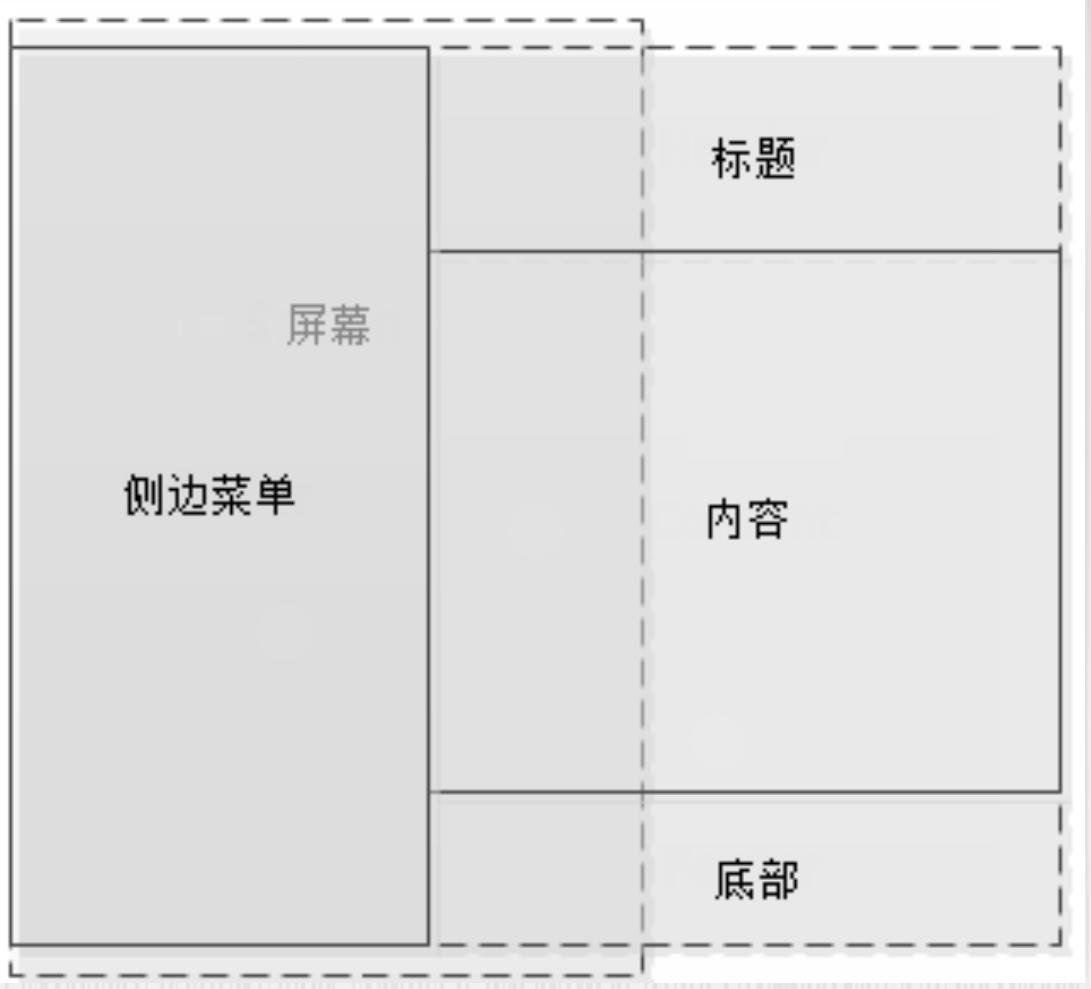
移动APP页面布局是在设计APP界面的时候,最主要的设计任务。一个APP的好与不好,很大部分取决于移动APP页面布局的合理性。如图4‑85所示为APP最原始的布局模型。

图4‑85 APP最原始的布局模型
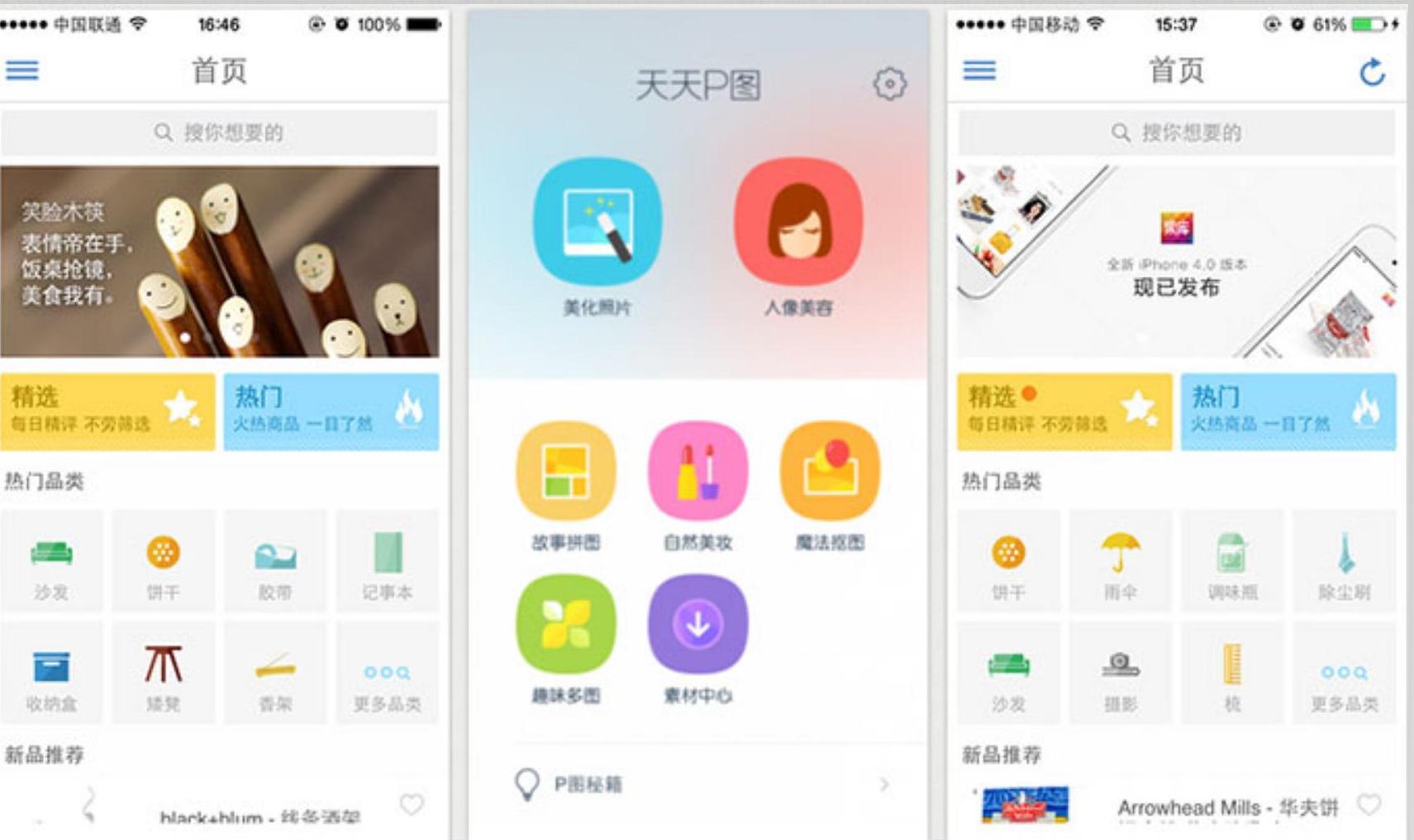
如图4‑86所示为移动APP经典布局界面。

图4‑86 经典布局界面
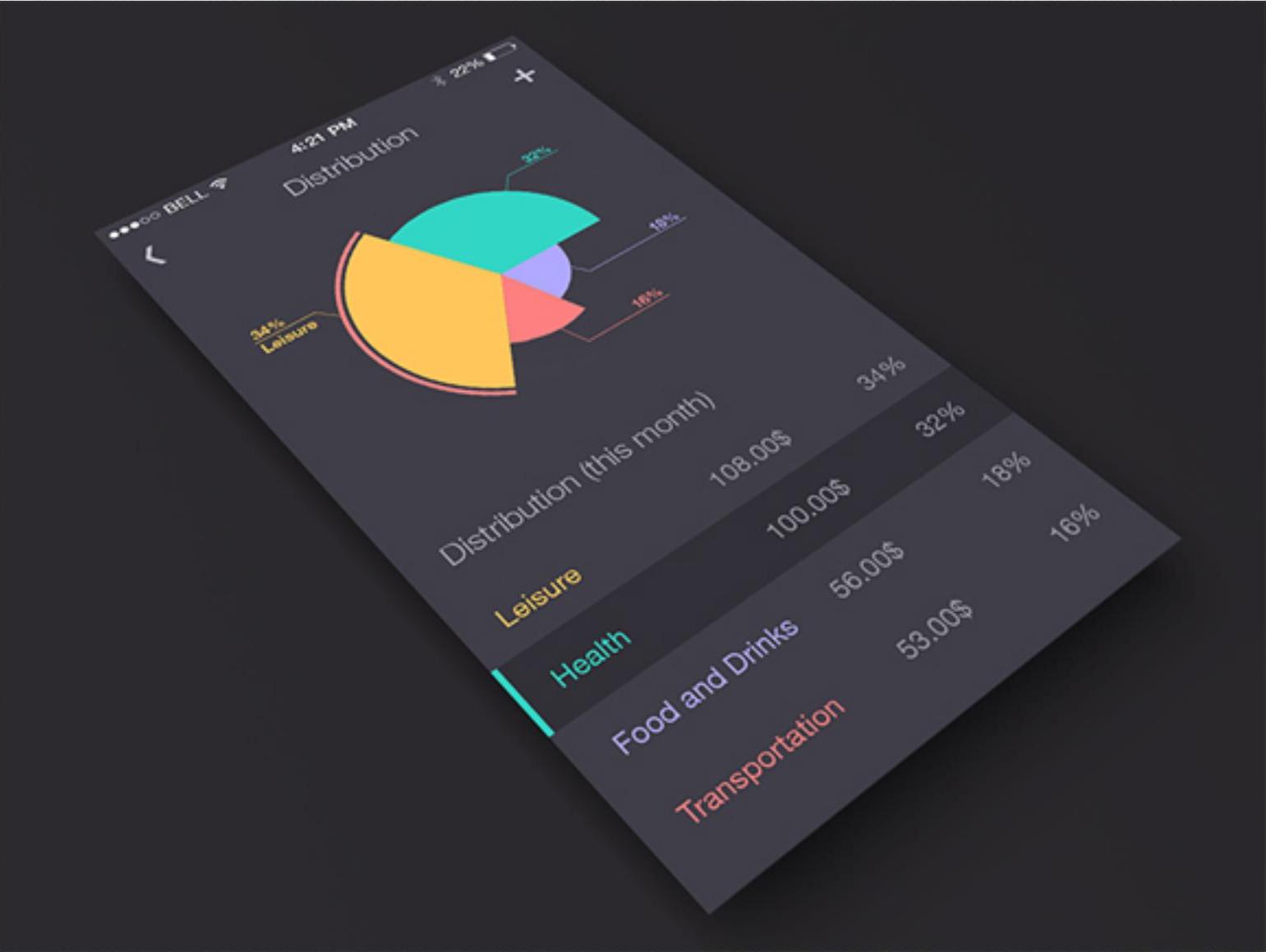
页面布局,顾名思义就是对页面的文字、图形或表格进行排布、设计,如图4‑87所示。优秀的布局,需要对页面信息进行完整的考虑,既要考虑用户需求、用户行为,也要考虑信息发布者的目的、目标。

