对话框有两种:提示对话框和聊天对话框。这里介绍的是提示对话框,其一般有两个按钮,即“是”和“否”选择按钮。
设计思路
本实例绘制的是简单的对话框,整个界面为白色,“是”和“否”的两个按钮以绿色和红色进行设计,十分显眼。制作流程如图3‑31所示。

图3‑31 制作流程
制作步骤

01 新建文档,添加背景素材,绘制圆角矩形,设置“不透明度”为30%,如图3‑32所示。将图层重命名为“半透明层”。继续绘制圆角矩形,设置填充颜色为白色,如图3‑33所示。

图3‑32 绘制圆角矩形

图3‑33 绘制圆角矩形
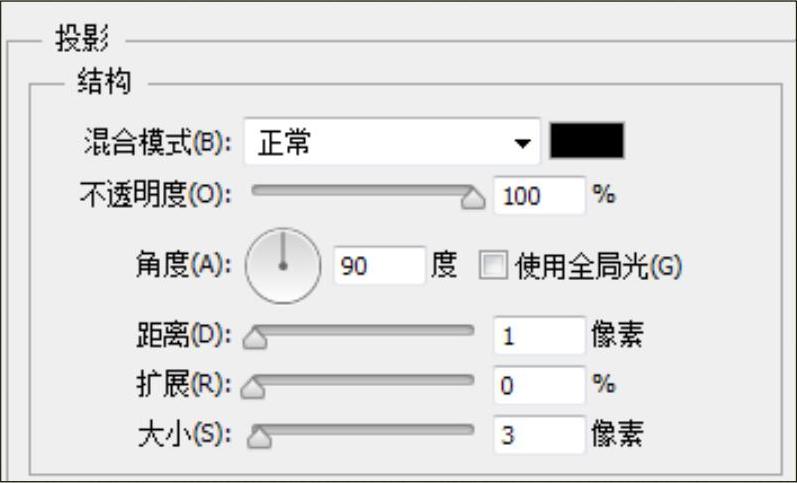
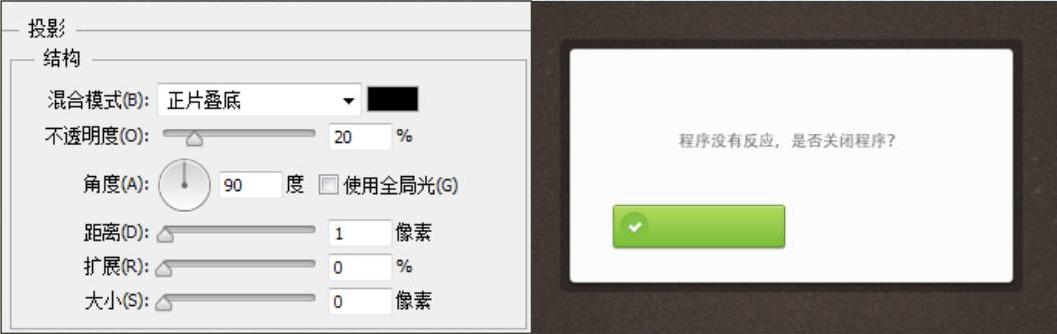
02 将图层重命名为“背景层”,为图层添加“投影”图层样式如图3‑34所示。

图3‑34 添加“投影”图层样式
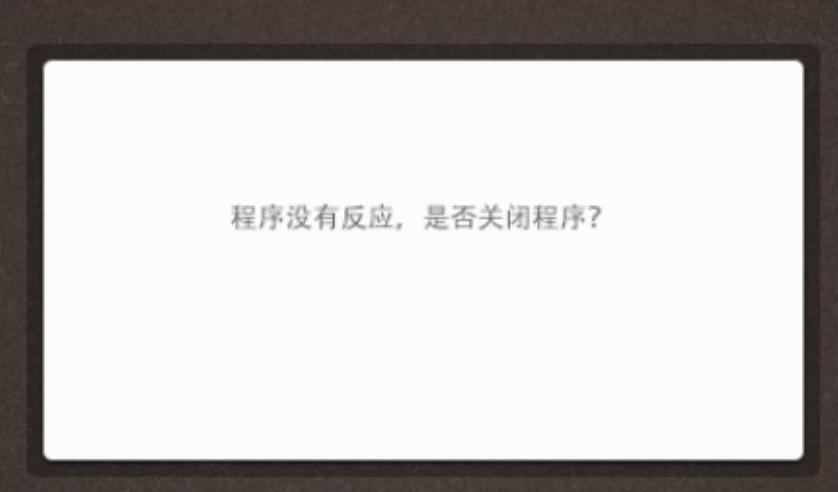
03 使用“横排文字工具”输入文字,如图3‑35所示。

图3‑35 输入文字
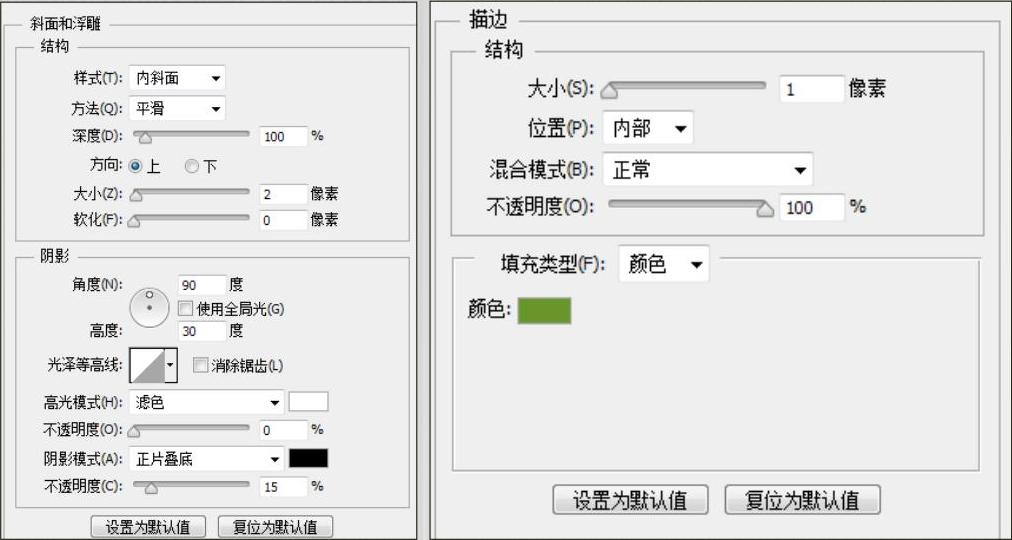
04 使用“圆角矩形工具”绘制圆角矩形,如图3‑36所示。将图层重命名为“按钮”为图层添加“斜面和浮雕”“描边”图层样式,如图3‑37所示。

图3‑36 绘制圆角矩形

图3‑37 添加图层样式
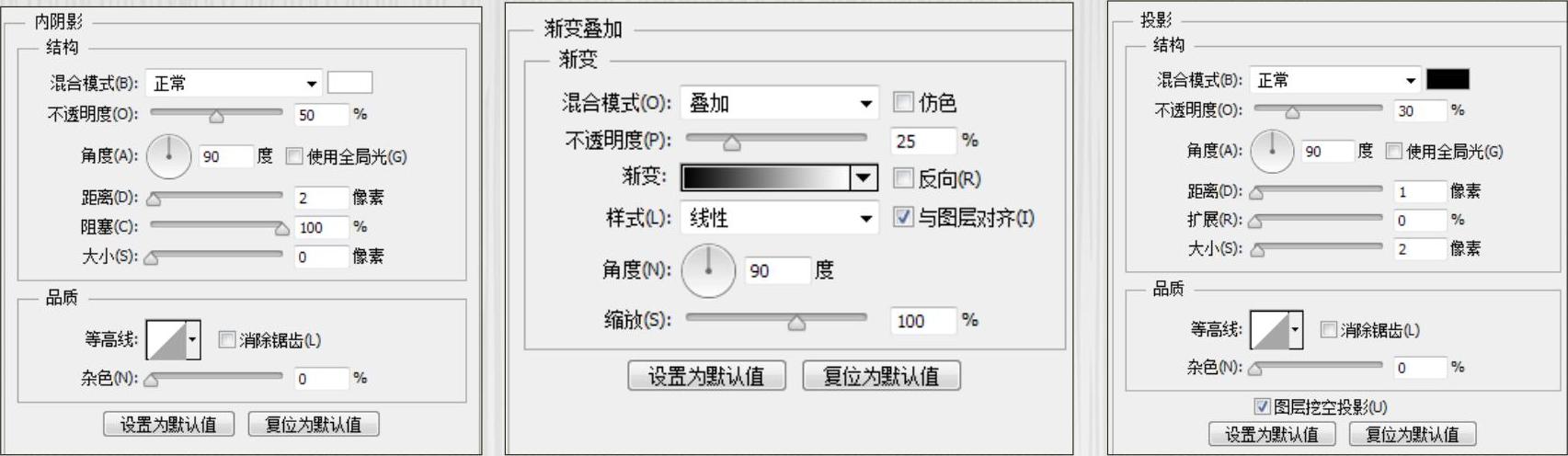
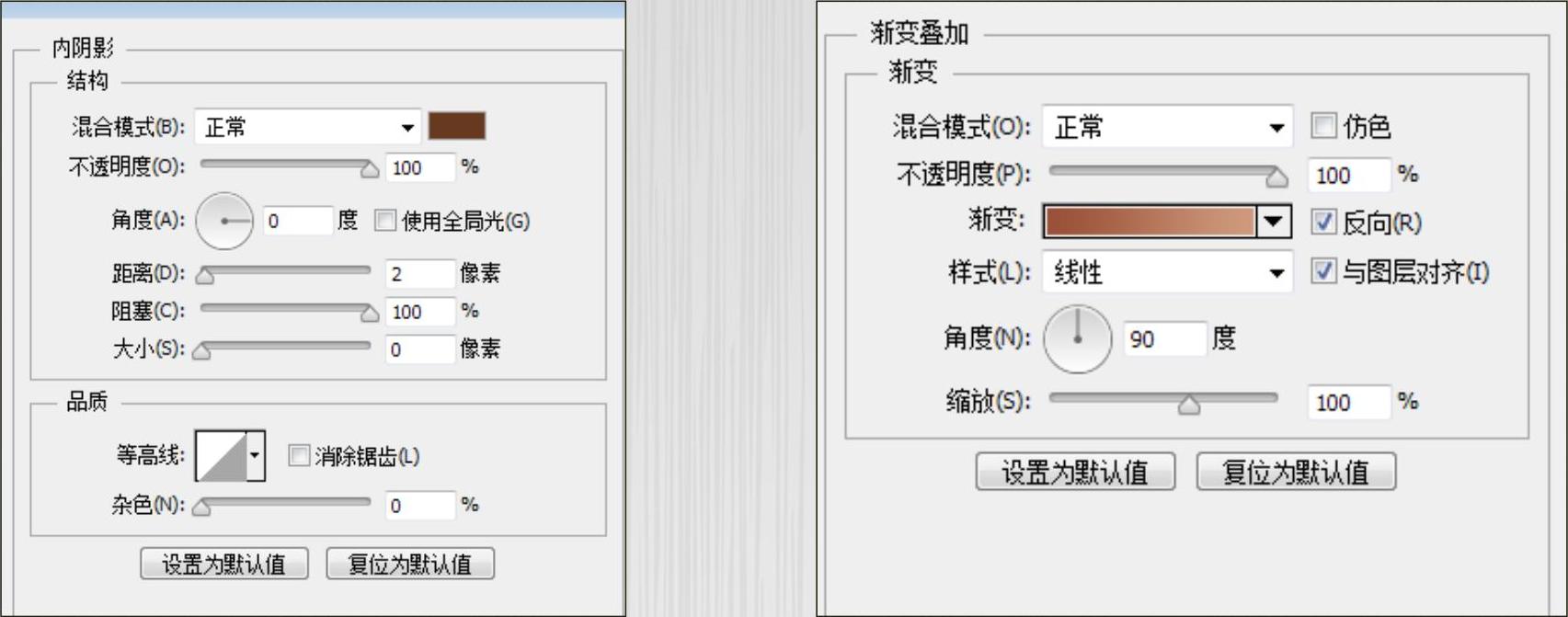
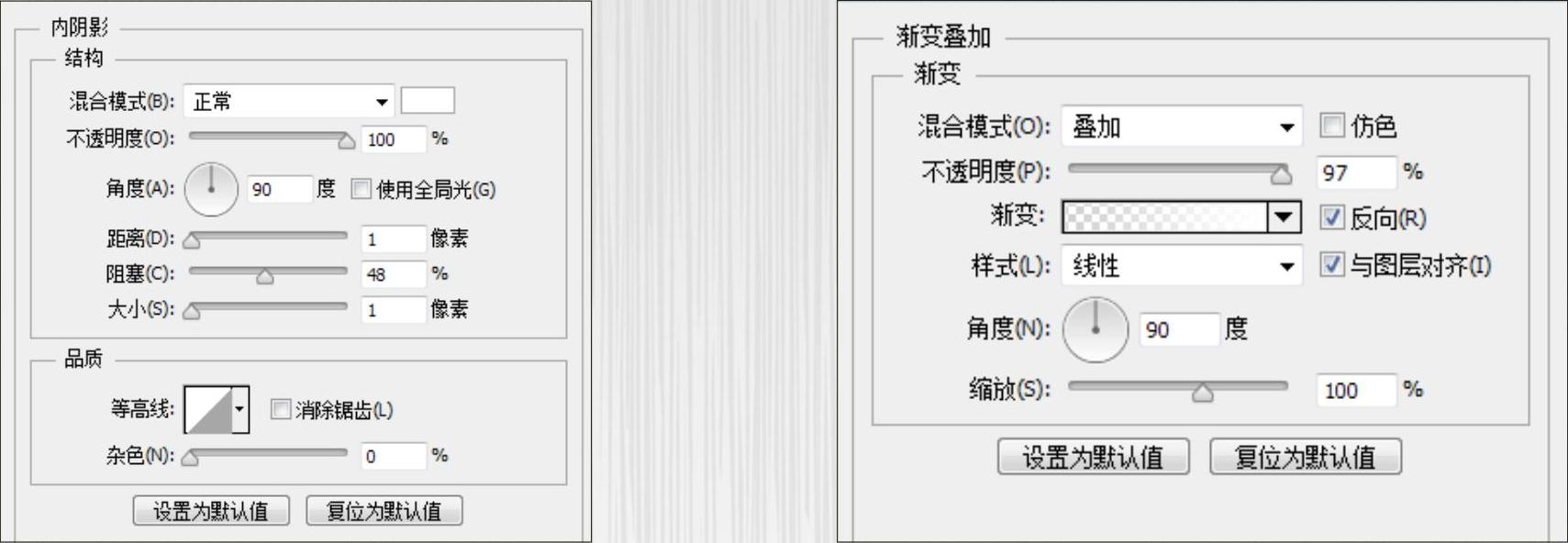
继续为图层添加“内阴影”“渐变叠加”和“投影”图层样式,如图3‑38所示05

