APP程序开启画面分为两种:第一种是前面介绍的启动界面;第二种就是引导界面。
1.启动界面
启动应用程序后,进入主功能界面前会有一张图片或一段动画效果,停留数秒钟后消失。这张图片或这段动画效果被称为应用程序的启动画面。由于启动画面停留的时间很短,就像闪现的效果一样,所以也有人把启动画面称为闪屏。启动界面对APP来说非常重要,简洁的3~5个页面能够传递给用户APP更新的重要功能、引导用户体验、推出重大活动等
启动界面像是应用的一道门,在使用前给用户一个预示,它通常包含图标、版本号、加载进度等信息。设计师可以根据产品风格随意发挥,与图标呼应,强化产品的印象。
下面介绍启动界面的展现方式。直接用百分比数字或者进度条告知用户正在进入中,这类界面目前已不是很多。品牌信息传递:由LOGO、标语、产品主色、版本号、出品团队、合作伙伴等元素,构成的静态图片,简单且主题突出,一般会铺满屏幕,如图4‑20所示。

图4‑20 品牌信息传递
与应用内部页面浑然一体:这一类型的启动页使用仿造界面的方式,给用户一种已经进入APP的假象。
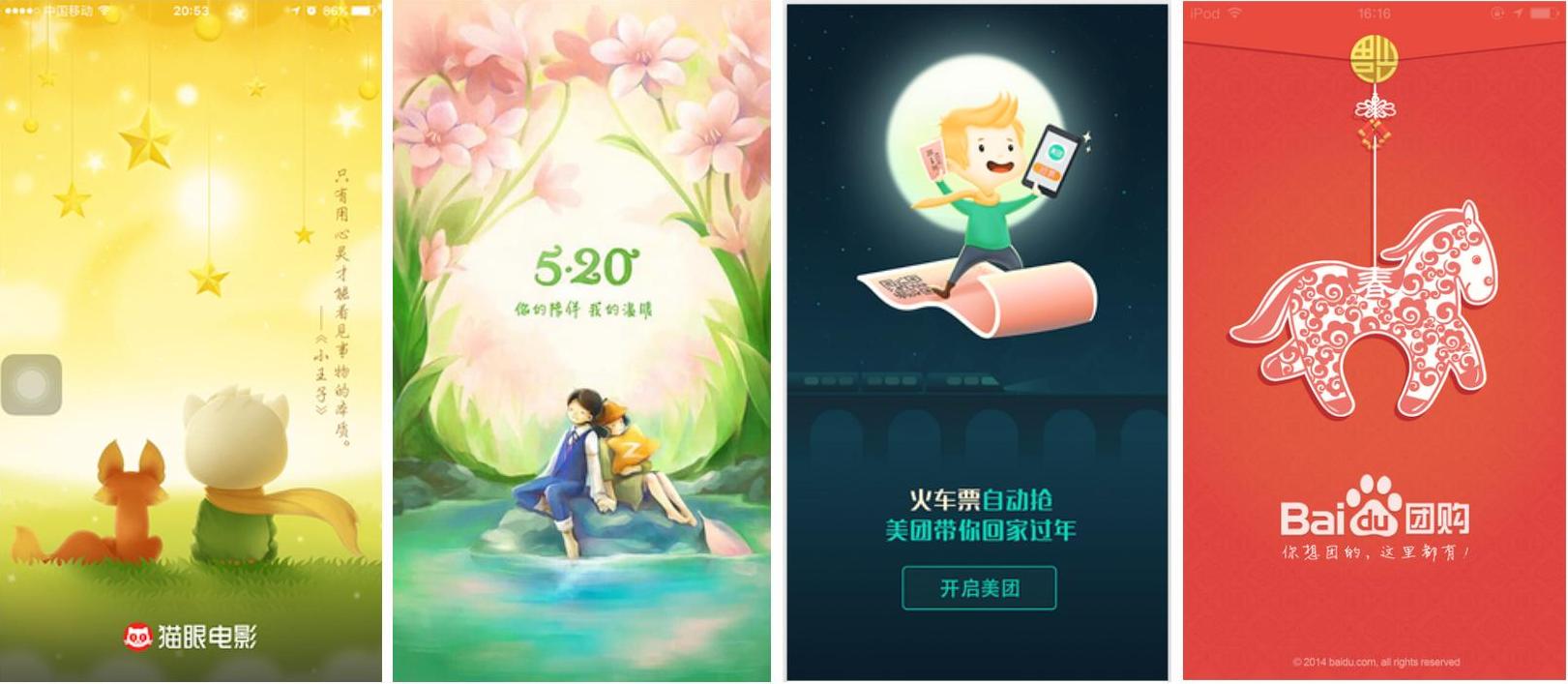
情感故事共鸣:通过图片来表达一个场景或联想到一个跟主题相关的故事。建立与用户使用情景匹配的场景,让用户能建立一种熟悉的感受,能让用户对引导的功能点感同身受,如图4‑21所示。

图4‑21 情感故事共鸣
动态效果:利用淡出或开门等转场效果,完成过渡。
在设计启动界面时避免显示无关内容,尽可能让启动画面变得简洁、有意义,毕竟只有首次打开APP的那么几秒时间。对于用户来说,他们希望立即体验这个应用程序,而不是欣赏一些无用信息。比如植入广告,就是非常令人讨厌的行为,同时也是致命的。
