设置界面在APP中的应用也很多,主要是用于设置各项参数的,用户根据自己的习惯设置后能提升用户体验。
设计思路
本实例制作的设置界面中用线性图标标记主要设置项,以列表的形式列出设置的内容,简洁、明了。制作流程如图4‑49所示。

图4‑49 制作流程
制作步骤


图4‑50 绘制圆角矩形
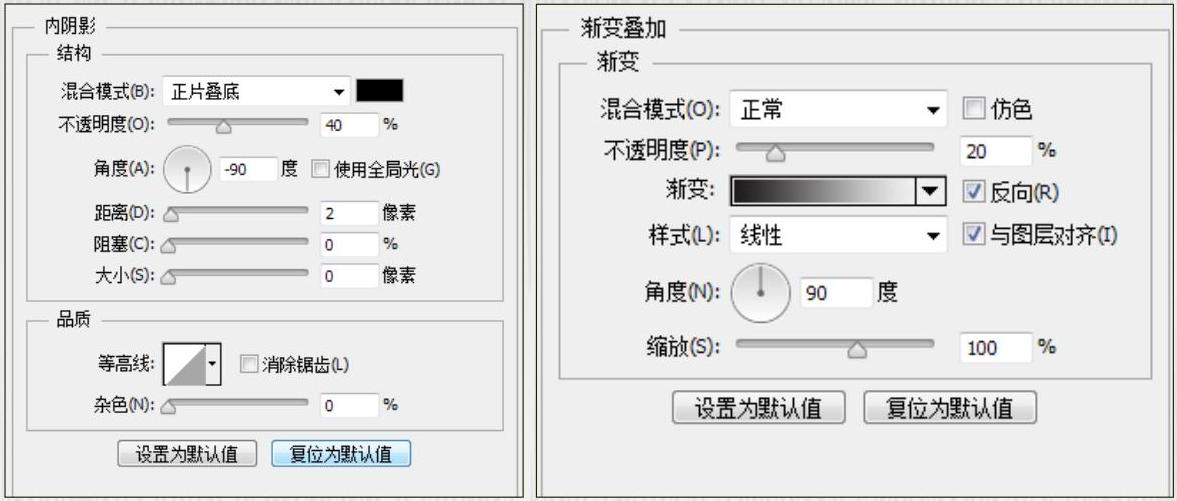
01 新建文档,使用“圆角矩形工具”绘制圆角矩形,如图4‑50所示。为图层添加“内阴影”和“渐变叠加”图层样式,如图4‑51所示。

