扁平化是最近几年流行的风格,我们在各种APP中见到的扁平化风格很多。
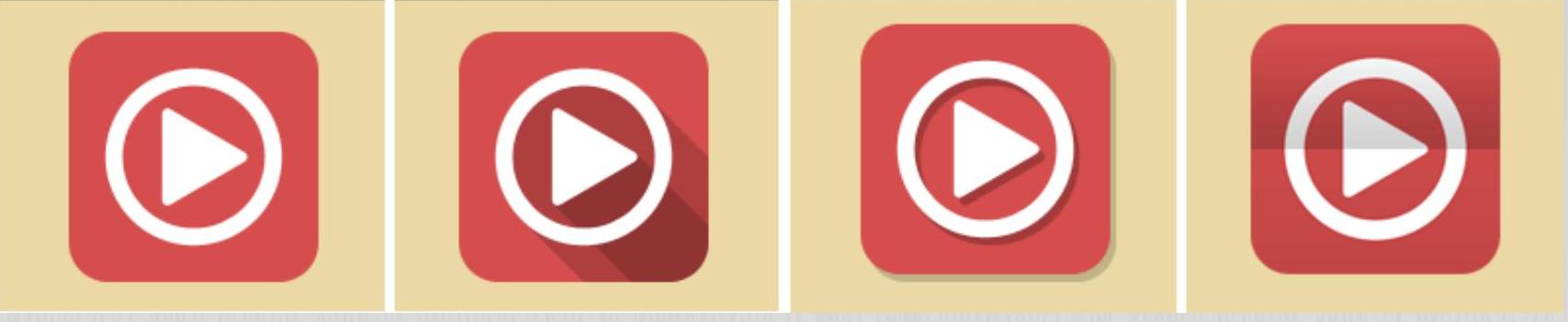
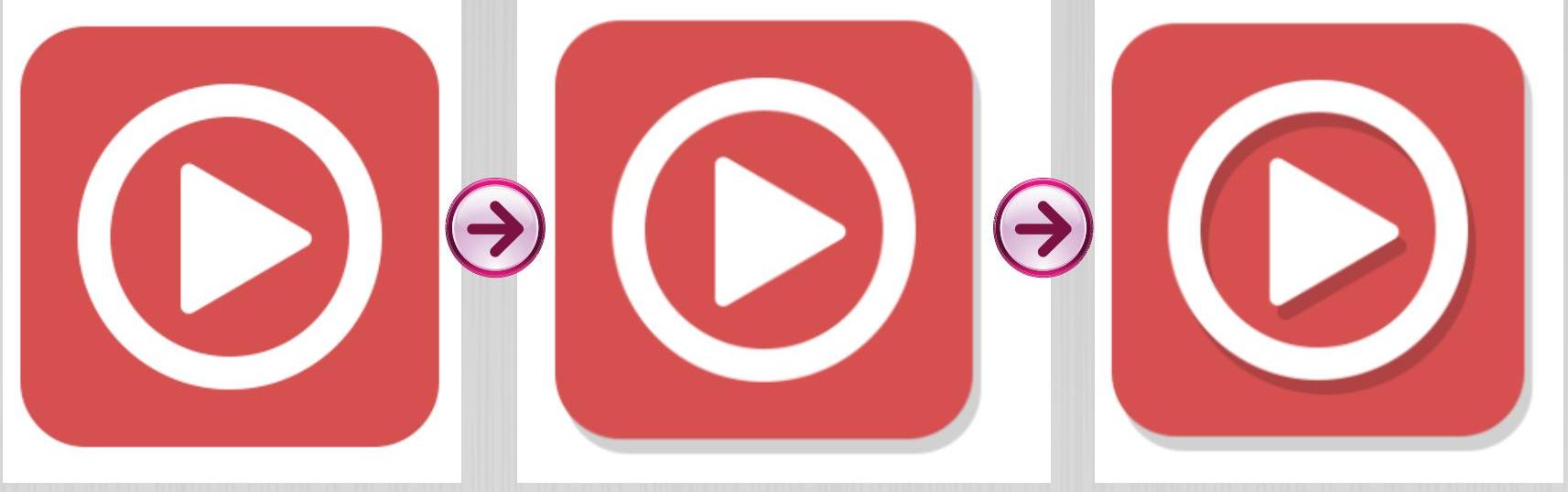
下面对4种扁平化风格图标的绘制进行讲解,分别是常规扁平化、长投影、投影式、渐变式,如图3‑157所示。

图3‑157 4种扁平化风格图标
1.常规扁平化
常规扁平化图标是没有任何修饰的扁平化图标,绘制过程十分简单。
设计思路
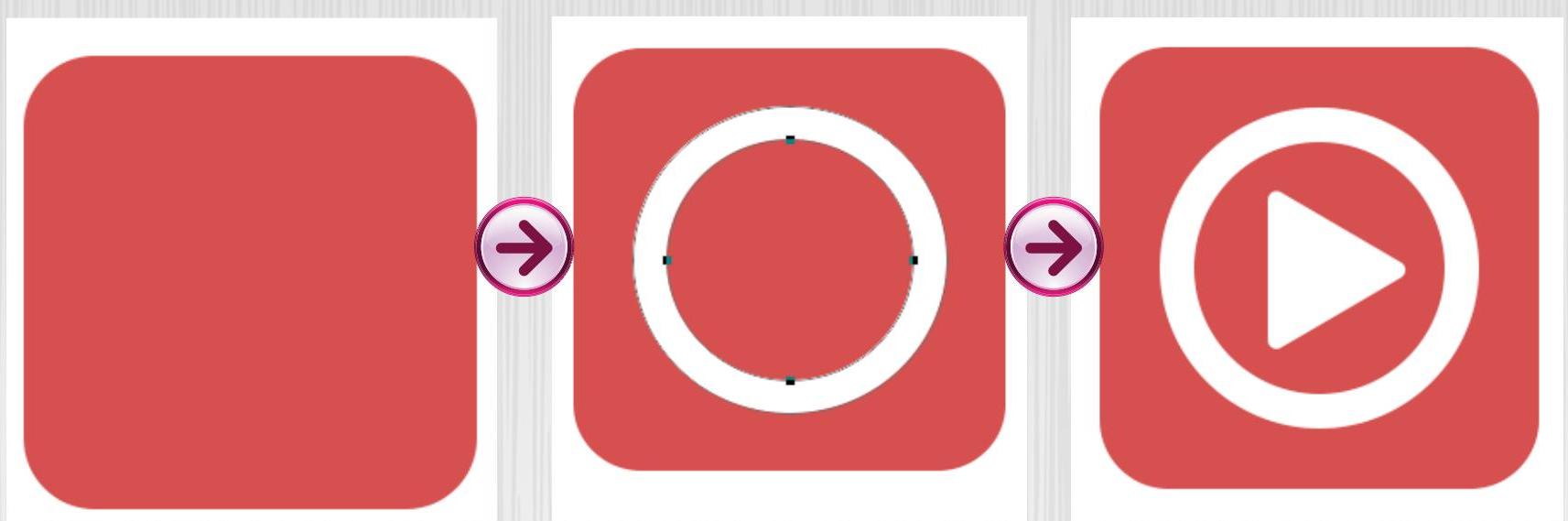
本实例绘制的是常规扁平化图标,直接使用“圆角矩形工具”“椭圆工具”和“自定形状工具”绘制图形即可。制作流程如图3‑158所示。

