搜索栏是用于搜索页面内容的控件,由搜索框和搜索按钮组成。部分搜索栏还提供搜索下拉列表,根据相应的关键字显示列表内容。
设计思路
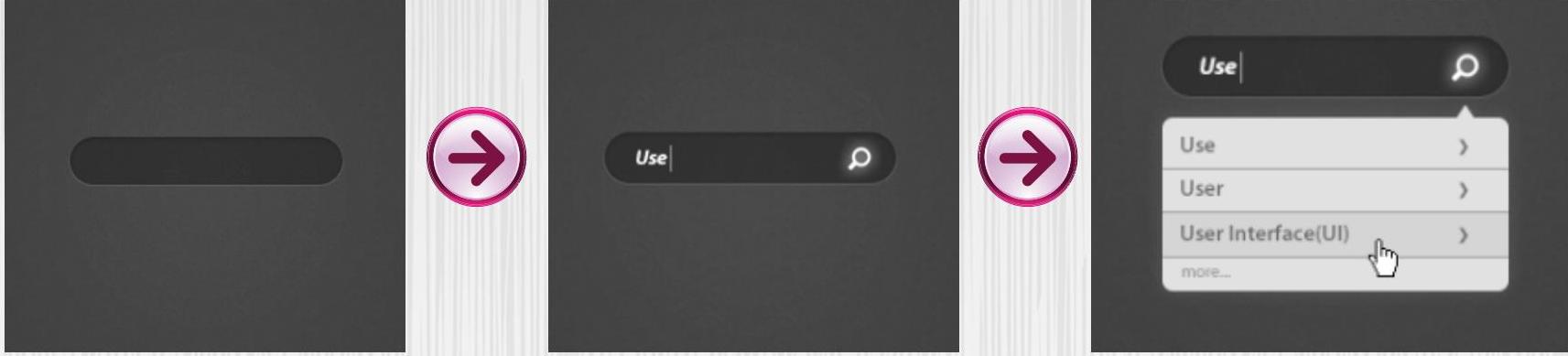
本实例制作的是搜索栏,绘制圆角矩形作为搜索框,绘制放大镜图形作为搜索按钮为图形添加图层样式,使其更具层次感,制作流程如图3‑127所示。

图3‑127 制作流程
制作步骤

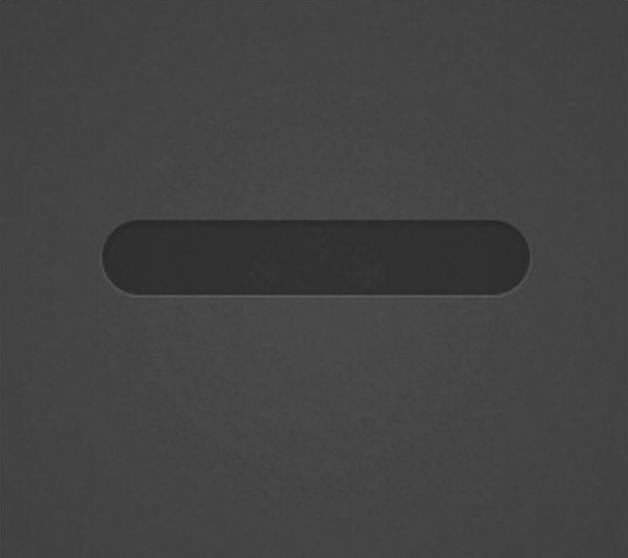
01 新建空白文档,使用“圆角矩形工具”绘制圆角矩形,如图3‑128所示。将图层重命名为“搜索框”,为图层添加“描边”和“内阴影”图层样式,如图3‑129所示

图3‑128 绘制圆角矩形

图3‑129 添加图层样式
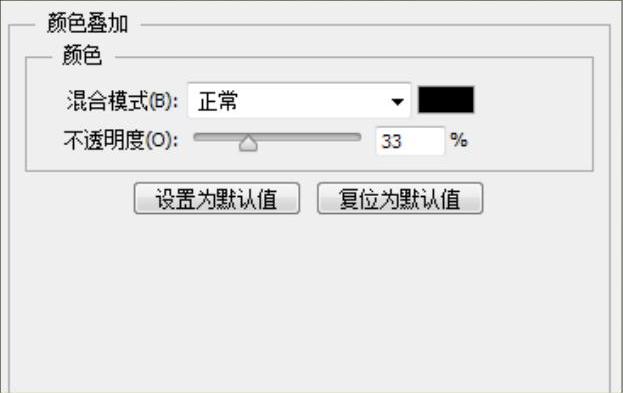
02 继续添加“颜色叠加”图层样式,如图3‑130所示。