图3‑38 继续添加图层样式
06 确定后的效果如图3‑39所示。

图3‑39 图像效果
07 使用“椭圆工具”绘制正圆如图3‑40所示。

图3‑40 绘制正圆
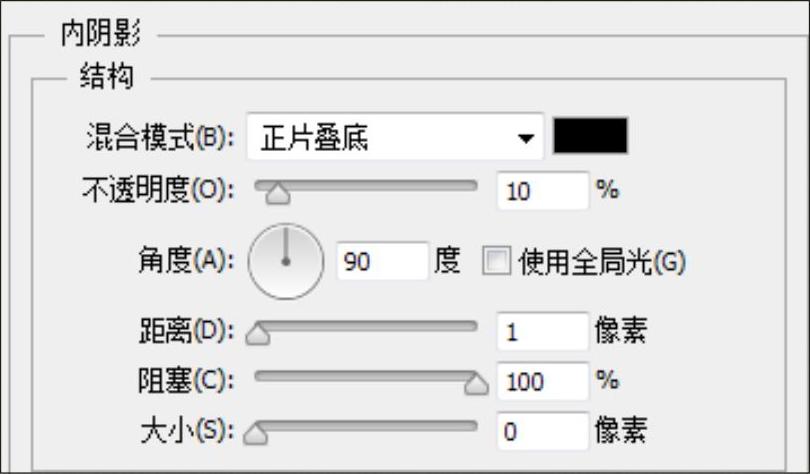
08 为图层添加“内阴影”图层样式如图3‑41所示。

图3‑41 添加“内阴影”图层样式
09 确定后的图像效果如图3‑42所示。

图3‑42 图像效果
10 使用“圆角矩形工具”绘制图形,将图层重命名为“勾”,并为图层添加“投影图层样式,如图3‑43所示。使用“横排文字工具”输入文字,如图3‑44所示。

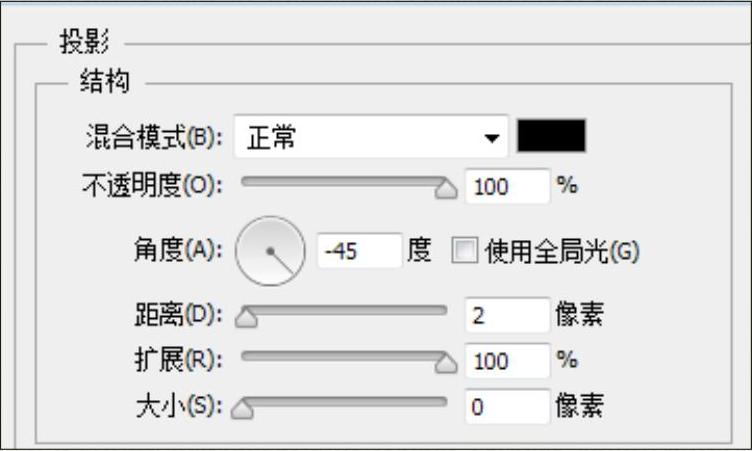
图3‑43 添加“投影”图层样式

图3‑44 输入文字
11 选择“按钮”图层,然后按住Shift键选择“勾”图层,单击鼠标右键,选择“从图层建立组”命令,将组命名为“(是)按钮”。
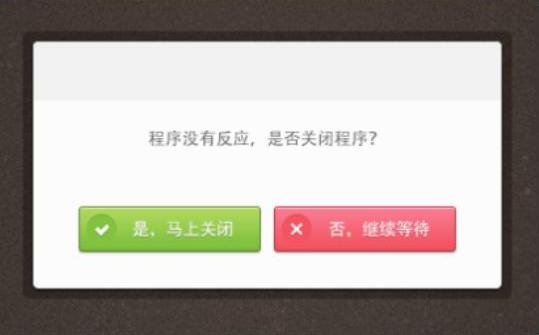
12 复制组,并将复制的组重命名为“(否)按钮”,展开组,修改相应图层的图形颜色、图层样式与文字,如图3‑45所示。使用“矩形工具”绘制矩形,添加蒙版,效果如图3‑46所示。