图4‑51 添加图层样式
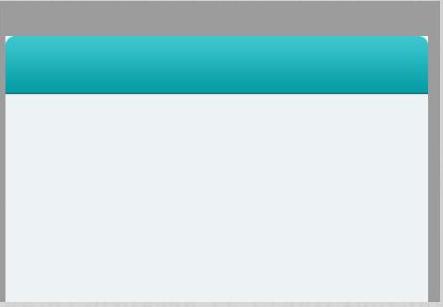
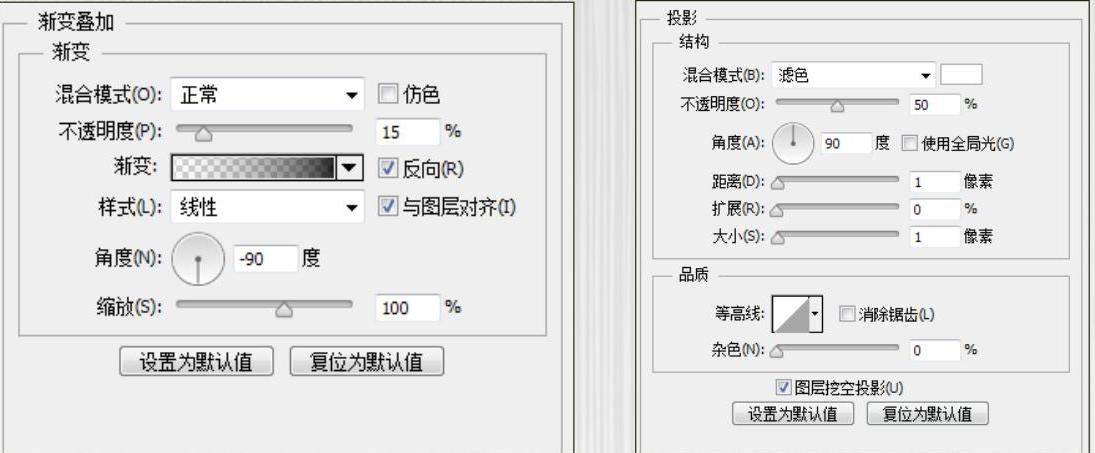
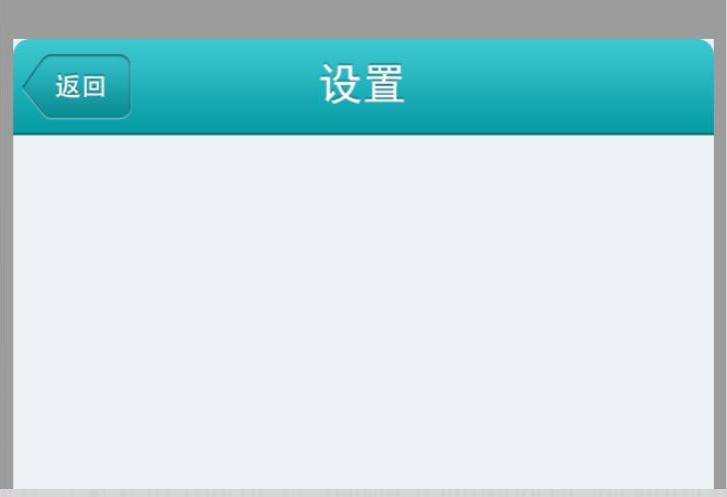
02 确定操作后的图像效果如图4‑52所示。使用“横排文字工具”输入文字,并为图层添加“投影”图层样式,如图4‑53所示。确定后的文字效果如图4‑54所示。

