下面介绍APP引导界面设计的注意事项。
1.引导语句必须简短,聚焦重点
在移动情境中,人机会话时间更加有限,注意力更容易分散。而人类的短期记忆难以保存太多的内容,信息在20秒左右的时间内就会开始被遗忘。因此,相比于在一个浮层上一次性展示UI当中每个地方的说明,不如一次聚焦在一两个上面。减少说明的焦点可以使用户将注意力放在最重要的说明上。一次展示的说明越少,用户越有可能去阅读并记忆下来。
同时设计师也要学会挑选合适的时机,为用户提供最重要的引导提示,一次一个,使他们更容易理解和明白。
也要避免接连不断地展示引导信息,这样不仅会产生短期加重记忆方面的问题,而且会让新用户觉得你的应用过于复杂,望而生畏。
如果需要展示引导的文字太多,可以分成几个步骤来引导,简化这些文字。
精准贴切的文案也十分重要,将专业的术语转换成用户“听”得懂的语言。尤其对于通过照片来表现主题的引导页设计,文案与照片的吻合度直接影响到情感传达的效果,如图4‑79所示。

图4‑79 文案与照片吻合
2.尽量使用图形元素
我们都知道,图形比文字更易于记忆和了解。最合理的方式是:“恰当的图形元素+简短的文字”,并整合到一个展示层面上。
这种方式既有利于用户阅读,也可以使多步骤的流程更直观、易懂、易记忆,值得推荐。