2.引导界面
APP的引导界面,类似于一个简洁的产品说明书,其主要目的是为了向用户展示该APP的核心功能及用法,如图4‑22所示。一般出现在用户首次安装APP后打开的时候。欢迎界面一般为2~5屏的全屏静态图,左右滑动进行翻页,有跳过按钮,新功能指示及操作引导,一般用蒙版加箭头指引的形式完成。
一个优秀的APP引导页,能够最迅速地抓住APP用户的眼球,让他们快速了解APP的价值和功能,起到很好的引导作用。目前,APP引导页设计并不是每个APP的必备设计界面。因为一款APP是否需要引导页,取决于每个APP的出发点或用途。

图4‑22 引导界面
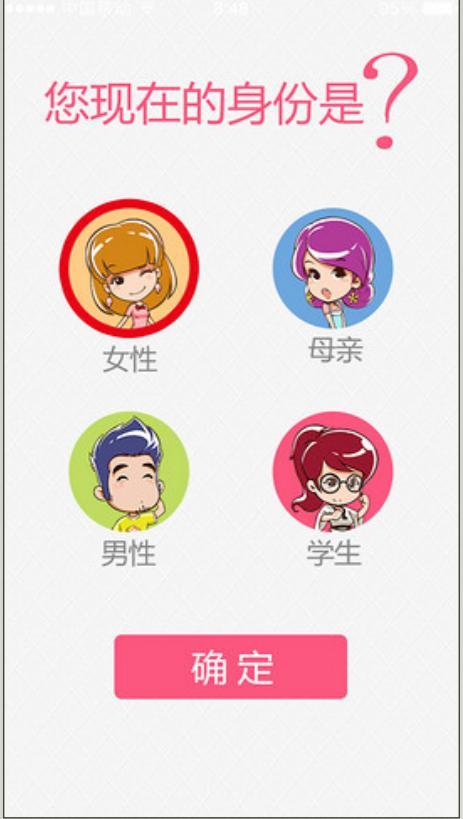