图4‑87 页面布局
对用户行为的迎合和引导,有一些既有原则和方法,具体如下:
APP的导航尽量采用底部导航的方式,菜单数目以4~5个为最佳。
每个APP页面长度要适当。
在长网页上使用可点击的“内容列表”。
专门的导航页面要短小(避免滚屏,以便用户一眼能浏览到所有的导航信息,
有全局观)。
优先使用分页(而非滚屏)。
滚屏不宜太多(最长4个整屏)。
需要仔细阅读理解文字时,应使用滚屏(而非分页)。(https://www.xing528.com)
为框架提供标题。
注意主页中面板的宽度。
将一级导航放置在左侧面板。
避免水平滚屏。
注意文本区域的周围是否有足够的间隔。
注意各条目是否合理地分类于各逻辑区,并运用标题将各区域进行清晰划分。
公司/组织的图标(LOGO)在所有页面都处于同一位置。
用户所需的所有数据内容均按先后次序合理显示。
所有的重要选项都要在主页显示。
重要条目要始终显示。
重要条目要显示在页面顶端中间的位置。
必要的信息要一直显示。
消息、提示、通知等信息均出现在屏幕上目光容易找到的地方。
确保主页看起来像主页(使主页有别于其他二三级页面)。
主页的长度不宜过长。
这些APP界面布局原则可以保证页面在布局方面最基本的可用性,非常适合APP设计新手掌握。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




