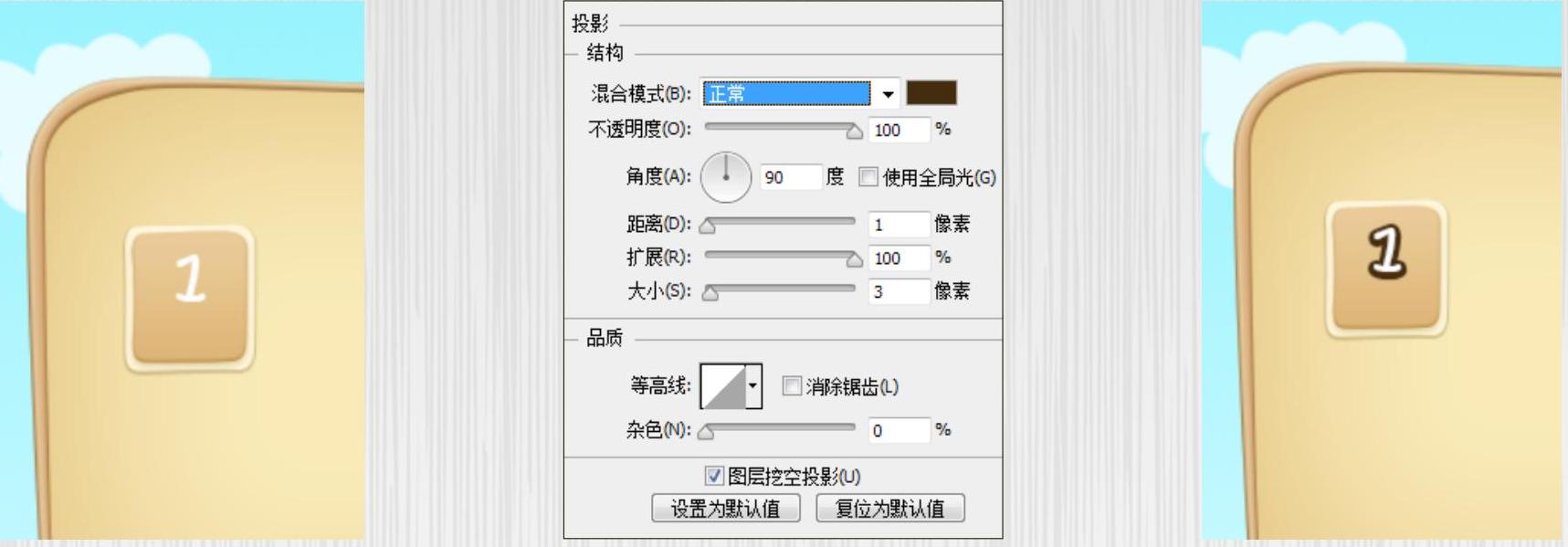
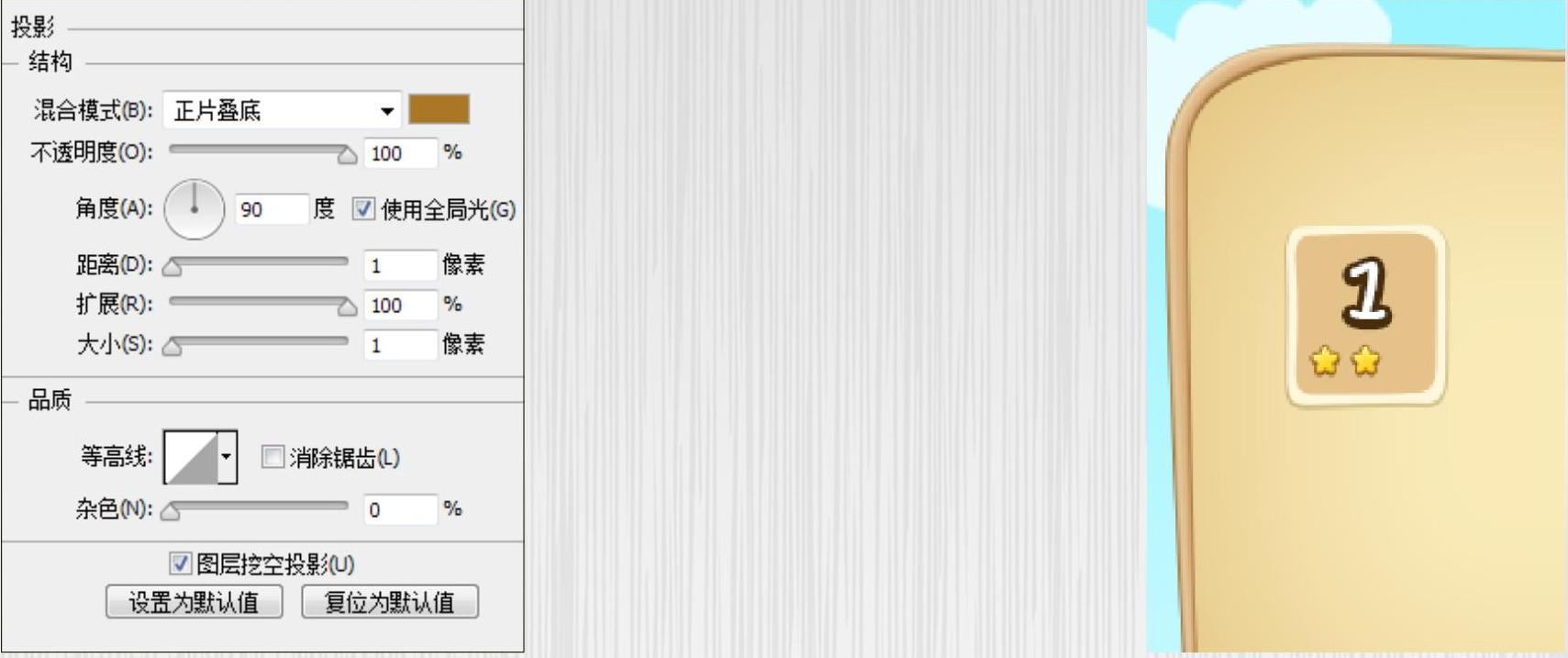
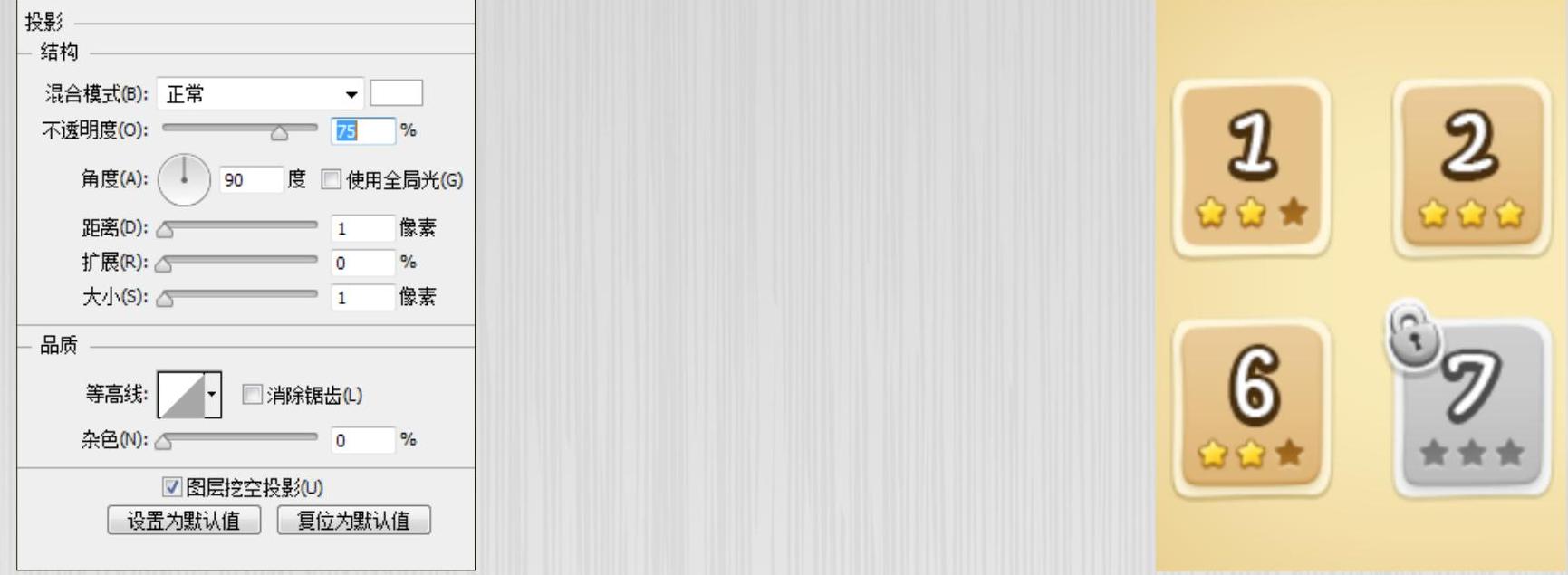
08 使用“横排文字工具”添加数字“1”,同时添加“投影”图层样式,如图5‑77所示。