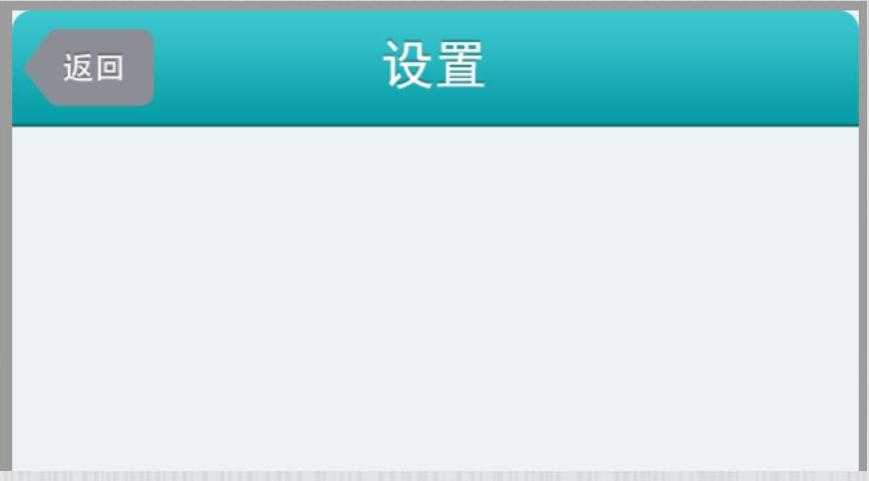
图4‑52 确定后的效果

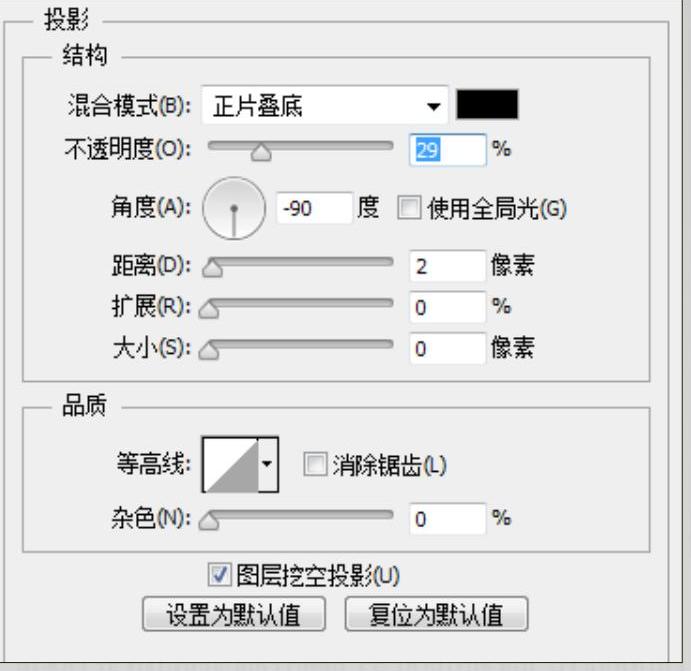
图4‑53 添加“投影”图层样式

图4‑54 文字效果
03 复制图层样式。绘制图形并输入文字,为文字图层粘贴图层样式,如图4‑55所示。设置形状图层的“填充”为0%,为图层添加“内阴影”图层样式,如图4‑56所示。

图4‑55 绘制图形并输入文字

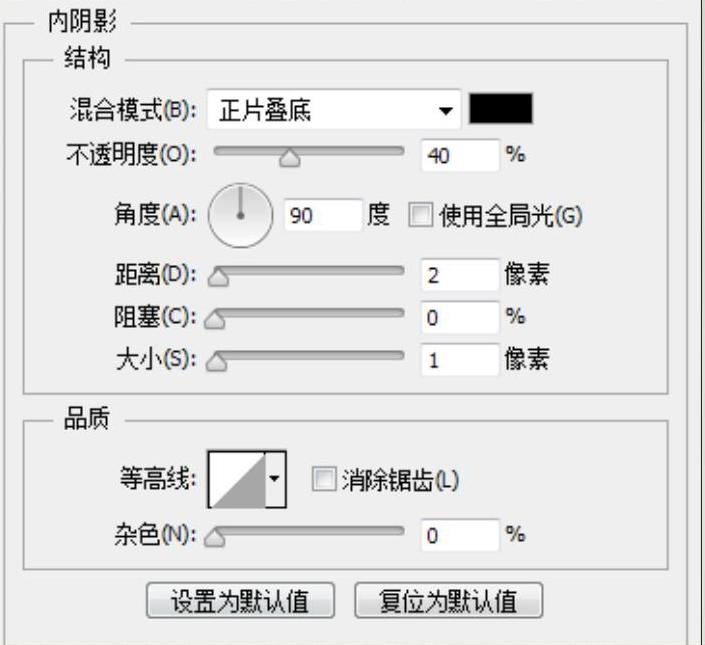
图4‑56 添加“内阴影”图层样式
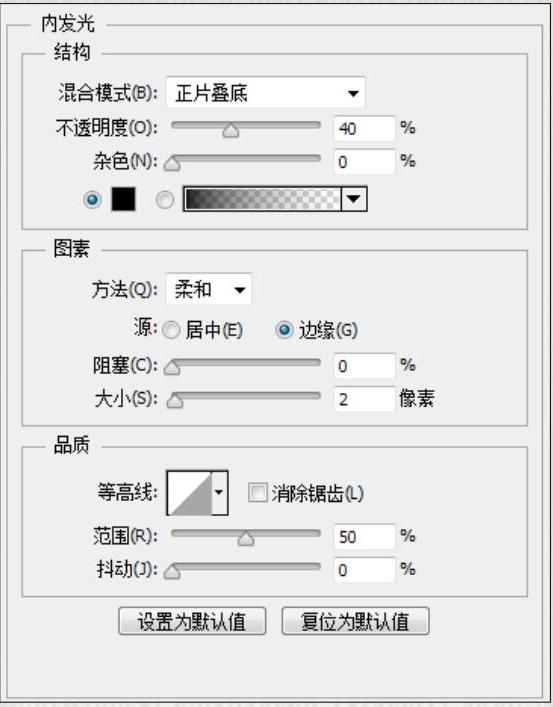
04 继续为图层添加“内发光”“渐变叠加和“投影”图层样式,如图4‑57所示。


