本界面是游戏的开始界面,主要体现了游戏的整体性与元素化,所以在颜色方面要考虑到整体的主色调,在界面中要设计出游戏中会出现的元素、游戏的人物等并合理分割画面。
设计思路
在启动页面的背景上加上底纹并调整“不透明度”,使用“钢笔工具”绘制使其表现出自由活泼、不生硬的轻松感,其配色也和游戏的整体视觉相结合,增强设计的统一感,最后利用各种图层样式的添加制作指示牌,如图5‑14所示为制作流程。

图5‑14 制作流程
制作步骤

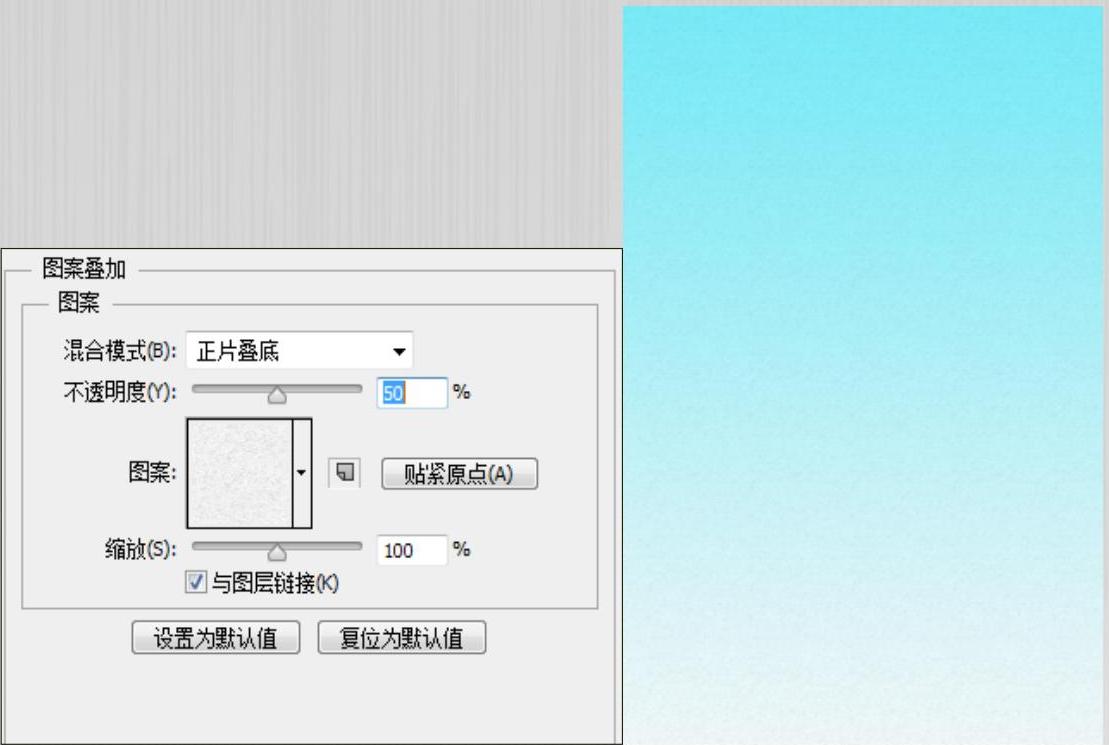
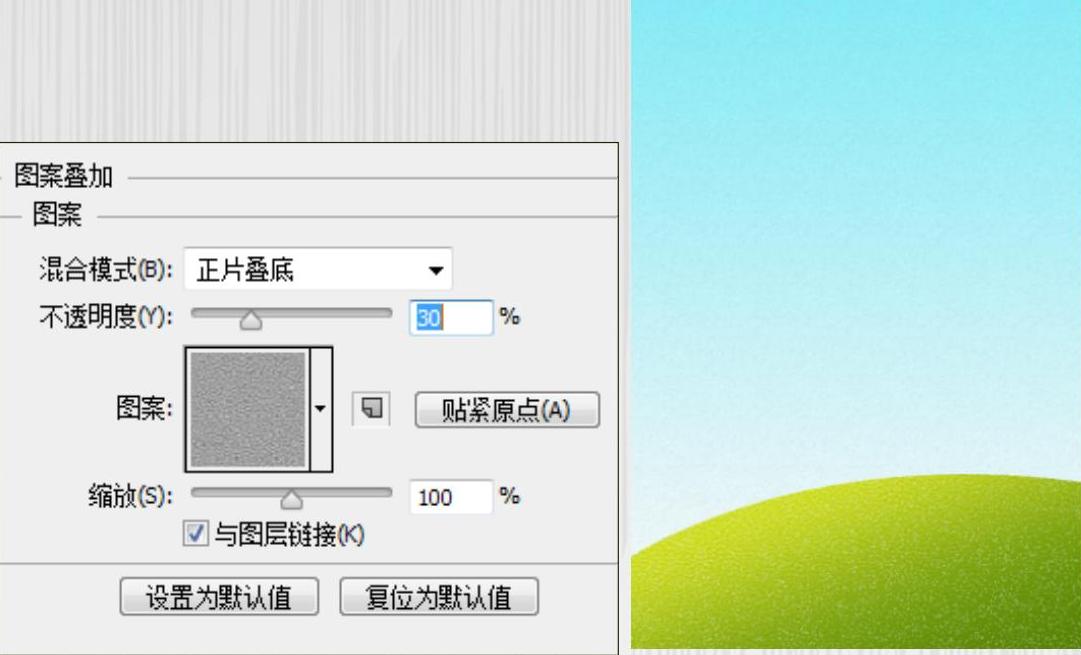
01 新建一个1136×640像素的空白文档,并填充渐变效果,如图5‑15所示。双击“背景”图层,将其转换为“图层0”,为“图层0”添加“图案叠加”图层样式,如图5‑16所示,制作界面底纹背景。

图5‑15 渐变填充

图5‑16 制作界面底纹背景
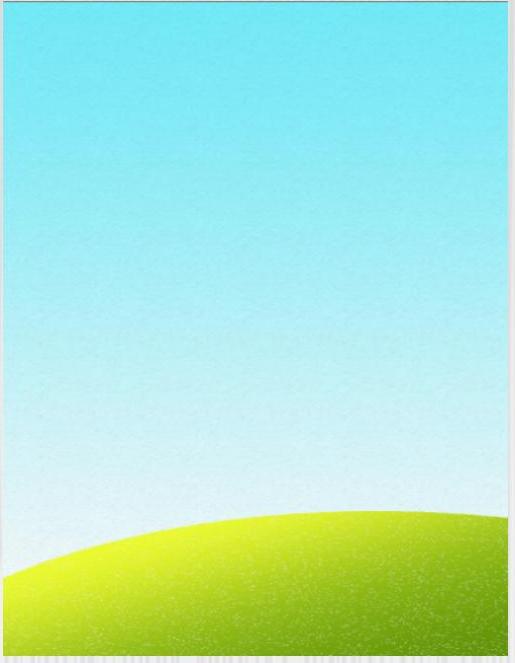
02 选择“钢笔工具”,设置“模式”为“路径”、“填充”为“渐变”,在画布中绘制出山丘形状,如图5‑17所示,然后为山丘添加“图案叠加”图层样式,图像效果如图5‑18所示。

图5‑17 渐变填充

图5‑18 添加图层样式和图像效果
03 打开“马路石子.png”素材文件,在画布中调整石子大小及位置,如图5‑19所示。
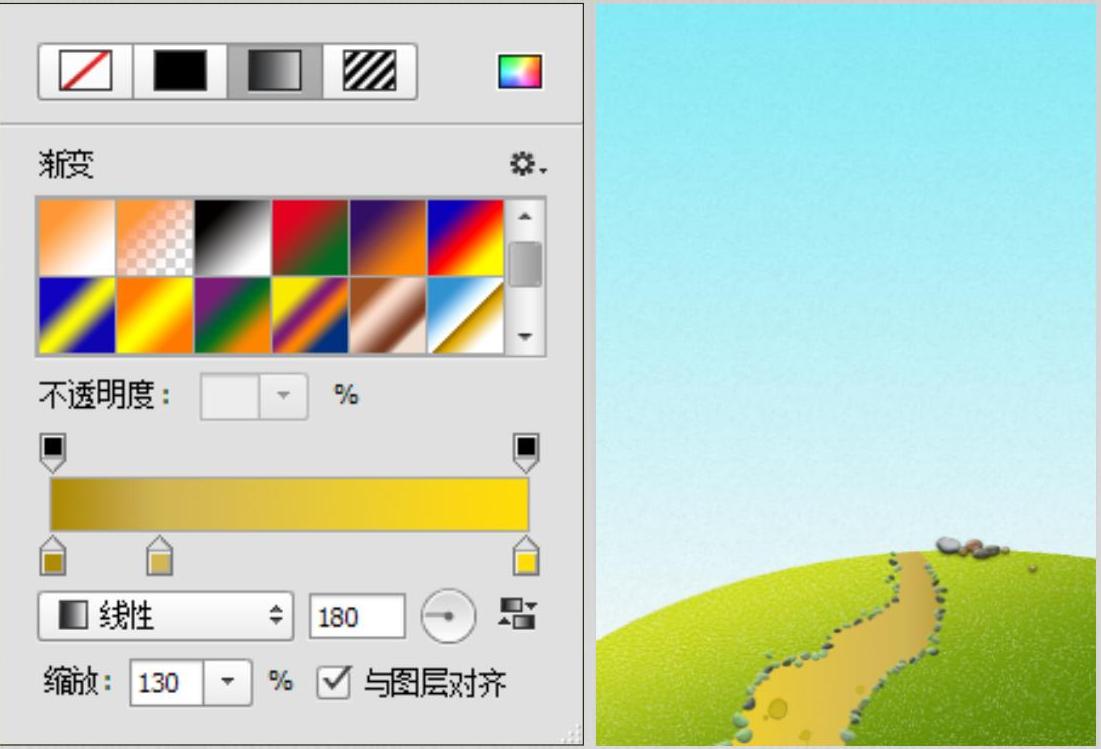
04 继续使用“钢笔工具”,设置形状“填充”类型为“渐变”,沿着“马路石子”的形状绘制出马路,如图5‑20所示。