图5‑77 添加数字1及图层样式
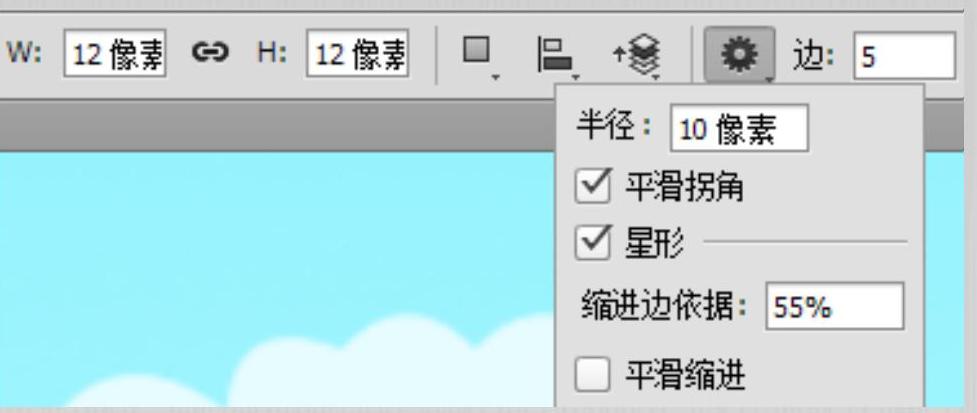
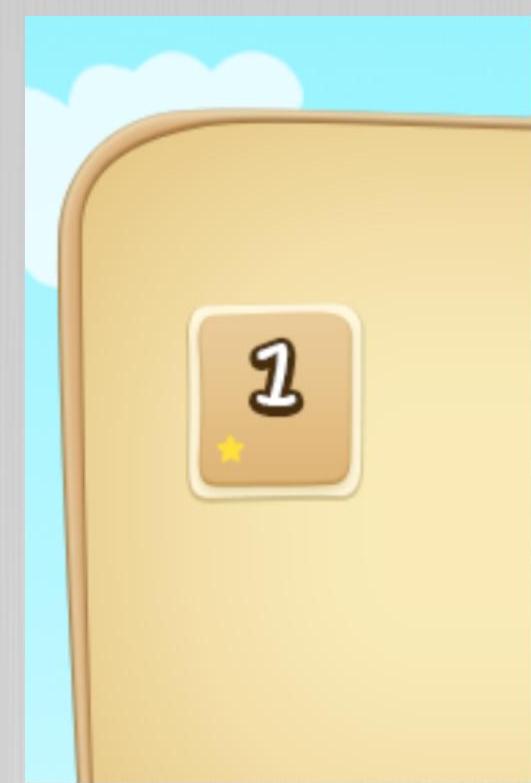
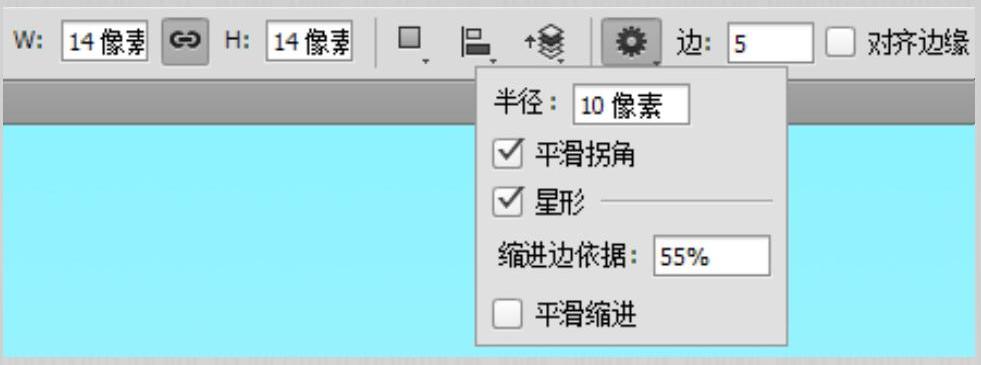
09 选择“多边形工具”,在选项栏中设置各项参数,绘制出形状,命名为“星星1”此时的图像效果如图5‑78所示。

