线性图标一般作为APP界面中的功能性或示意性图标,如图3‑213所示。它比拟物化图标简单很多,但却很实用,特别适用于扁平化设计。

图3‑213 2线性图标
尺寸规格:一般线条为2像素,如图3‑214所示,也有的加强为3像素的,如图3‑215所示。
风格:线条简单,图形指示意义明确。

图3‑214 2像素线性图标

图3‑215 3像素线性图标
线性图标主要有两种绘制方法,下面分别进行介绍。
1.形状绘制法
形状绘制法就是直接使用绘图工具绘制图标。
设计思路
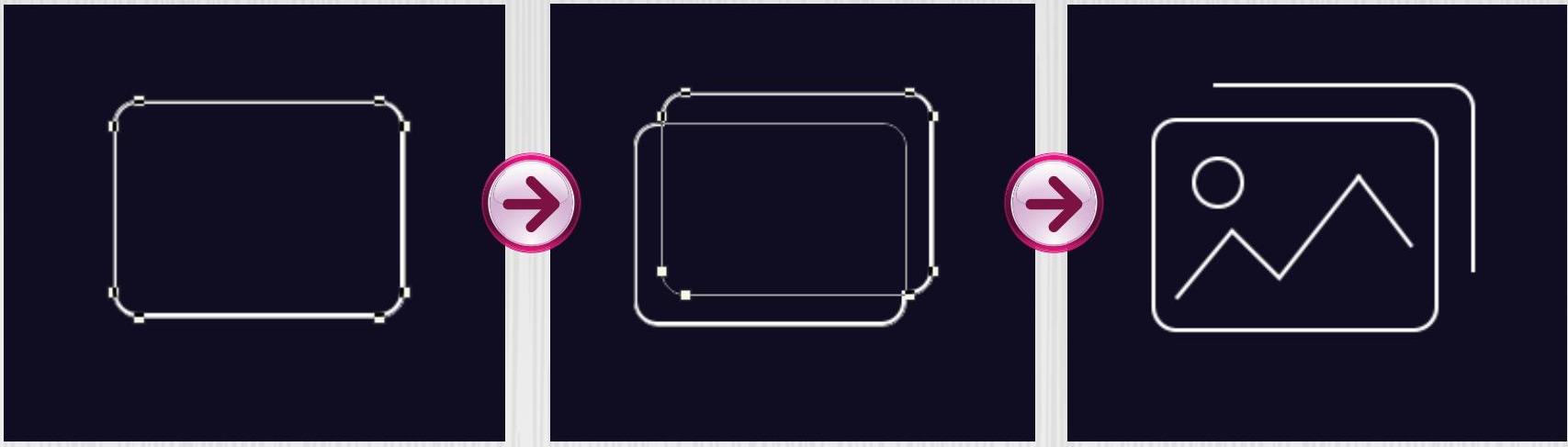
使用绘图工具绘制形状,设置描边颜色和宽度参数,而不设置填充色,即可绘制出线性图标。制作流程如图3‑216所示。

图3‑216 制作流程
制作步骤

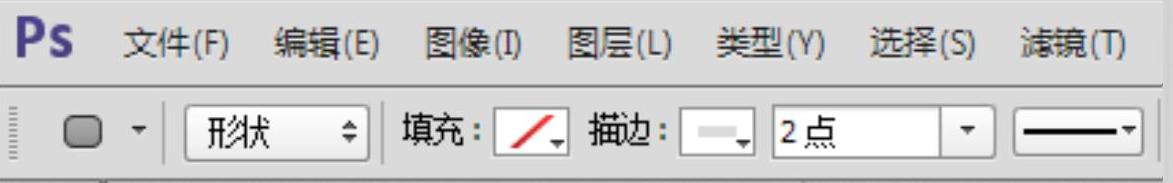
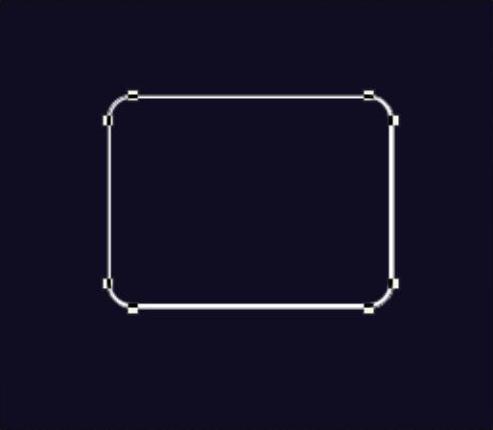
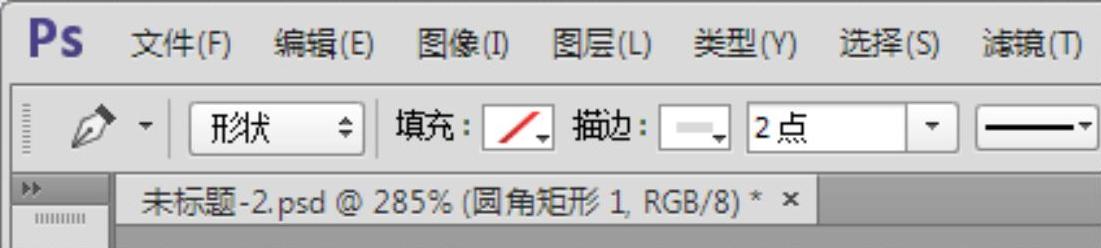
01 选择“圆角矩形工具”,在选项栏中设置“填充”为无,“描边”为“2点”,如图3‑217所示。在画布中绘制圆角矩形,如图3‑218所示。