图5‑19 导入素材图片并编辑

图5‑20 路面的绘制
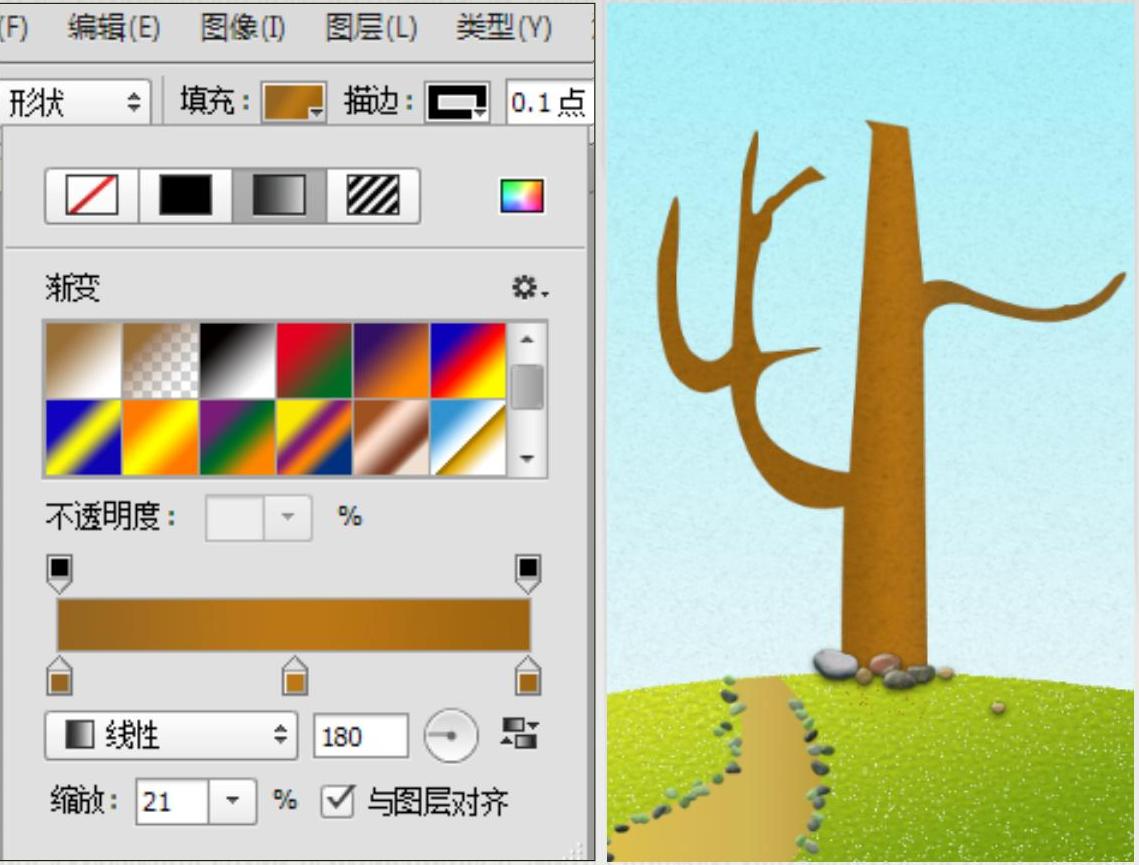
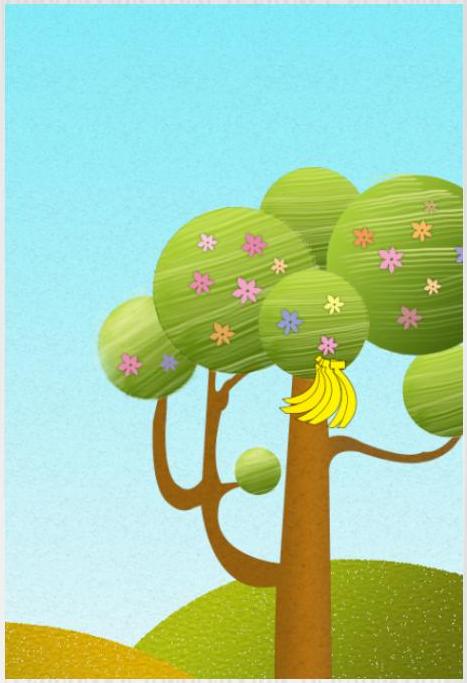
05 使用“钢笔工具”在画布中绘制出树干,以及树枝的形状(设置形状“填充”类型为“渐变”),然后设置“图案叠加”图层样式,如图5‑21所示。
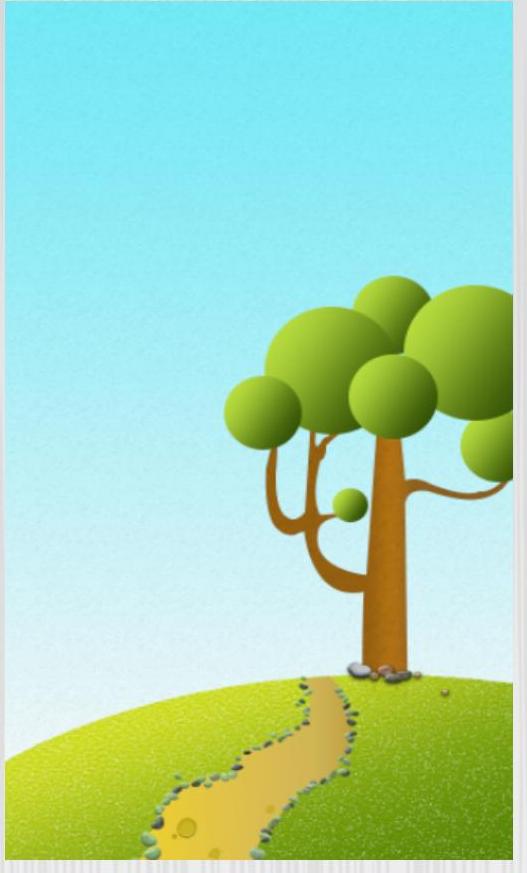
06 接着使用“椭圆工具”,设置形状“填充”类型为“渐变”,画出多个“树球”部分代表树叶,并建组为“树球”,如图5‑22所示。