图5‑78 绘制形状

10 给“星星1”图层添加“描边”“内阴影”和“渐变叠加”图层样式,如图5‑79所示。

图5‑79 添加图层样式
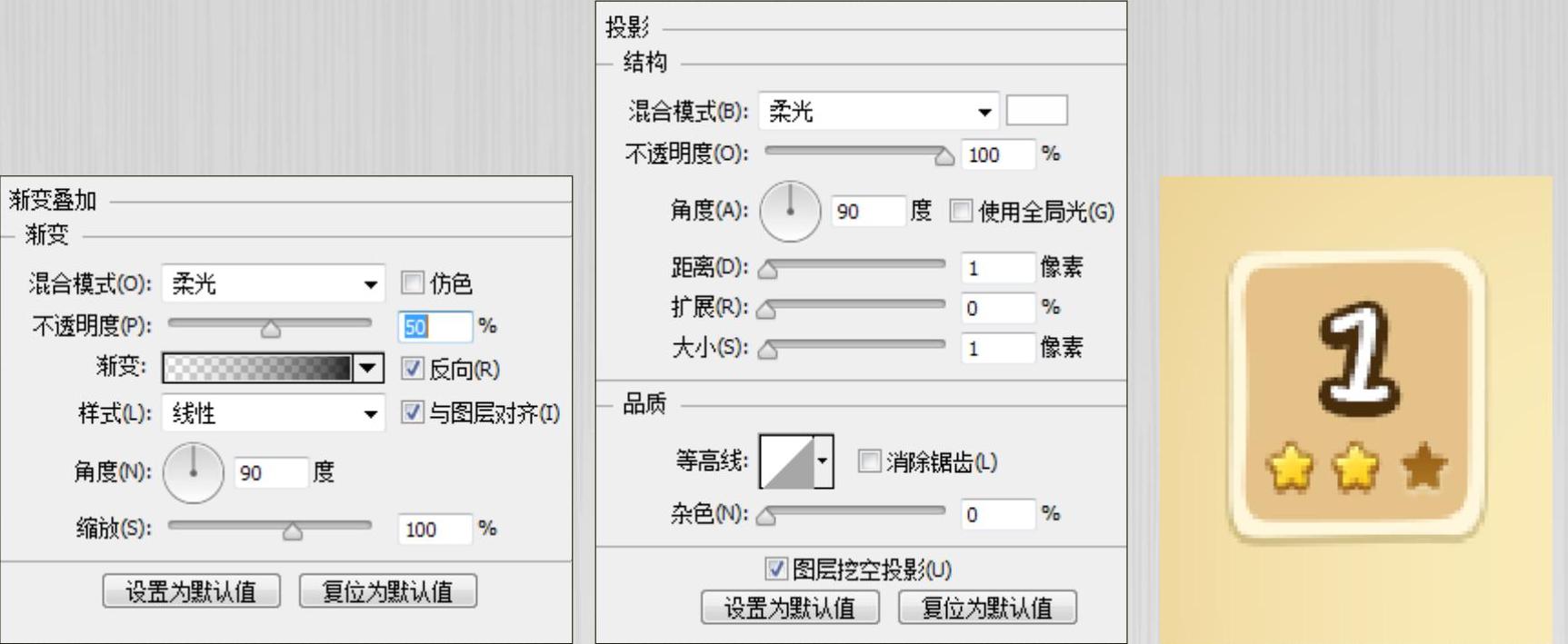
11 继续添加图层样式并设置相关参数,完成后复制图层,移动并调整其位置,此时的图像效果如图5‑80所示。

图5‑80 添加图层样式并复制图层
12 像绘制“星星1”一样,同样使用“多边形工具”绘制形状,如图5‑81所示。


图5‑81 绘制形状
13 给其添加“渐变叠加”和“投影”图层样式,效果如图5‑82所示。

图5‑82 添加图层样式及图像效果
14 为从绘制圆角矩形开始到上一步的图层,创建组,并将其命名为“1”,复制出多个图层组“1”并移动位置,之后调整亮暗星星的排列,如图5‑83所示。
15 复制图层组“1”,并重命名为“7”,将文字信息改为“7”。文字下方的星星都设置成暗色星星,如图5‑84所示。

图5‑83 图像效果

图5‑84 改变星星为暗色
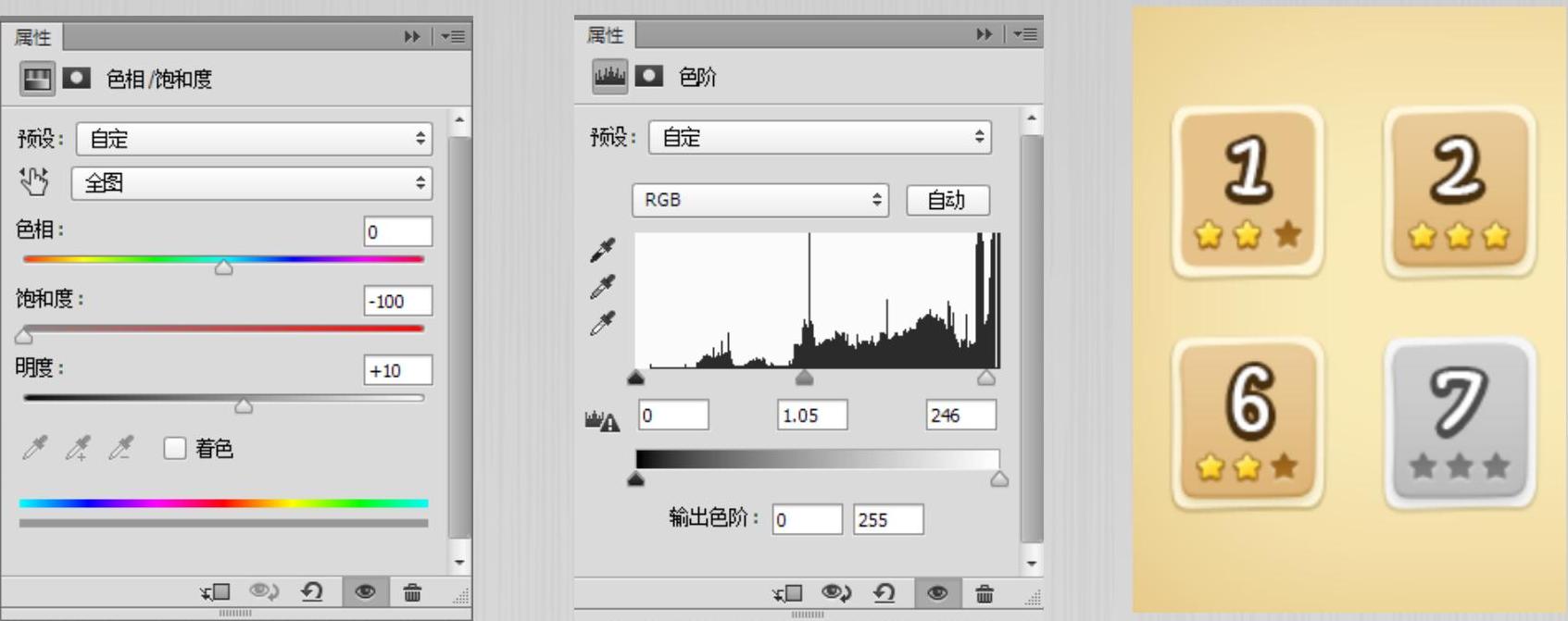
16 新建图层,并在“创建新的填充或调整图层”下拉列表中选择“色相/饱和度”选项,在“色相/饱和度”的“属性”面板中,将“饱和度”调整到最小,同时在“色阶”的“属性”面板中对参数进行调整,此时的图像效果如图5‑85所示。

