标签式导航是APP应用中最普遍、最常用的导航模式,适合在相关的几类信息中间频繁地切换。这类信息优先级较高、用户使用频繁,彼此之间相互独立。一般根据逻辑和重要性,将标签的分类控制在5个以内,在视觉表现上凸显当前用户位置,用户可以迅速地实现页面之间的切换而不会迷失方向,简单且高效。
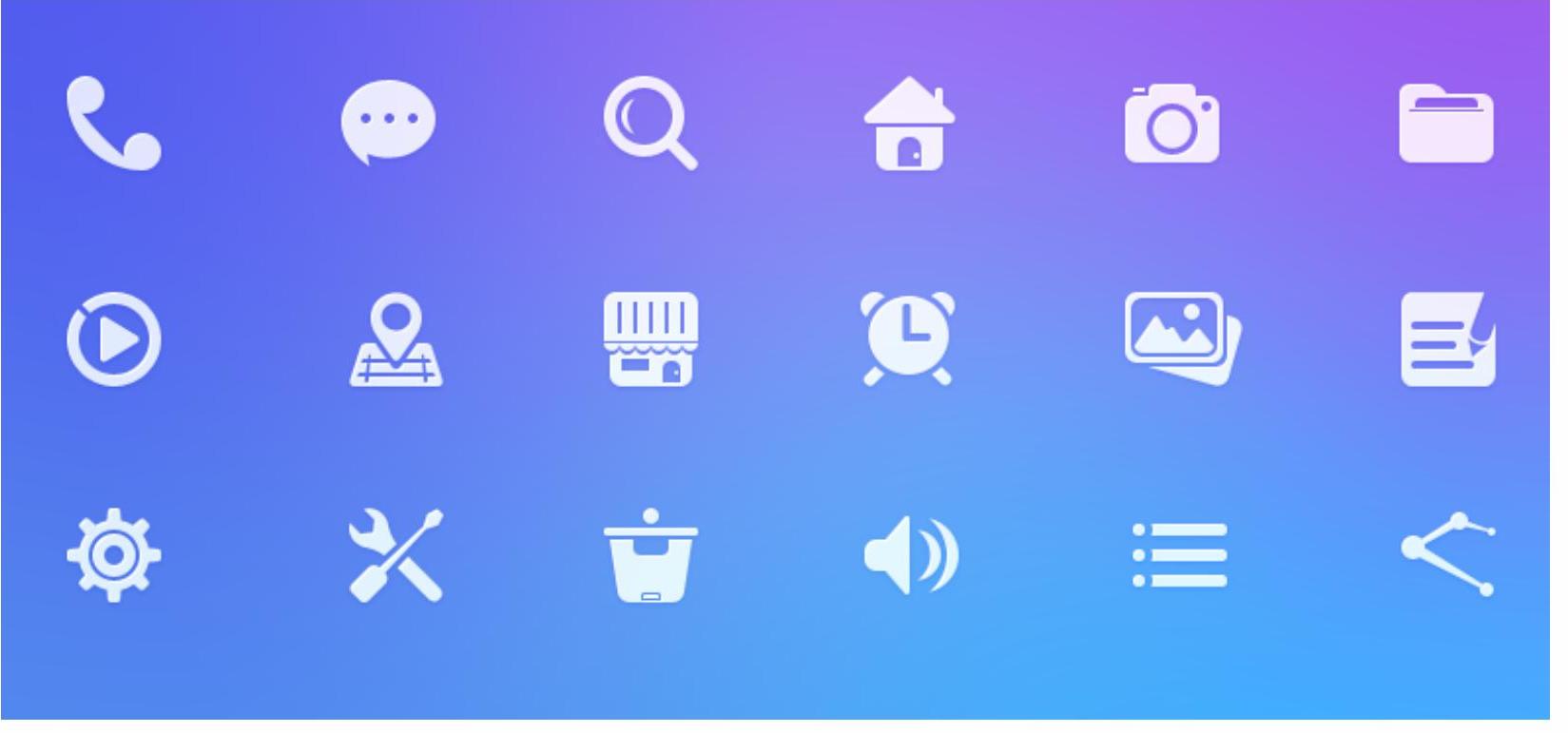
功能图标:功能图标一般代表可操作性的命令、文件、设备或目录,如图3‑3所示,并包括默认、触摸、选中3种状态。需要注意的是,简化的图标需要表达出相应的含义,在小尺寸下也必须清晰易懂。