图4‑57 继续添加图层样式
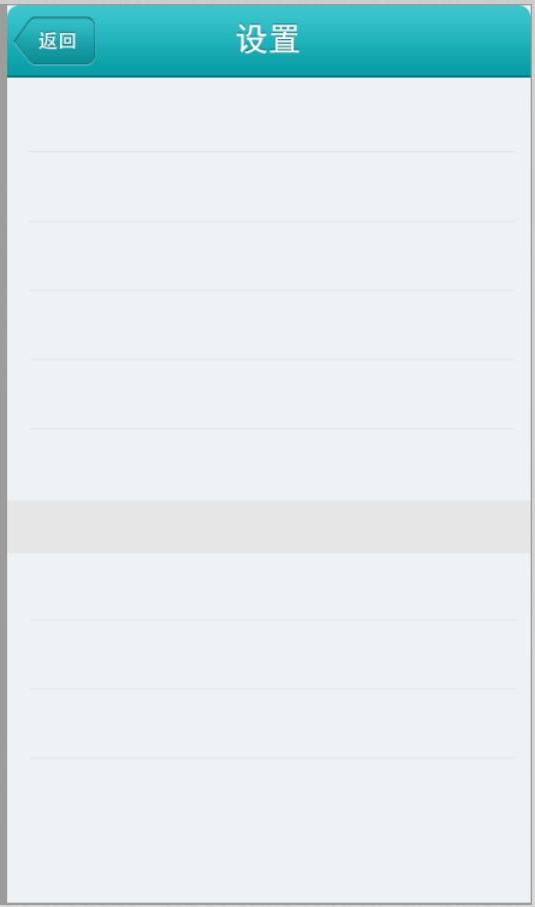
05 单击“确定”按钮后的图像效果如图4‑58所示。使用“直线工具”绘制线条并复制多个,然后绘制矩形,并对线条进行对齐和排列,如图4‑59所示。

图4‑58 确定后的效果

图4‑59 绘制线条和矩形
06 使用“圆角矩形工具”绘制圆角矩形,并复制多个,分别修改颜色,如图4‑60所示。

图4‑60 绘制圆角矩形
07 使用多种绘图工具绘制图标,并使用“横排文字工具”输入文字,如图4‑61所示。

图4‑61 绘制图形并输入文字(https://www.xing528.com)

