按钮的作用就是通过点击后实现界面的操作。下面介绍让按钮吸引人点击的方法。
1.对比突出
利用色彩、形状、字体等不同,赋予按钮独特的视觉效果,使它们能与界面中的其他元素清晰地区别开来,如图3‑284所示。

图3‑284 对比突出
2.使用圆形或不规则图形
如果一个界面中有很多圆形的UI元素,不妨在按钮设计中采用类似的设计。当然,也可以对形状做相应的调整,这样可以让按钮与界面形成一定的对比,充分彰显按钮自身的独特性。
3.描边颜色的一致性
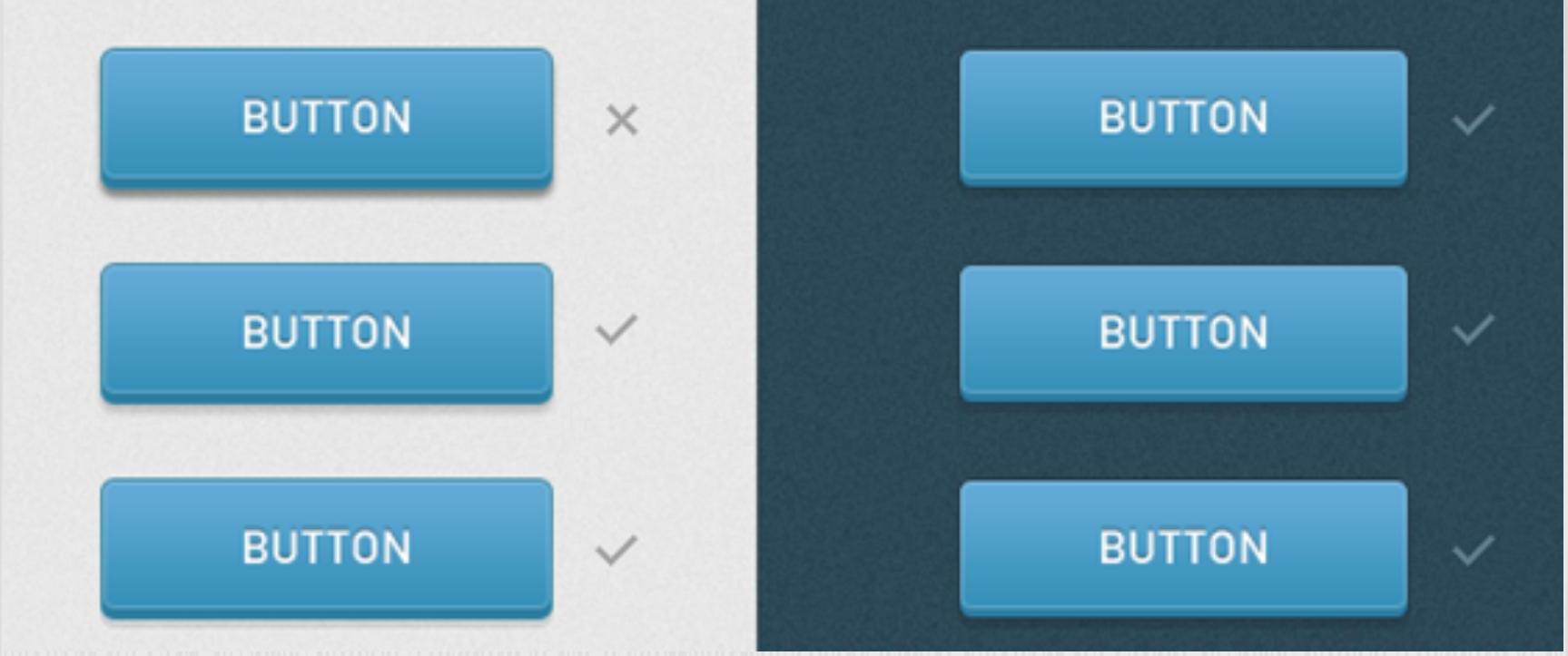
我们见到的大多数按钮都或多或少地使用了描边效果。一般说来,如果设计的按钮比背景色更暗,那么应使用暗色的描边效果,其色调要与按钮的颜色一致;反之,背景色比按钮颜色暗,则应使用与背景色一致,但略微偏暗的色调作为按钮的描边色,否则,按钮效果很可能给人一种“有点脏”的感觉,如图3‑285所示。

图3‑285 描边颜色的一致性
4.慎用阴影效果
当某个元素的色调比背景更淡时,使用阴影有最佳效果;相反,当某个元素的色调比背景色还要暗时,使用阴影效果就应该十分慎重,如图3‑286所示。(https://www.xing528.com)

图3‑286 慎用阴影效果
5.小图标,大不同
为了把按钮与其他形状接近的UI元素区分开来,使用“指示箭头”这样简洁、微小的图标往往能发挥意想不到的作用。
例如,一个指向右边的箭头图标可能会让用户觉得,点击它会离开页面或打开一个新页面;而一个指向下方的箭头则可能会给用户这样的信息,就是点击它可以打开一个下拉菜单或查看隐藏的内容,如图3‑287所示。

图3‑287 不同的箭头图标表达的信息不同
6.让按钮主次分明
如果界面需要展示很多选项和功能,那么使用不同的视觉效果为按钮划分级别就显得尤为必要。
对最重要的按钮应使用最强烈、最鲜艳的色彩,对其他的按钮应按重要程度次第削弱色彩效果。在其他方面也一样,对于二级、三级按钮,应该在大小、字号和特效等方面做相应调整,如图3‑288所示。

图3‑288 主次分明
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