图3‑130 添加“颜色叠加”图层样式
03 设置填充为0%,此时的图像效果如图3‑131所示。

图3‑131 图像效果
04 使用多种绘图工具绘制放大镜,如图3‑132所示。将图层重命名为“搜索图标”为图层添加“颜色叠加”和“外发光”图层样式,如图3‑133所示。

图3‑132 绘制放大镜

图3‑133 添加图层样式
11 使用“椭圆工具”绘制正圆,如图3‑22所示。将图层重命名为“外轮廓”,为图层添加“内发光”和“投影”图层样式,如图3‑23所示。

图3‑22 绘制正圆

图3‑23 添加图层样式
12 设置图层“填充”为50%,图像效果如图3‑24所示。使用“椭圆工具”,绘制一个填充颜色为橙色的正圆,如图3‑25所示。

图3‑24 图像效果

图3‑25 绘制正圆
13 将图层重命名为“底纹”,为图层添加“内阴影”“渐变叠加”“图案叠加”和“投影”图层样式,如图3‑26所示。

设计思路
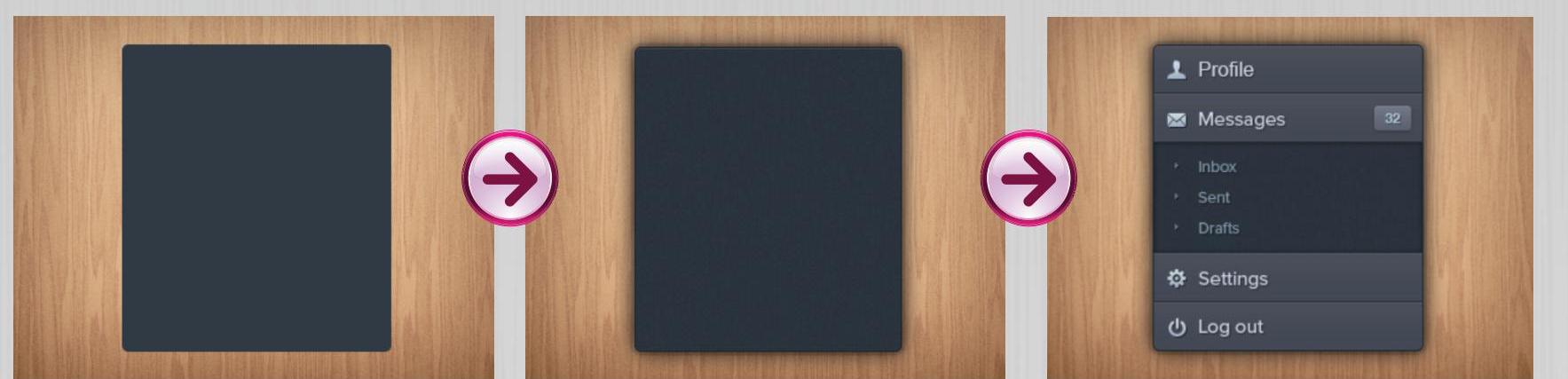
本实例绘制的列表菜单的外形为圆角矩形,在圆角矩形中将内容从上到下以列表的方式展示主要与次要信息,次要信息的文字颜色更暗、字号更小。制作流程如图3‑141所示

图3‑141 制作流程
制作步骤

01 新建文档,添加素材作为背景。使用“圆角矩形工具”绘制圆角矩形,如图3‑142所示。(https://www.xing528.com)
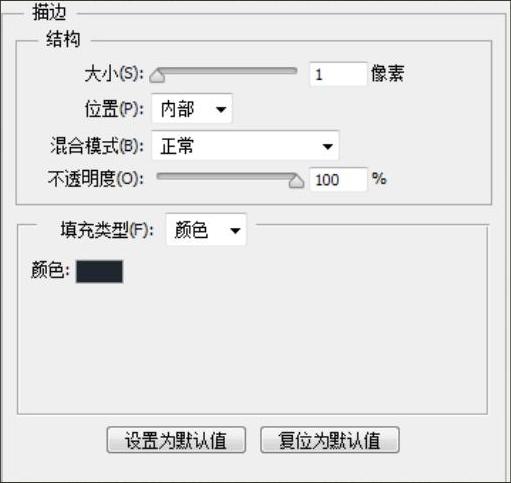
02 将图层重命名为“底层背景”,为图层添加“描边”图层样式,如图3‑143所示。

