在游戏过程中,游戏加载界面毋庸置疑是必须存在并设计的。当进入游戏加载界面时,短暂的等待中所看到的漂亮的界面设计是否能吸引到你,以及所看到的信息是否对你有帮助,这些都是在设计此界面时应该考虑到的问题。
设计思路
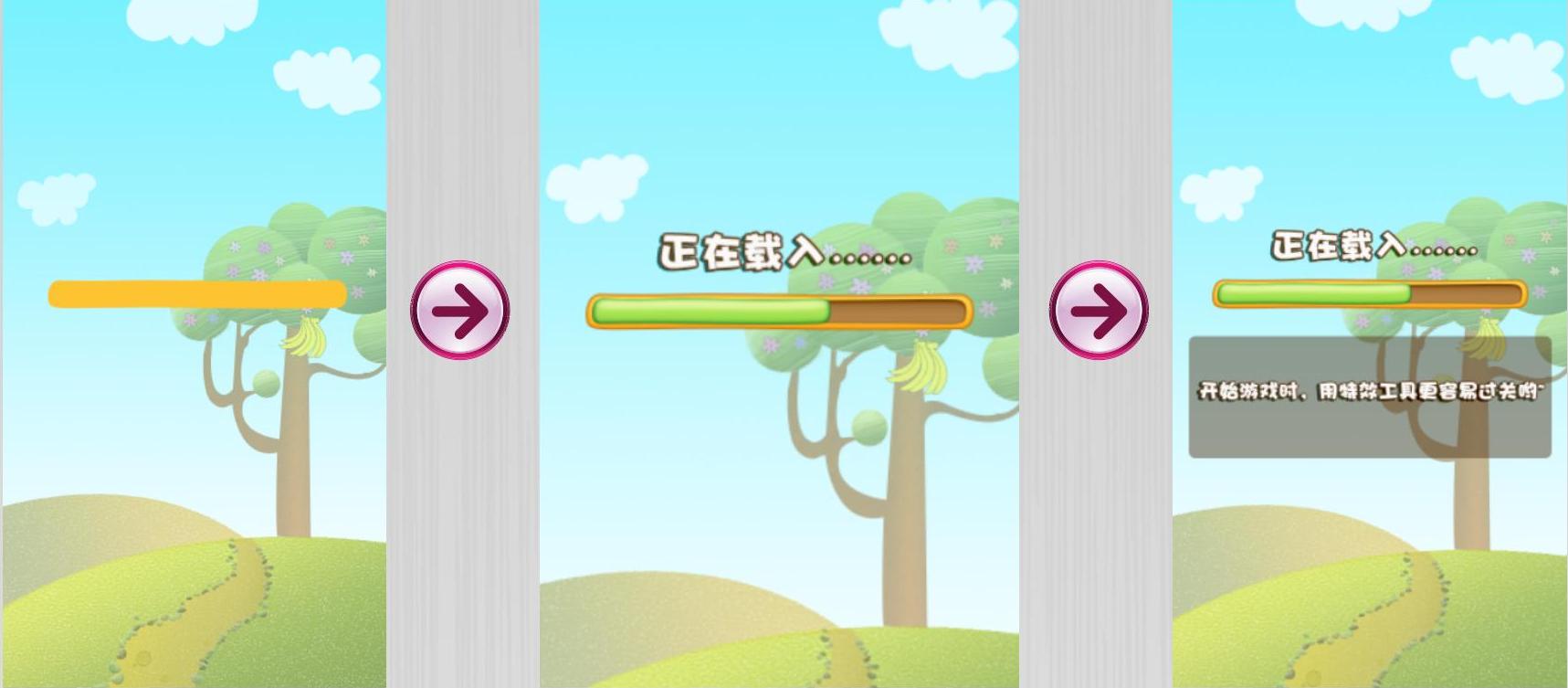
提取之前设计的游戏开始界面文档中的部分元素作为此界面的底纹背景,这样不仅可以增加设计的连贯性,而且还可以使得画面不单调;接着通过“钢笔工具”绘制出加载进度条的细节部分,添加文字信息后进行细节调整;最后使用“圆角矩形工具”绘制出游戏的提示框,增加与用户的交互性,其制作流程如图5‑55所示。