图4‑62 绘制箭头
08 继续输入文字,并使用“直线工具”绘制箭头,如图4‑62所示。使用“圆角矩形工具”绘制圆角矩形,如图4‑63所示。

图4‑63 绘制圆角矩形
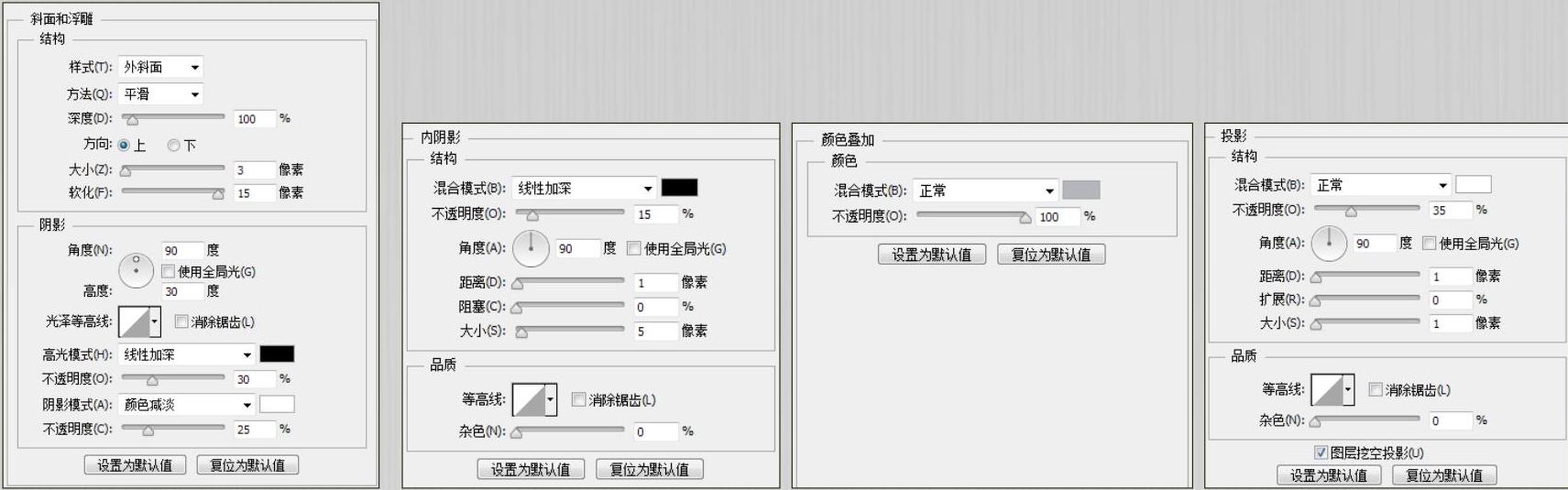
09 为图层添加“斜面和浮雕”“内阴影”“颜色叠加”和“投影”图层样式,如图4‑64所示。