图3‑45 复制并修改

图3‑46 绘制矩形并设置蒙版
11 确定操作后的图像效果如图3‑63所示。用同样的方法绘制其他图形并输入文字如图3‑64所示。


图3‑63 图像效果图3‑64 绘制图形并输入文字
12 使用“矩形工具”绘制矩形,如图3‑65所示。

图3‑65 绘制矩形
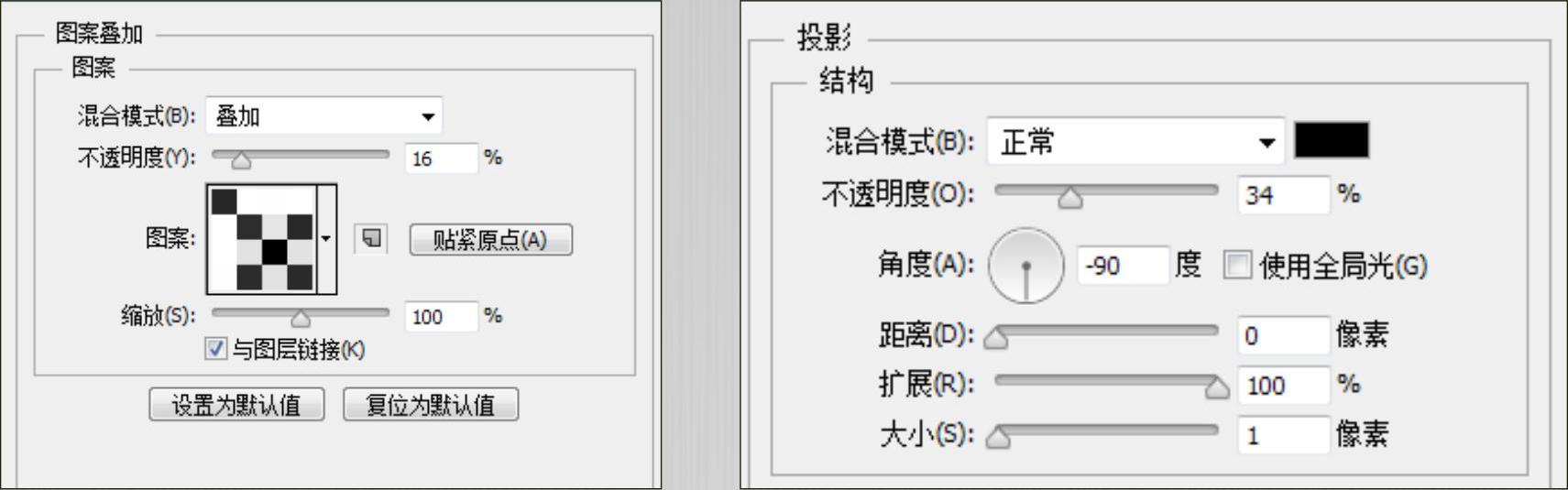
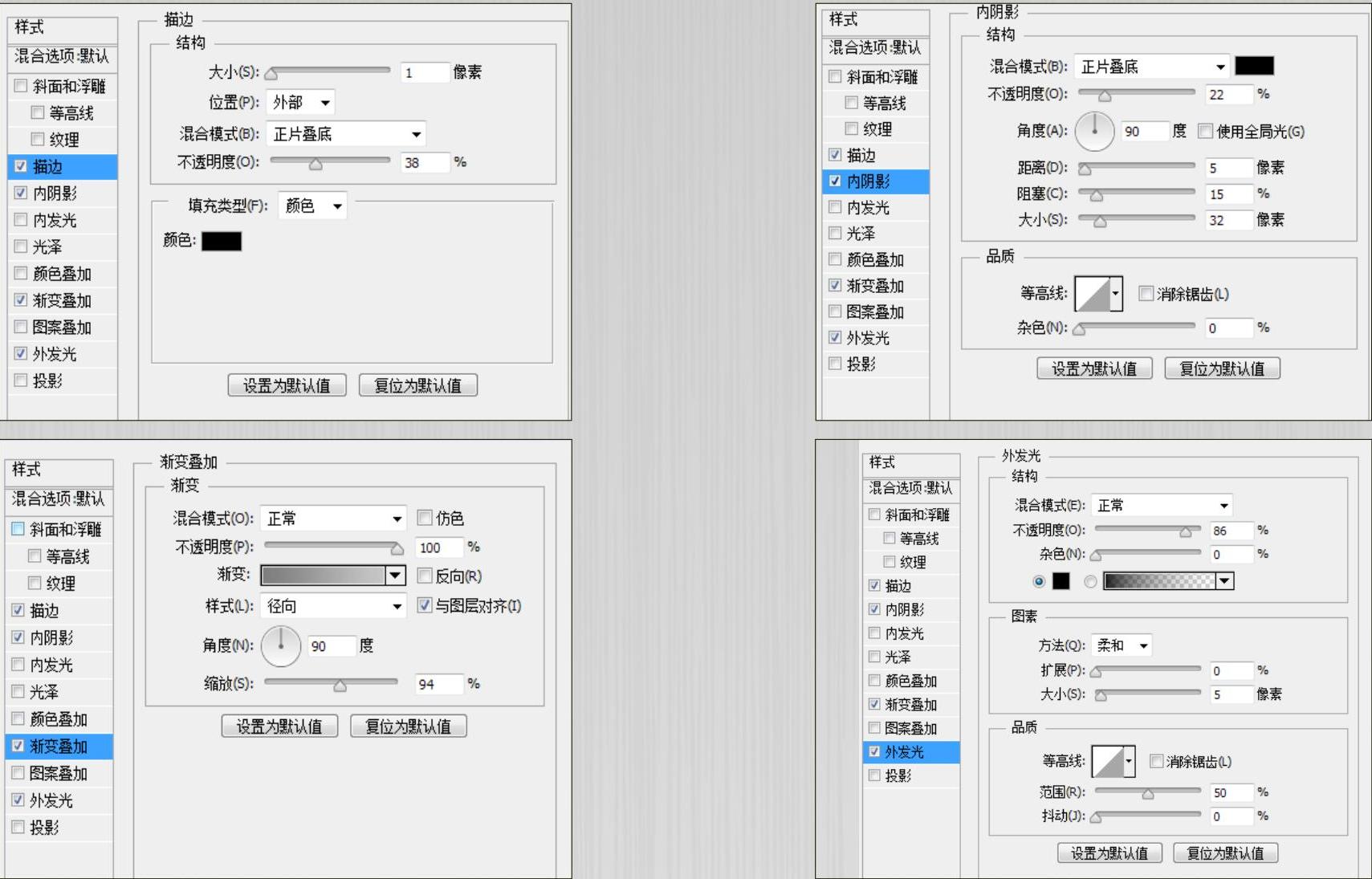
13 为矩形图层添加“描边”“渐变叠加”“图案叠加”“外发光”“投影”图层样式如图3‑66所示。

图3‑66 添加图层样式
设计思路
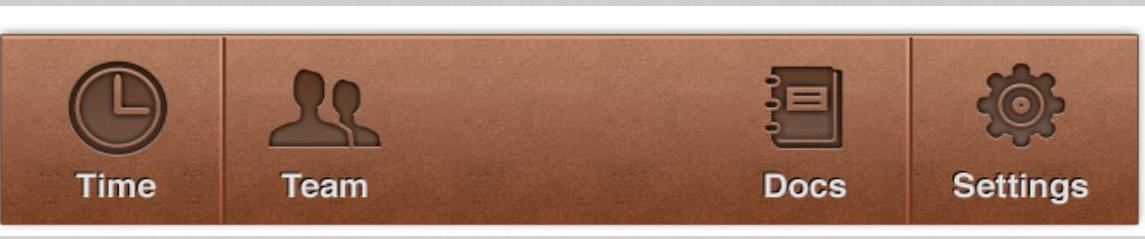
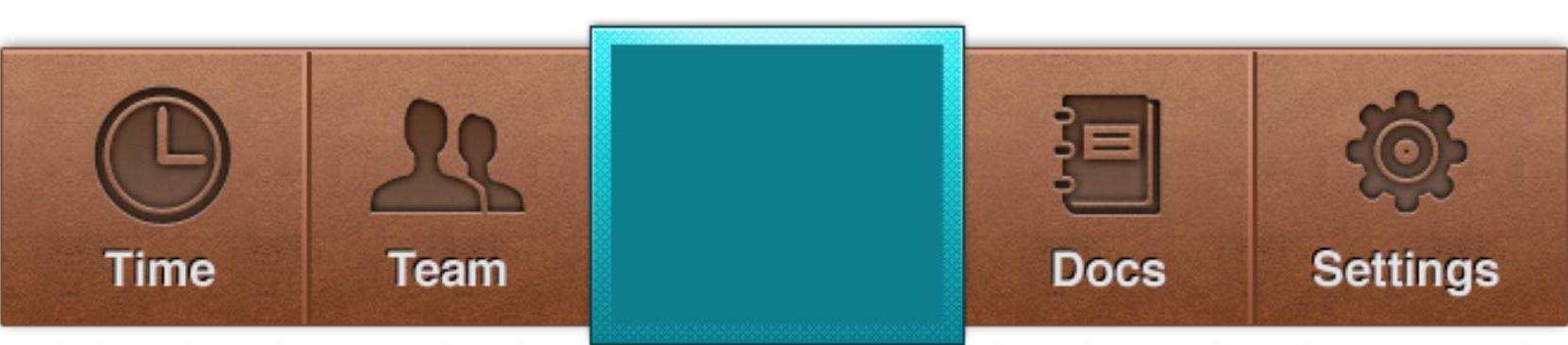
本实例制作的底部标签导航,由5个标签组成,中间的标签为最重要且使用最频繁的,因此,通过蓝色进行突出。通过绘制图形,添加”图案叠加”图层样式实现纹理效果,通过添加其他图层样式实现凹陷与凸出的立体效果,如图3-51所示为制作路程图。