图3‑158 制作流程
制作步骤

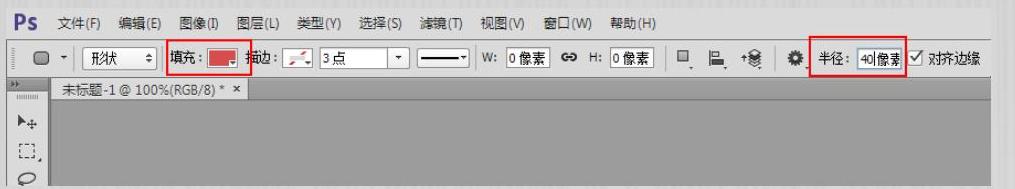
01 执行“文件”|“新建”命令,新建空白文档,如图3‑159所示。选择“圆角矩形工具”,在选项栏中设置填充颜色,并设置圆角半径为40像素,如图3‑160所示。

图3‑159 新建空白文档

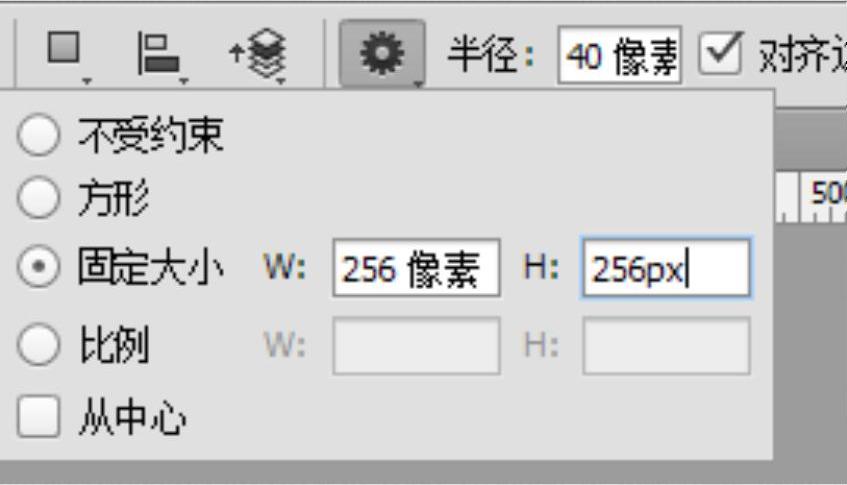
图3‑160 选项栏中的参数设置
02 单击“半径”左侧的“设置”按钮,在展开的面板中选择“固定大小”单选按钮,设置宽、高为256像素,如图3‑161所示。在画面中绘制圆角矩形,如图3‑162所示。

图3‑161 设置固定大小

图3‑162 绘制圆角矩形
03 选择“椭圆工具”,设置“固定大小”为186像素,如图3‑163所示。

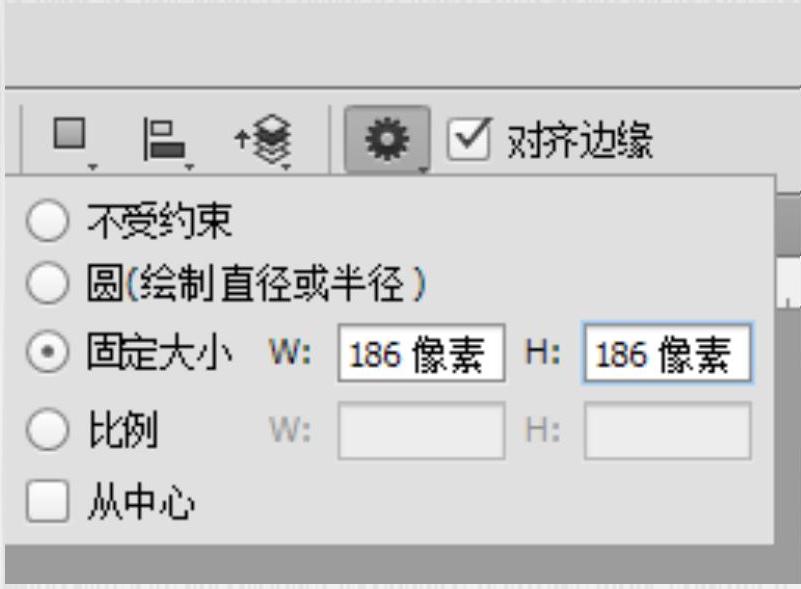
图3‑163 设置固定大小
04 在画面中绘制正圆,如图3‑164所示。

图3‑164 绘制正圆
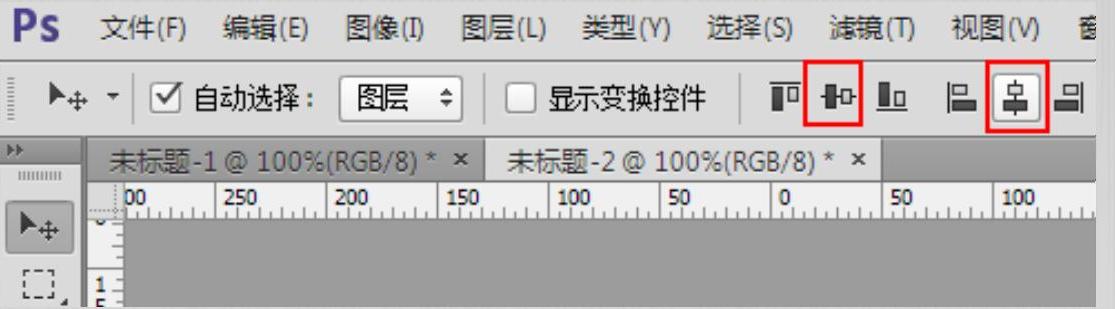
05 选择两个图层,并选择“移动工具”后,在选项栏中单击“垂直居中对齐”按钮和“水平居中对齐”按钮,如图3‑165所示。
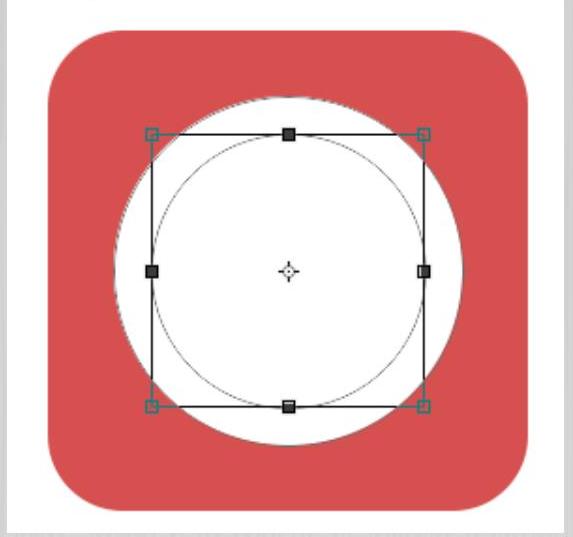
06 使用“路径选择工具”选择圆,按Ctrl+C组合键复制,按Ctrl+V组合键粘贴。按Ctrl+T组合键进行自由变换,按住Shift+Alt组合键按比例缩小40像素,如图3‑166所示。