图3‑217 设置“描边”与“填充

图3‑218 绘制圆角矩形
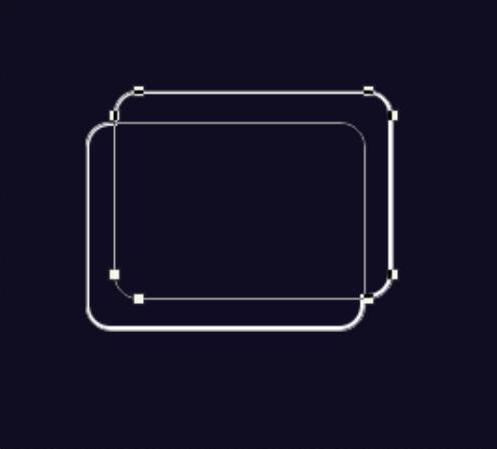
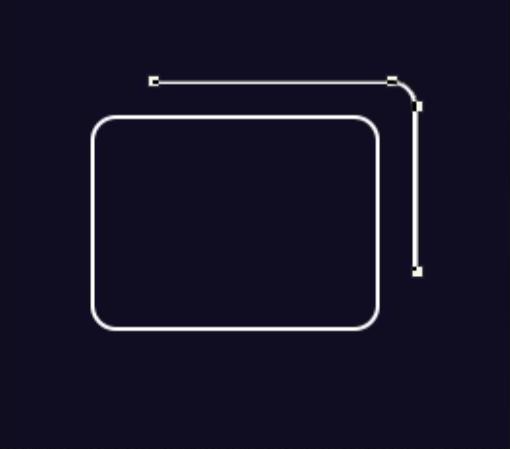
02 按Ctrl+J组合键复制图层,并调整图形的位置,如图3‑219所示。使用“路径选择工具”,框选左下角的4个锚点,按Delete键删除,如图3‑220所示。使用“椭圆工具”绘制正圆,如图3‑221所示。