图5‑21 绘制树枝

图5‑22 绘制“树球
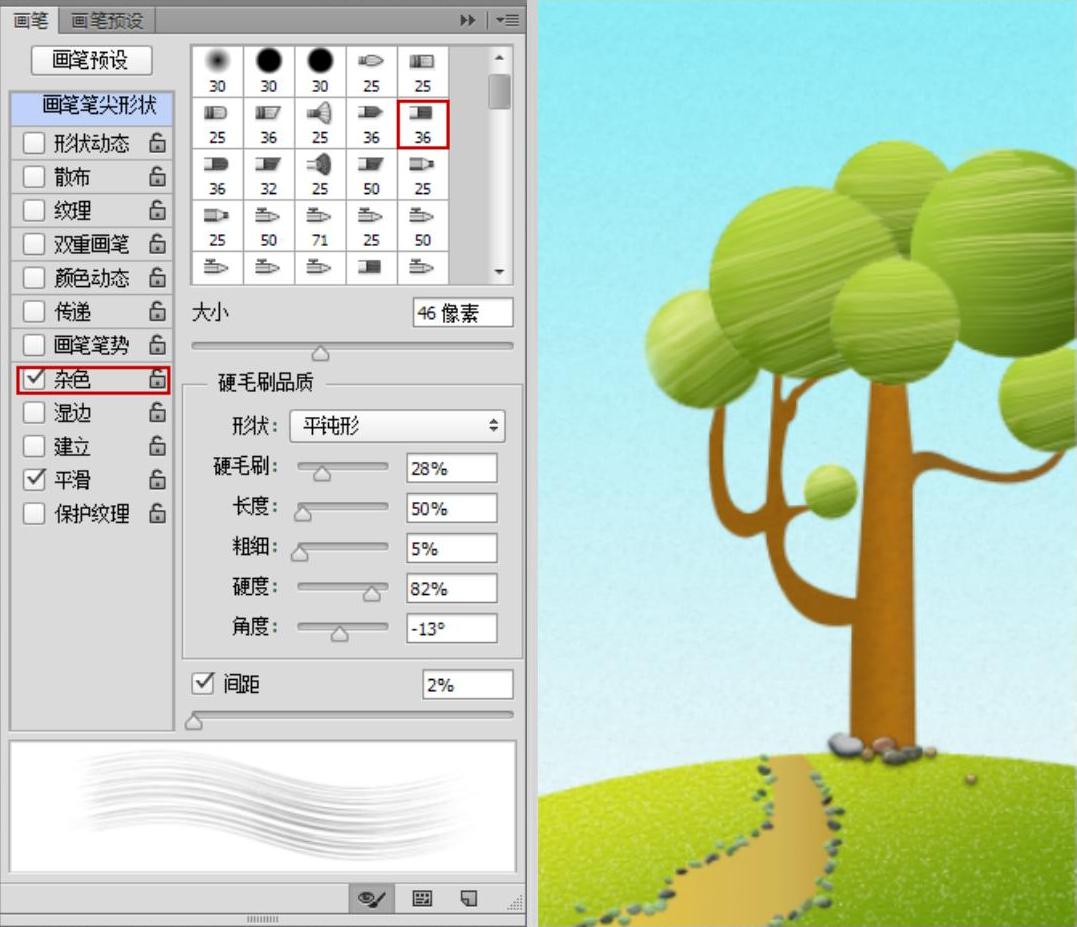
07 将“树球”中的形状进行“栅格化”图层,并在“画笔预设”管理器中选择合适的笔画,调整参数,给“树球”增添效果,如图5‑23所示。
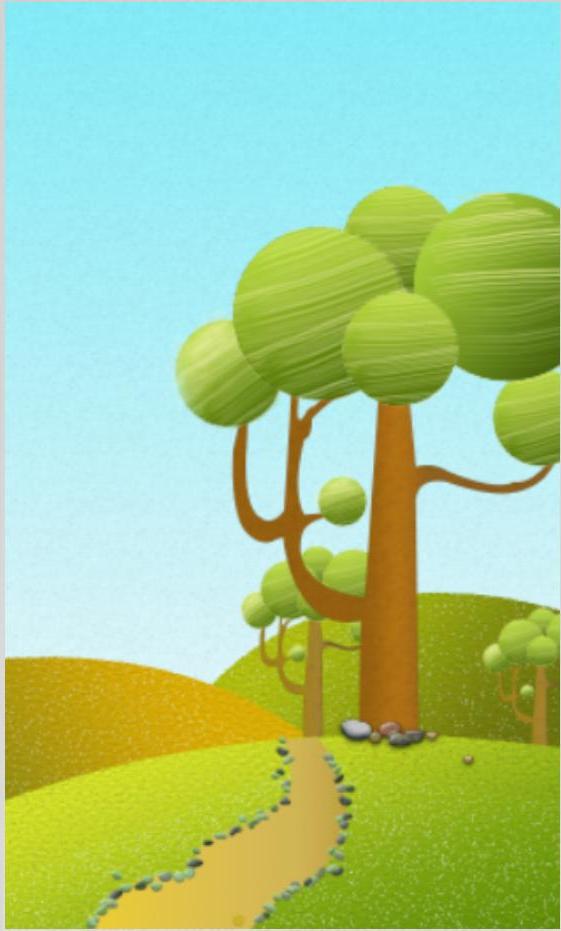
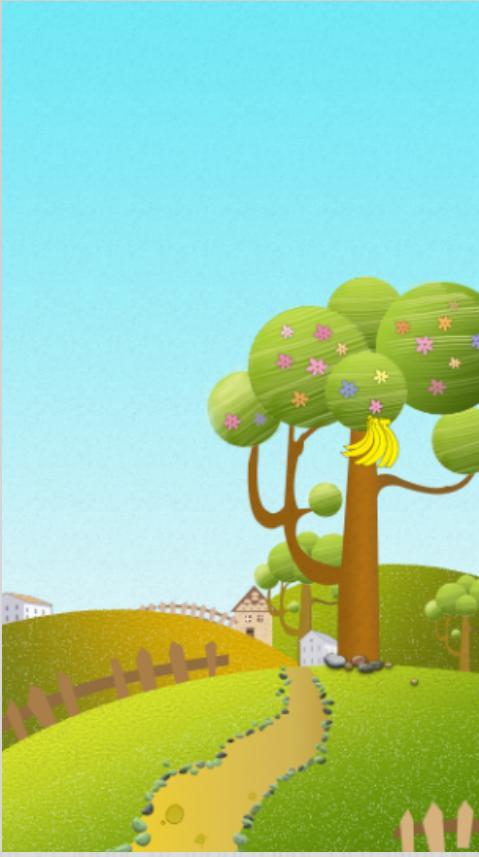
08 将所有树球和树枝建组并将组命名为“树1”,按Ctrl+J组合键复制组,移动并调整大小,之后修改树干颜色,得到另外两棵树,同时按照绘制山丘的方法绘制出另外两个山丘,如图5‑24所示。

图5‑23 增添效果

图5‑24 复制图层
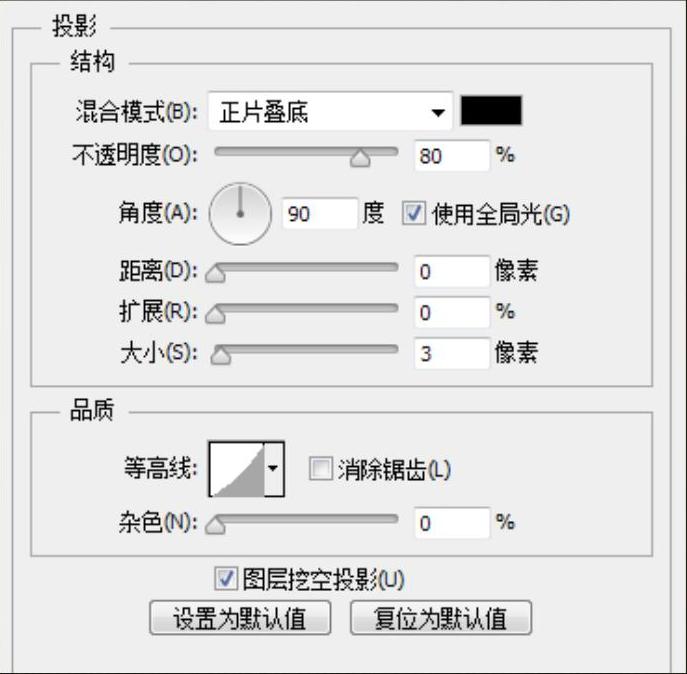
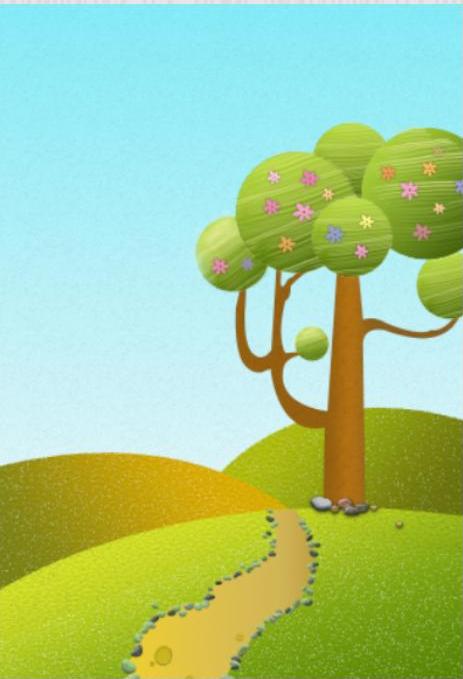
09 选择“自定形状工具”,设置“形状”为“花1”,在“树1”图层上拖出花朵形状设置颜色,打开“图层样式”对话框,设置“投影”图层样式,如图5‑25所示单击该图层,按Ctrl+J组合键复制图层,修改颜色并移动至合适的位置,如图5‑26所示按Shift键,将所有花朵形状建组,并将组命名为“花朵”。
10 设置“钢笔工具”的模式为“形状”,并设置颜色和描边,在画布中,绘制出单支香蕉的形状,依次按Ctrl+J及Ctrl+T组合键复制、移动并调整香蕉的位置和大小,绘制出香蕉的整个形状,如图5‑27所示。