图3‑3 功能图标
示意图标:用于指示用户无须操作的信息,如图3‑4所示。这类图标只有一个状态。

图3‑4 示意图标
2.按钮
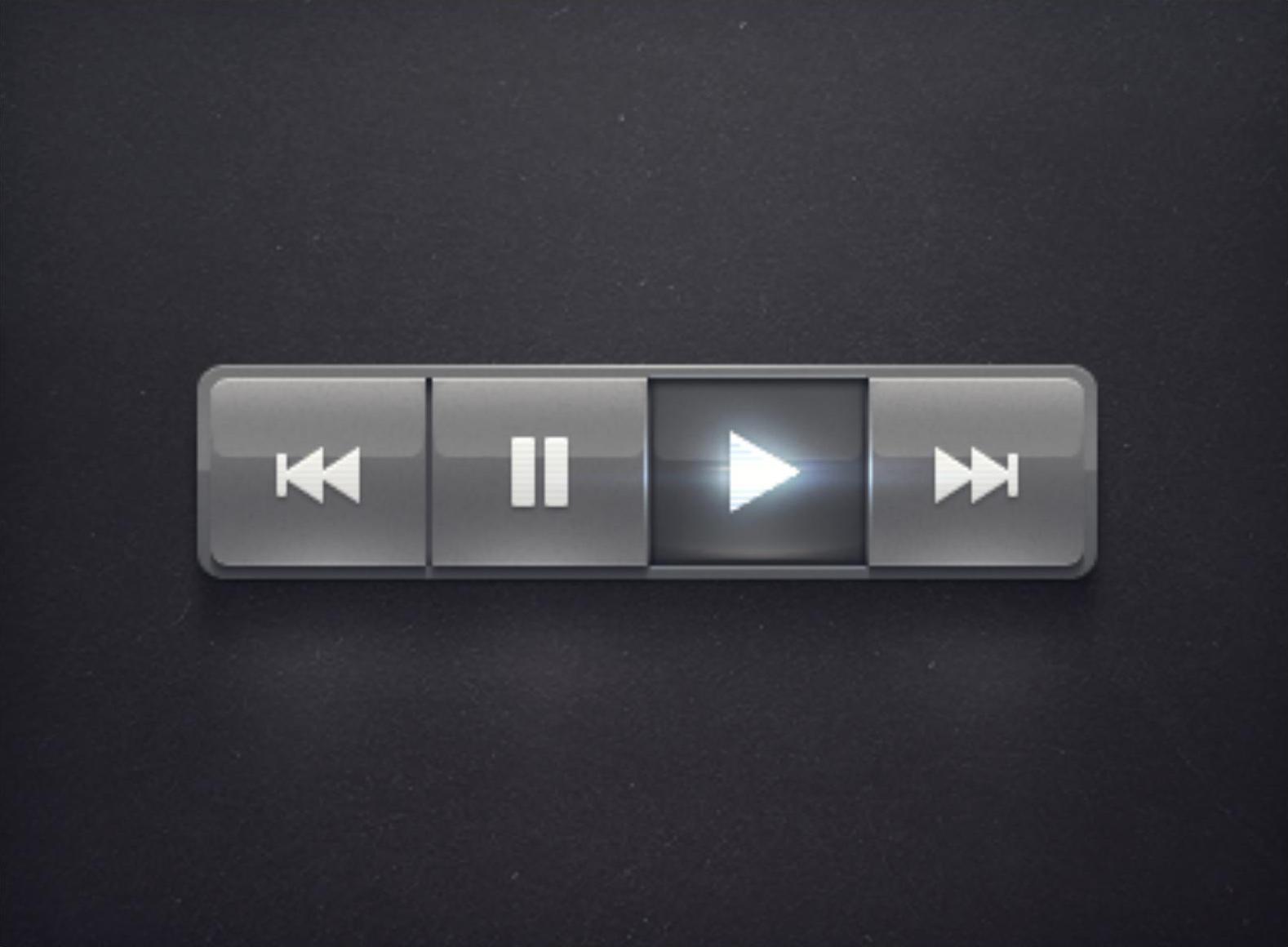
按钮是APP界面中最基本,也是最不可缺少的控件。无论是何种APP应用程序,都少不了按钮元素,通过按钮能完成返回、设置、跳转、关闭等多种操作。如果将有关联的按钮放在一起,还可以形成按钮组,如图3-5所示。

图3-5 按钮组
3.单选按钮、复选框(https://www.xing528.com)
单选按钮:单选按钮是一组操作中有多个选项,但只允许用户从中选择一个,如图3-6所示。适合需要用户看到所有可用选项并排显示的开关设计。
复选框:复选框也是一组选项,惋许用户选择多个,如图3-7所示。通过勾选的方式来设置。适合需要在列表中设计多个开关设置,并能节省空间的开关设计。

图3-6 单选按钮

图3-7 复选框
4.导航
APP导航承载着用户获取所需内容的快速途径。APP的导航样式多种多样,如图3‑8所示。APP导航按排列方式不同可分为列表式和网格式两大类,再由此演变成其他类别。常见的主导航有标签式、抽屉式、宫格式、列表式等类型,以及不同导航类型之间的组合。

图3‑8 APP的导航样式
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