图5‑85 调整“色相/饱和度”“色阶”及图像效果
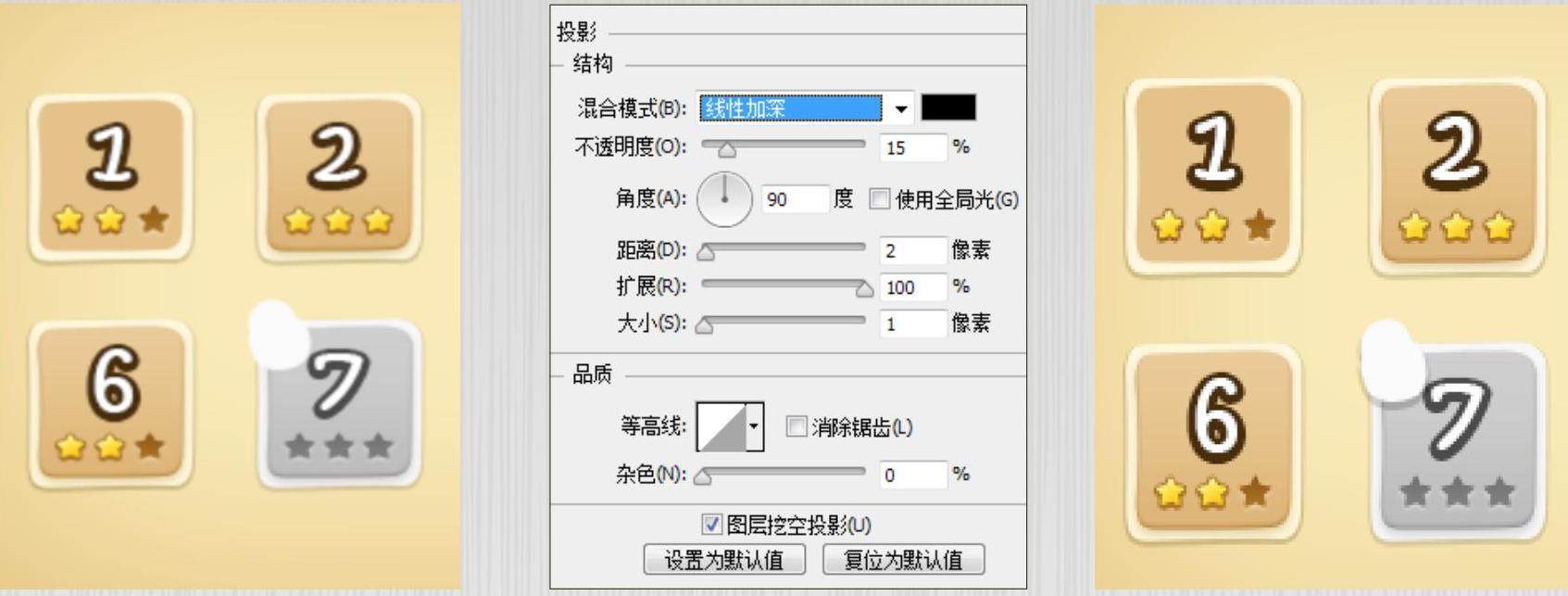
17 使用“钢笔工具”绘制形状,并添加“投影”图层样式,如图5‑86所示。

图5‑86 绘制形状并添加图层样式(https://www.xing528.com)
18 使用“钢笔工具”绘制出锁把,并添加“投影”图层样式,如图5‑87所示。接着使用“钢笔工具”绘制出锁身,此时效果如图5‑88所示。

图5‑87 添加图层样式

图5‑88 绘制形状
19 给图层添加“渐变叠加”“投影”图层样式,此时的图像效果如图5‑89所示。

图5‑89 图像效果
20 使用“钢笔工具”结合剪贴蒙版绘制出锁身的亮暗部及高光,继续使用“钢笔工具”绘制出钥匙孔,并添加“投影”图层样式以增强立体感,此时的图像效果如图5‑90所示。

图5‑90 图像效果
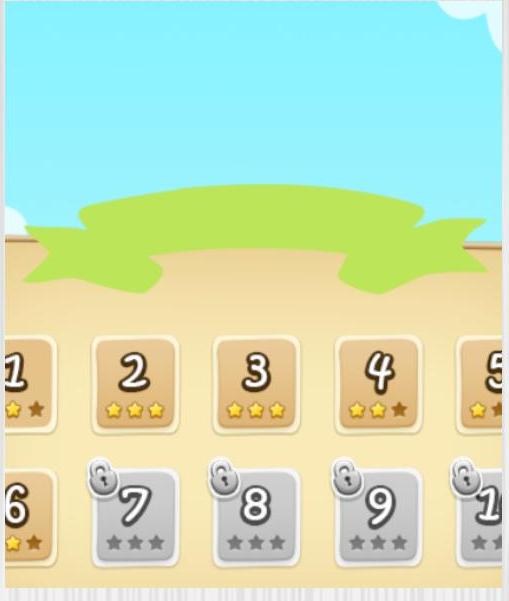
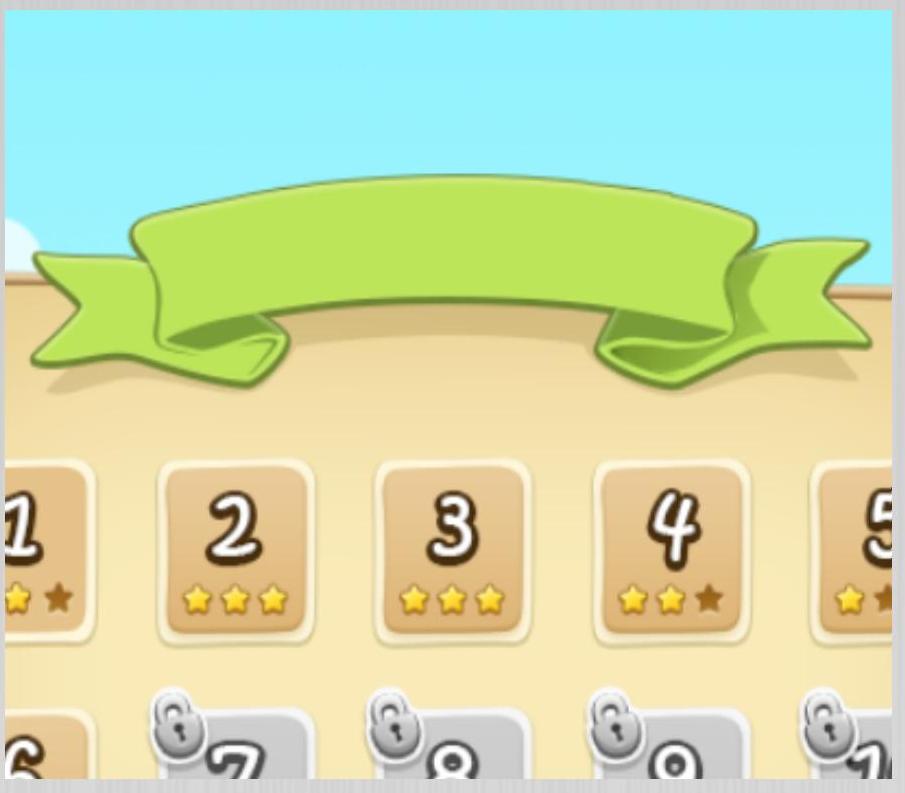
21 将图层组“7”复制多个并调整位置和文字信息。此时,图像的效果如图5‑91所示。使用“钢笔工具”绘制出“游戏关卡”标题栏的形状,如图5‑92所示。