图3-51 制作流程图
制作步骤

01使用“矩形工具”绘制矩形,如图3-52所示。

图3-52 绘制矩形
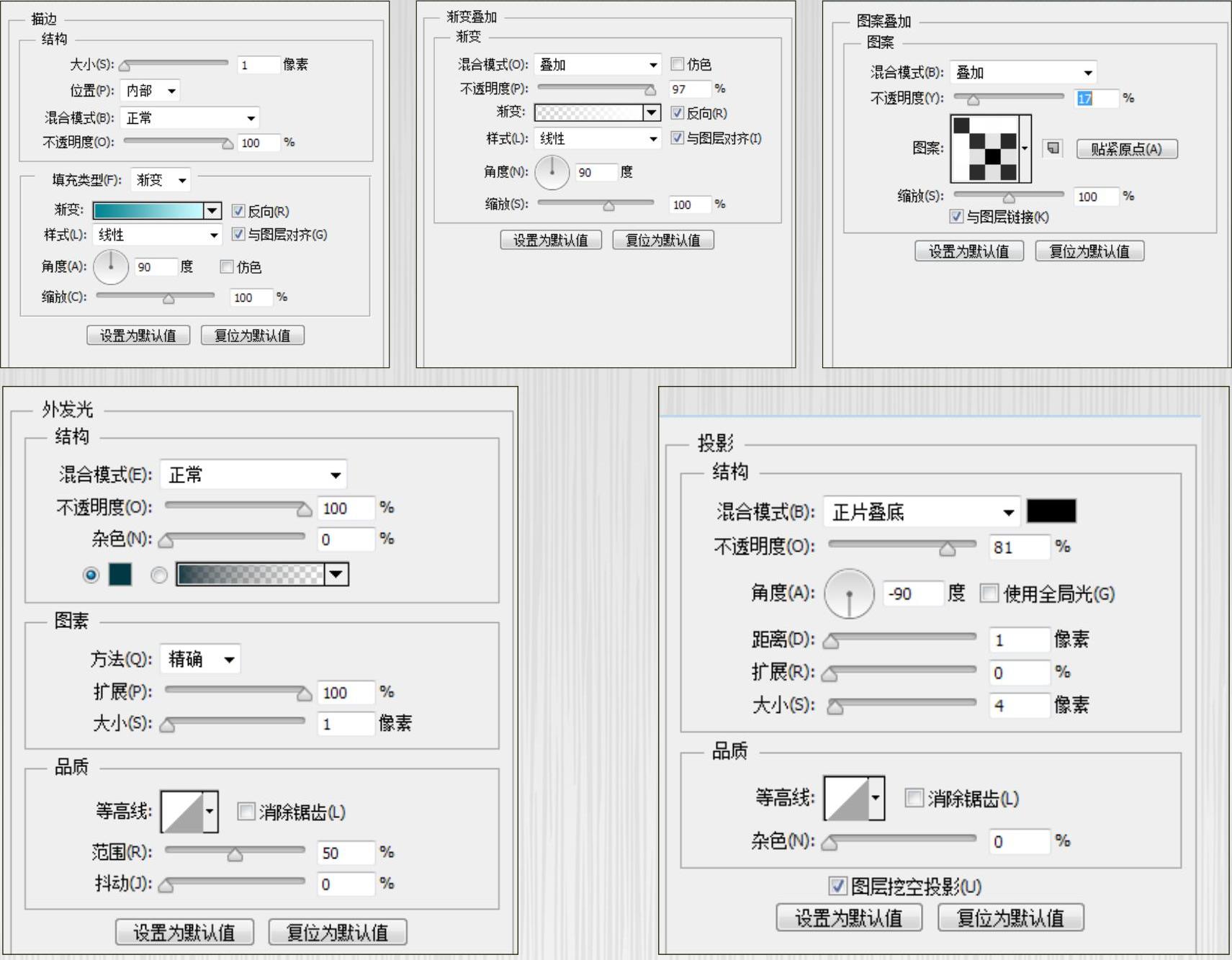
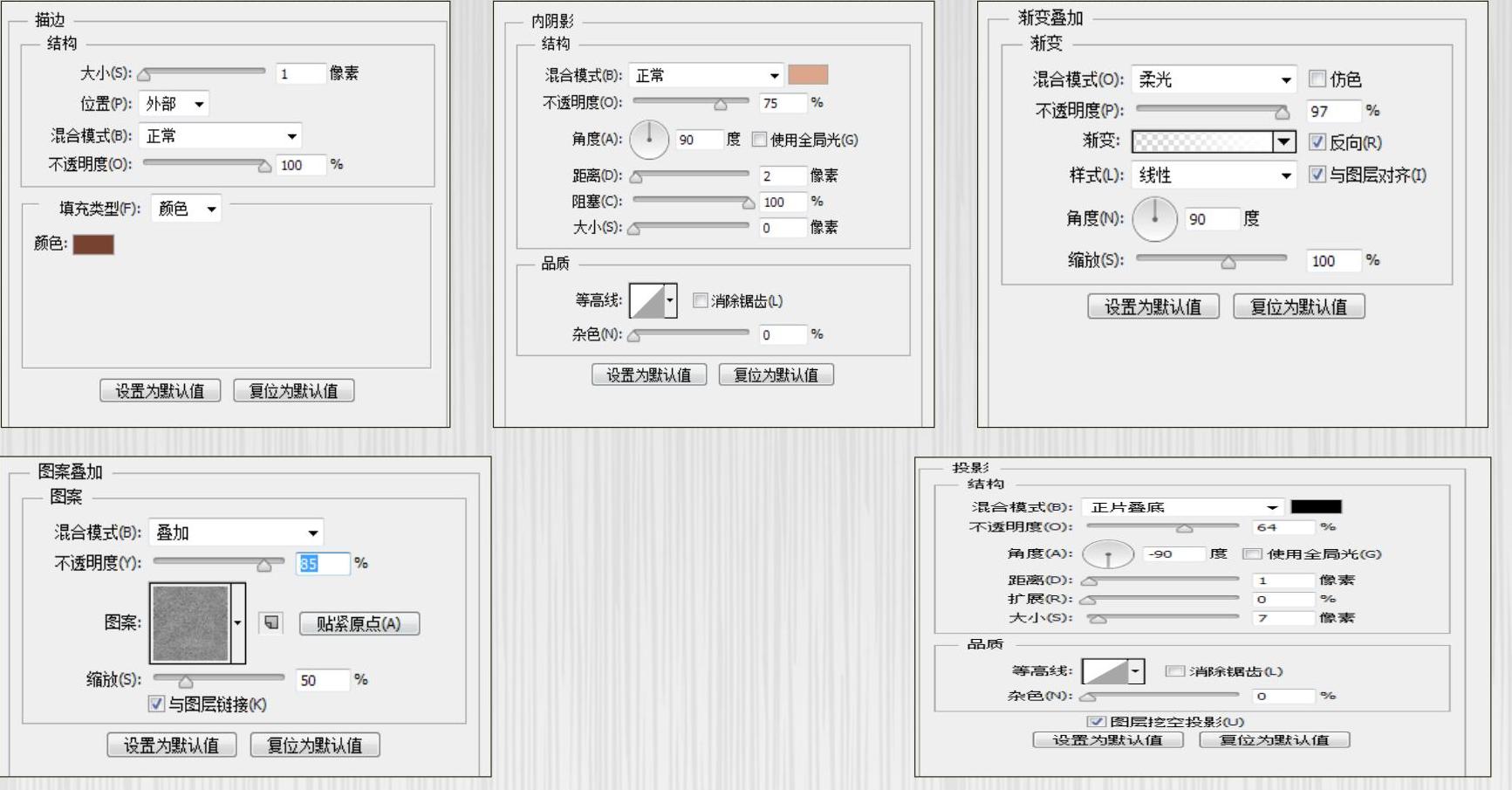
02将图层重命名为“底纹”,为图层添加“描边”“内阴影”“渐变叠加”“图案叠加”“投影”图层样式,如图3-53所示。

图3-53 添加图层样式
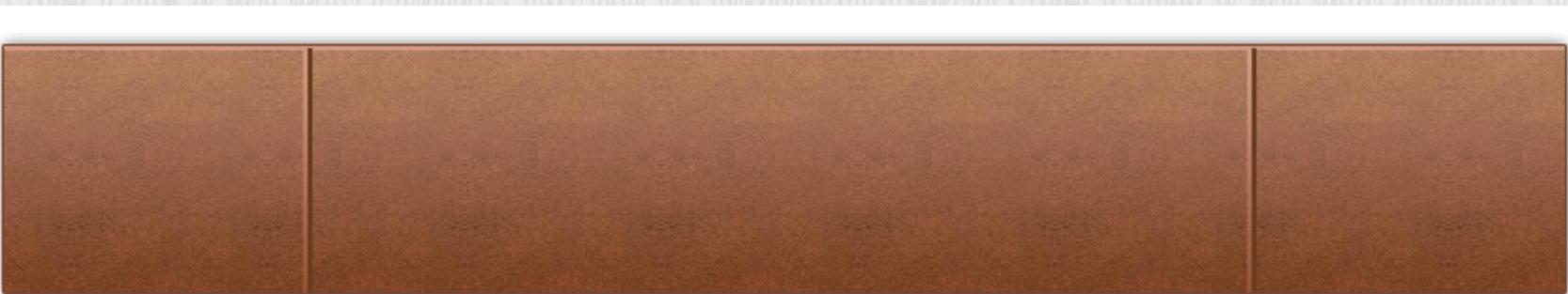
03 单击“确定”按钮后的图像效果如图3‑54所示。

图3‑54 图像效果
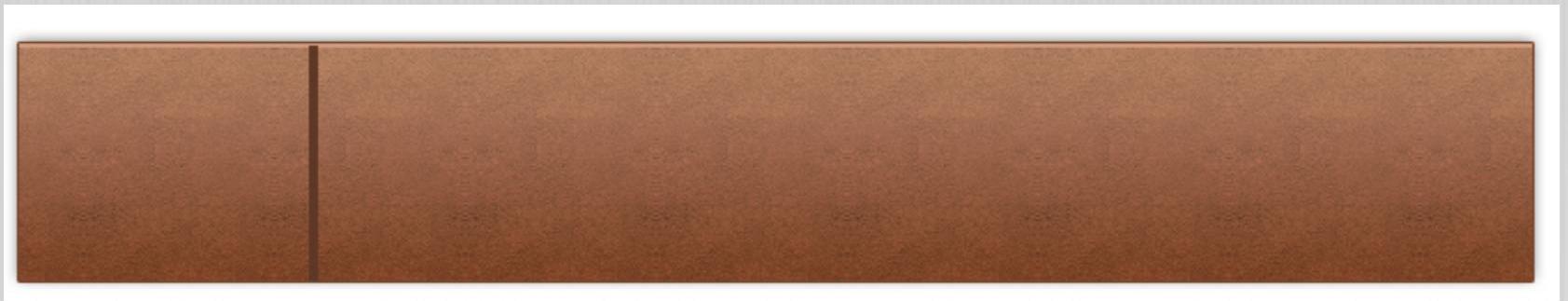
09 使用“直线工具”绘制直线,如图3‑55所示。

图3‑55 绘制直线
05 为图层添加“内阴影”和“渐变叠加”图层样式,如图3‑56所示。

图3‑56 添加图层样式
06 复制图层,并调整位置,如图3‑57所示。

图3‑57 复制并调整位置
07 使用“椭圆工具”和“圆角矩形工具”绘制图形,如图3-58所示。

图3-58 绘制图形
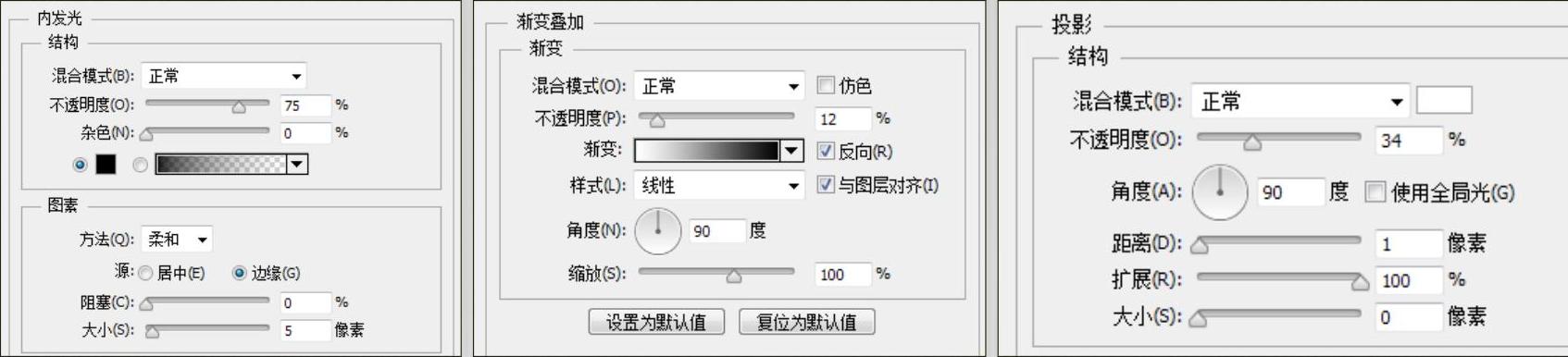
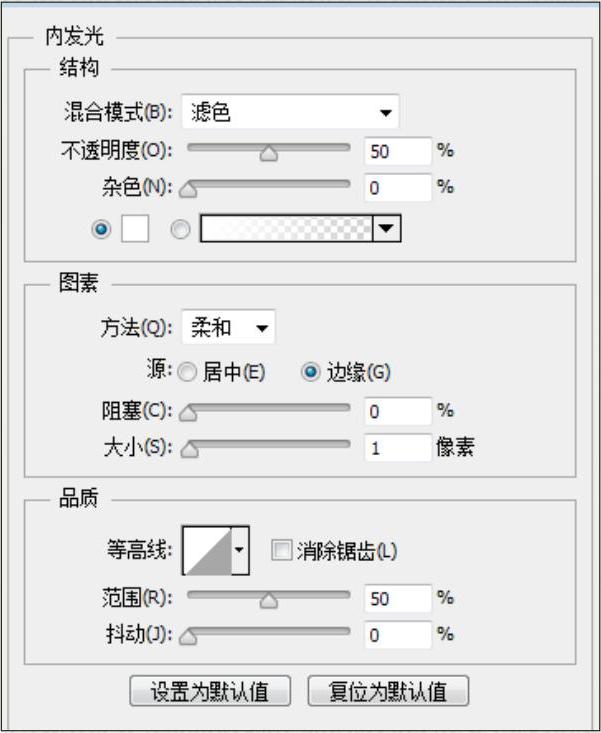
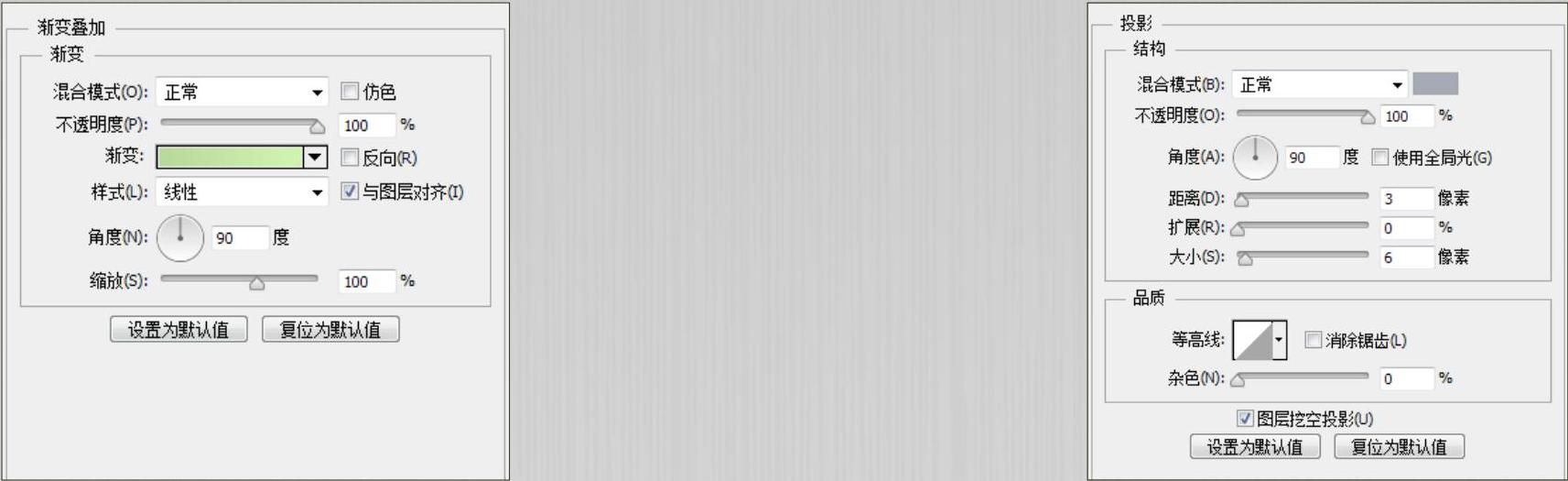
08 将图层重命名为“图标l”,为图层添加“内发光”“渐变叠加”“投影”样式,如图3-59所示。