图3‑219 复制并调整图形位置

图3‑220 删除锚点

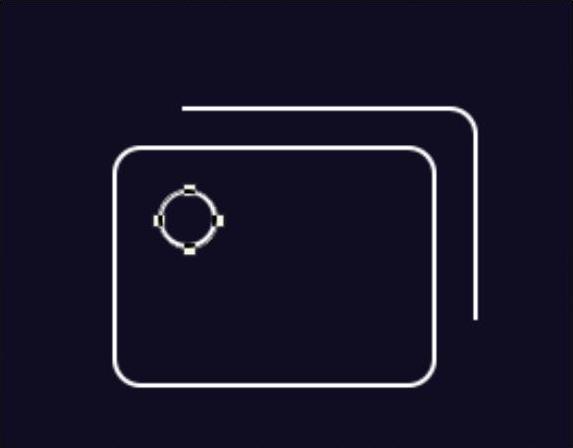
图3‑221 绘制正圆
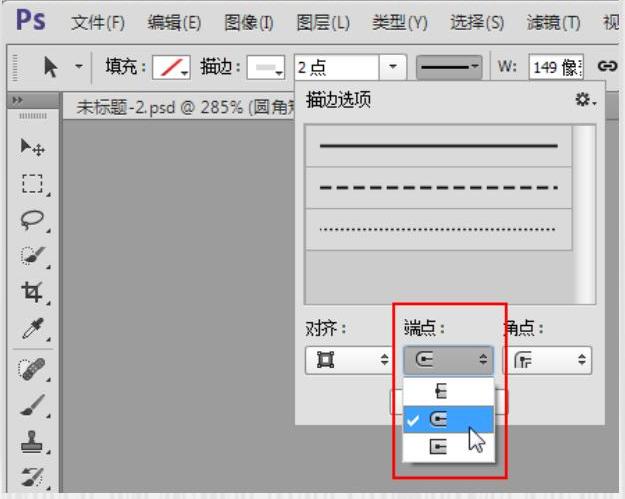
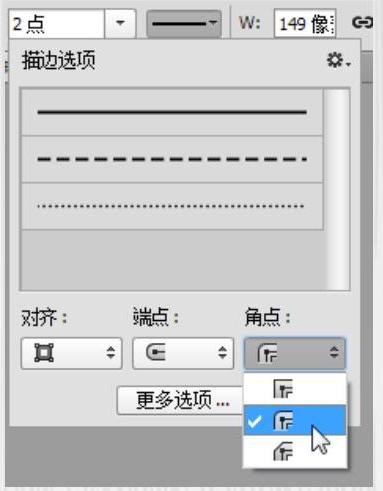
03 选择“钢笔工具”,在选项栏设置相关参数,如图3‑222所示。在画布中绘制图形,如图3‑223所示。

图3‑222 设置参数

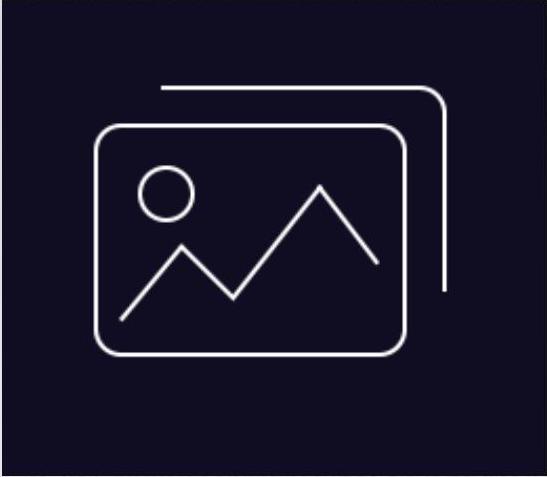
图3‑223 绘制图形


图3‑224 设置端点

图3‑225 设置角点
2.路径操作法
下面介绍路径操作法。为了方便读者阅读,这里将原2像素宽的线性图标放大绘制。
设计思路
本实例通过绘制图形,并对图形设置“路径操作”方式,完成图标的绘制,制作流程如图3‑226所示。(https://www.xing528.com)