图5‑25 设置“投影”图层样式

图5‑26 复制并修改

图5‑27 香蕉的绘制
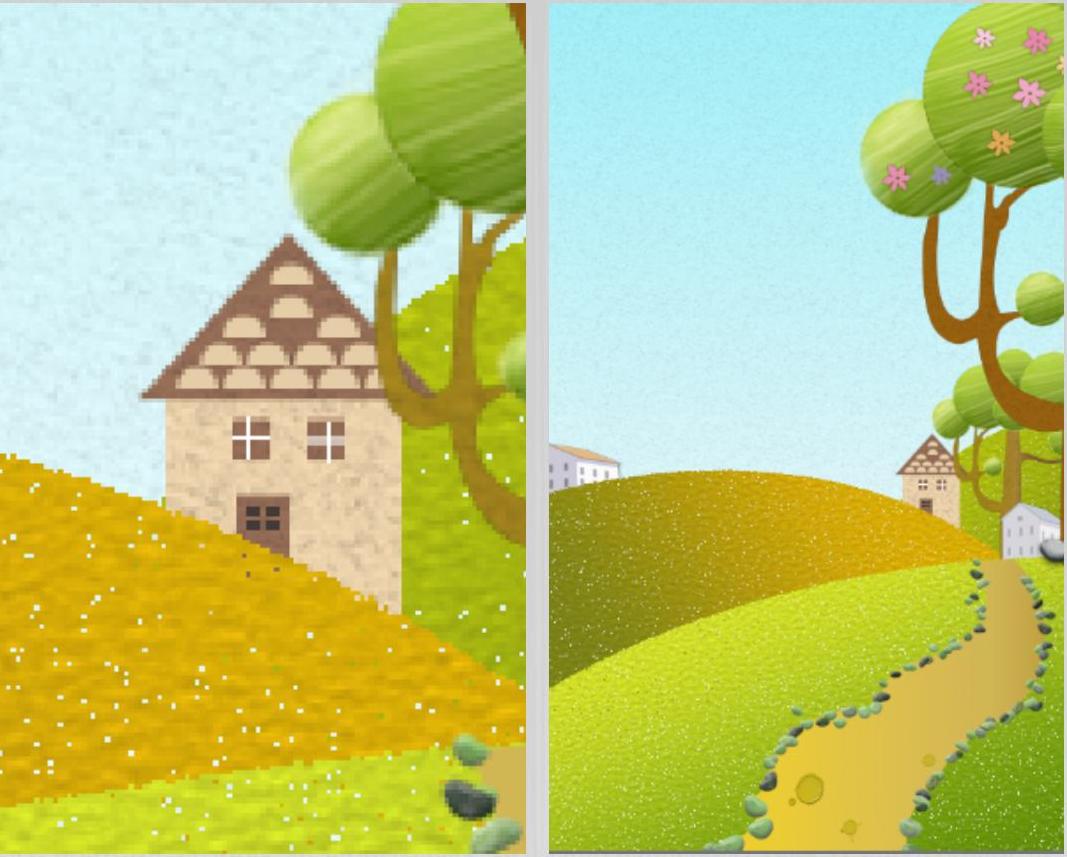
11 使用“矩形工具”,在设置“路径操作”下拉列表中选择“合并形状”选项,绘制出房屋的窗户,结合“钢笔工具”绘制房屋的屋顶与大门形状、房顶瓦片的形状,完成房屋的绘制,其他房屋也以同样的方法绘制出来,如图5‑28所示。
12 单击“钢笔工具”,选择工具模式为“形状”,在画布中合适的位置依次绘制出栅栏的形状,如图5‑29所示。

图5‑28 绘制房屋

图5‑29 绘制栅栏
13 使用“圆角矩形工具”绘制出形状后用“直接选择工具”进行调整,绘制出蘑菇的根茎。
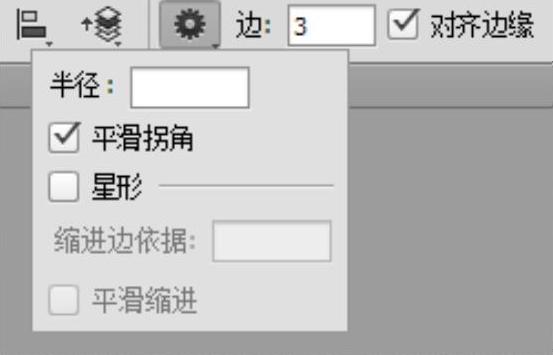
14 使用“多边形工具”,在选项栏中设置“边数”为3,选中“平滑拐角”复选框,如图5‑30所示。
15 绘制出蘑菇盖,为其添加“投影”图层样式,如图5‑31所示。最后使用“椭圆工具”并使用剪贴蒙版绘制蘑菇盖纹理,复制出另外一个蘑菇并移动调整其位置,如图5‑32所示。

图5‑30 设置参数

图5‑31 添加“投影”图层样式

图5‑32 绘制蘑菇
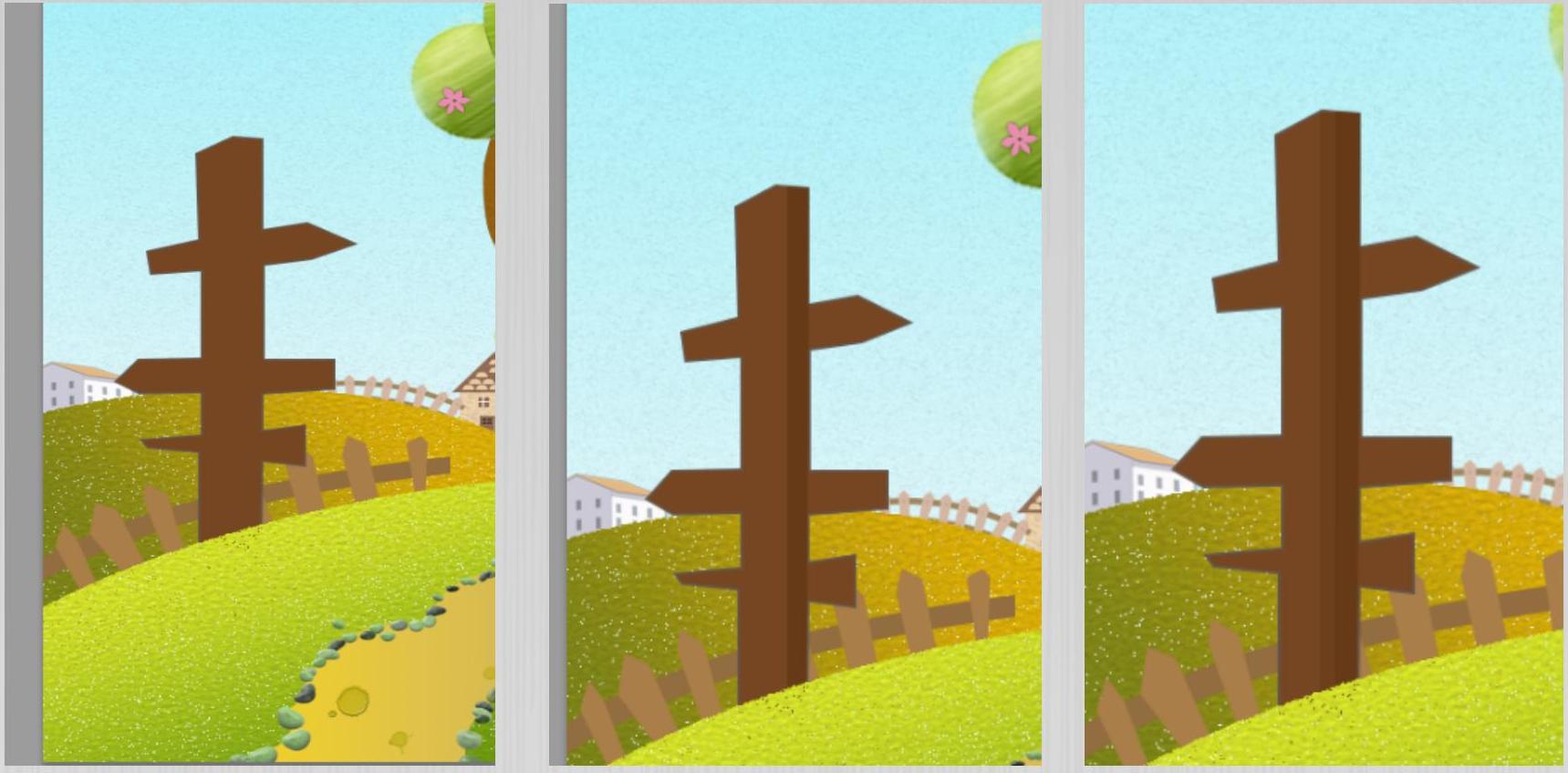
16 使用“钢笔工具”在画布中绘制出指示牌木桩的轮廓,继续使用“钢笔工具”,设置相同的“填充”颜色,改变图层的“不透明度”,分别为65%和35%,绘制出木桩的阴影面,如图5‑33所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图5‑33 绘制木桩
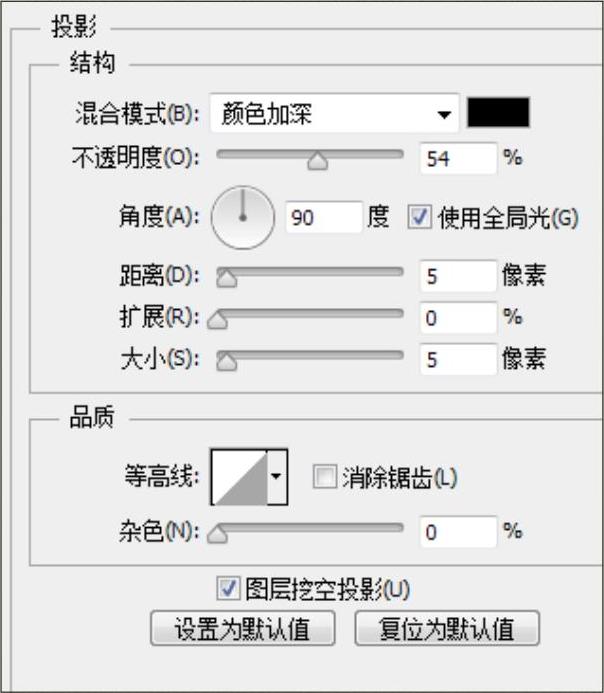
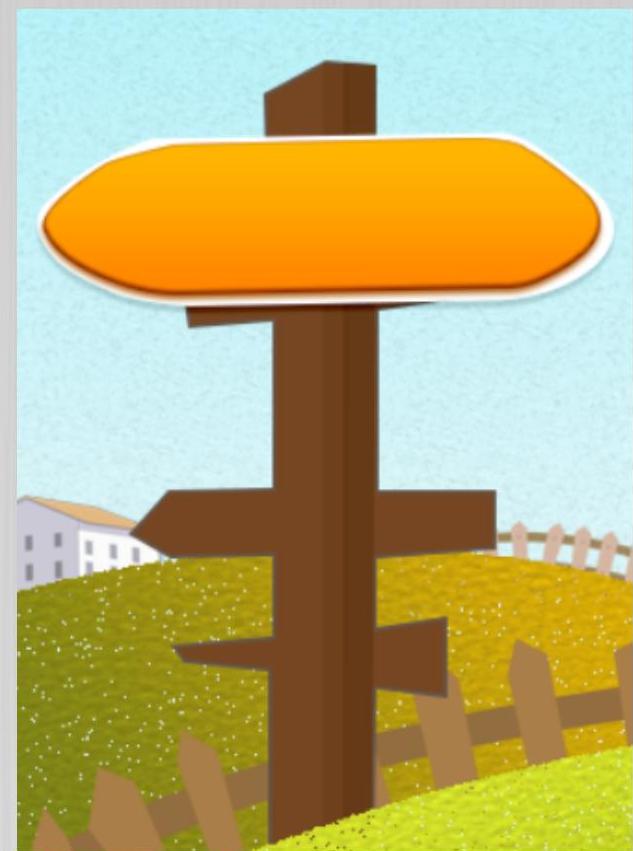
17 使用“钢笔工具”绘制出指示牌的底板,命名为“底色1”,如图5‑34所示。添加“投影”图层样式,参数设置如图5‑35所示。