图3-59 添加图层样式
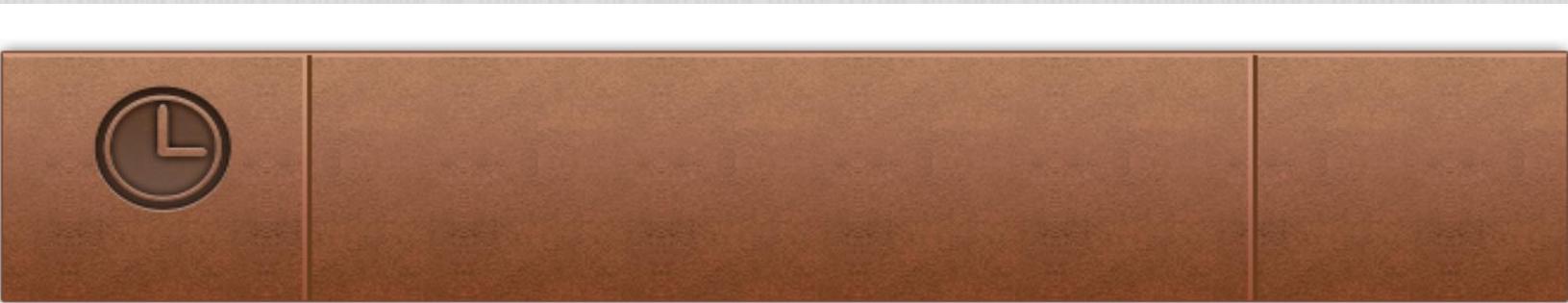
09 单击“确定”按钮后的图像效果如图3-60所示。

图3-60 图像效果
10 使用“横排文字工具”输入文字,如图3-61所示。为文字图层添加“投影”图层样式,如图3-62所示。

图3-61 输入文字

图3-62 添加“投影”图层样式

图3‑185 载入选区
 (https://www.xing528.com)
(https://www.xing528.com)
图3‑186 方向选择
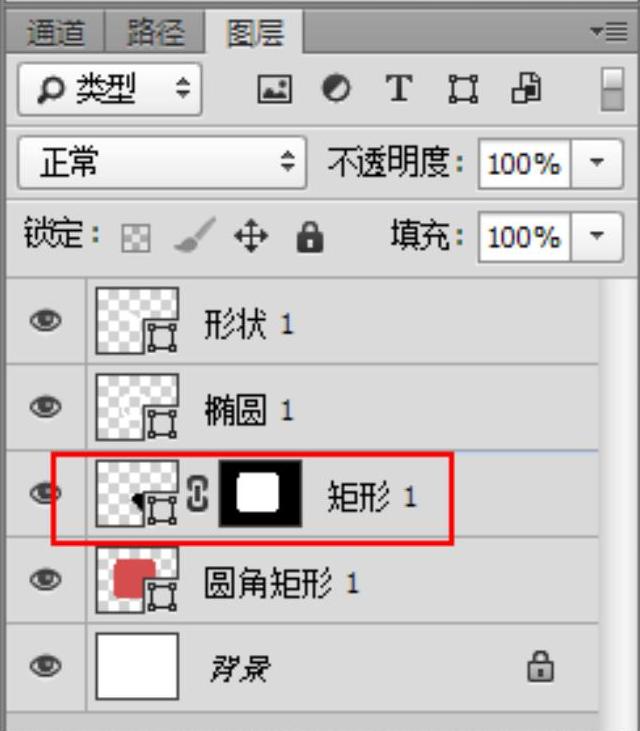
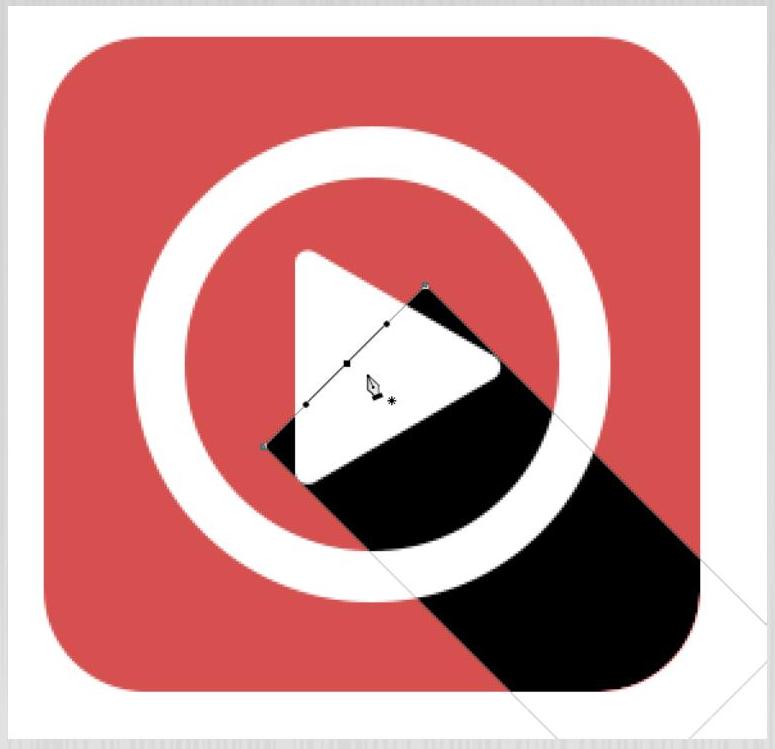
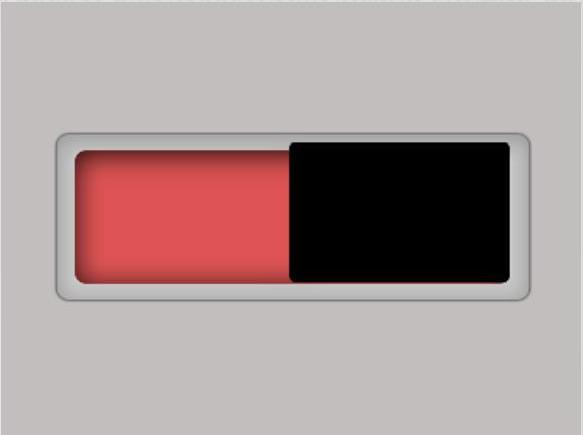
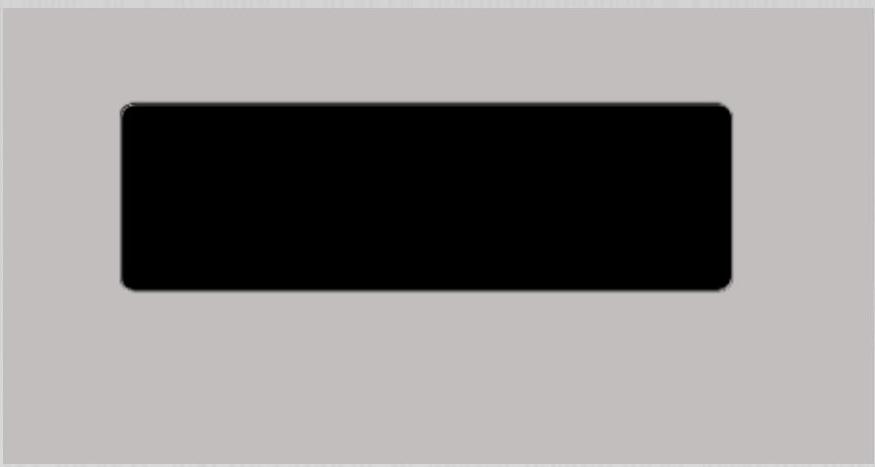
07 设置背景色为黑色,选择“矩形1”图层蒙版,按Ctrl+Delete组合键填充蒙版,如图3‑187所示。使用“钢笔工具”单击以添加锚点,如图3‑188所示。