另外,我们采用的图形尽量是简单易懂、形象具体的,避免让人产生歧义的图标。否则会误导移动用户,从而损失设计交互体验。
3.避免与实际UI界面混淆
必须使引导提示在外观上与实际界面元素有着明确的区分,否则引导提示就是在干扰实际界面,用户也会感到迷茫,甚至会把教学内容当成功能界面,试着与其交互。
要使提示内容与普通的界面元素区分开来,最简单的方式是使用不同的字体。我们通常可以见到很多手写字体风格的提示,确实可以与实际UI当中的文字产生鲜明的对比。
在进行手机移动APP应用的引导设计的时候,一个重要的原则就是尽可能保持简短。聚焦于当前界面中最主要的交互任务,以图文并茂的方式提供最易扫描的说明内容,避免一连串的提示。同时,还要确保你的提示内容不会与应用的实际UI混淆在一起。
4.视觉聚焦
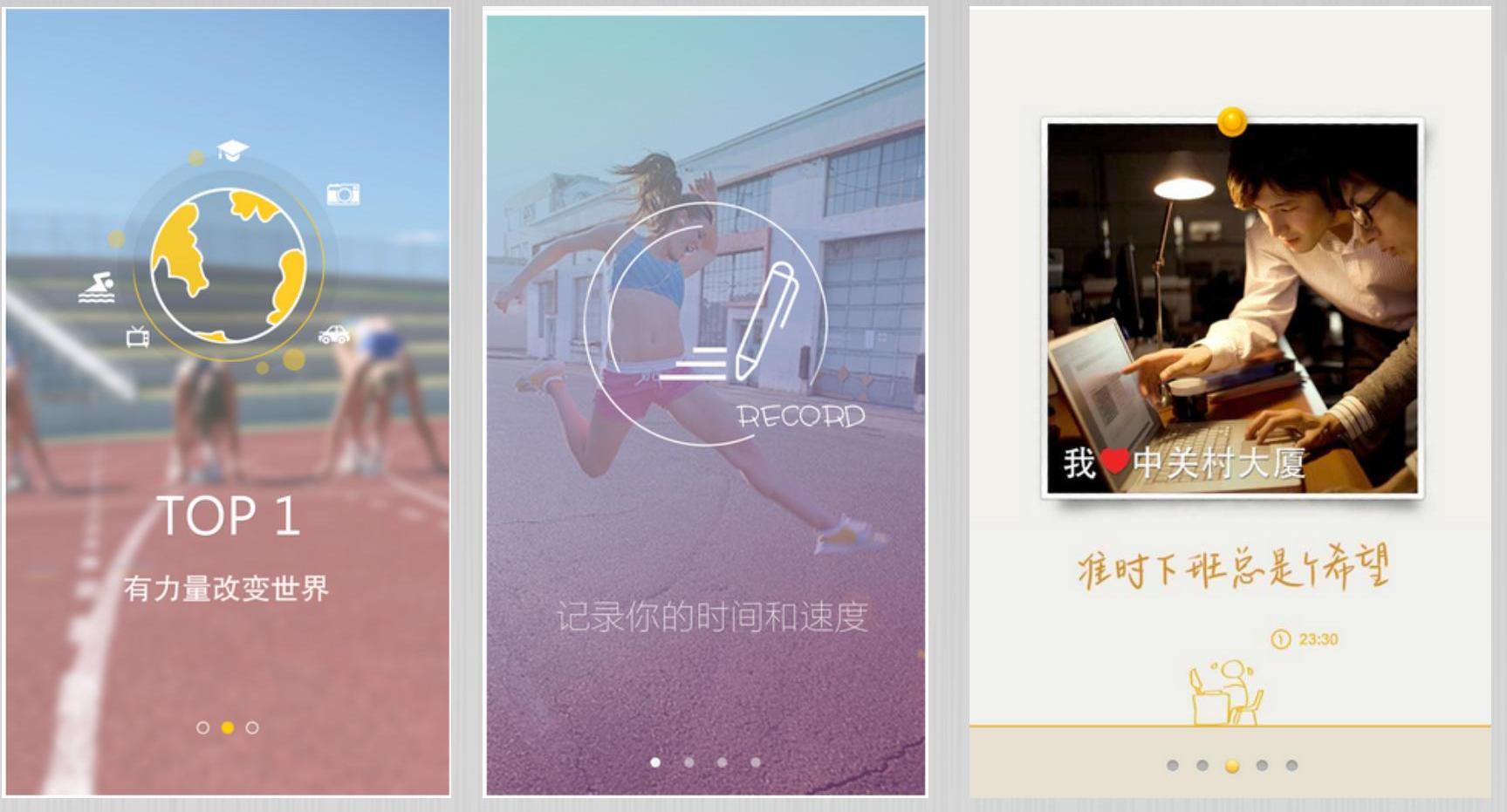
在单个引导页中,信息不宜过多,只阐述一个目的,所有元素都围绕这个目的进行展开。视觉聚焦包括两部分,一是文案的处理要注意层次,主标题与副标题要形成对比;二是引导页中的界面、场景、文案具象化元素,要有一个视觉聚焦点,多个视觉元素的排布采用中心扩散的方式,聚焦点的视觉面积最大,同时与扩散的元素拉开对比。