图3‑165 单击对齐按钮

图3‑166 复制并缩小
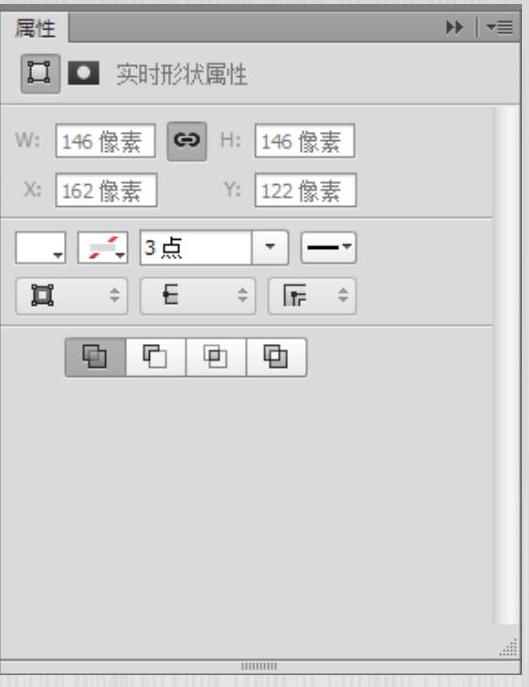
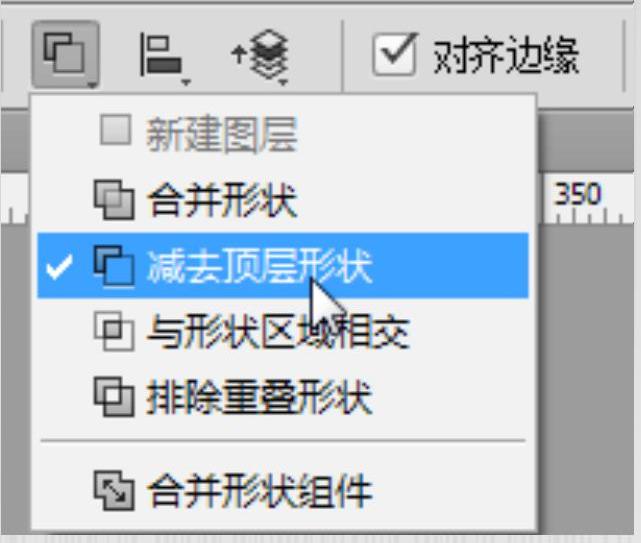
07 在“属性”面板中可以进行细致调整,调整后的参数为146像素,如图3‑167所示。在选项栏中选择“减去顶层形状”选项,如图3‑168所示。

图3‑167 调整参数

图3‑168 选择“减去顶层形状”选项
08 执行操作后的图形如图3‑169所示。

图3‑169 确定操作后的图形
08 在工具箱中选择“自定形状工具”,如图3‑170所示。

图3‑170 选择“自定形状工具
10 在选项栏中单击如图3‑171所示的下拉按钮。

图3‑171 单击三角按钮
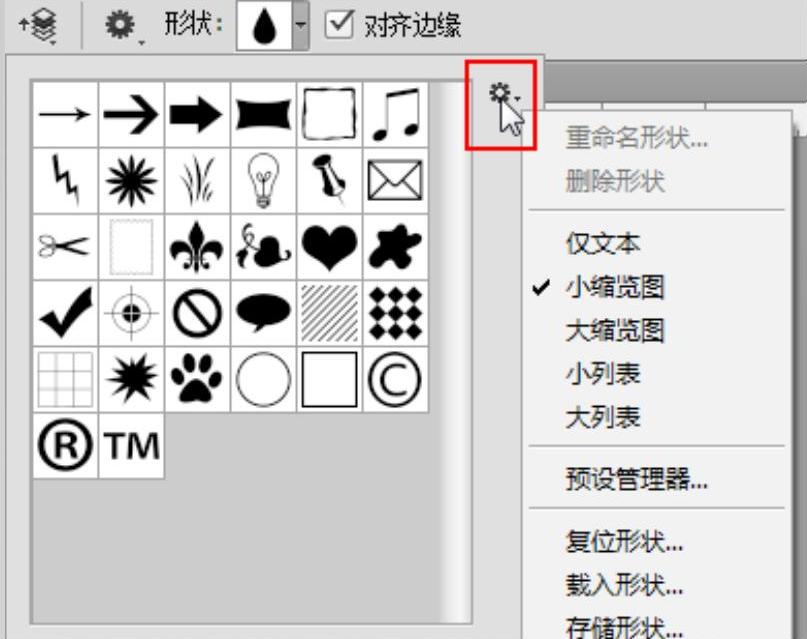
11 展开列表框,单击如图3‑172所示的图标。

图3‑172 单击图标

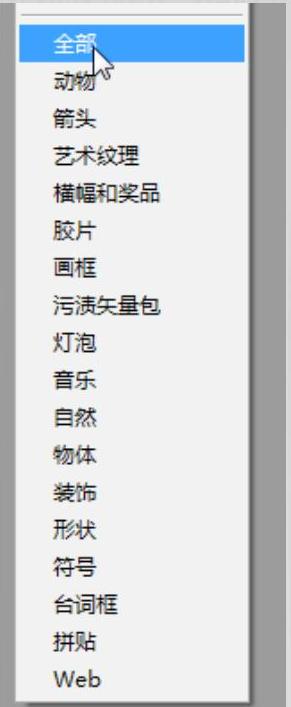
图3‑173 选择“全部”选项
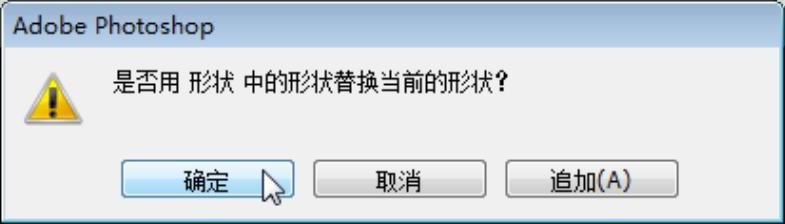
12 选择“全部”选项,如图3‑173所示。在弹出的对话框中单击“确定”按钮,如图3‑174所示。