图4‑64 添加图层样式
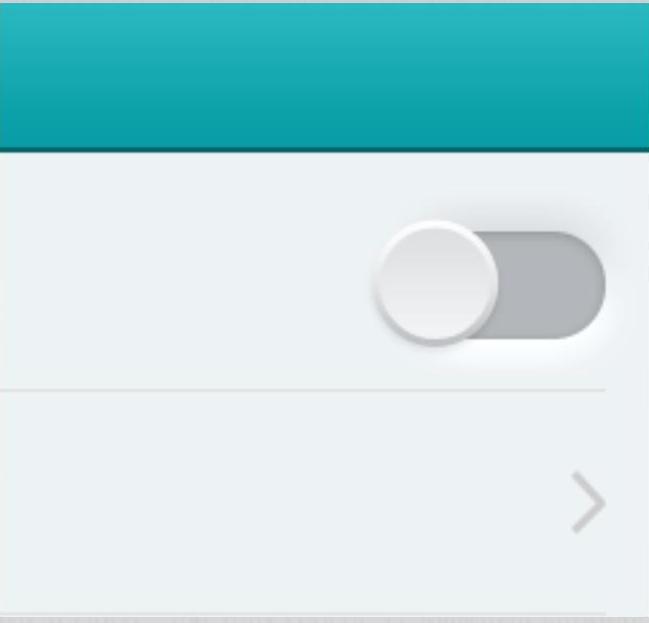
10 确定操作后的效果如图4‑65所示。

图4‑65 确定操作后的效果
11 使用“椭圆工具”绘制正圆,如图4‑66所示。

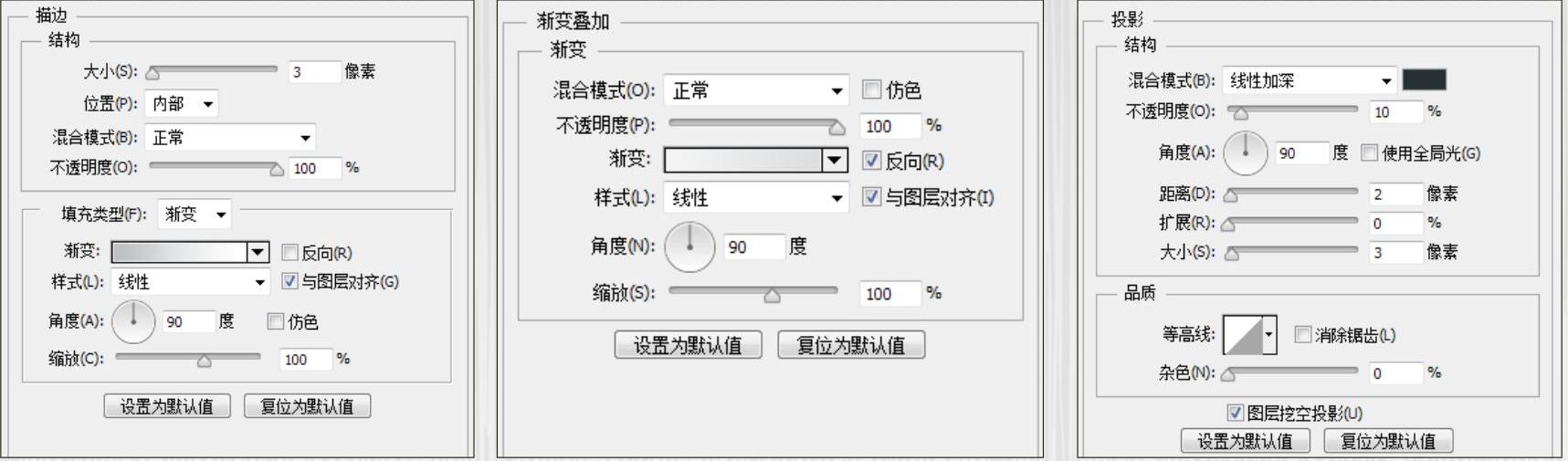
图4‑66 绘制正圆12 为图层添加“描边”“渐变叠加”和“投影”图层样式,如图4‑67所示。

图4‑67 添加图层样式
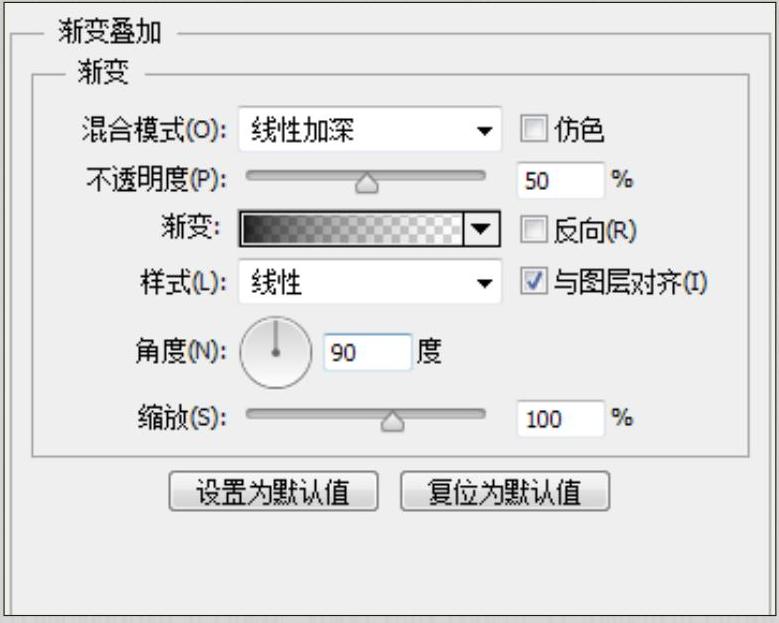
13 确定后操作的图像效果如图4‑68所示。复制图层,在图层上单击鼠标右键,选择“转换为智能对象”命令,然后设置图层的“填充”为0%。为图层添加“渐变叠加”图层样式,如图4‑69所示。