这样用户能清晰地看到核心文案信息与文案对应的视觉表现元素,同时结合视线流动的规律,从上到下,从左到右,从大到小,因此可以根据这个视线流的规律来进行引导页的设计,如图4‑80所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图4‑80 视觉聚焦
5.富于情感化
文案具象化:通过具体的元素、场景来表现文案,采用写实、半写实的方式进行表现,有些应用还会配以水彩风格。以天猫为例,它是一款购物应用,在设计上通过商场、店铺的实际场景的具体描绘,渲染轻松、欢快的购物过程,如图4‑81所示。

图4‑81 文案具象化
页面动效、页面间交互方式的差异化:之前对于表现方式的归类已经讲到了动画及页面切换方式,如果增加了页面动效,包括放大、缩小、平移、滚动、弹跳,利用动效使页面的表现形式更加多样化,会让引导页更有趣,用户注意力更为集中。
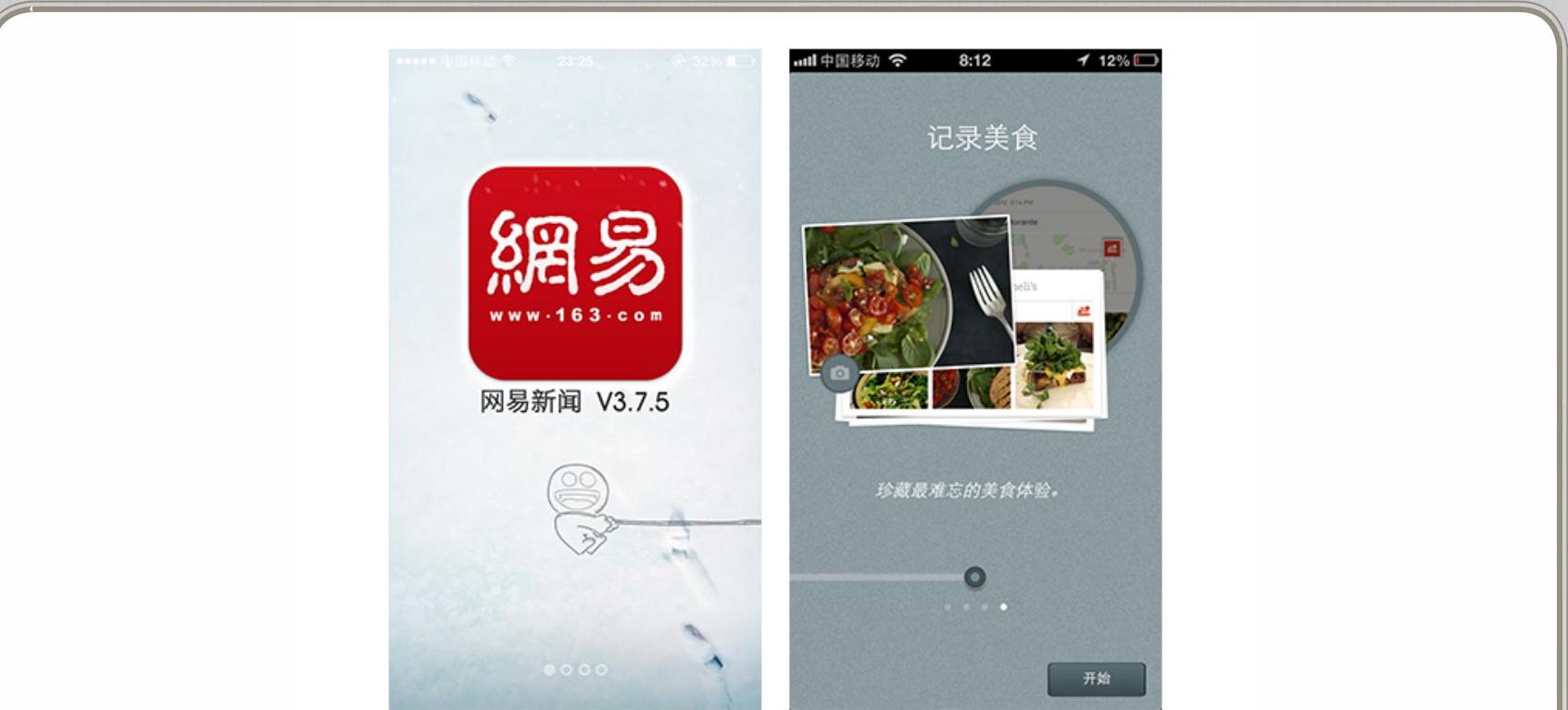
页面间的切换方式:除了传统的卡片左右滑动的方式外,还可以结合线条、箭头等进行引导,通常会配合动效。例如,网易新闻客户端、印象笔记,它们在引导页的设计上采用了线条作为主线贯穿整个引导页面,小圆点显示当前的浏览进度,滑动的过程中有滚动视差的效果,如图4‑82所示。

图4‑82 趣味引导
6.与产品基调相一致