图3‑174 单击“确定”按钮
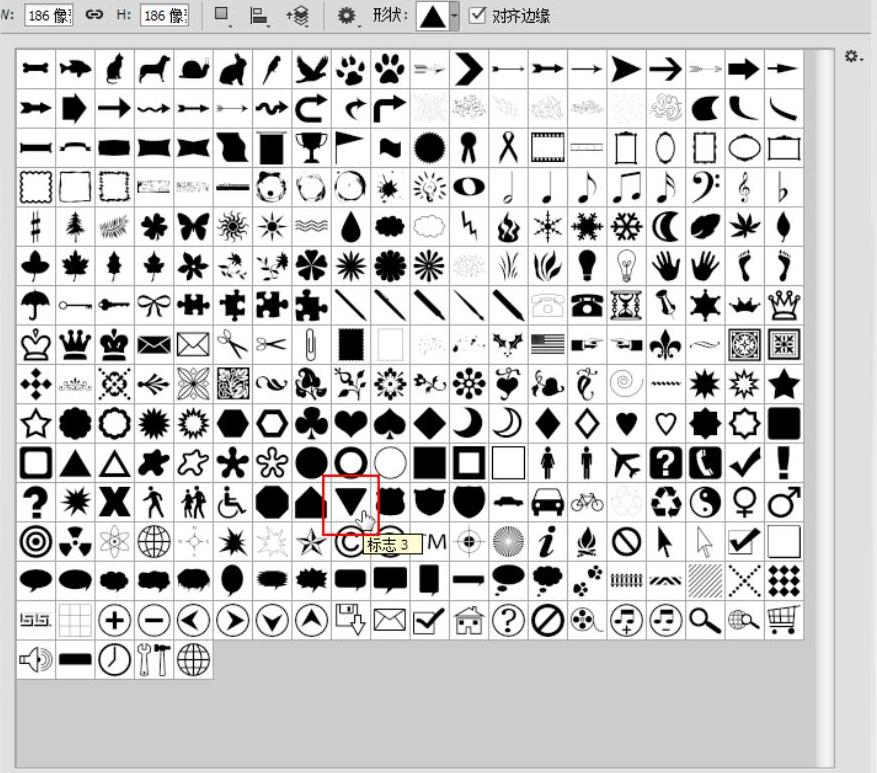
13 在载入的形状中选择“标志3”,如图3‑175所示。在画面中按住Shift键绘制三角形,如图3‑176所示。

图3‑175 选择“标志3

图3‑176 绘制三角形
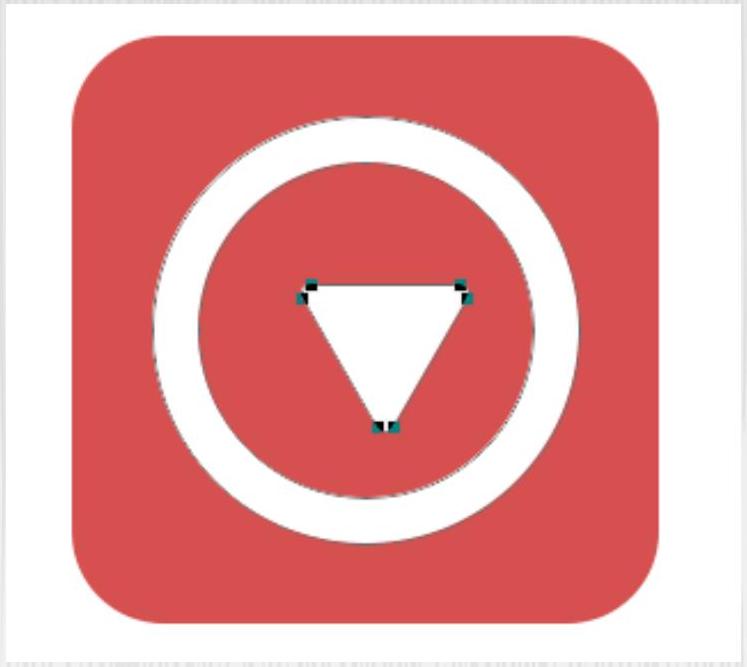
14 按Ctrl+T组合键将其逆时针旋转90°。然后从标尺中拖出参考线,标记圆的中心,精确调整三角形的位置,如图3‑177所示。按Ctrl+;组合键隐藏参考线,完成的效果如图3‑178所示。

图3‑177 旋转并调整位置

图3‑178 完成效果


图3‑179 中心点
2.长投影
随着扁平化被演绎得如火如荼,长投影风格也很快加入到这个行列中。长投影是指在常规扁平化图标上添加的一个很长的投影效果。
设计思路
制作本实例的长投影图标,首先要绘制矩形,将矩形旋转后添加锚点,拖动锚点来确定阴影的范围,调整图层的不透明度实现阴影效果,如图3‑180所示为制作流程。

图3‑180 制作流程
制作步骤

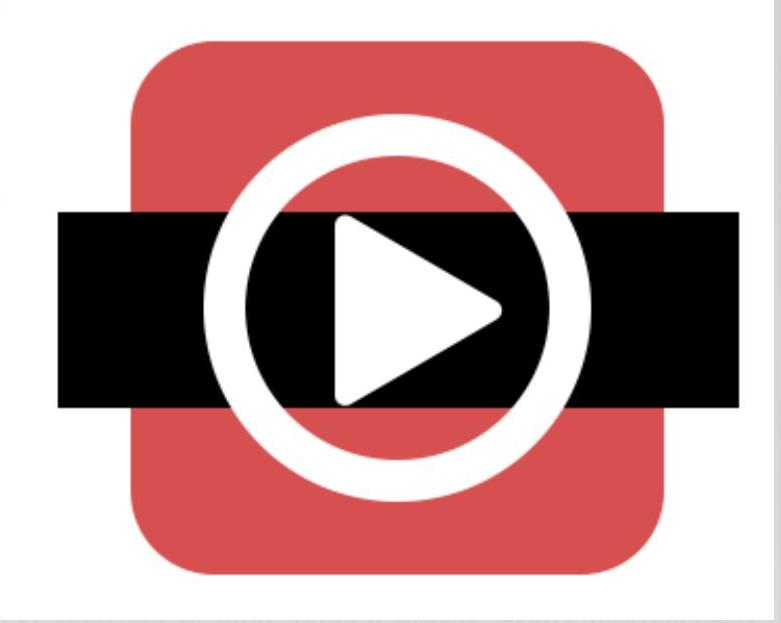
01 使用“矩形工具”绘制一个填充颜色为黑色的矩形,如图3‑181所示。

图3‑181 绘制矩形
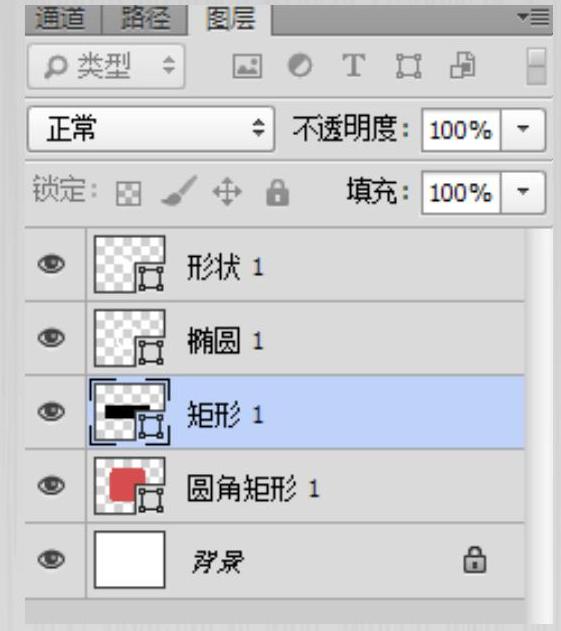
02 在“图层”面板中调整矩形图层到椭圆图层的下方,如图3‑182所示。