图3‑226 制作流程
制作步骤

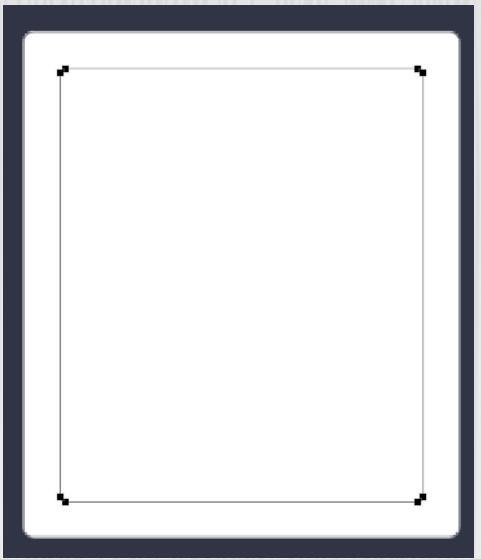
01 绘制一个圆角矩形,如图3‑227所示。按Ctrl+C组合键复制圆角矩形,按Ctrl+V组合键进行粘贴,然后将复制的矩形缩小,如图3‑228所示。
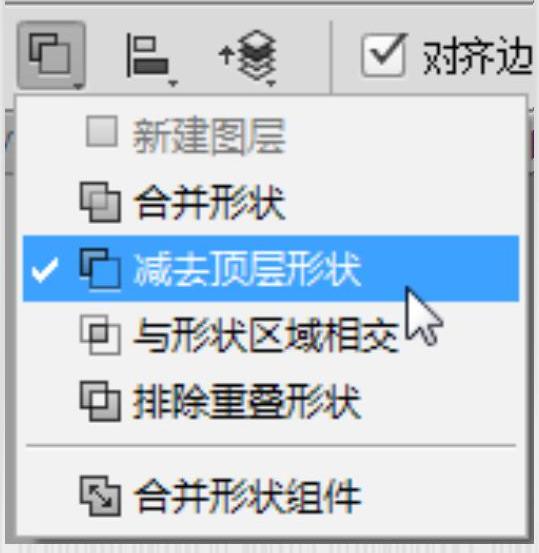
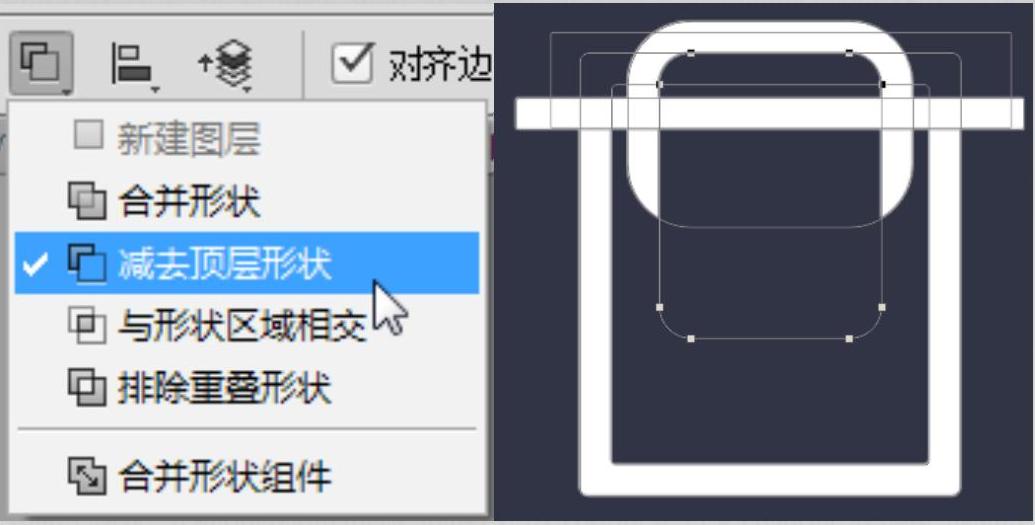
02 选择“路径选择工具”,在选项栏中单击“路径操作”按钮,在展开的列表中选择“减去顶层形状”选项,如图3‑229所示。