图3‑142 绘制圆角矩形

图3‑143 添加“描边”图层样式

图3‑144 继续添加图层样式
04 确定操作后的效果如图3‑145所示。绘制矩形,创建剪贴蒙版,将矩形转换为智能对象,之后设置图层混合模式为“叠加”并填充为60%。执行“滤镜”|“杂色”|“添加杂色”命令,在弹出的对话框中设置相关参数,如图3‑146所示。

图3‑145 确定后的效果

图3‑146 添加杂色
05 按Ctrl+F组合键再次添加杂色,确定后的图像效果如图3‑147所示。

图3‑147 确定后的效果
06 使用“圆角矩形工具”绘制圆角矩形,如图3‑148所示。

图3‑148 绘制圆角矩形
07 为图层添加“斜面和浮雕”“内阴影”“渐变叠加”图层样式,如图3‑149所示。

图3‑149 添加图层样式
08 确定操作后的图像效果如图3‑150所示。

图3‑150 确定后的效果
09 绘制图形并添加图层样式,效果如图3‑151所示。

图3‑151 绘制图形并添加图层样式
10 添加的图层样式为“颜色叠加”“渐变叠加”和“投影”,如图3‑152所示。

图3‑152 添加的图层样式
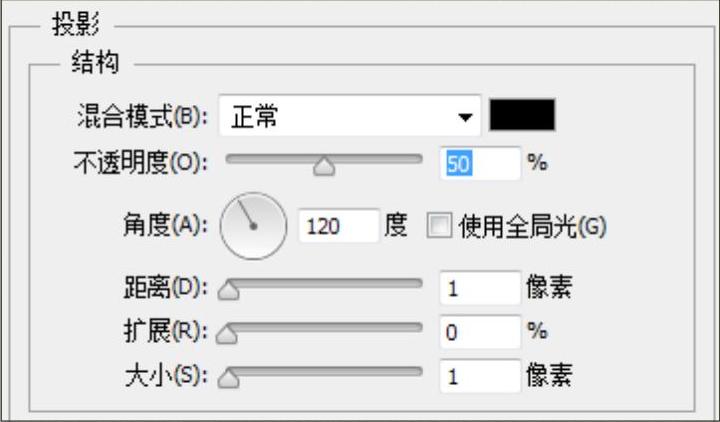
11 输入文字,并为文字图层添加“投影”图层样式,如图3‑153所示。确定操作后的图像效果如图3‑154所示。

图3‑153 添加“投影”图层样式

图3‑154 确定后的效果
12 用同样的方法,绘制图形,并输入文字,如图3‑155所示。继续添加文字,完成制作,如图3‑156所示。

图3‑155 绘制图形并输入文字

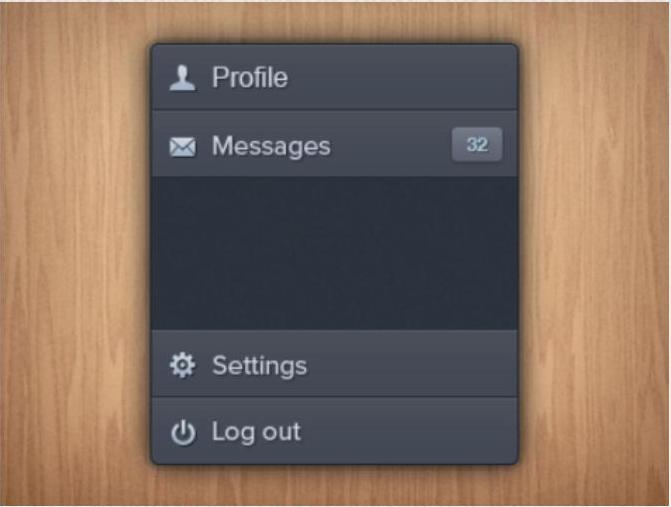
图3‑156 完成制作
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