图3‑182 调整图层顺序
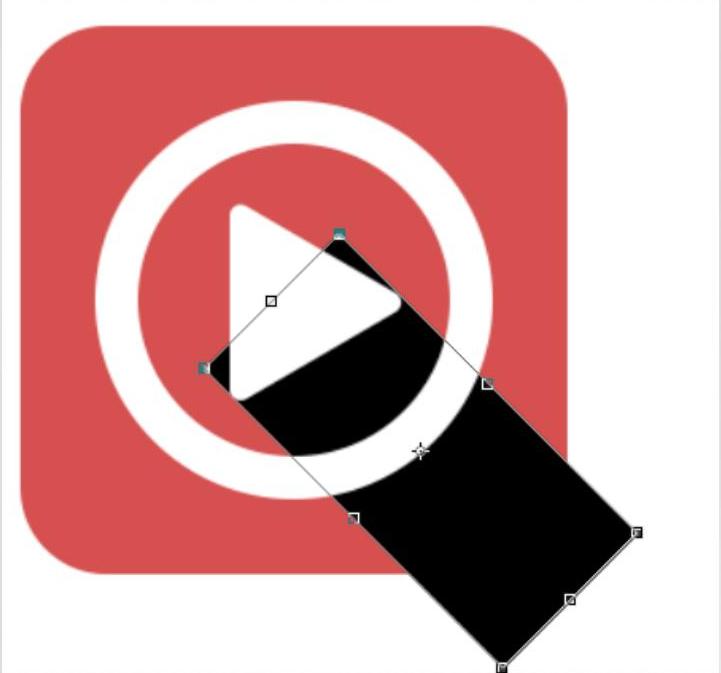
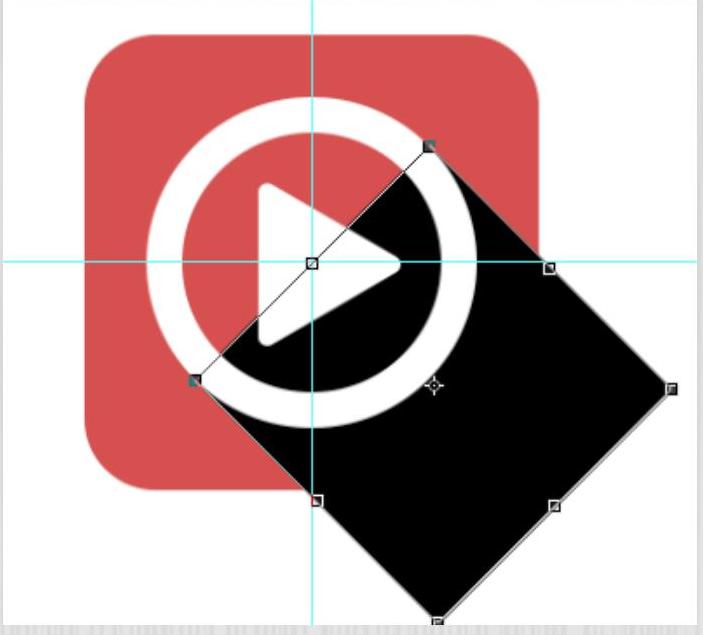
03 按Ctrl+T组合键,然后按住Shift键将矩形顺时针旋转45°,如图3‑183所示。

图3‑183 旋转45度
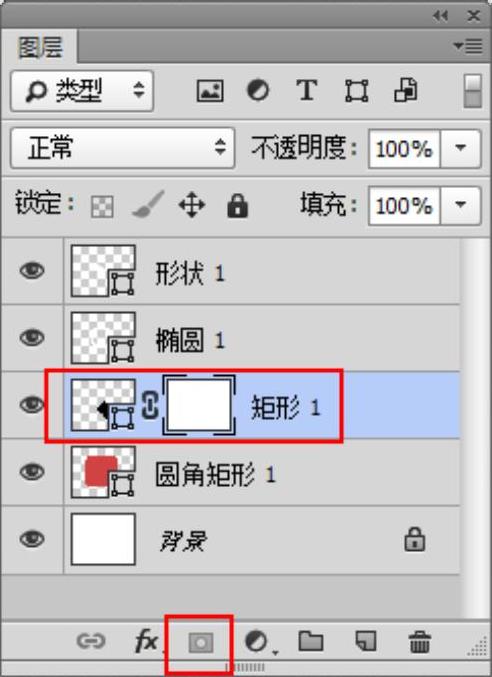
04 在“图层”面板底部单击“添加图层蒙版”按钮,添加图层蒙版,如图3‑184所示。

图3‑184 添加图层蒙版
05 选择“圆角矩形1”图层,按住Ctrl键单击该图层的缩览图,将(https://www.xing528.com)
06 其载入选区,如图3‑185所示。按Ctrl+Shift+I组合键进行反向选择,如图3‑186所示。

设计思路
本实例制作相机立体图标,主要通过图层样式实现相机的立体效果,通过图形的复制调整实现相机镜头的层次感,制作流程如图3‑242所示。

图3‑242 制作流程
制作步骤

01 新建文档,为背景图层填充渐变色。使用“圆角矩形工具”绘制圆角矩形,如图3‑243所示。
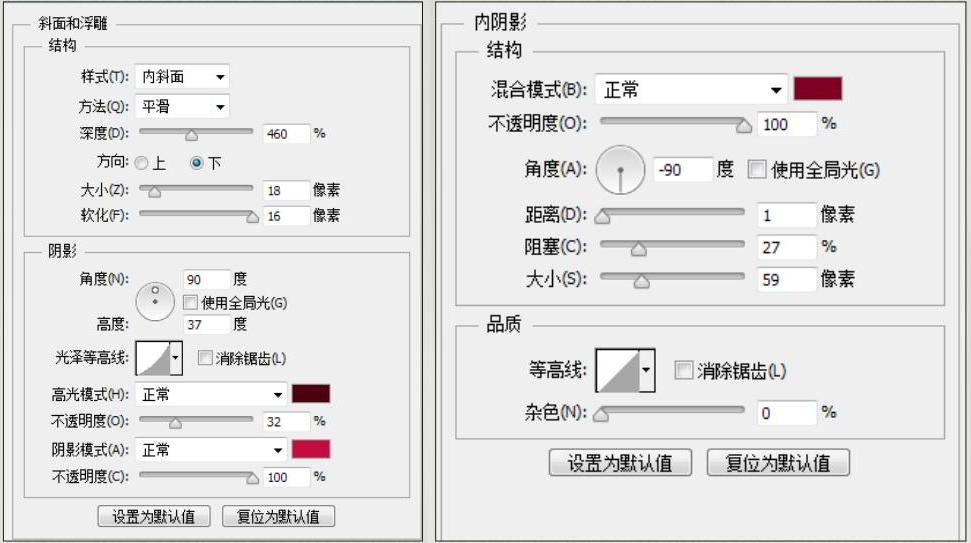
02 将图层重命名为“底层”,为图层添加“斜面和浮雕”“内阴影”图层样式如图3‑244所示。