图5‑55 制作流程
制作步骤

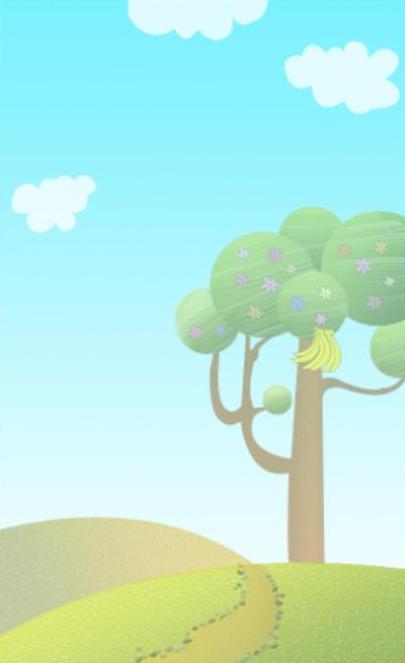
01 新建一个1136×640像素的空白文档,将制作的游戏开始界面文档中的部分元素复制到本文档中,调整其“不透明度”:“树”为50%、“山”为55%、“马路”为65%、“云朵”和“背景”为75%,制作成新的背景,如图5‑56所示。
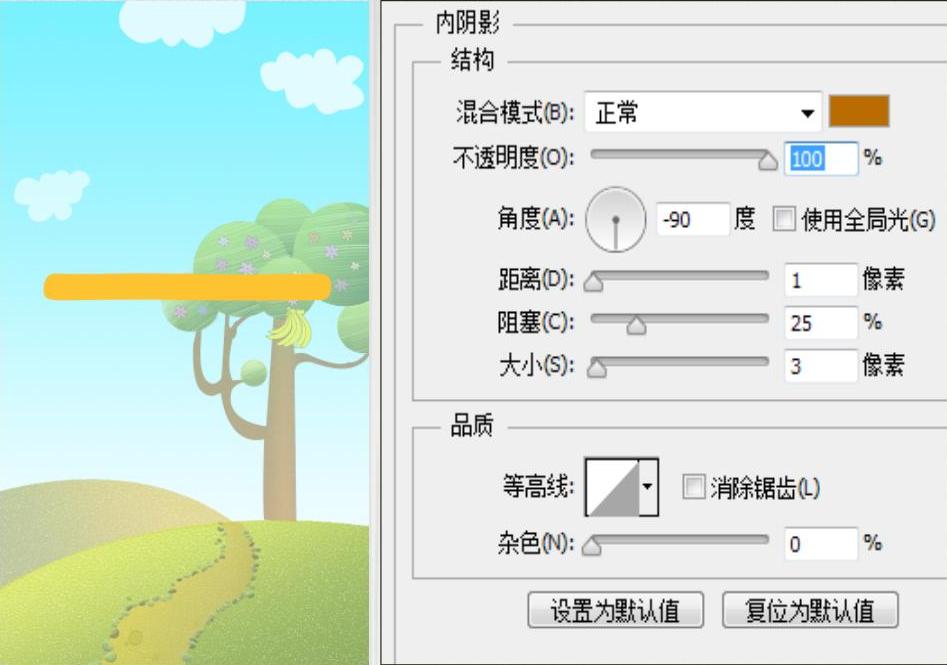
02 使用“钢笔工具”绘制出加载进度条的底框,接着添加“内阴影”图层样式并设置相关参数,如图5‑57所示。

图5‑56 界面背景

图5‑57 绘制加载进度条底框
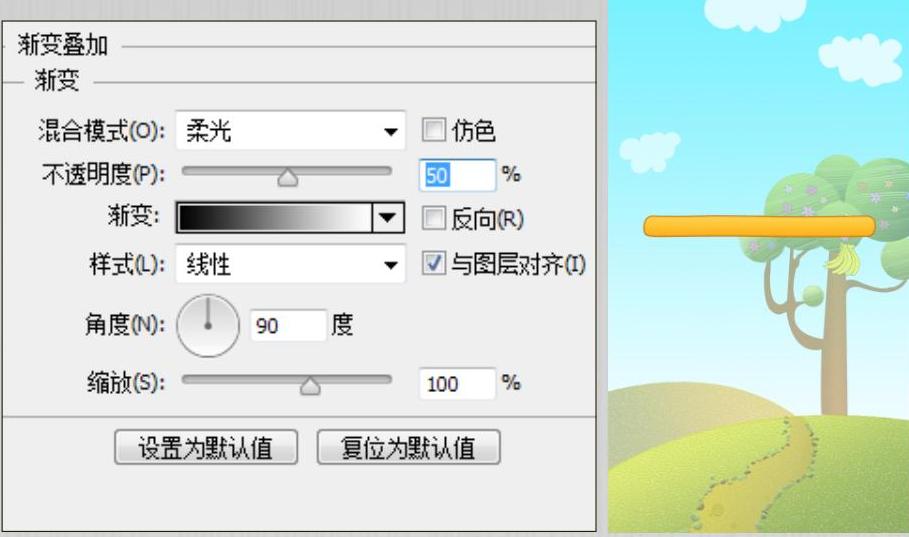
03 接着给游戏加载进度条的底框添加“渐变叠加”图层样式并设置相关参数,此时图像效果如图5‑58所示。复制加载进度条并调整大小,绘制出进度条的凹槽如图5‑59所示。