图3‑227 绘制圆角矩形

图3‑228 复制并缩小圆角矩形

图3‑229 选择“减去顶层形状”选项
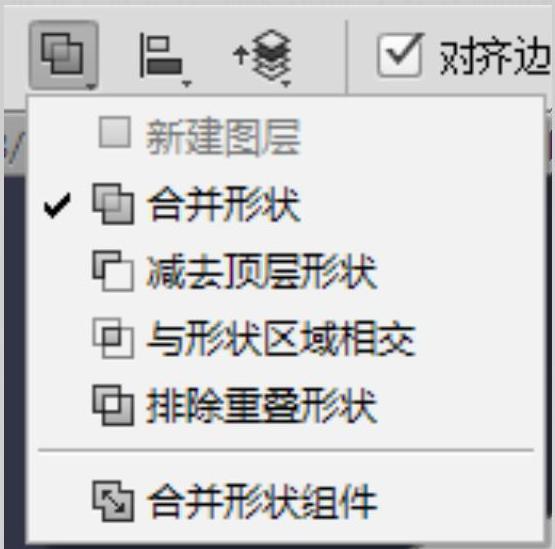
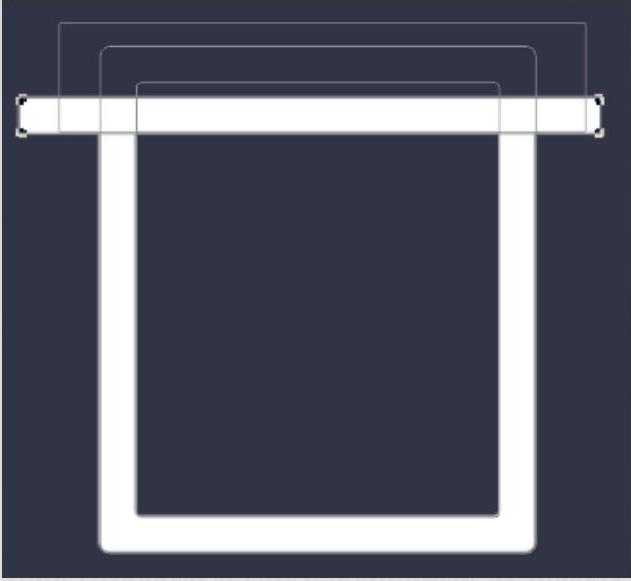
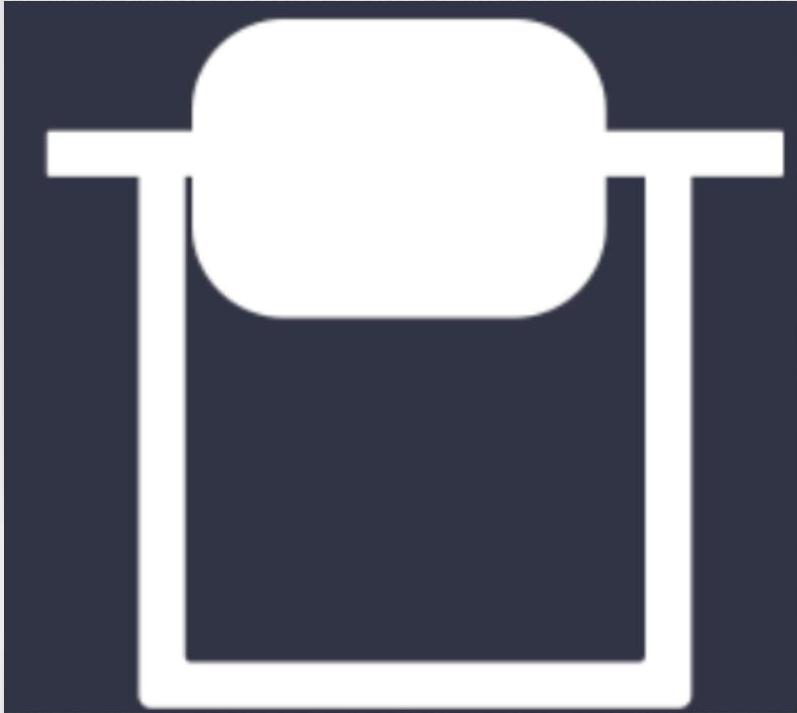
03 操作后形成了外框,如图3‑230所示。使用“矩形工具”在上方绘制矩形,在选项栏中选择“减去顶层形状”选项,效果如图3‑231所示。再次绘制矩形,在选项栏中选择“合并形状”选项,如图3‑232所示。

图3‑230 形成外框

图3‑231 绘制矩形效果

图3‑232 选择“合并形状”选项
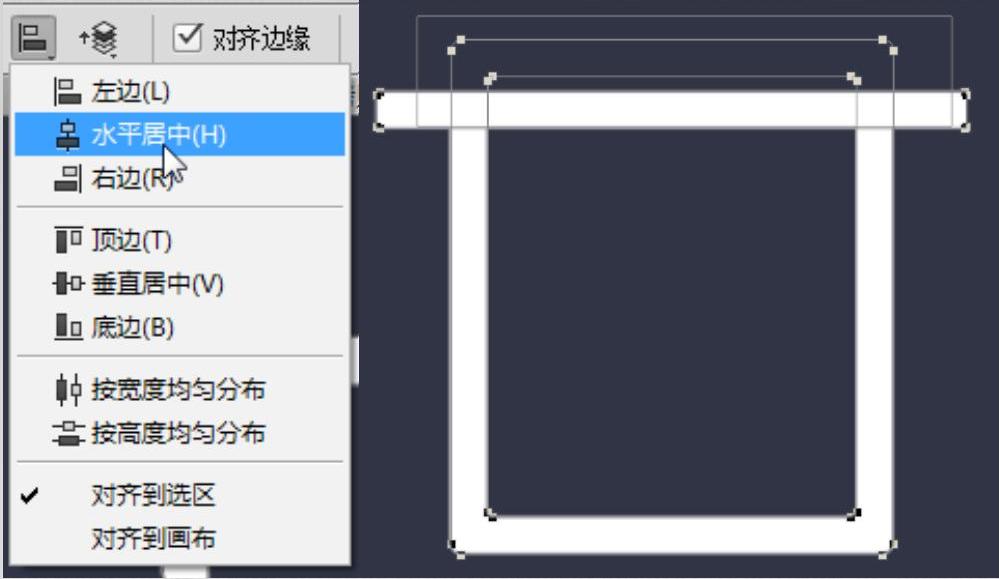
此时的图像效果如图3‑233所示。选择所有形状,在选项栏中单击“路径对齐方式”按钮,在下拉列表中选择“水平居中”选项,如图3‑234所示。