图3‑243 绘制圆角矩形

图3‑244 添加图层样式
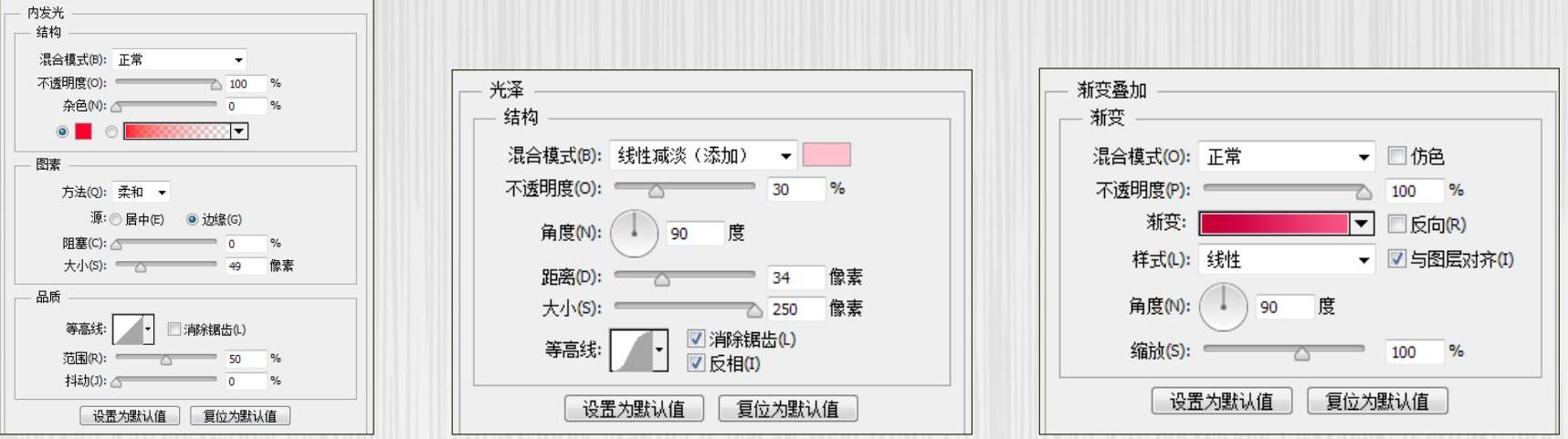
03 继续为图层添加“内发光”“光泽”和“渐变叠加”图层样式,如图3‑245所示。

图3‑245 继续添加图层样式
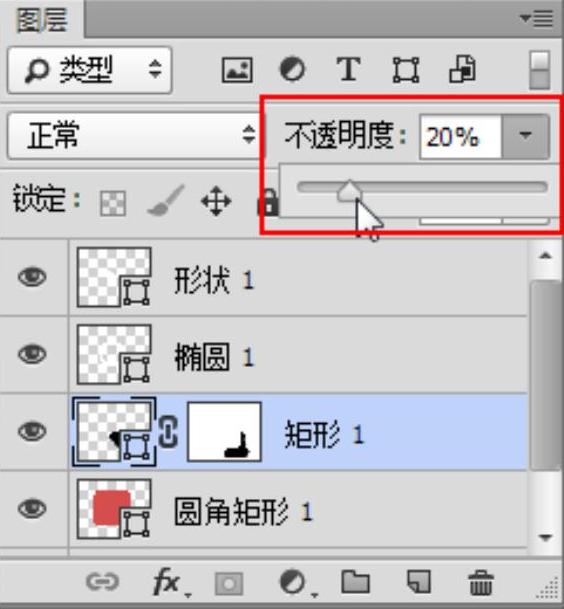
09 在“图层”面板中调整图层的“不透明度”为20%,如图3‑191所示。

图3‑191 修改不透明度
10 调整完成后第一个长投影就制作完成了,如图3‑192所示。

图3‑192 长投影完成效果
11 下面是圆形的长投影制作。同理,先绘制一个矩形,旋转一完的角度,如图3‑193所示。

图3‑193 绘制矩形并旋转
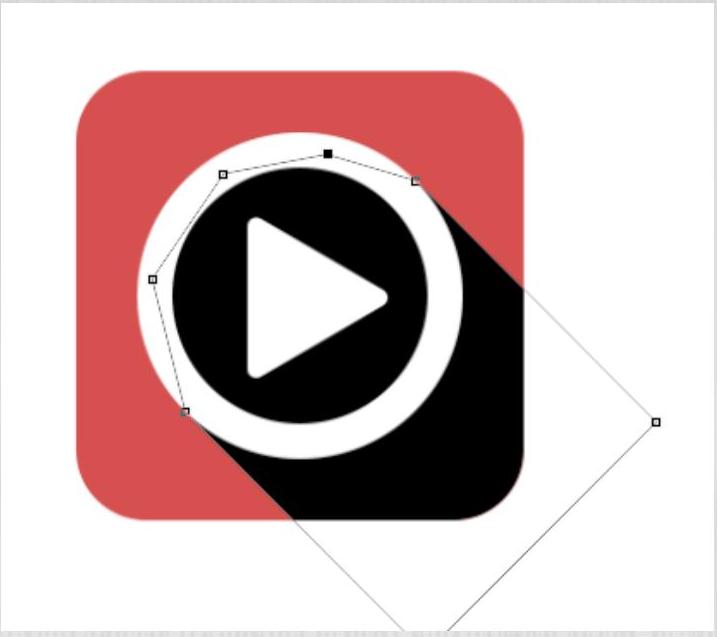
12 添加蒙版后,使用“钢笔工具”添加3个锚点,然后调整锚点,如图3‑194所示。