图5‑58 添加图层样式

图5‑59 绘制加载进度条凹槽
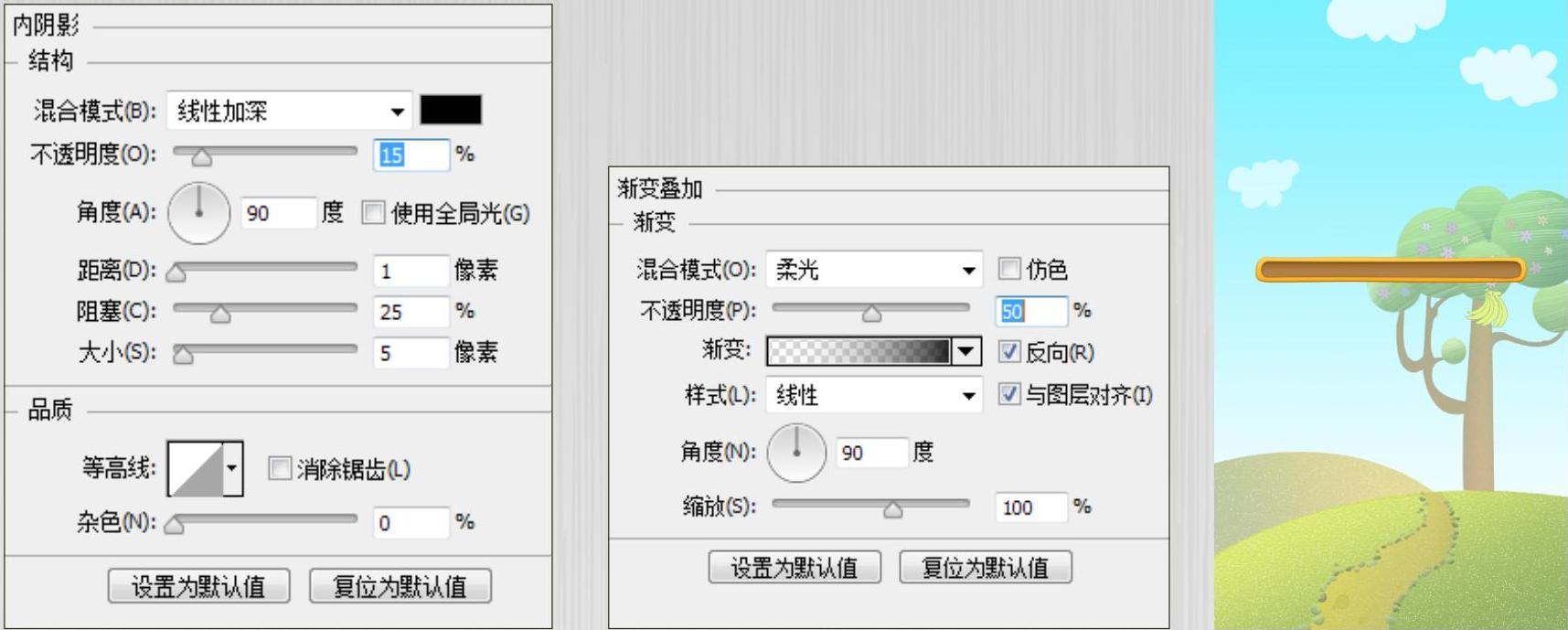
04 给其凹槽添加“内阴影”和“渐变叠加”图层样式,此时的图像效果如图5‑60所示。