引导页在视觉风格与氛围的营造上要与该产品、公司的形象相一致,这样在用户还未使用具体产品前就给产品定下一个对应的基调。产品的特性——消费类、娱乐类、工具类还是其他类,决定了引导页的风格,例如是走轻松娱乐、小清新风格,还是规整、趣味性的风格,在最终的表现形式上也会有完全不同的展现——插图、界面、动画或其他。如淘宝的娱乐、豆瓣的清新文艺、百度的工具、蝉游记的休闲等,通过对比就能发现他们在引导页设计上的差异。
这样一方面有利于产品一脉相承,与产品使用体验相一致,另一方面也会进一步强化公司形象,如图4‑83所示。

图4‑83 与产品基调相一致
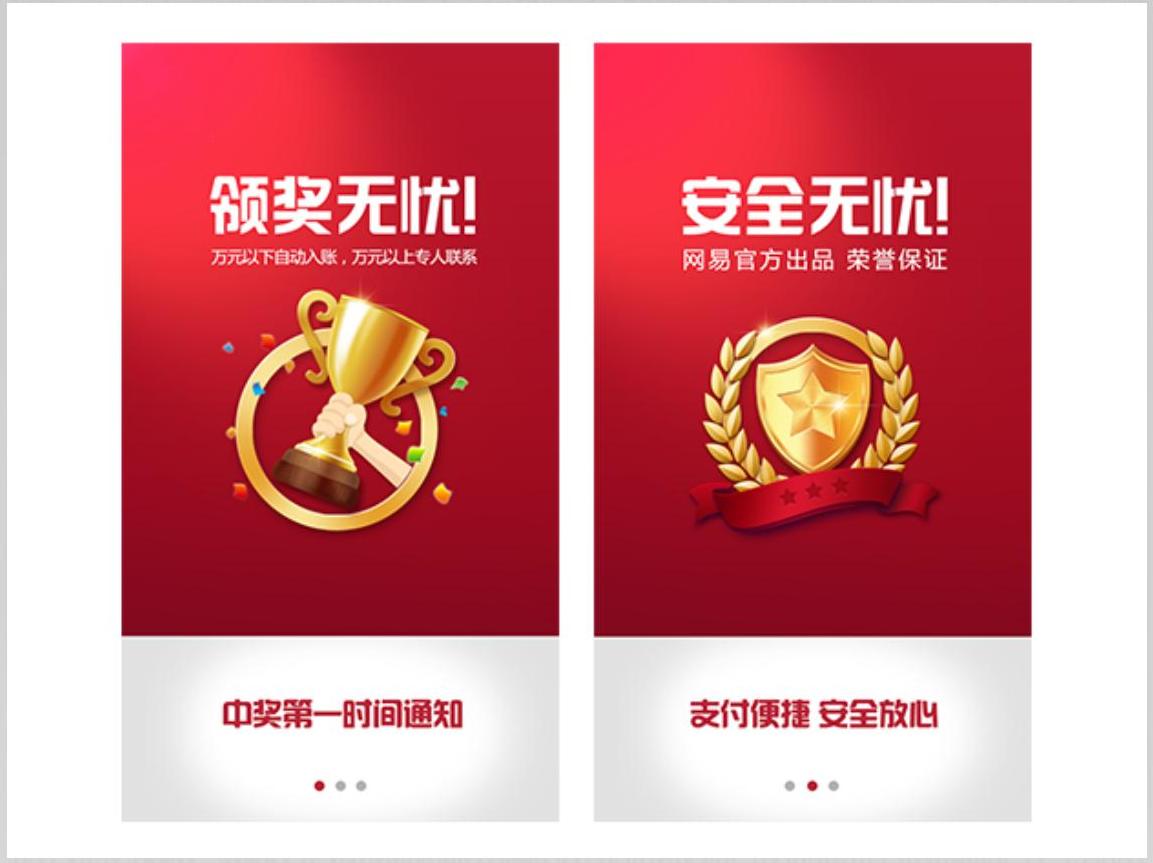
又如网易彩票,引导页的主色选用了与网易自身的红色相一致的红色,在公司产品系统性上保持高度的一致性,如图4‑84所示。

图4‑84 网易彩票
总之,想做好引导页的设计,要在理解用户对引导页需求的基础上,怀揣热爱产品的情怀,依靠精致的布局、巧妙的构思、贴切的氛围渲染,再加一点点特色。当然这也需要设计师在具体的设计中不断实践,总结出新的观点与方法,探索出别具一格的引导页设计。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