图3‑194 添加并调整锚点
13 调整图层的“不透明度”为20%,完成长投影图标的绘制,如图3‑195所示。

图3‑195 完成绘制

3.投影
投影是指在常规扁平化的基础上添加的一个效果。
设计思路
本实例通过对常规扁平化图标设置“投影”图层样式,实现投影效果,制作流程如图3‑196所示。

图3‑196 制作流程
制作步骤

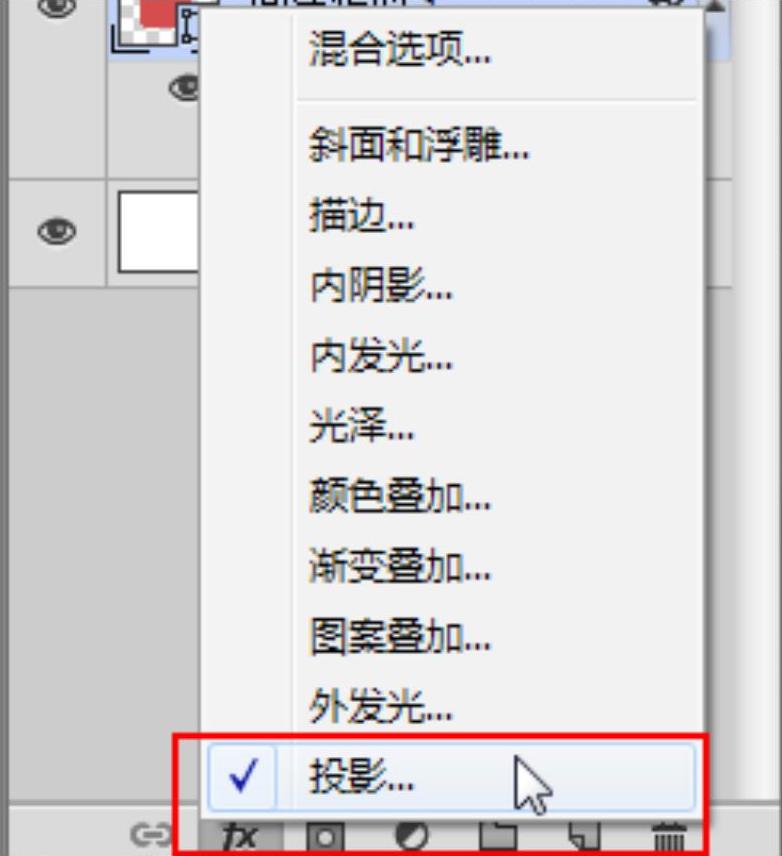
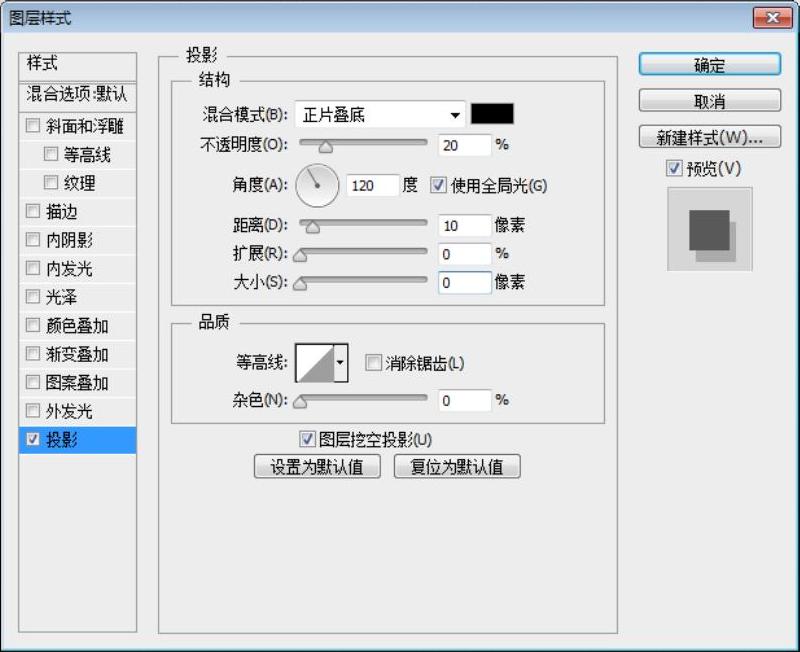
01 在常规扁平化的基础上,选择“圆角矩形1”图层,单击“图层”面板底部的“添加图层样式”按钮,在打开菜单中选择“投影”命令,如图3‑197所示。打开“图层样式”对话框,设置“投影”参数,如图3‑198所示。

图3‑197 选择“投影”命令

图3‑198 设置“投影”参数
02 单击“确定”按钮,图像效果如图3‑199所示。选择该图层,单击鼠标右键选择“拷贝图层样式”命令,如图3‑200所示。

图3‑199 图像效果

图3‑200 选择“拷贝图层样式”命令
03 选择圆和三角形所在的图层,单击鼠标右键,选择“粘贴图层样式”命令,如图3‑201所示。完成制作,效果如图3‑202所示。

图3‑201 执行“粘贴图层样式”命令

图3‑202 完成效果
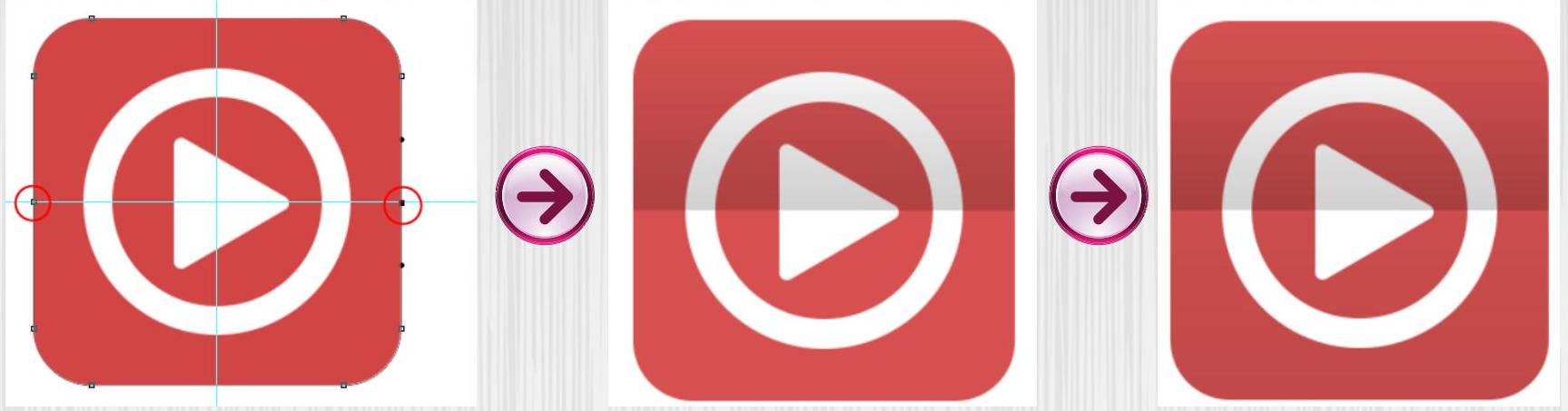
4.渐变式
渐变式是在常规扁平化的基础上实现渐变的效果,类似于一种折纸的感觉
设计思路
本实例通过添加与删除锚点,以及添加“渐变叠加”图层样式来实现渐变的效果,制作流程如图3‑203所示。