图3‑233 图像效果

图3‑234 水平居中
05 使用“圆角矩形工具”绘制圆角矩形,如图3‑235所示。

图3‑235 绘制圆角矩形
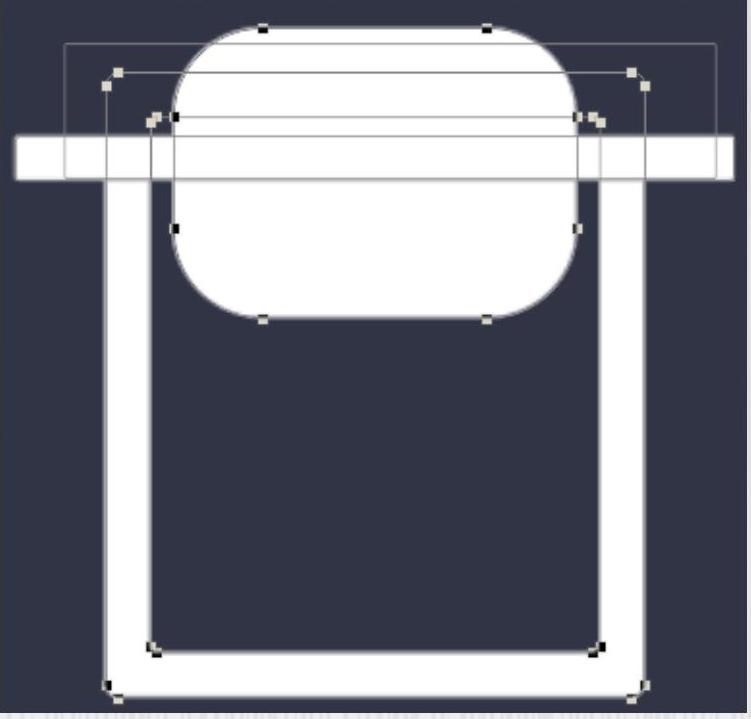
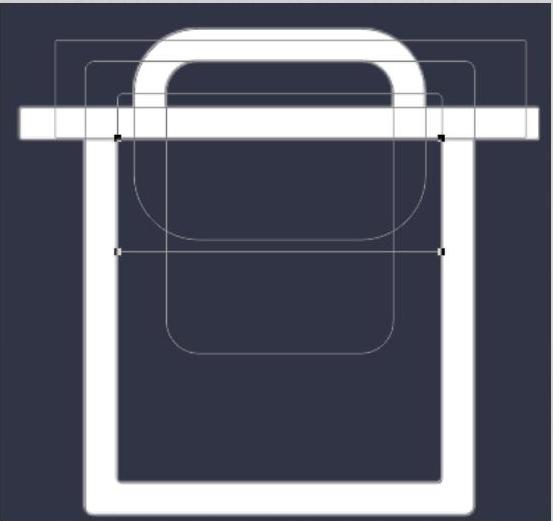
06 将其进行对齐操作,如图3‑236所示。

图3‑236 对齐
07 绘制一个圆角矩形,然后在选项栏中选择“减去顶层形状”选项,如图3‑237所示。在下方绘制一个矩形,选择“减去顶层形状”选项,效果如图3‑238所示。