图4‑68 确定操作后的效果

图4‑69 添加“渐变叠加”图层样式
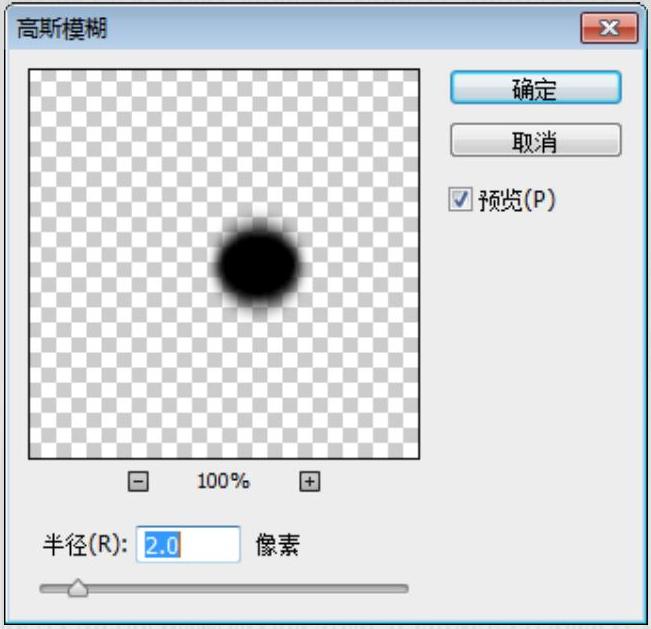
14 执行“滤镜”|“模糊”|“高斯模糊”命令,在弹出的对话框中设置相关参数,如图4‑70所示。
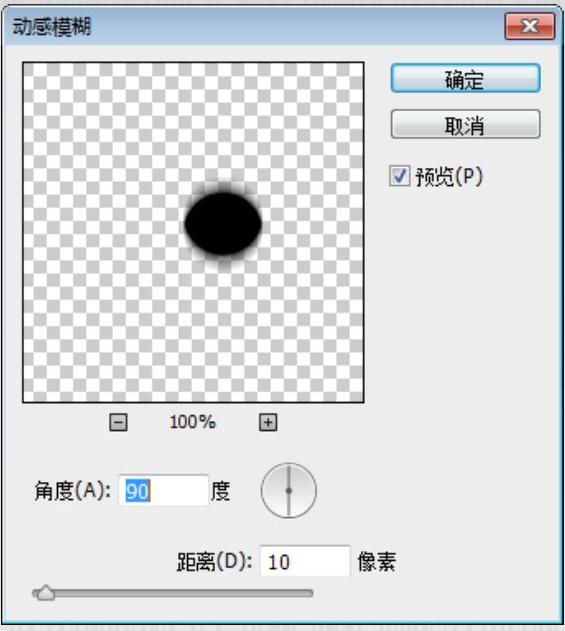
15 执行“滤镜”|“模糊”|“动感模糊”命令,在弹出的对话框中设置相关参数,如图4‑71所示。确定后的图像效果如图4‑72所示。

图4‑70 高斯模糊

图4‑71 动感模糊

图4‑72 图像效果
16 将3个图层选中,单击鼠标右键,选择“从图层建立组”命令。复制组两次,并调整位置,并将副本1的圆向右移动,如图4‑73所示。
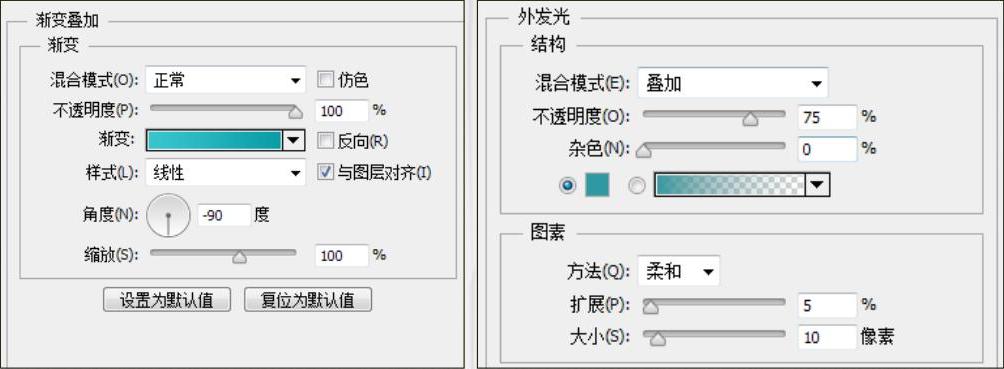
17 双击副本1中的圆角矩形,打开“图层样式”对话框,修改“渐变叠加”和“外发光”图层样式,如图4‑74所示。