图5‑60 添加图层样式及图像效果(https://www.xing528.com)
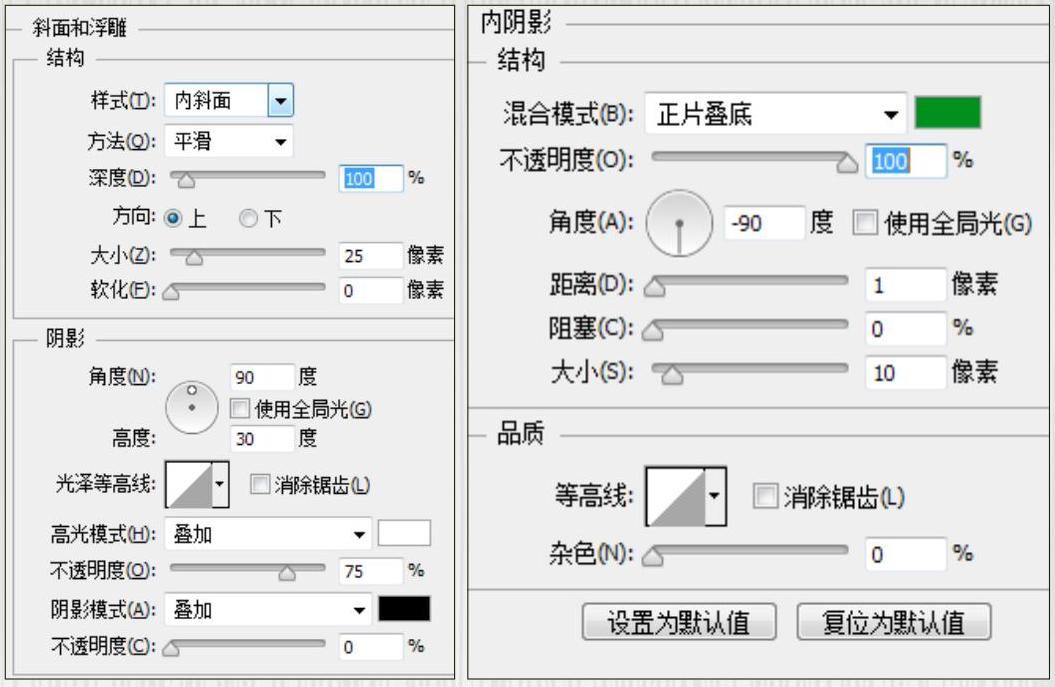
05 使用“钢笔工具”绘制出进度显示条,如图5‑61所示。添加“斜面和浮雕”及“内阴影”图层样式并设置其参数,如图5‑62所示。