图3‑187 填充蒙版

图3‑188 添加锚点
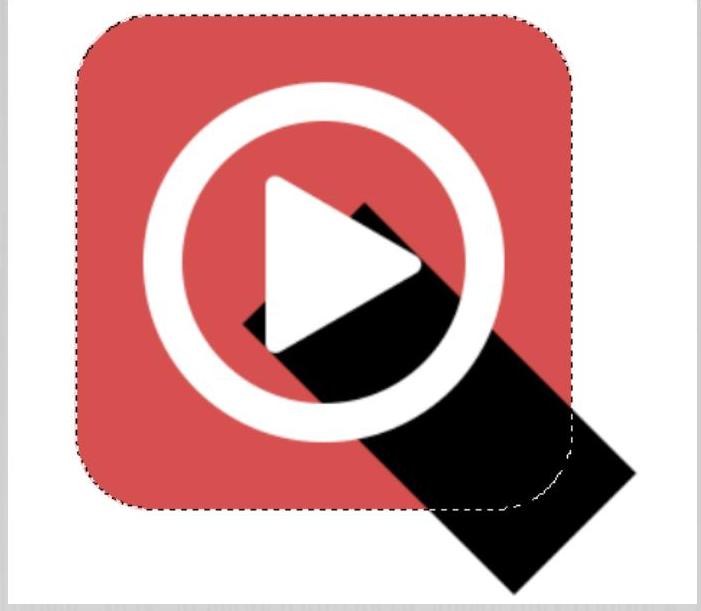
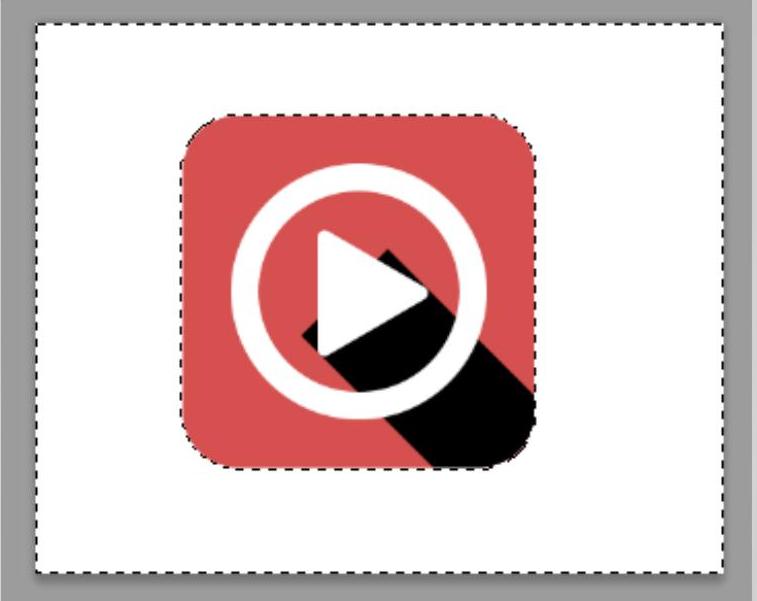
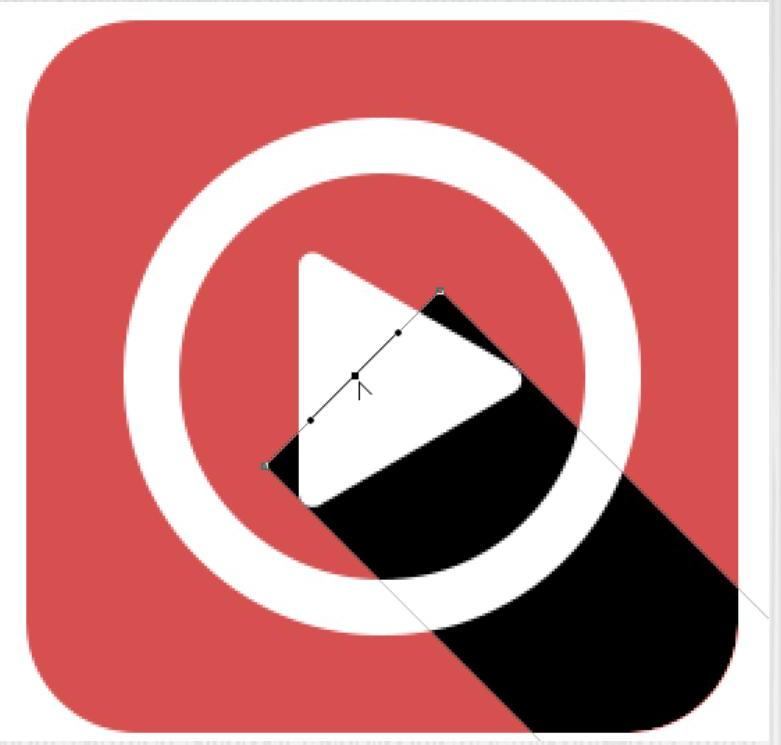
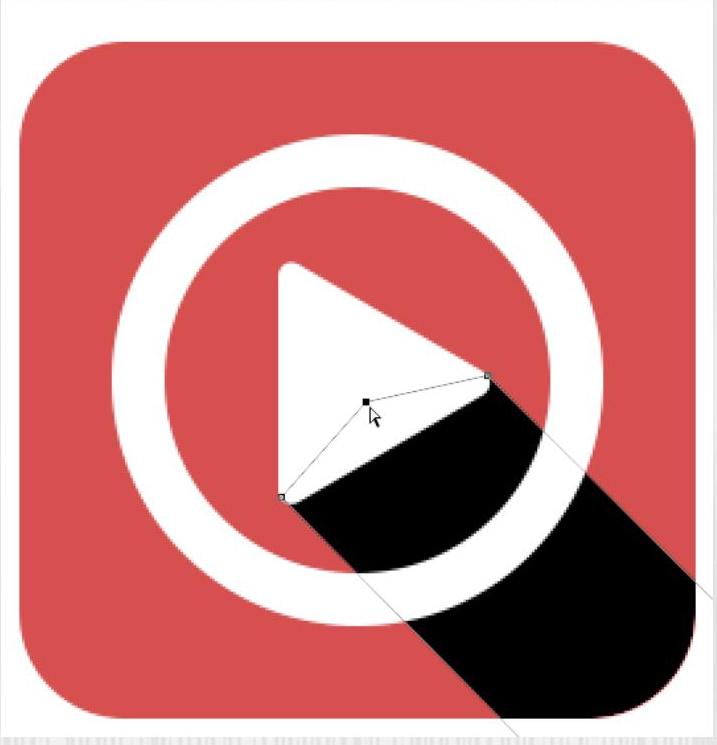
08 按住Alt键依次单击矩形顶端的3个锚点,如图3‑189所示。然后按Ctrl键拖动锚点的位置,使多余的黑色部分收到三角形下方,如图3‑190所示。

图3‑189 单击锚点

图3‑190 拖动锚点位置

图3‑70 添加图层样式
18 确定操作后的图像效果如图3‑71所示。

图3‑71 图像效果
19 使用“圆角矩形工具”和“钢笔工具”绘制图形并输入文字,添加图层样式后的效果如图3‑72所示,然后将图层重命名为“主图标”。

图3‑72 效果
20 为“主图标”添加的图层样式为“内发光”“渐变叠加”和“投影”,如图3‑73所示。

图3‑73 为“主图标”添加的图层样式
04 同样,为“外框”图层设置图层样式,如图3‑107所示。其中渐变叠加的颜色为(色标1:#737373、色标2:#c1c1c1)。

图3‑107 设置图层样式
05 单击“确定”按钮后的图像效果如图3‑108所示。

06 绘制另一个圆角矩形,将图层重命名为“滑块底”,调整图层至“图层”面板的最上层,如图3‑109所示。

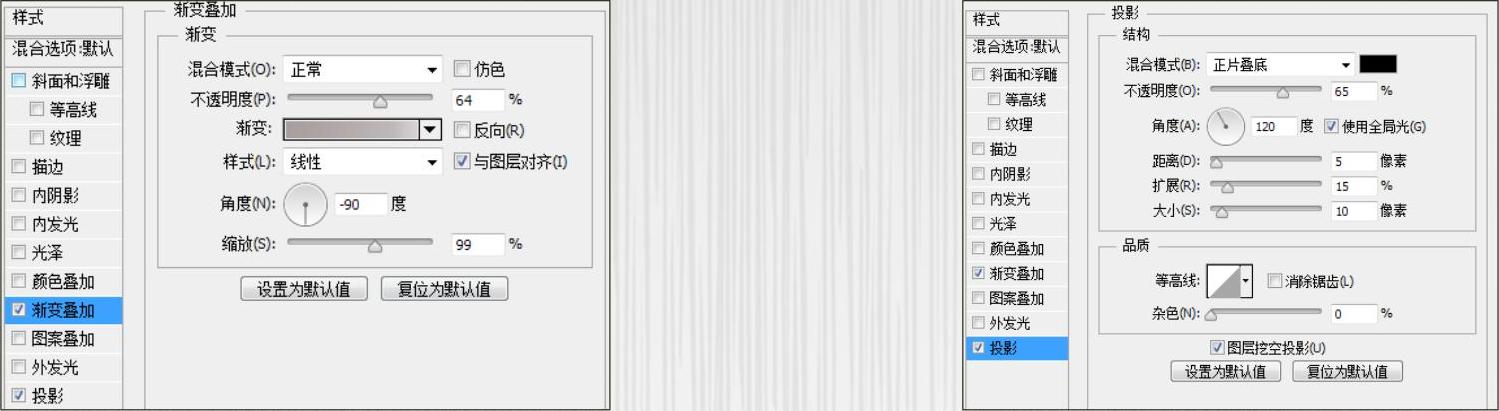
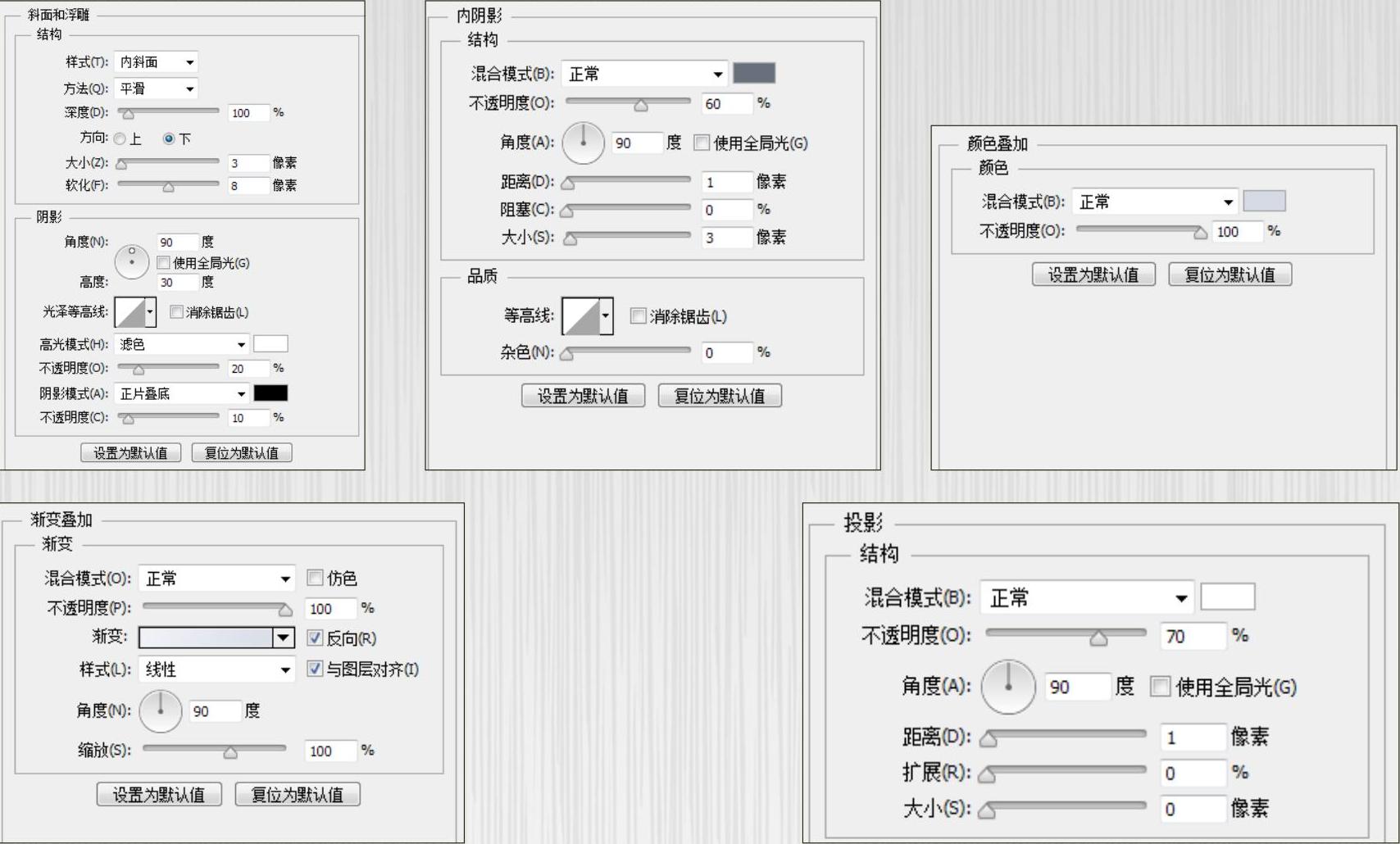
07 双击图层,添加图层样式,如图3‑110所示。