图4‑73 复制并移动

图4‑74 修改图层样式
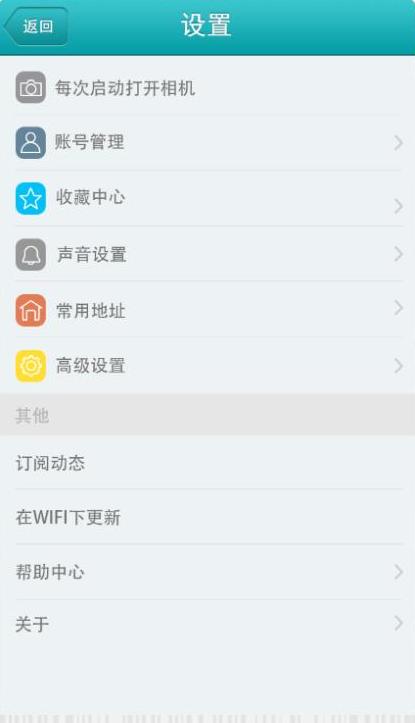
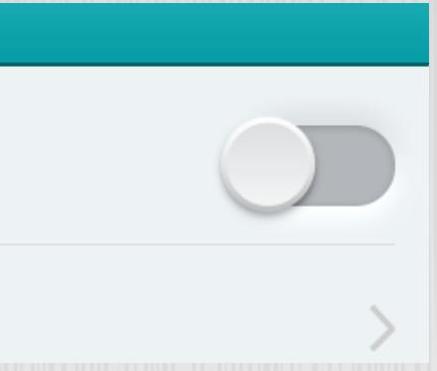
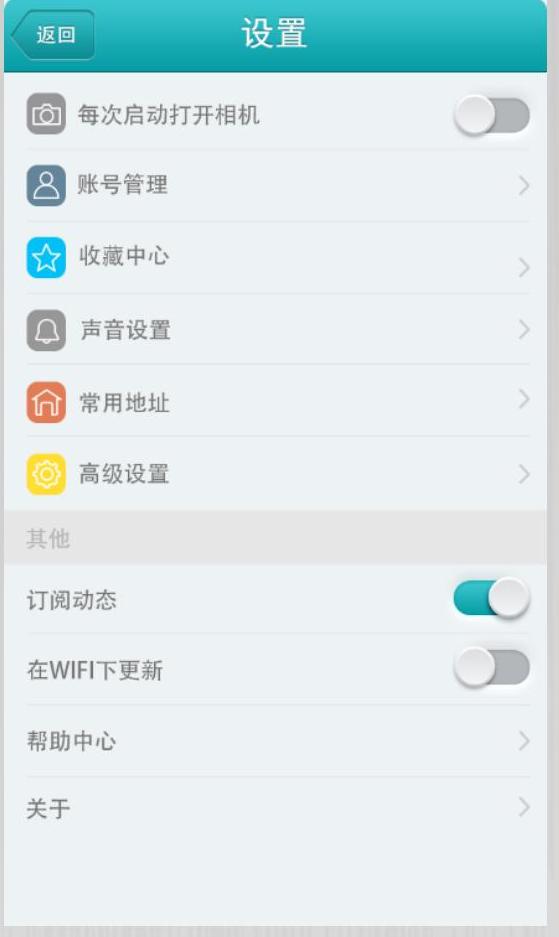
18 单击“确定”按钮完成设置界面的绘制,如图4‑75所示。

图4‑75 完成绘制
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




