发光效果也是十分常见的设计效果。为了表现发光效果,一般按钮的背景色为深色而发光的颜色为鲜艳的彩色,对比强烈。
设计思路
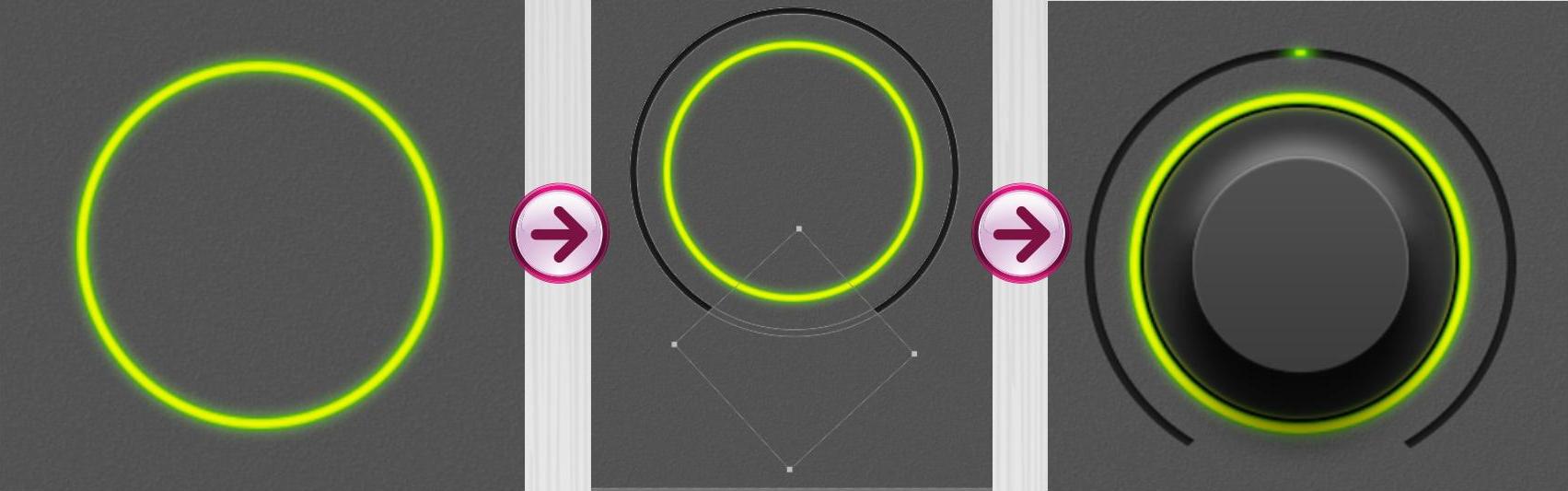
本实例制作的是发光效果的按钮,主要通过“外发光”图层样式实现发光的效果,制作流程如图2‑119所示。

图2‑119 制作流程
制作步骤

01 新建文档,使用“椭圆工具”绘制一个正圆。按Ctrl+C组合键复制,按Ctrl+V组合键粘贴,然后将其略微缩小,如图2‑120所示。
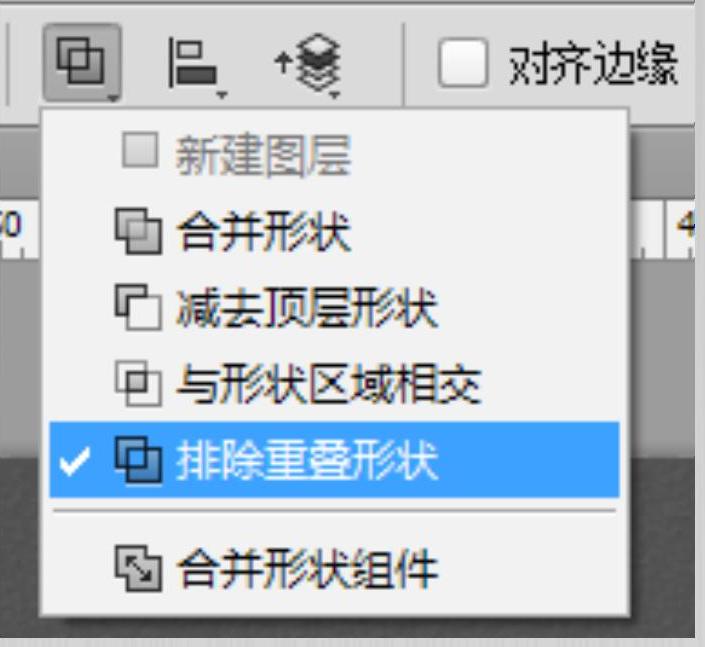
02 在选项栏中单击“路径操作”按钮,在打开的下拉列表中选择“排除重叠形状”选项,如图2‑121所示,重命名图层为“圆环”。