图3‑110 添加图层样式图3‑108 图像效果图3‑109 绘制矩形
14 单击“确定”按钮后的图像如图3‑67所示。

图3‑67 图像效果
15 新建图层,绘制顶部高光,如图3‑68所示。

图3‑68 绘制高光
16 再次使用“矩形工具”绘制矩形,如图3‑69所示。

图3‑69 绘制矩形
17 将图层重命名为“小矩形”,为图层添加“内阴影”“渐变叠加”“图案叠加和“投影”图层样式,如图3‑70所示。

制作步骤

01 使用“圆角矩形工具”绘制圆角矩形,如图3‑102所示。将图层重命名为“底层”,双击该图层,在打开的对话框中选择“内阴影”复选框,设置相关参数,如图3‑103所示。

图3‑102 绘制圆角矩形

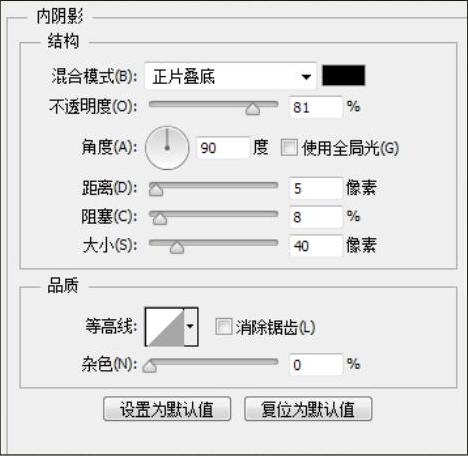
图3‑103 设置“内阴影
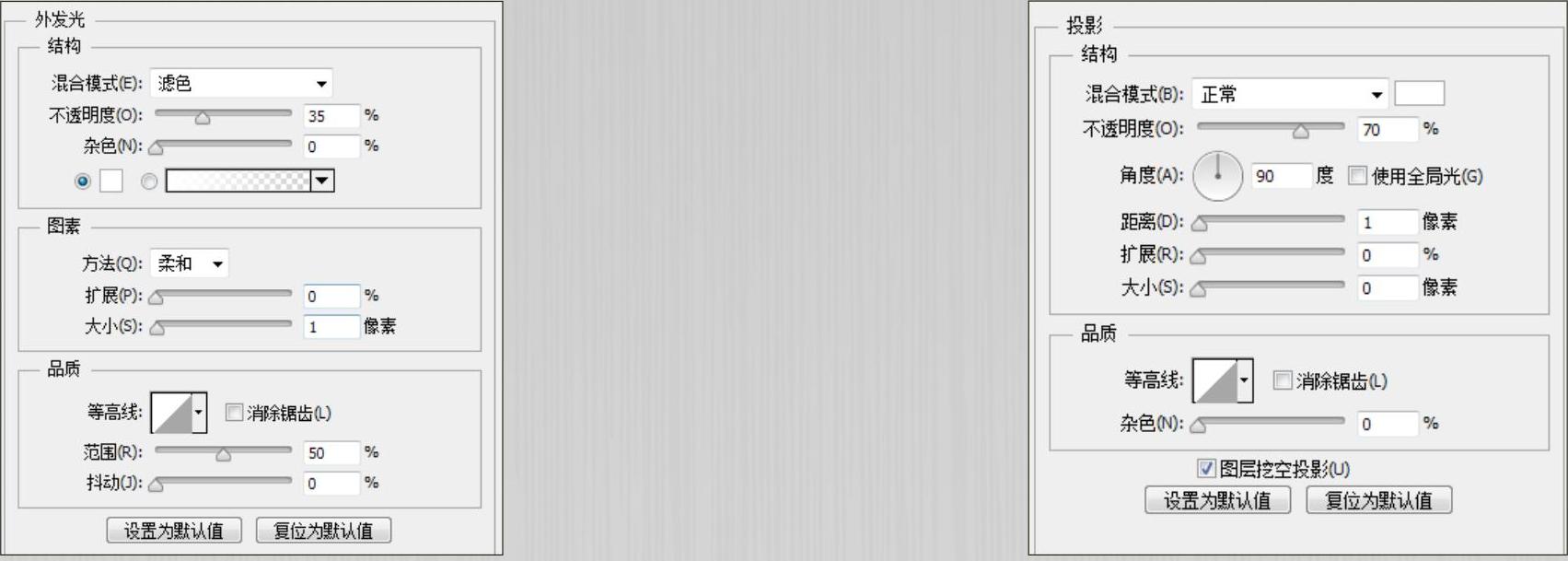
02 然后设置“颜色叠加”“外发光”图层样式的参数,如图3‑104所示。

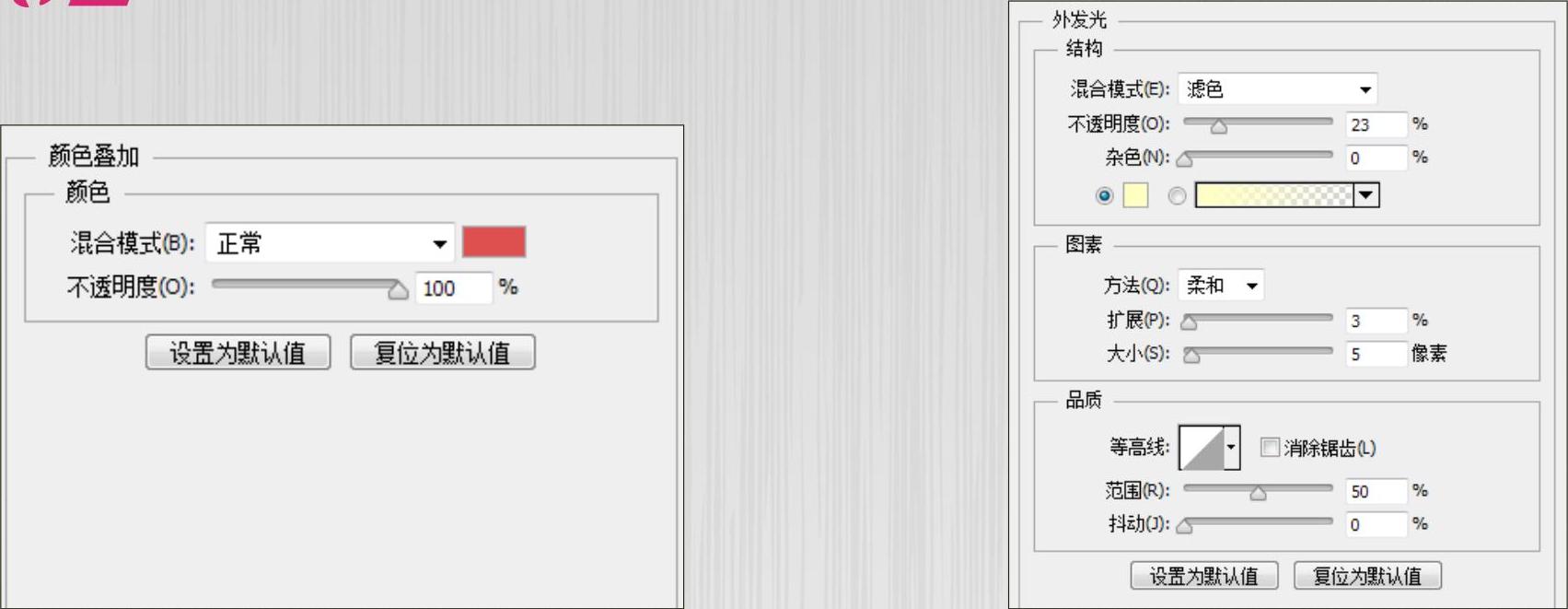
图3‑104 设置“颜色叠加”“外发光”图层样式的参数
03 单击“确定”按钮关闭对话框,此时的图像效果如图3‑105所示。再次绘制一个圆角矩形,将图层重命名为“外框”,调整图层到“底层”图层的下方,如图3‑106所示。