引导界面按展现方式分为两种:一种是透明的动画浮层,告知用户如何操作;一种是类似于订阅的功能,以及让用户进行内容选择,在选择操作后才开始体验,如图4‑23所示常见于各种新闻资讯客户端。

图4‑23 用户选择
第一种应用最多,又可以细分为功能介绍型、情感带入型、趣味搞笑型3类。
■功能介绍型。
从整体上采取平铺直叙型的方式介绍APP具备的功能,帮助用户大体上了解APP的概况。用户浏览新安装的APP界面时间不会超过3秒,在这样宝贵的3秒里,需要用简要明白、通俗易懂的文案和界面呈现,突出重点,展示相关的功能展示页面。
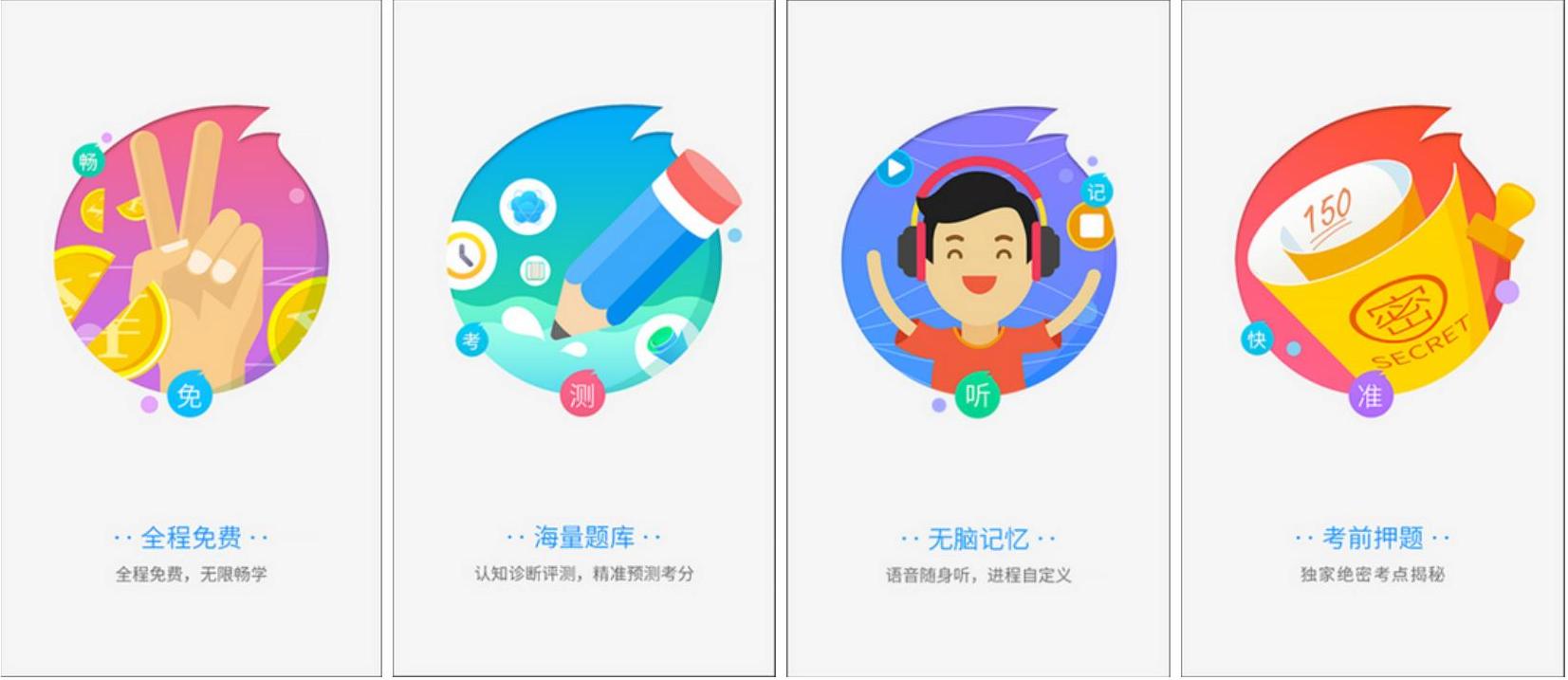
插图与重点文字相结合:使用简单的文字与简易的插图表示主题,如图4‑24所示。(https://www.xing528.com)