图5‑34 绘制指示牌底板

图5‑35 添加图层样式
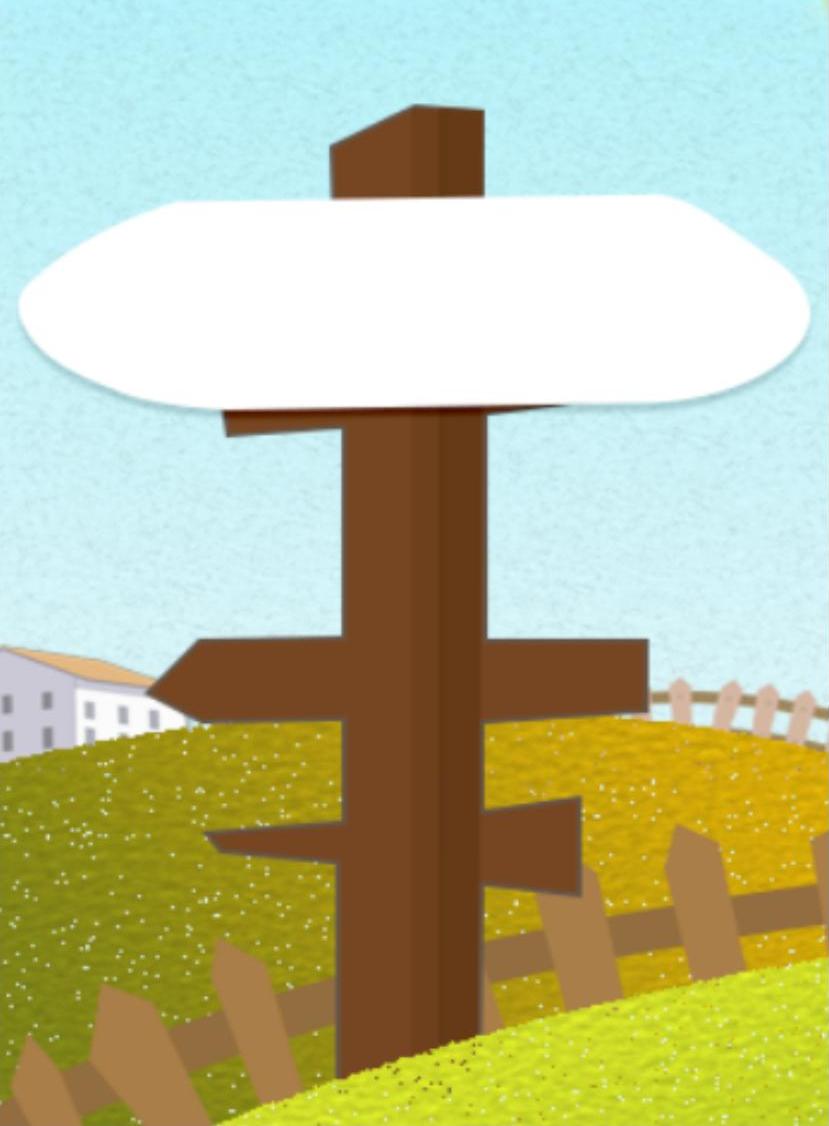
18 添加完图层样式后的图像效果如图5‑36所示。复制图层“底色1”并调整大小和修改颜色,命名为“底色2”,再删除“投影”样式,此时如图5‑37所示。

图5‑36 图像效果

图5‑37 复制编辑图层
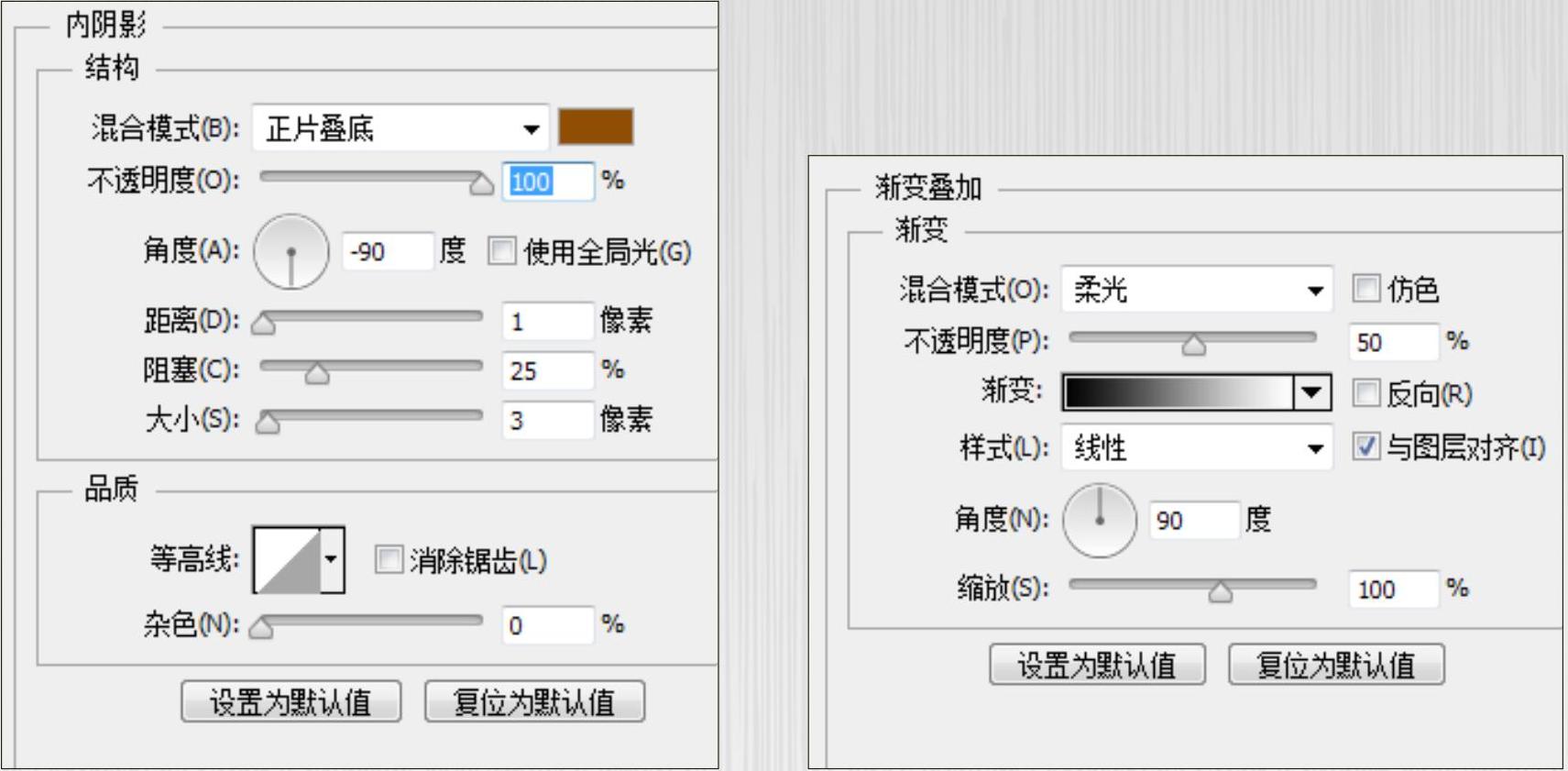
19 给“底色2”添加“内阴影”和“渐变叠加”图层样式,如图5‑38所示。