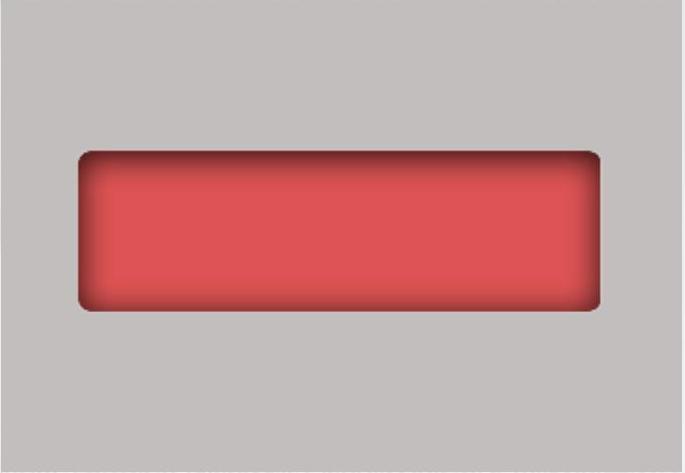
图3‑105 图像效果

图3‑106 绘制矩形并调整顺序
设计思路
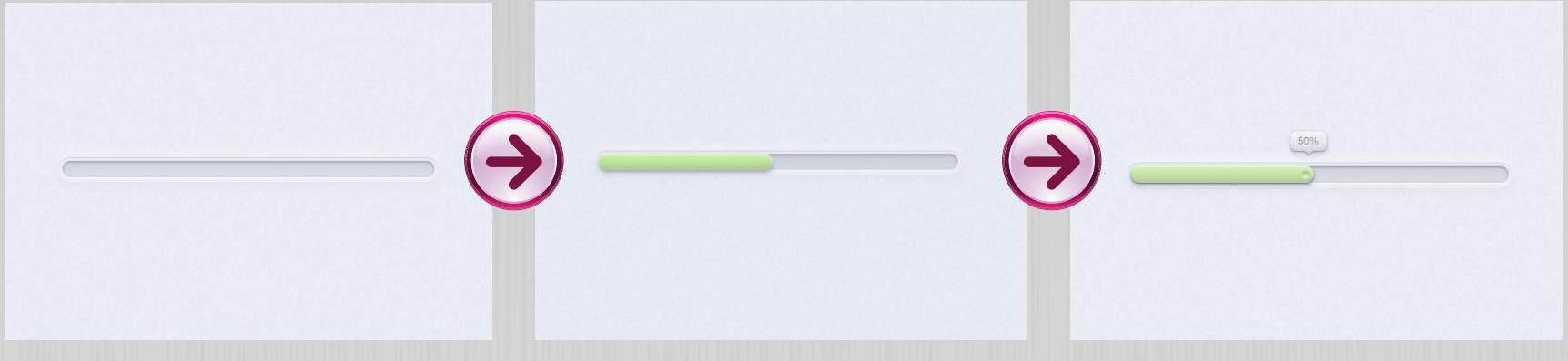
本实例制作的是长条状进度条,通过简单图形的绘制,并添加不同的图层样式,实现进度条的立体效果,制作流程如图3-78所示。
制作步骤

图3-78 制作流程

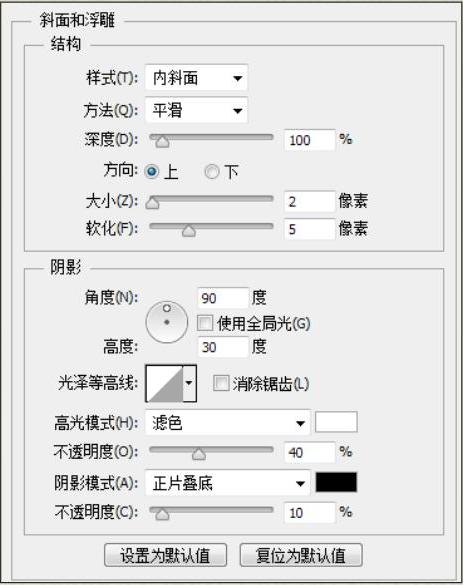
01 新建文档,添加背景素材。使用“圆角矩形工具”绘制圆角矩形,如图3-79所示。将图层重命名为“底l”,为图层添加“斜面和浮雕”图层样式,如图3-80所示。

图3-79 绘制圆角矩形

图3-80 添加图层样式
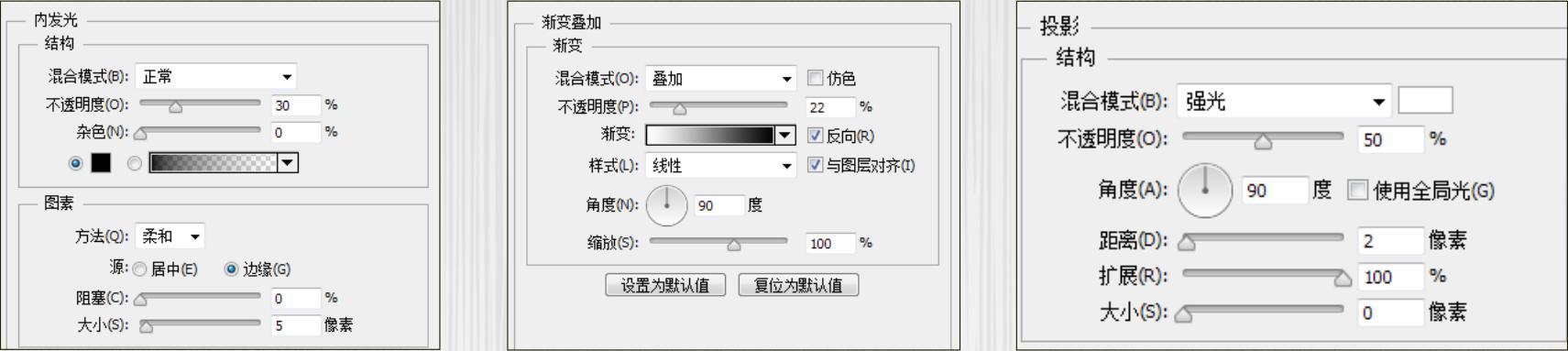
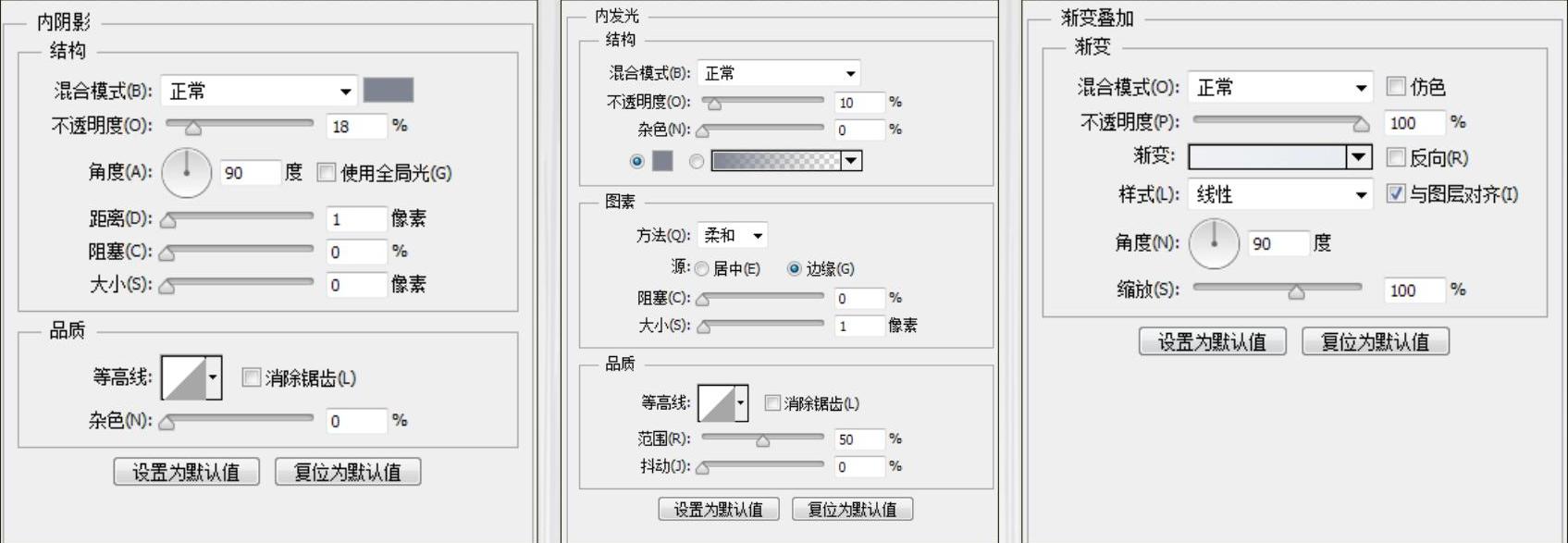
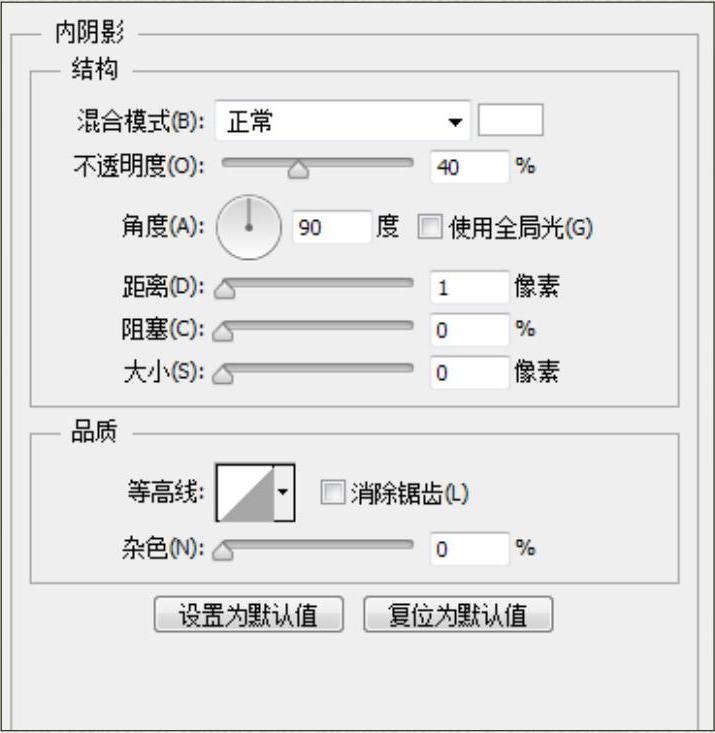
02 继续为图层添加“内阴影”“内发光”“渐变叠加”“外发光”和“投影”图层样式,如图3-81所示。


图3‑81 添加图层样式
03 单击“确定”按钮后的图像效果如图3‑82所示。

图3‑82 图像效果
04 使用“圆角矩形工具”绘制圆角矩形,如图3‑83所示。

图3‑83 绘制圆角矩形
05 将图层重命名为“底2”,为图层添加“斜面和浮雕”“内阴影”“颜色叠加”“渐变叠加”和“投影”图层样式,如图3‑84所示。

图3‑84 添加图层样式
06 单击“确定”按钮后的图像效果如图3‑85所示。

图3‑85 图像效果
07 复制图层,清除图层样式,设置“填充”为0%,添加“图案叠加”图层样式,如图3‑86所示。

图3‑86 添加“图案叠加”图层样式
08 使用“圆角矩形工具”绘制圆角矩形,如图3‑87所示。

图3‑87 绘制圆角矩形
09 将图层重命名为“绿色”,为图层添加“斜面和浮雕”图层样式,如图3‑88所示。

图3‑88 添加图层样式
继续为图层添加“内阴影”“内发光”“渐变叠加”和“投影”图层样式,如图3‑89所示。



图3‑89 继续添加图层样式
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