图4‑24 插图与重点文字相结合
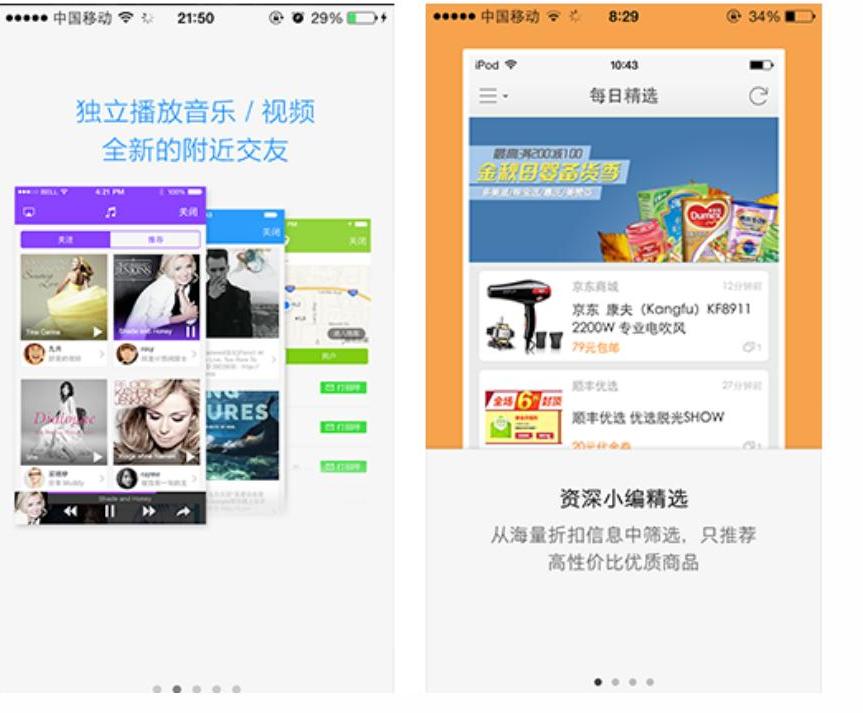
简短的文字+该功能的界面截图:如图4‑25所示,这种方式能较为直接地传达产品的主要功能,缺点在于过于模式化,显得千篇一律。

图4‑25 简短的文字+该功能的界面截图
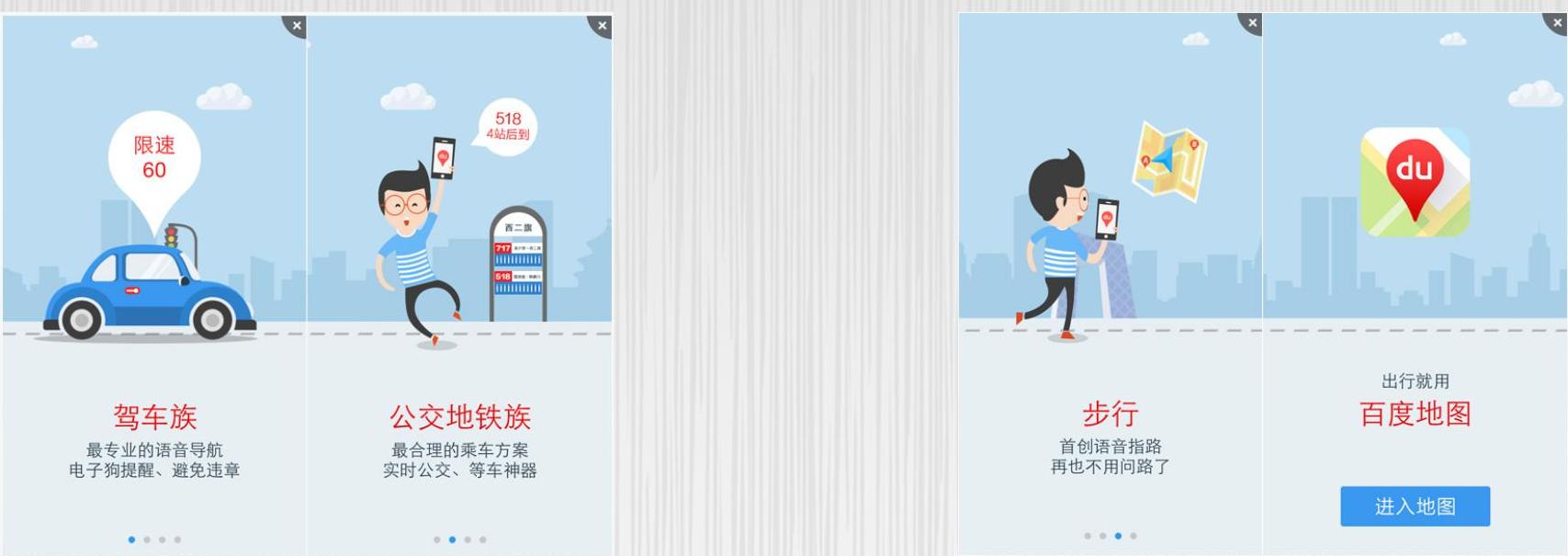
APP上下滑动:与左右滑动不同,通过上下滑动来展示线路、轨迹,如图4‑26所示。

图4‑26 APP上下移动
APP动态效果与音乐、视频融合的表现方式:除了之前静态的展示方式之外,APP也可以采用一些优美的动态效果,比如页面之间切换的方式、当前页面的动态效果展示等,还可以加入音乐,微视频等。