图5‑38 添加图层样式
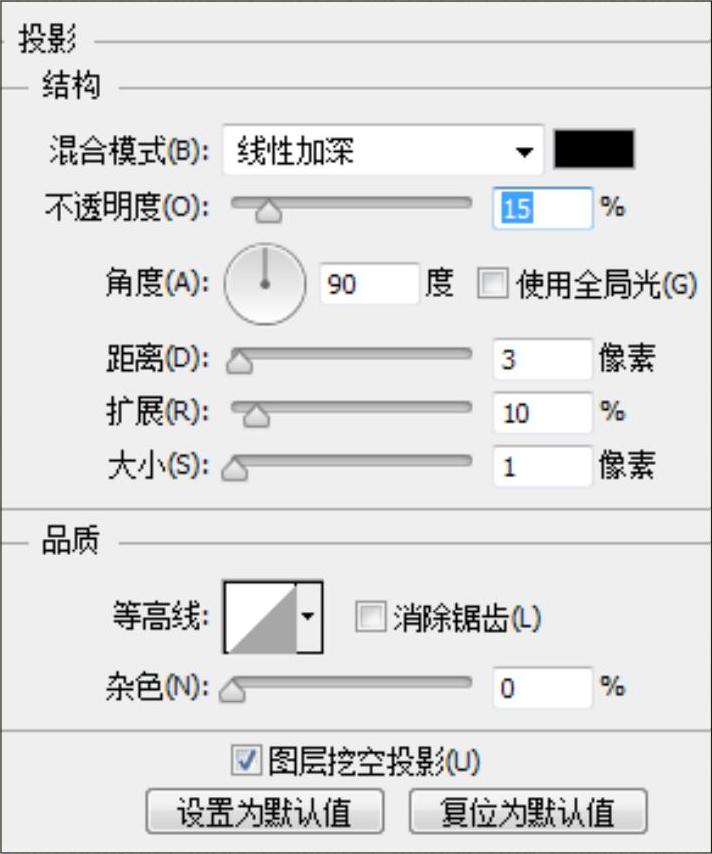
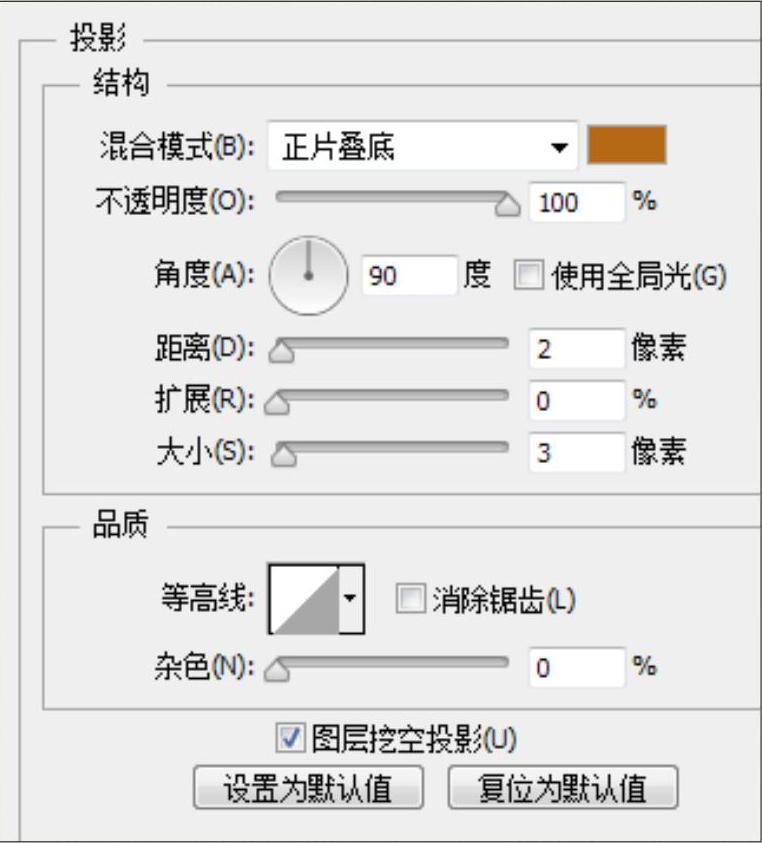
20 继续添加“投影”图层样式,如图5‑39所示。完成后单击“确定”按钮,确定后的图像效果如图5‑40所示。

图5‑39 添加图层样式

图5‑40 图像效果
21 使用“自定形状工具”,在选项栏选择“形状”为“五角星”,在“底色2”上绘制出多个形状,命名为“底纹1”并创建剪贴蒙版,如图5‑41所示。
22 在“底纹1”的基础上使用“钢笔工具”并结合剪贴蒙版,依次绘制出指示牌的高光、亮部及暗部,如图5‑42所示。

图5‑41 绘制底纹

图5‑42 绘制亮暗部
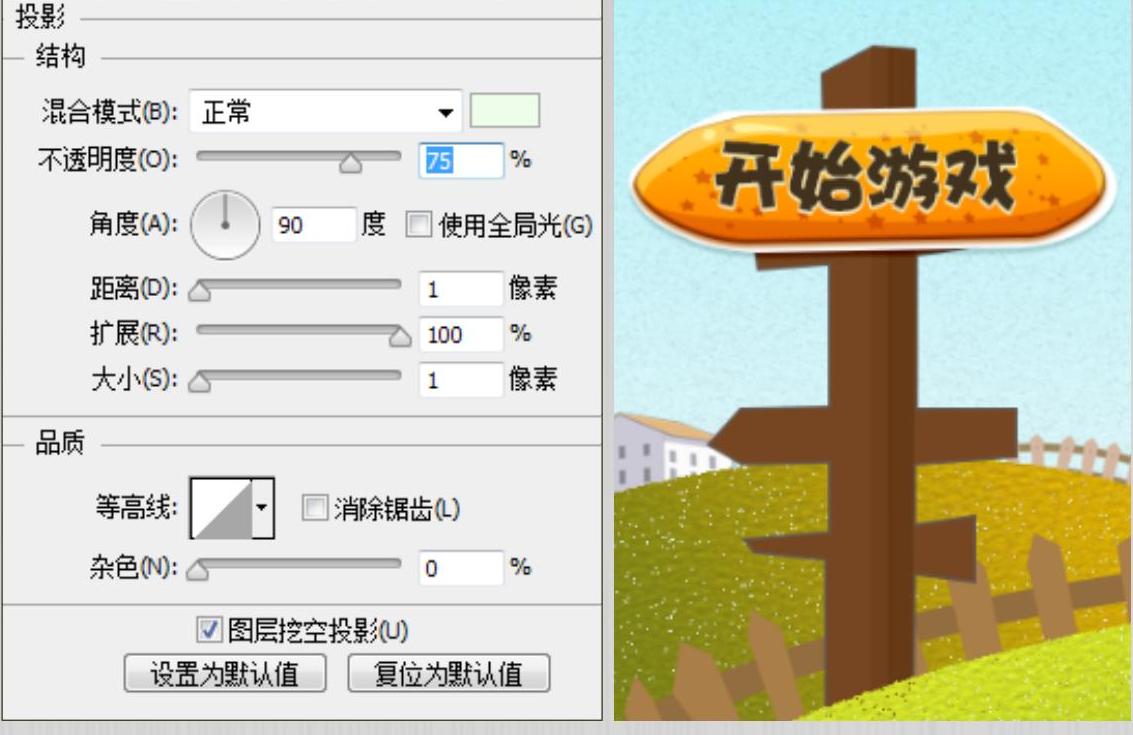
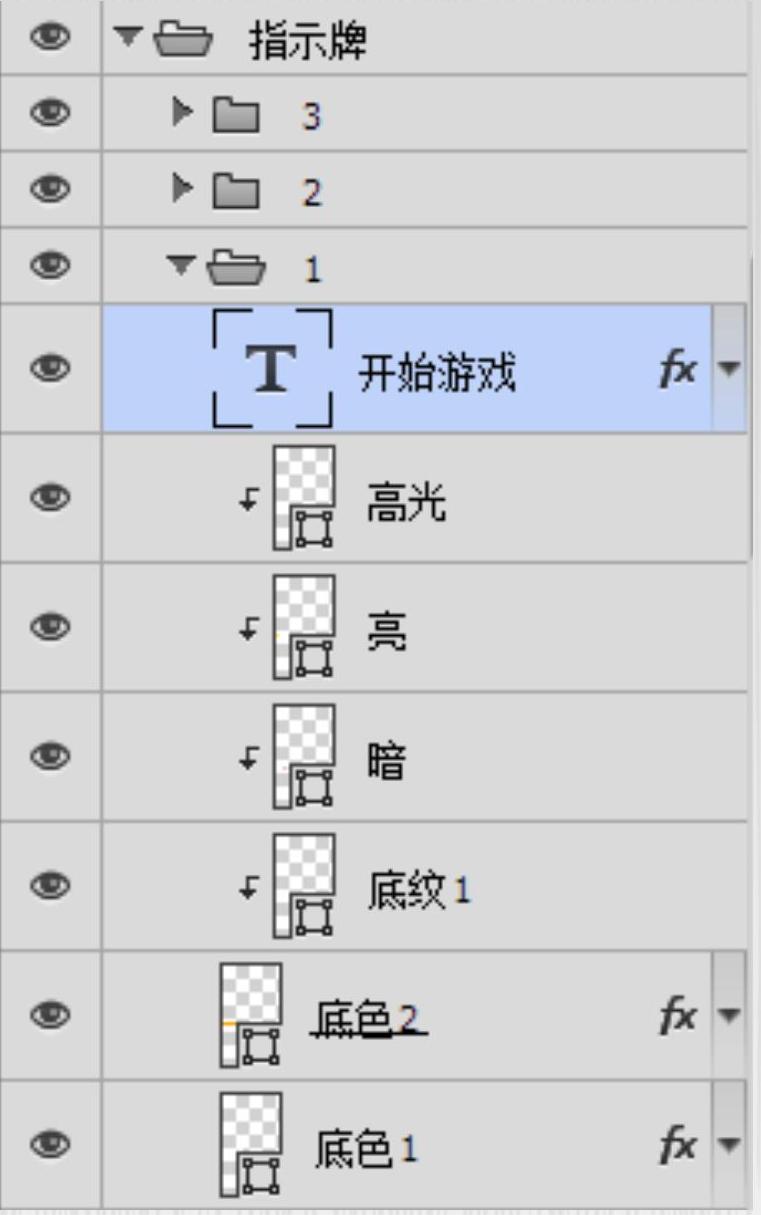
23 使用“横排文字工具”,在指示牌上添加文字信息,如图5‑43所示。为其添加“投影”图层样式,此时的文字效果如图5‑44所示。