图5‑61 绘制进度显示条

图5‑62 添加并调整图层样式
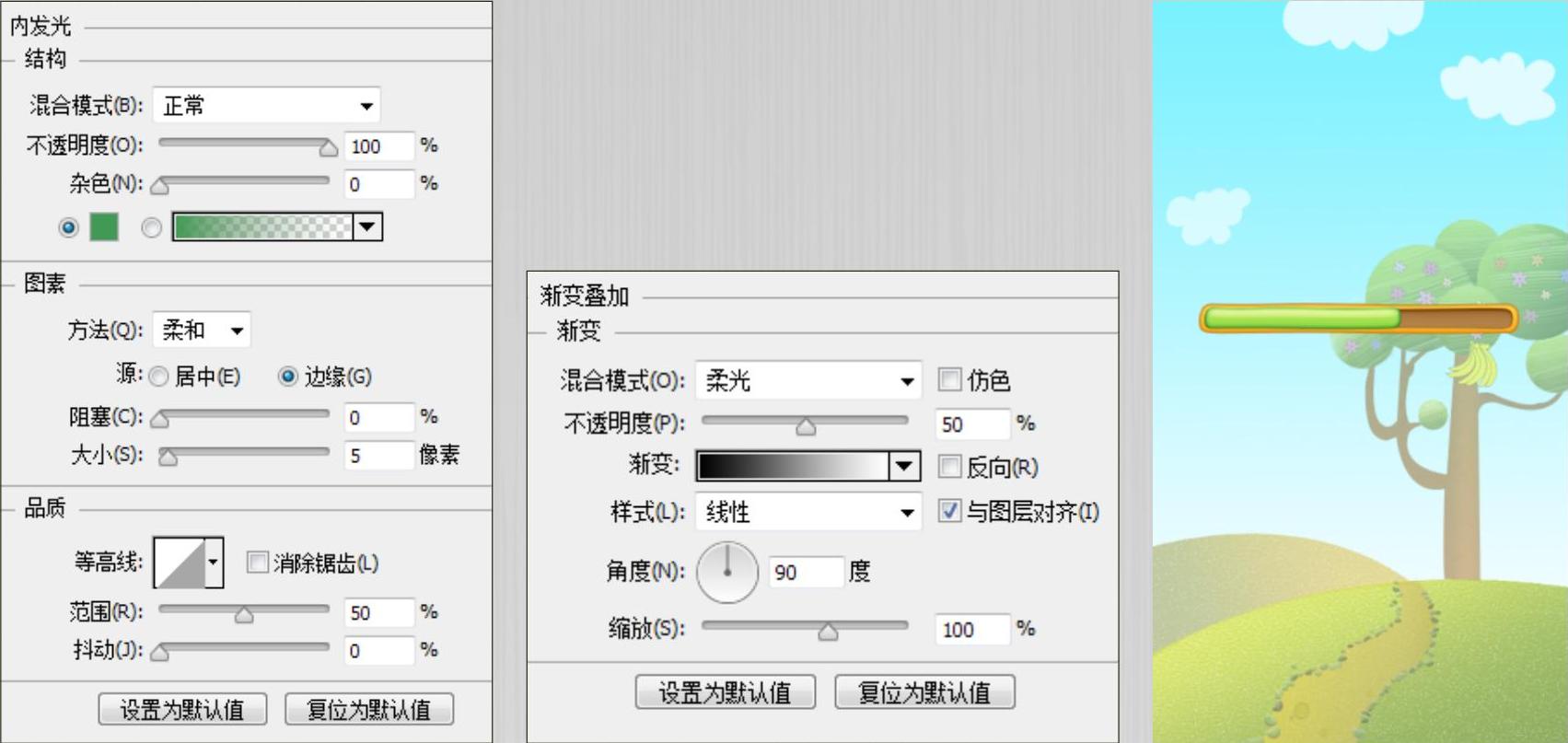
06 继续添加“内发光”和“渐变叠加”图层样式,此时的效果如图5‑63所示。

图5‑63 添加图层样式及图像效果
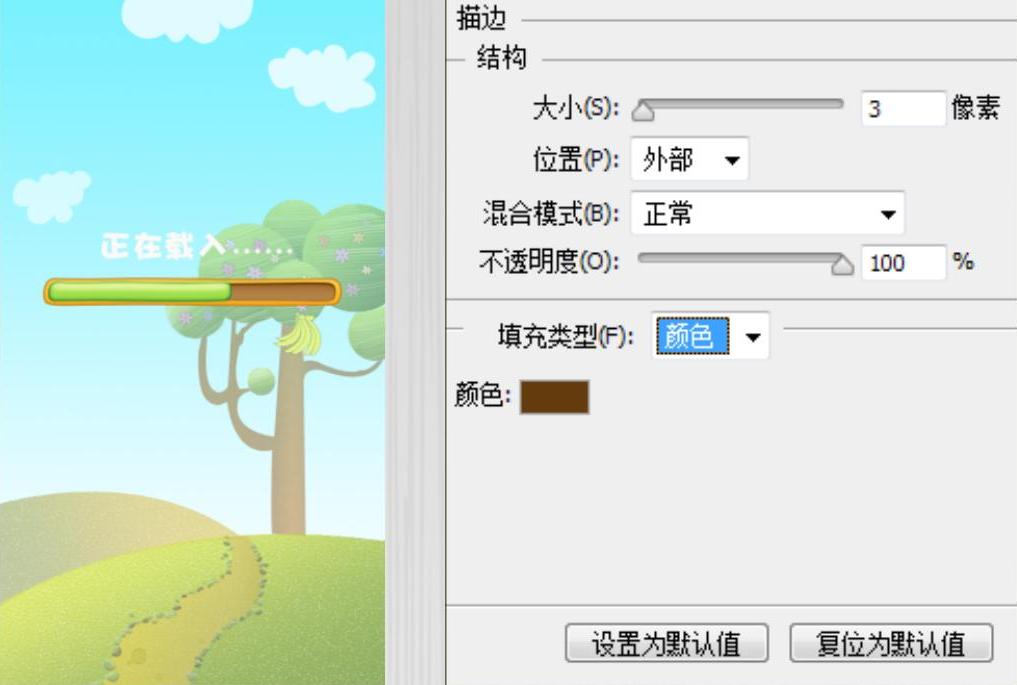
07 使用“横排文字工具”输入文字信息,为其添加“描边”图层样式,如图5‑64所示。