图5‑91 图像效果

图5‑92 绘制标题栏
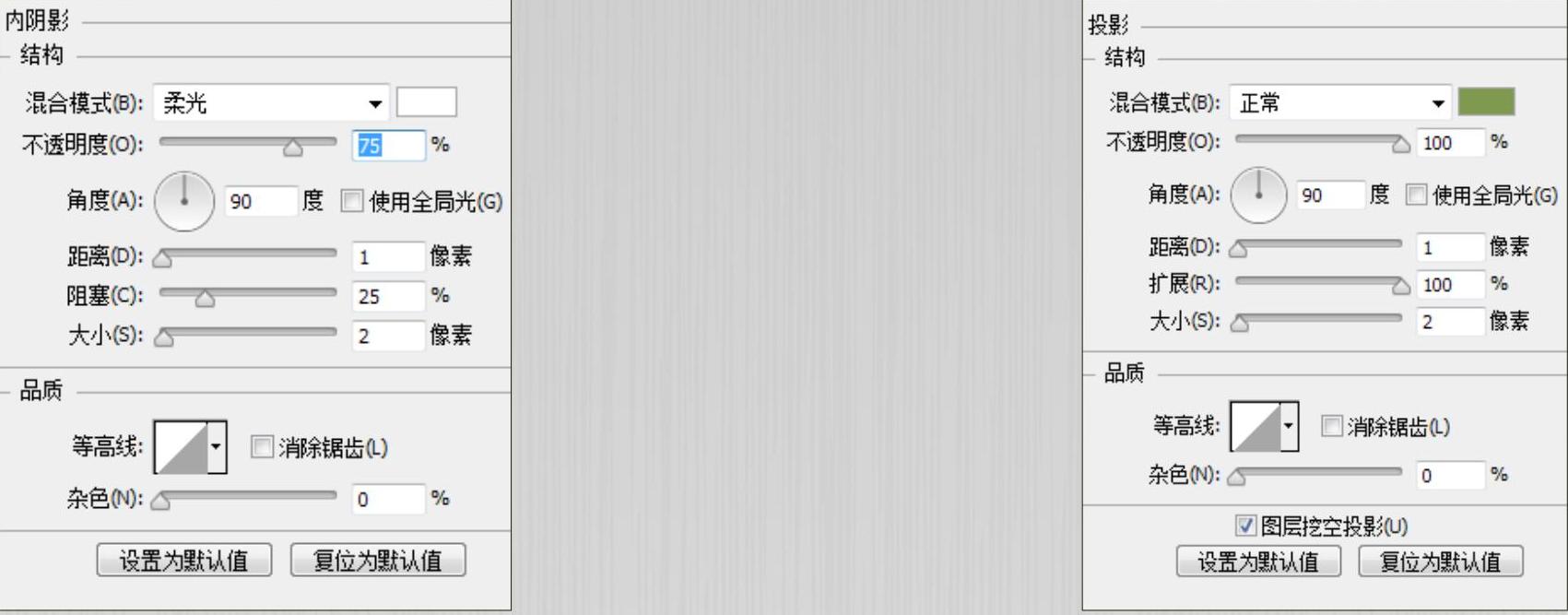
22 给形状添加图层样式,如图5‑93所示。

图5‑93 添加图层样式
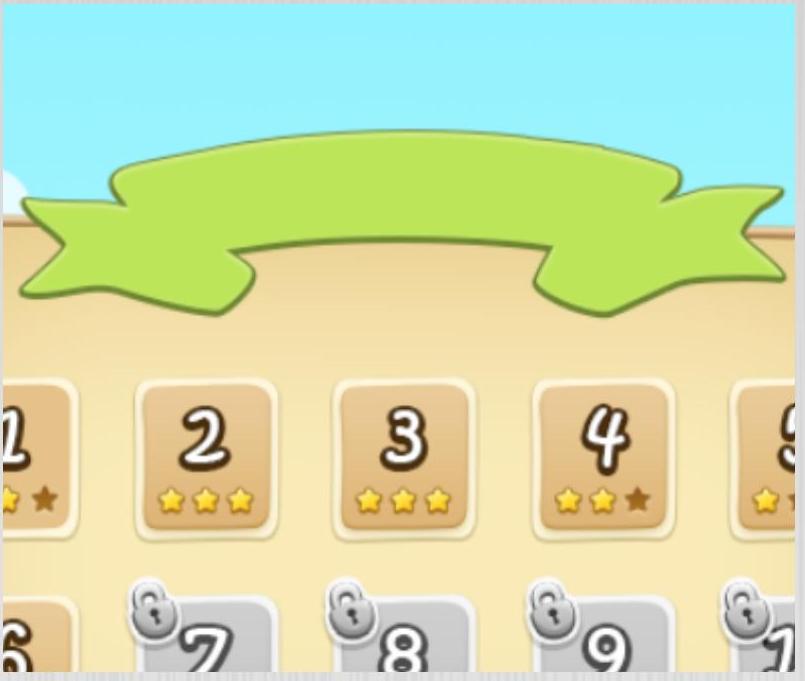
23 添加图层样式后的标题栏效果如图5‑94所示。


图5‑94 标题栏效果
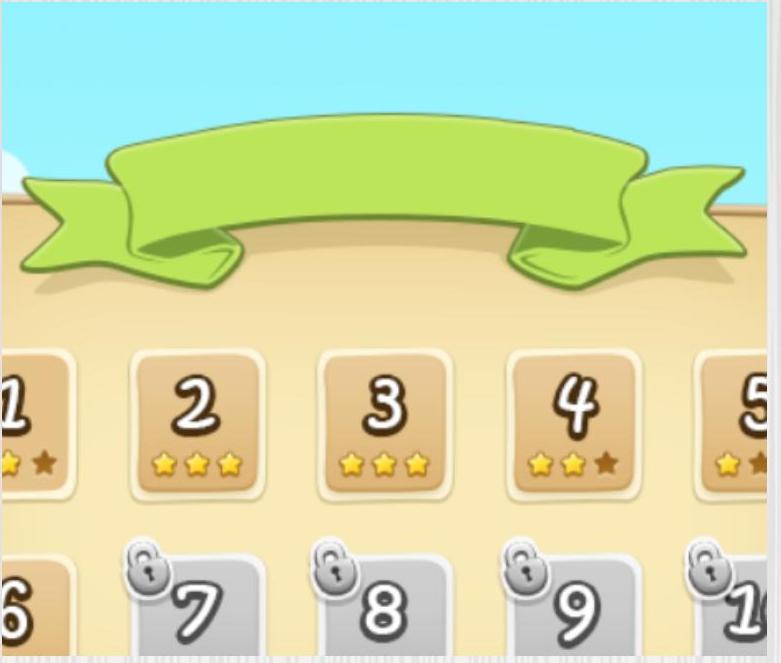
24 使用“钢笔工具”绘制出标题栏的阴影,将图层的“混合模式”设置为“线性加深”“填充”为10%,如图5‑95所示。