图3‑203 制作流程
制作步骤

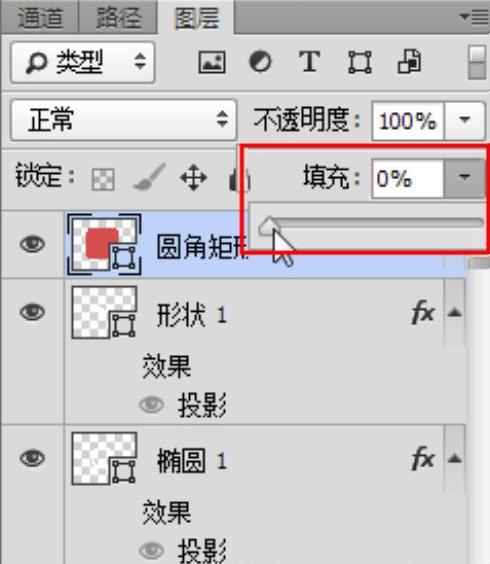
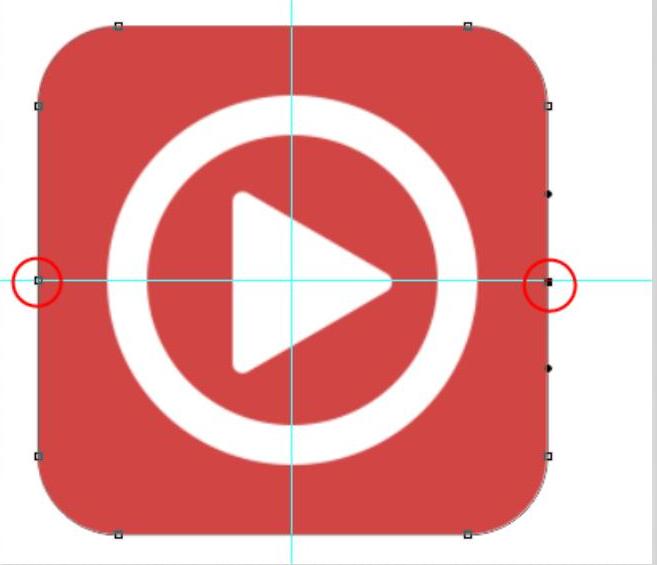
01 在常规扁平化的基础上,复制圆角矩形,并在“图层”面板上设置“填充”为0%,如图3‑204所示。选择“钢笔工具”,在圆的路径左右两侧添加两个锚点,如图3‑205所示。

图3‑204 设置“填充”为0%

图3‑205 添加两个锚点
02 在工具箱中选择“直接选择工具”,如图3‑206所示。

图3‑206 选择“直接选择工具
02 框选下半部分,如图3‑207所示。

图3‑207 框选下半部分
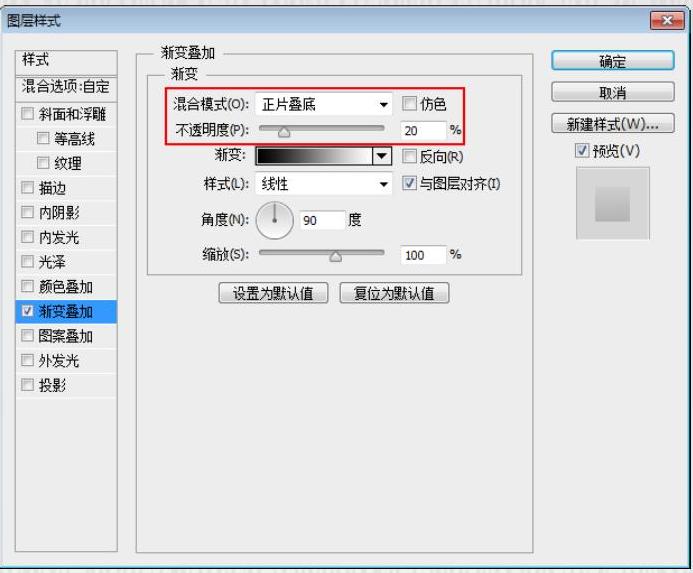
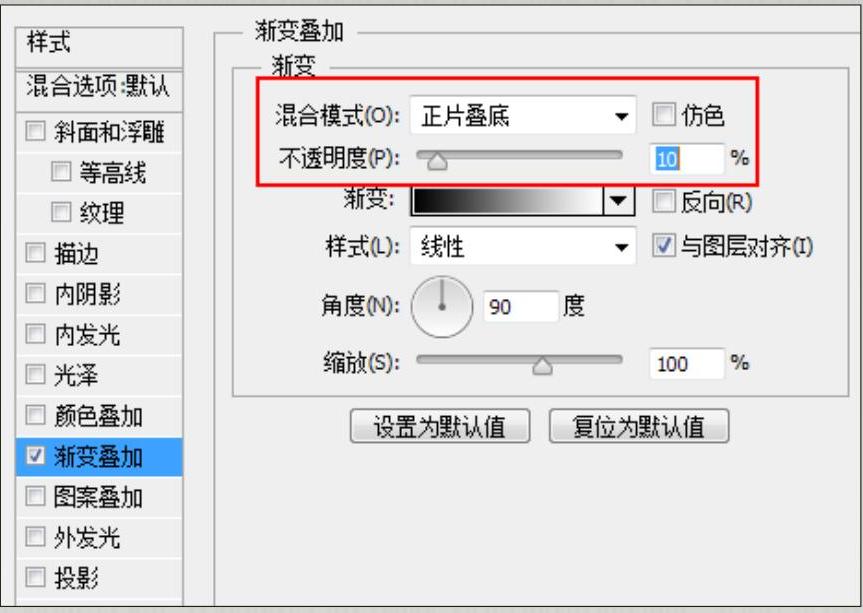
04 按Delete删除选中的锚点,如图3‑208所示。双击图层,在打开的对话框中添加“渐变叠加”图层样式,如图3‑209所示。

图3‑208 删除锚点

图3‑209 添加“渐变叠加”图层样式
05 单击“确定”按钮,效果如图3‑210所示。选择底层的圆角矩形,同样添加“渐变叠加”图层样式,如图3‑211所示。

图3‑210 图像效果

图3‑211 添加“渐变叠加”图层样式
06
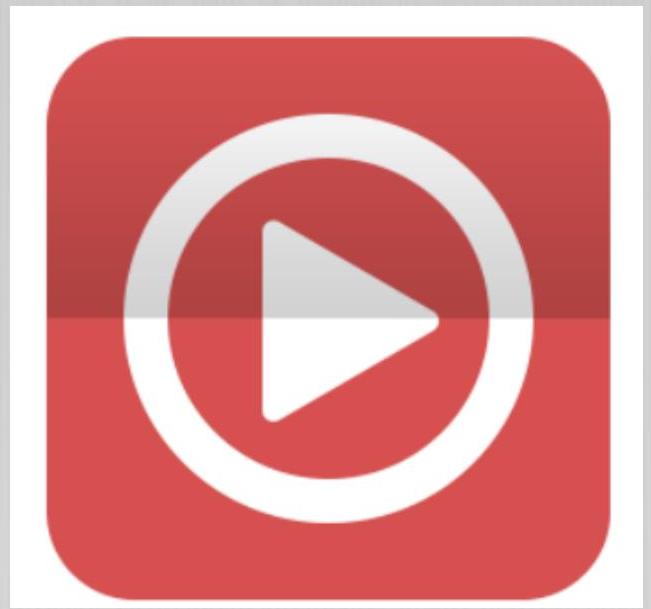
单击“确定”按钮完成制作,效果如图3‑212所示。

图3‑212 完成效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