图5‑43 添加文字信息

图5‑44 文字效果
24 将图层“底色1”至图层“开始游戏”建组,将组命名为“1”,如图5‑45所示。按照“1”的绘制方法,绘制出另外两个指示牌,打开“小黄鸡.ai”素材文件,将其拖到当前图像文件中,调整大小及位置,如图5‑46所示。

图5‑45 图层建组

图5‑46 绘制指示牌,丰富界面
25 使用“钢笔工具”结合“自定形状工具”,绘制出小猴子的形态,并调整其位置及大小,如图5‑47所示。
26 将制作的游戏启动界面文档中的云朵元素复制到本文档中,调整其“不透明度”为100%。单击“椭圆工具”,设置颜色,绘制出云朵的眼睛及腮红,继续使用“钢笔工具”绘制出云朵的嘴巴,如图5‑48所示。

图5‑47 绘制小猴子

图5‑48 绘制云朵
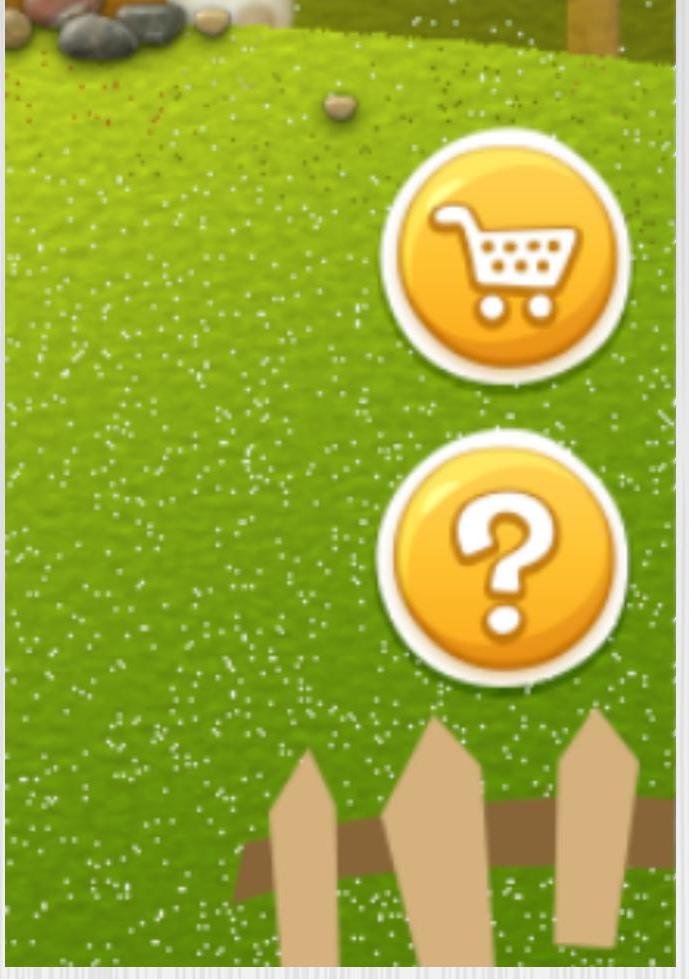
27 依照绘制指示牌的方法和步骤,绘制出“帮助”和“商店”按钮图标,如图5‑49所示。

图5‑49 绘制按钮图标
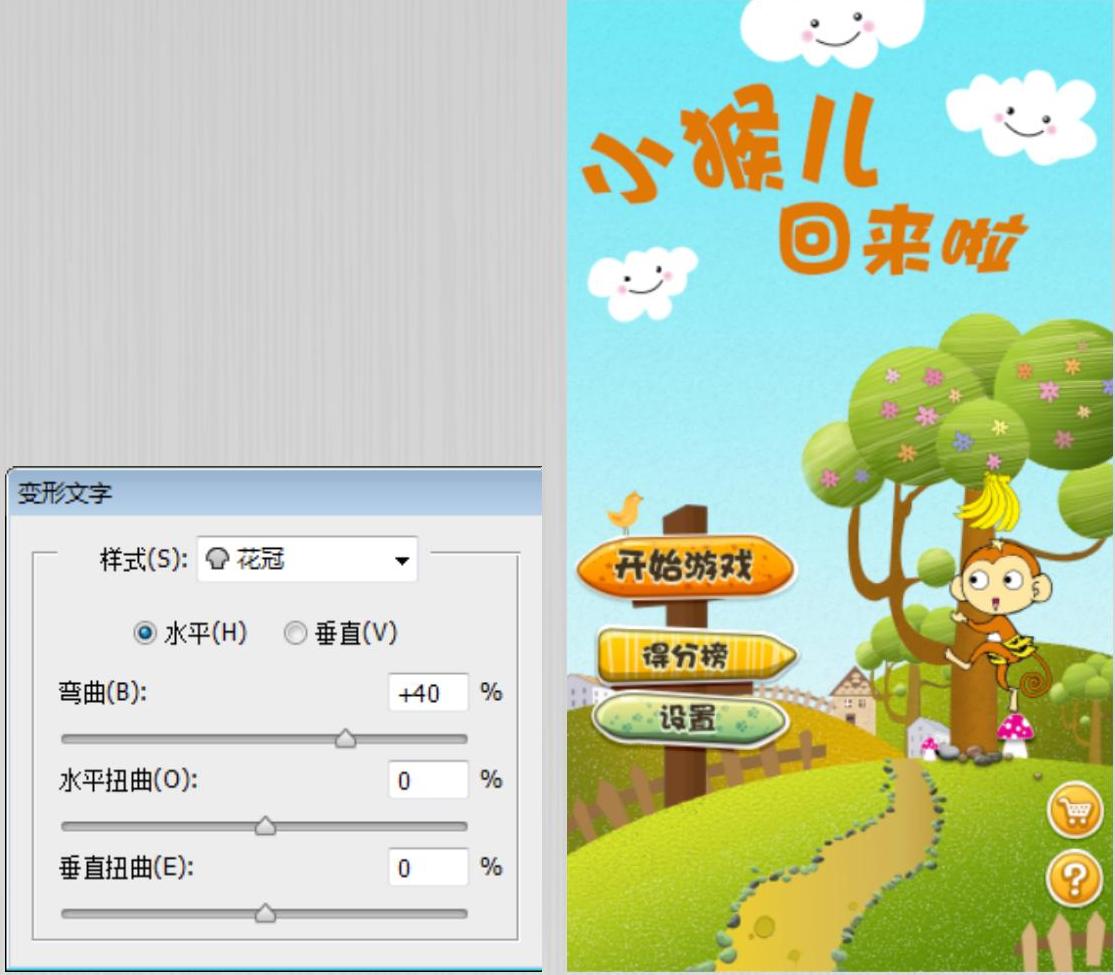
28 使用“横排文字工具”,在画布中输入标题文字,如图5‑50所示。单击“创建文字变形”按钮,变形文字,如图5‑51所示。