25 使用“钢笔工具”绘制出标题栏的曲折处,并创建剪贴蒙版,效果如图5‑96所示。

图5‑95 绘制标题栏阴影

图5‑96 图像效果
26 使用“钢笔工具”,设置颜色后绘制出标题栏曲折处的阴影部分,效果如图5‑97所示。

图5‑97 绘制曲折处阴影
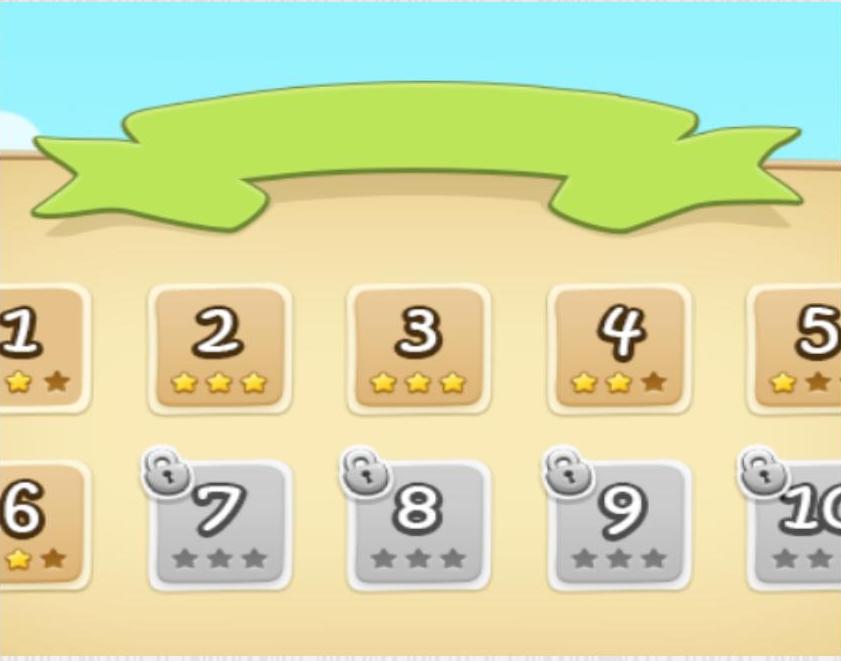
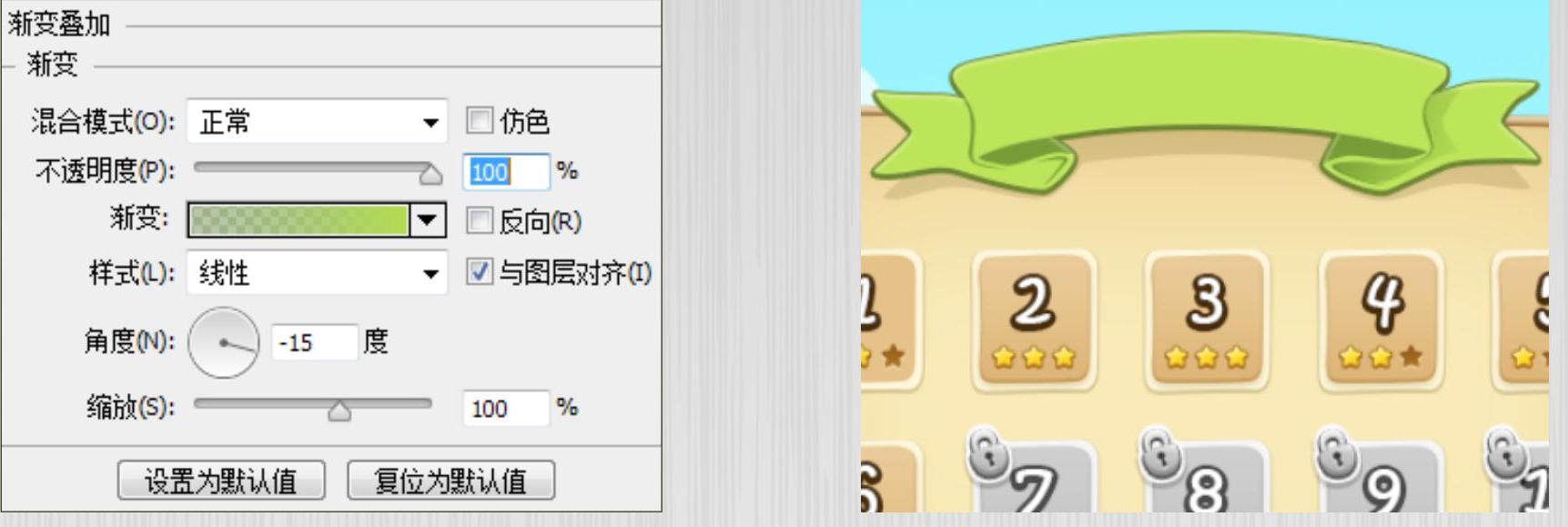
27 给这个图层添加“渐变叠加”图层样式,此时的图像效果如图5‑98所示。