图3‑237 减去顶层形状

图3‑238 减去顶层形状的效果
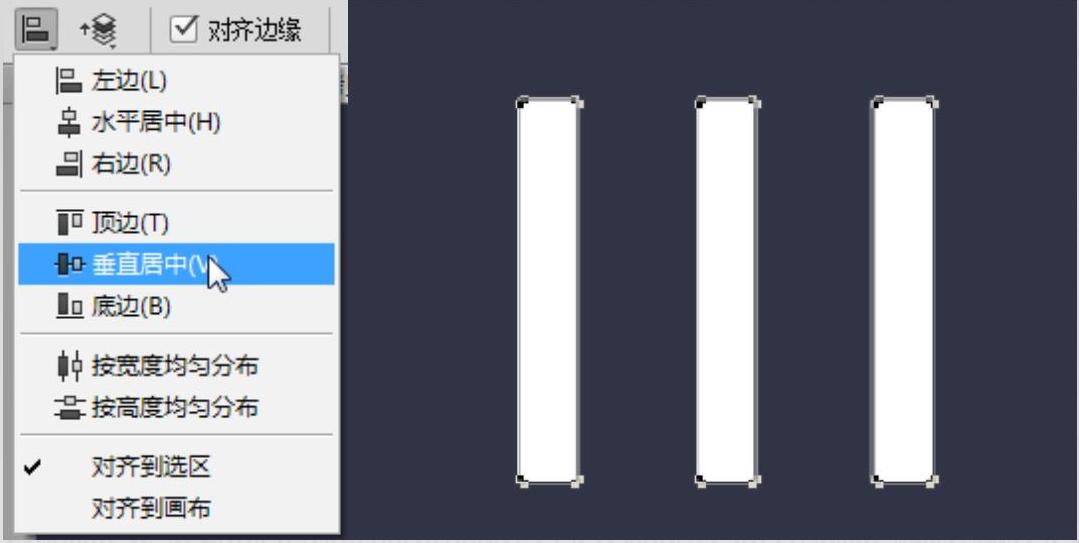
08 绘制矩形,并复制两个,选择3个矩形,设置对齐方式为“垂直居中”,如图3‑239所示。将矩形移动到合适的位置,完成绘制,如图3‑240所示。

图3‑239 绘制矩形并“垂直居中”对齐

图3‑240 完成绘制
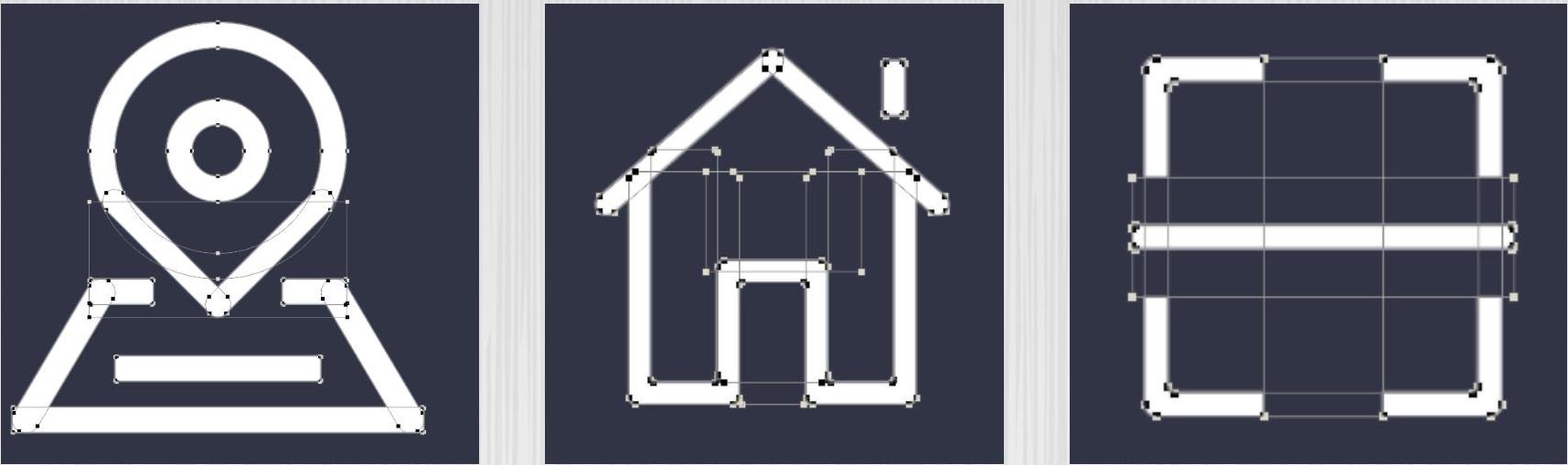
09 用同样的方法可以绘制其他线性图标,如图3‑241所示。

图3‑241 绘制其他线性图标
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