图5‑64 输入文字并添加图层样式
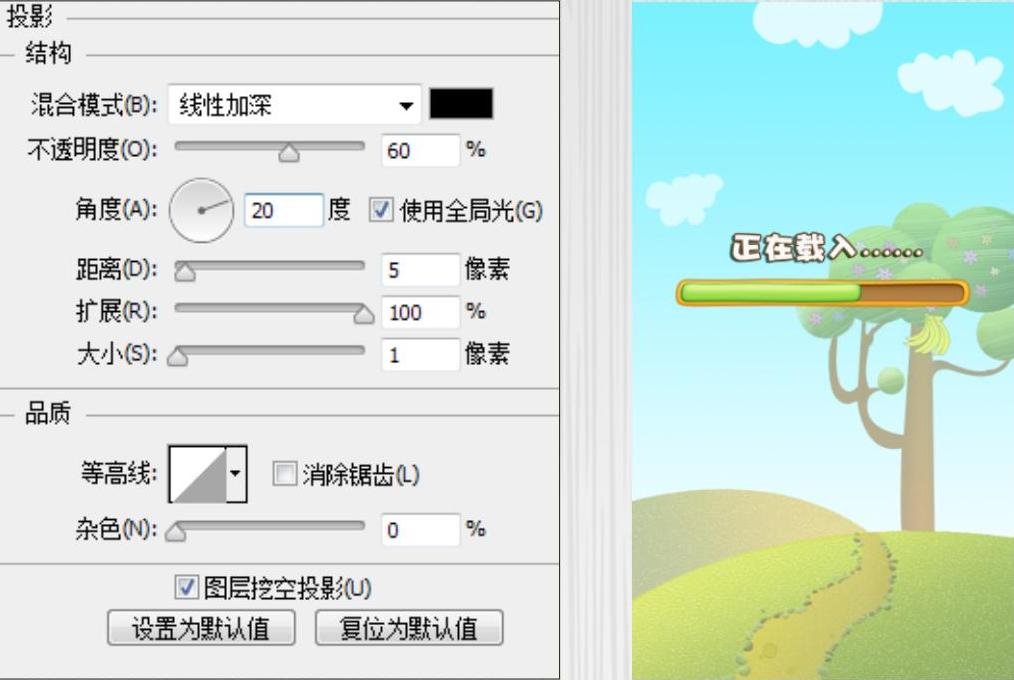
08 接着添加“投影”图层样式,此时的图像效果如图5‑65所示。

图5‑65 添加图层样式及图像效果
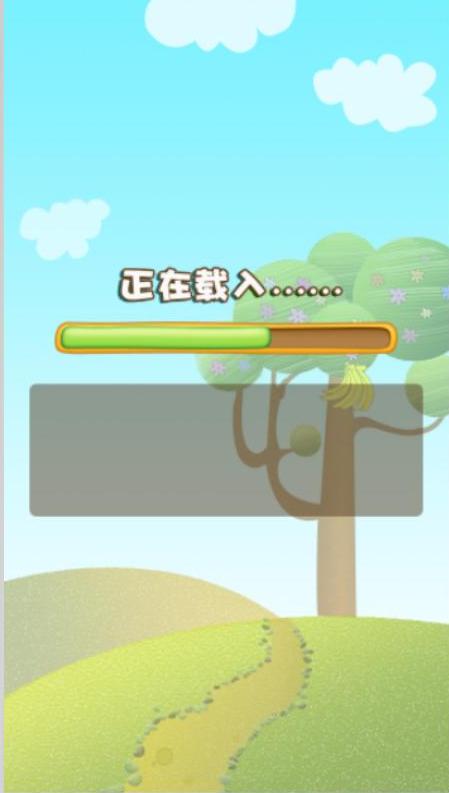
09 使用“圆角矩形工具”绘制出提示框并设置“不透明度”为50%,如图5‑66所示。复制“正在载入”文字图层,移动到框中后修改文字信息并调整字体的大小,如图5‑67所示。

图5‑66 绘制游戏提示框

图5‑67 编辑文字信息
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