图5‑98 添加图层样式及图像效果
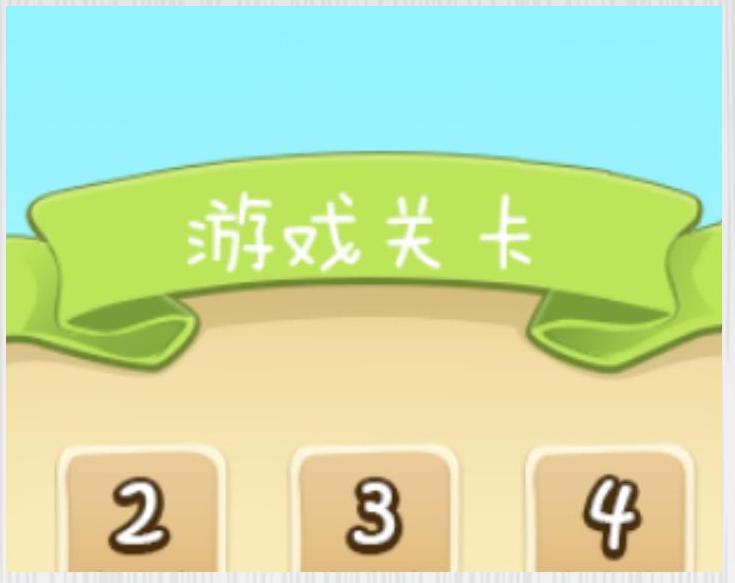
28 将上一图层进行水平翻转后移动到相应的位置,效果如图5‑99所示。使用“横排文字工具”输入文字信息,如图5‑100所示。

图5‑99 水平翻转并移动

图5‑100 输入文字信息
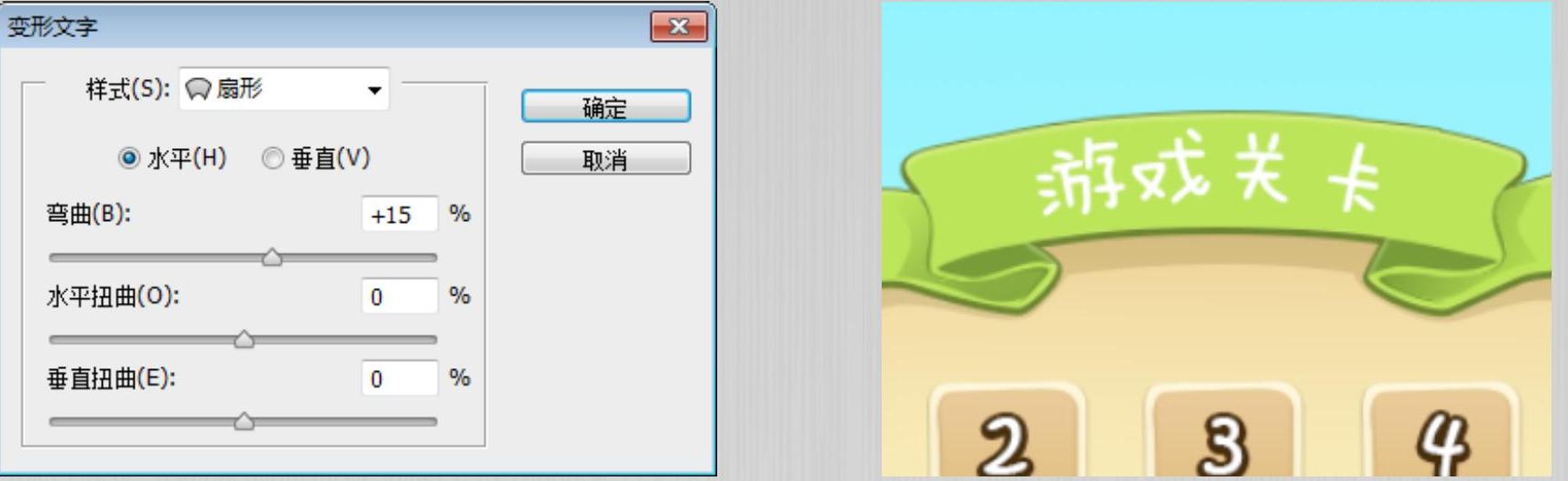
29 给“游戏关卡”文字创建文字变形,此时的文字效果如图5‑101所示。

图5‑101 “变形文字”对话框及文字效果
30 给文字图层添加“投影”图层样式,此时的图像效果如图5‑102所示

图5‑102 添加图层样式及图像效果
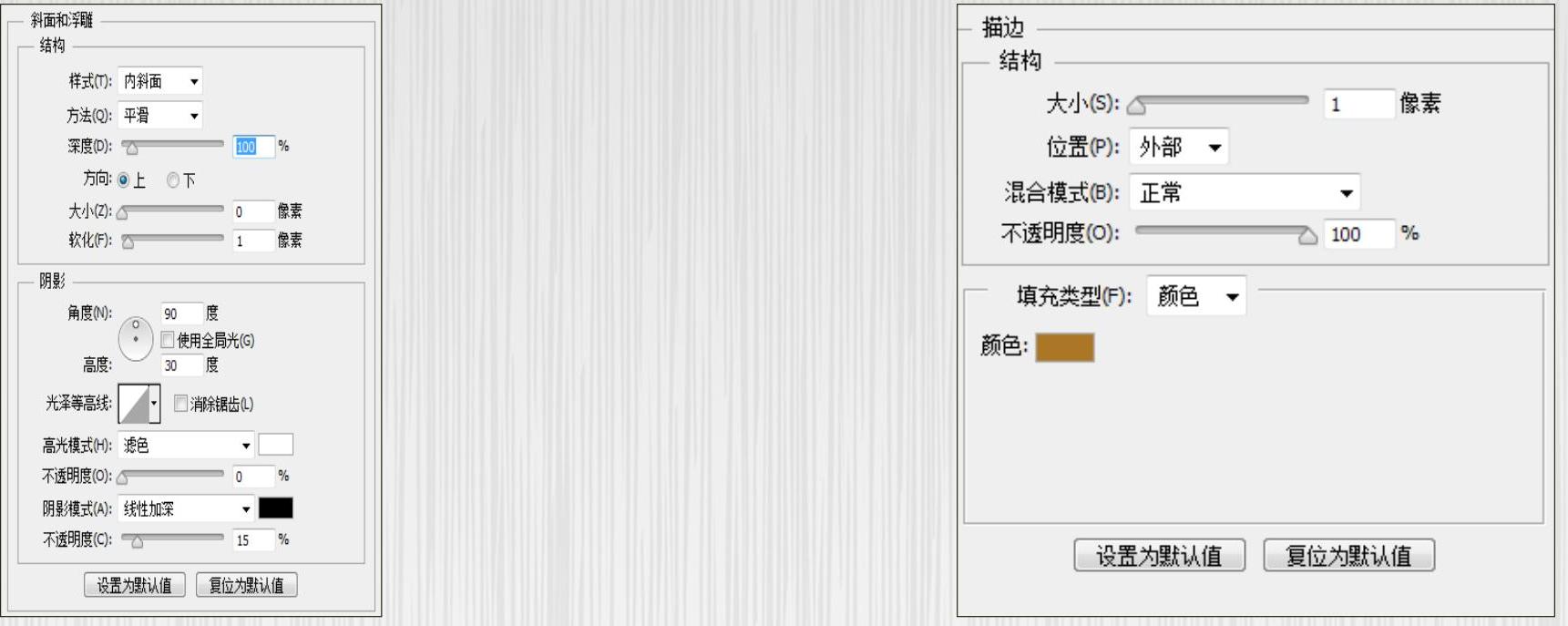
31 使用“椭圆工具”,绘制出一个正圆,添加“斜面和浮雕”“描边”图层样式,如图5‑103所示。