图5‑50 绘制标题文字

图5‑51 变形文字
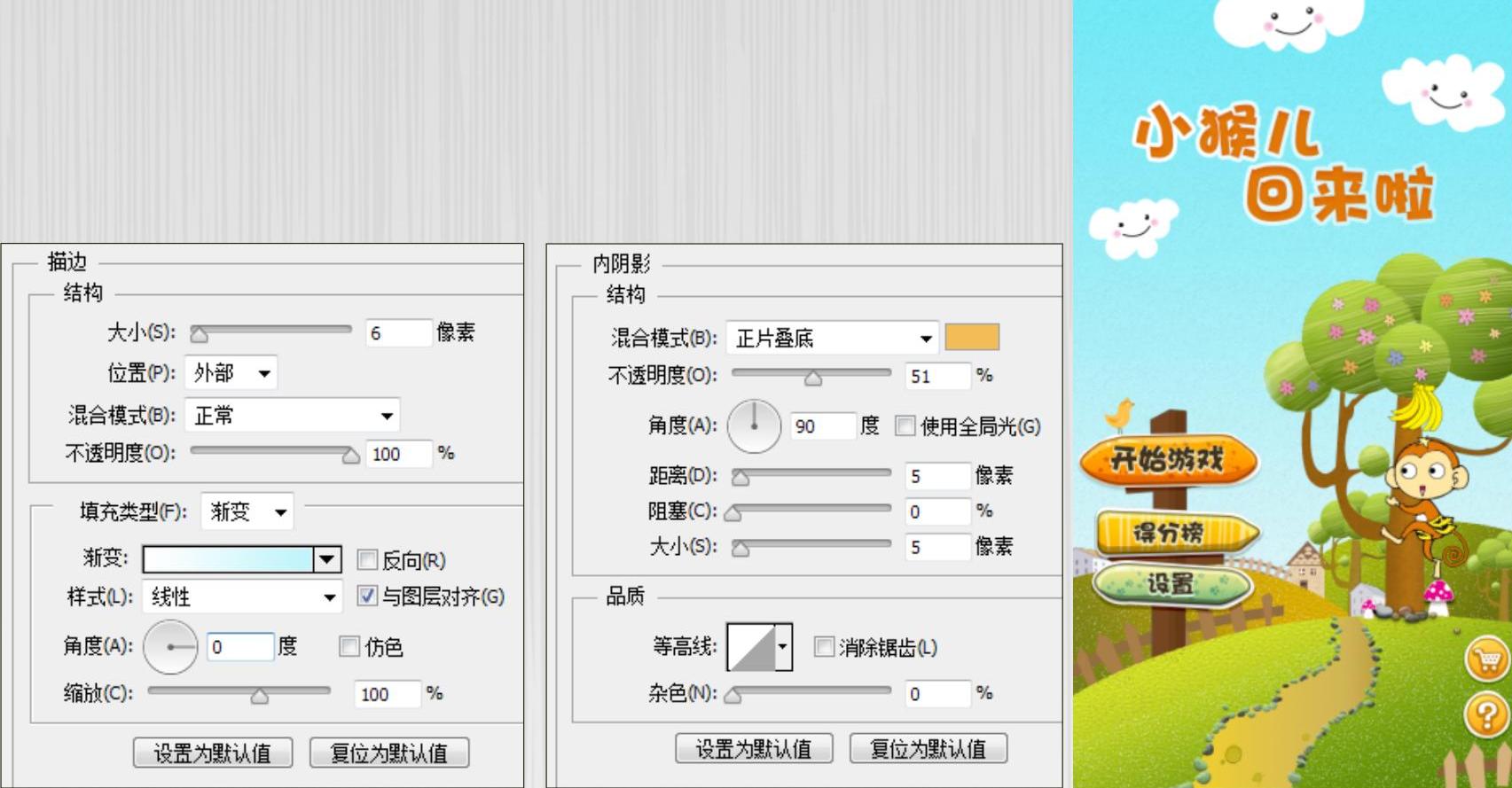
29 给标题文字图层添加“描边”和“内阴影”图层样式并调整参数值,此时的图像效果如图5‑52所示。

图5‑52 添加图层样式
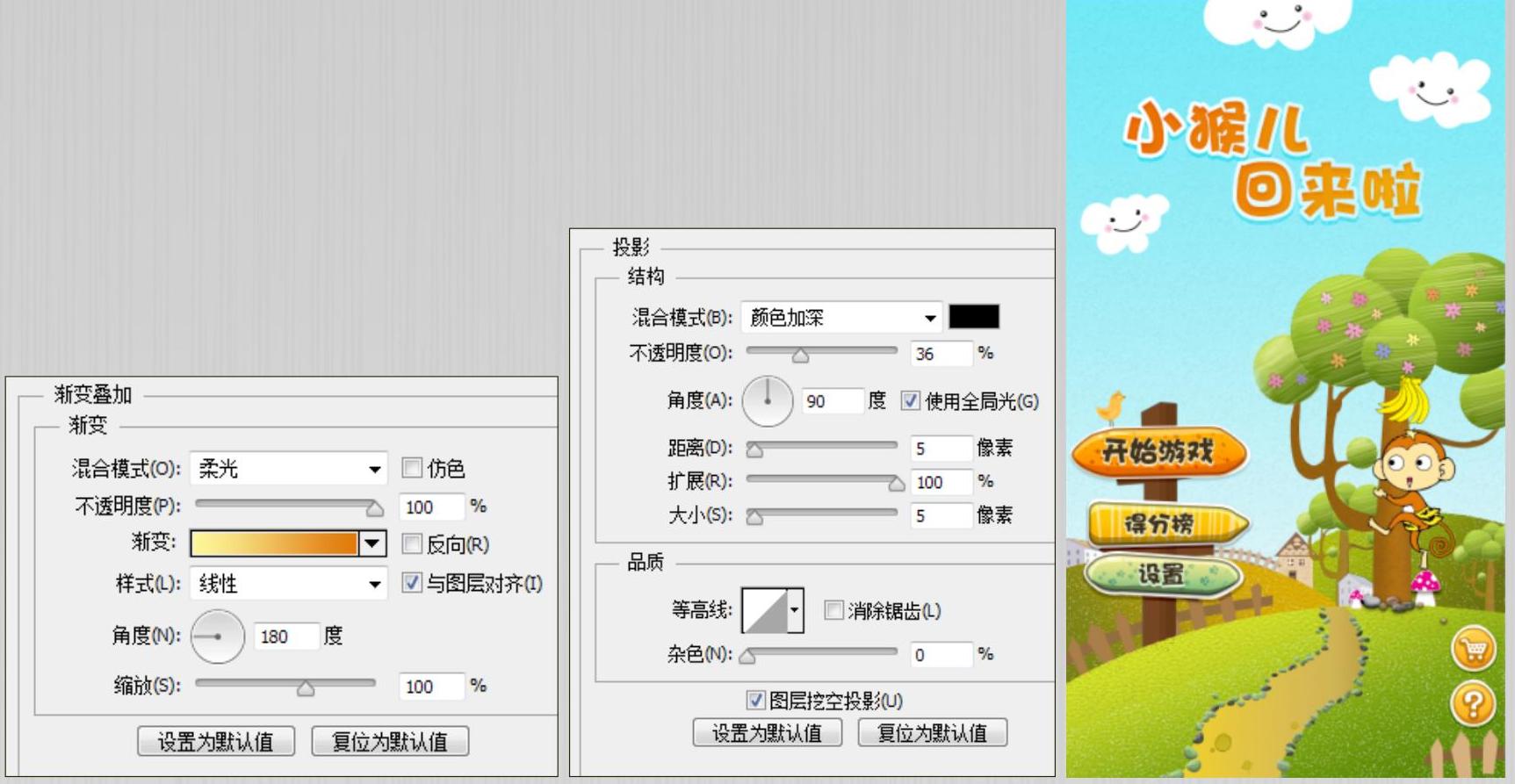
39 给标题文字图层添加“渐变叠加”和“投影”图层样式并调整参数值,此时的图像效果如图5‑53所示。

图5‑53 添加图层样式
31 最后将之前绘制的“蘑菇”图层复制一个,并放置到合适位置,最终的图像效果如图5‑54所示。

图5‑54 最终图像效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