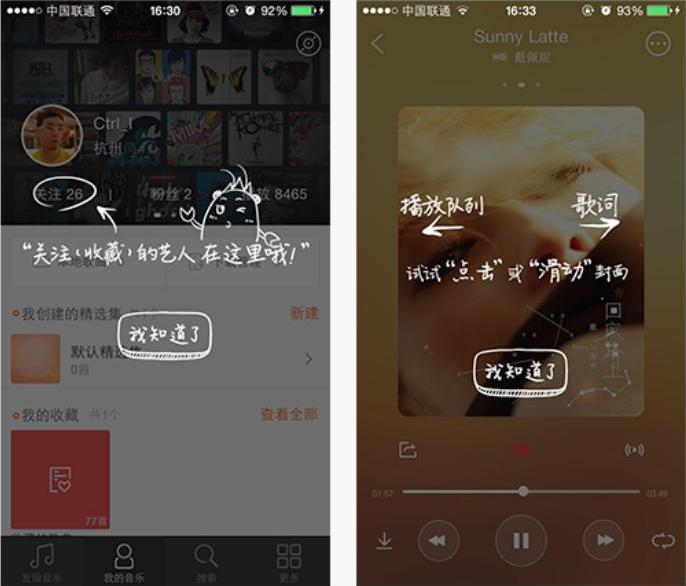
使用说明:在打开界面后,以半透明的背景+文字的方式直接进行说明,如图4‑27所示。

图4‑27 使用说明
■情感带入型。
通过文案和配图,引导用户去思考这个APP的价值,把用户的需求透过某种情感去表现出来,更加形象化、生动化、立体化,加强产品的预热,让用户有种惊喜感。
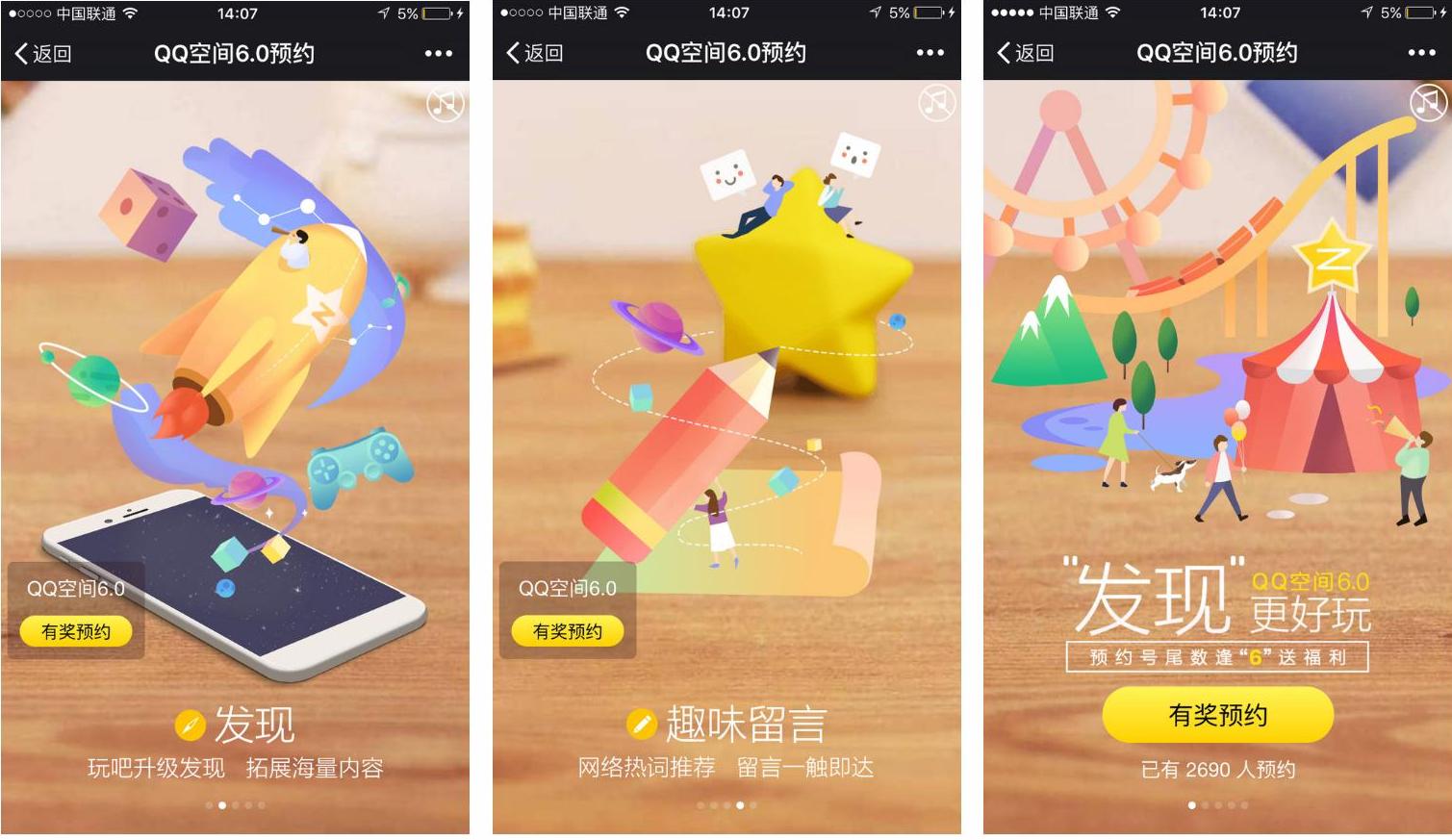
文字与插图的组合:这种方式是目前常见的形式之一。插图多具象,以使用卡通人物、场景、照片或者是玻璃大背景为主,来表现文字内容。这种APP引导界面设计的表现方式被设计师采用的居多。这样设计出来的引导界面视觉冲击力很强,如图4‑28所示。

图4‑28 文字与插图的组合