图5‑103 添加图层样式
32 添加图层样式后的图像效果如图5‑104所示。

图5‑104 图像效果
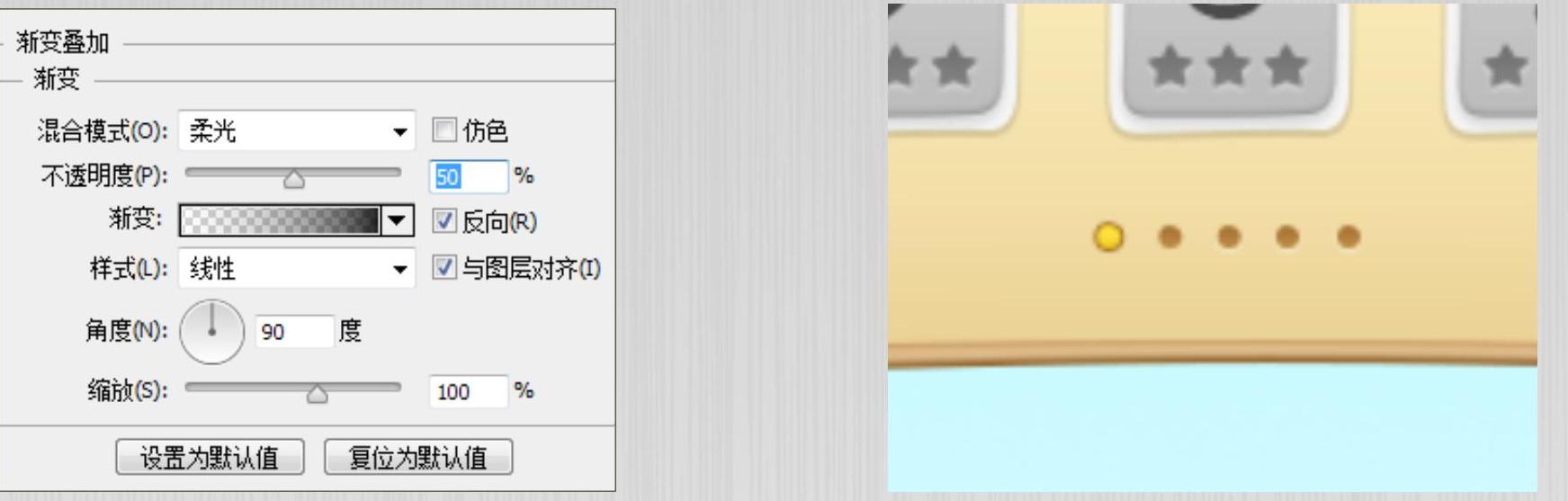
33 复制上一个正圆,清除图层样式后,调整形状颜色并添加“渐变叠加”图层样式,此时的图像效果如图5‑105所示。

图5‑105 添加图层样式及图像效果
34 按照之前“游戏开始界面”中绘制按钮的方法绘制出“关闭”“返回”和“上一页”等按钮,如图5‑106所示。
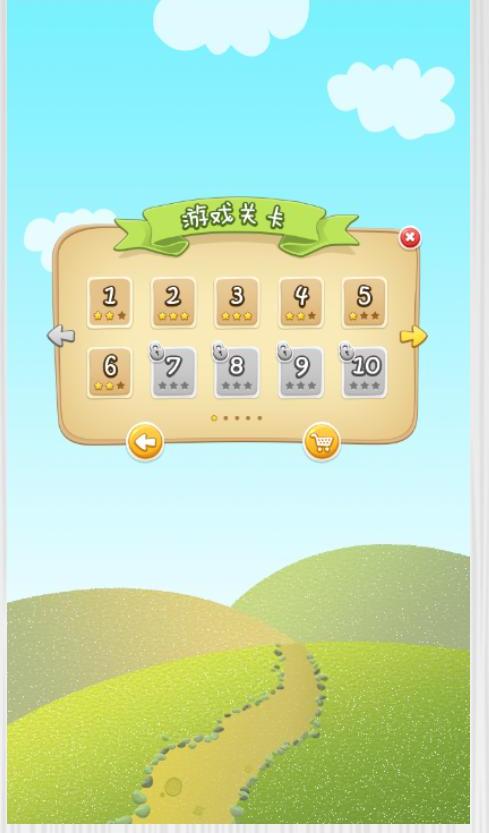
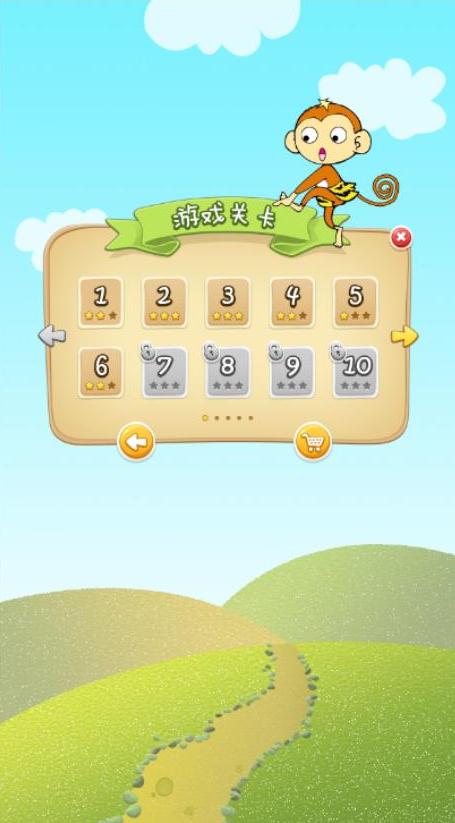
35 复制“游戏开始界面”文档中的“小猴子”图层,并在此基础上使用“钢笔工具”稍作修改,绘制出本文档中小猴子的形象。至此,本实例制作完成,效果如图5‑107所示。

图5‑106 绘制按钮

图5‑107 图像效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