讲故事型:通过多页来讲一个串联的故事。一步抛出一个需告知的点,循序渐进地解说,如图4‑29所示。故事可以只围绕一个功能点来叙述,也可以将多个功能点串联起来变成一个故事,形成一个完整的故事。由于每次一个告知点,多会采用聚焦的设计手法,把视觉注意力吸引到每个告知点上。讲故事的主要目的是希望构建用户与产品之间的联系。

图4‑29 讲故事型
■趣味搞笑型。
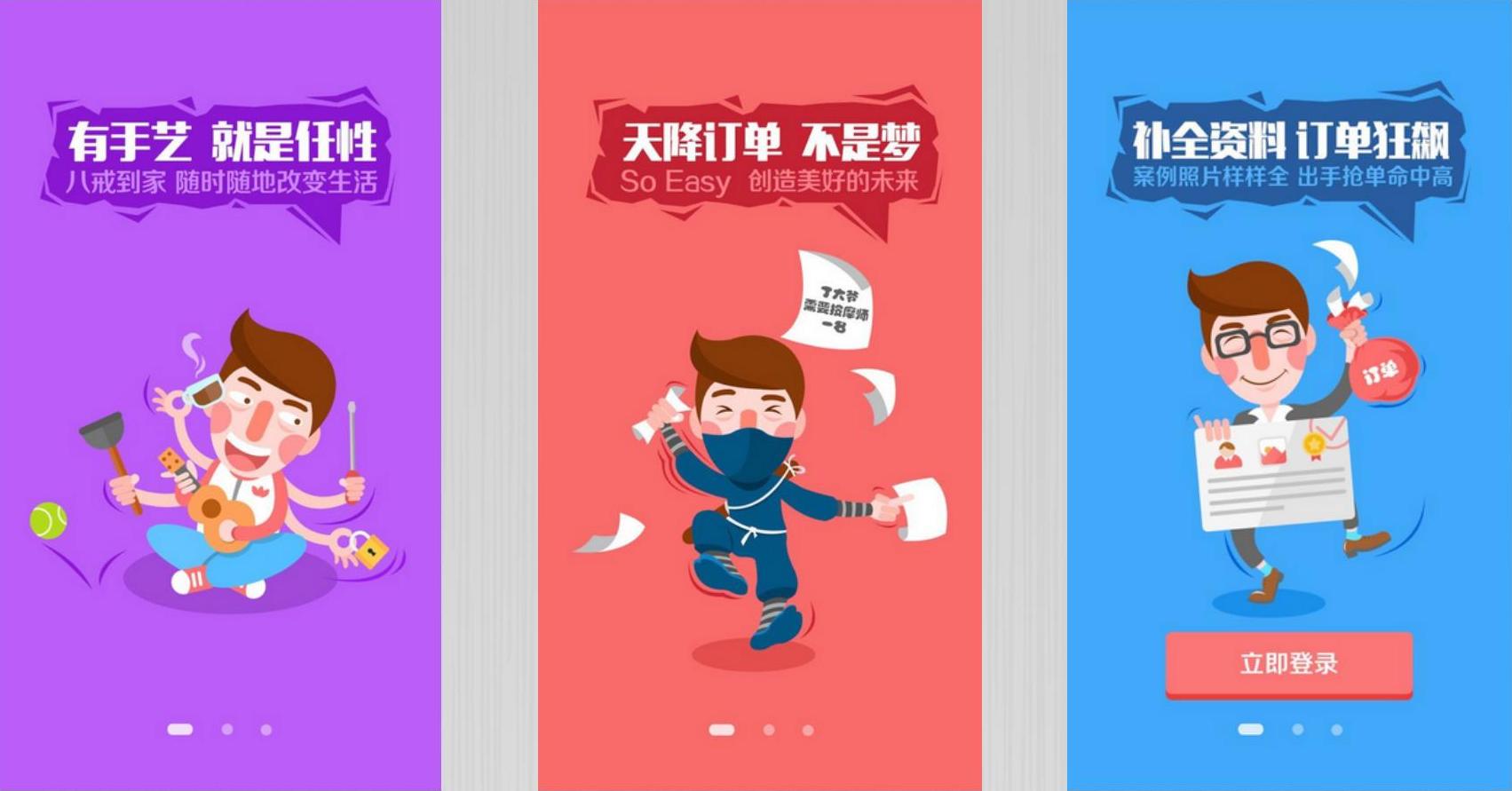
综合运用拟人化、交互化表达方式,通过扮角色、讲故事,根据目标用户的特点来选择,让用户身临其境,最后使用户心情愉悦,这种类型的阅读量最高,如图4‑30所示。

图4‑30 趣味搞笑型
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