图2‑120 绘制圆并复制缩小

图2‑121 选择“排除重叠形状”选项
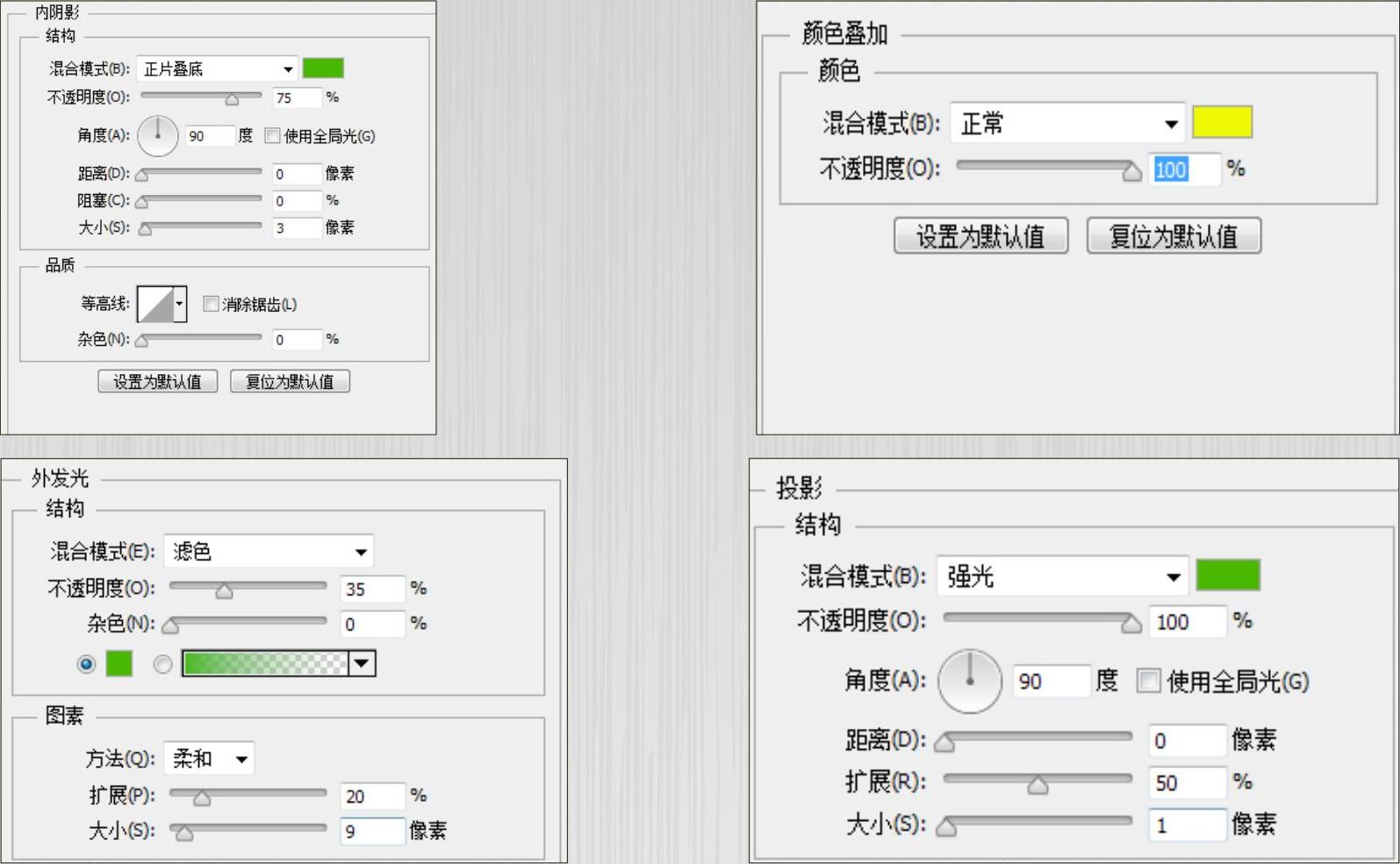
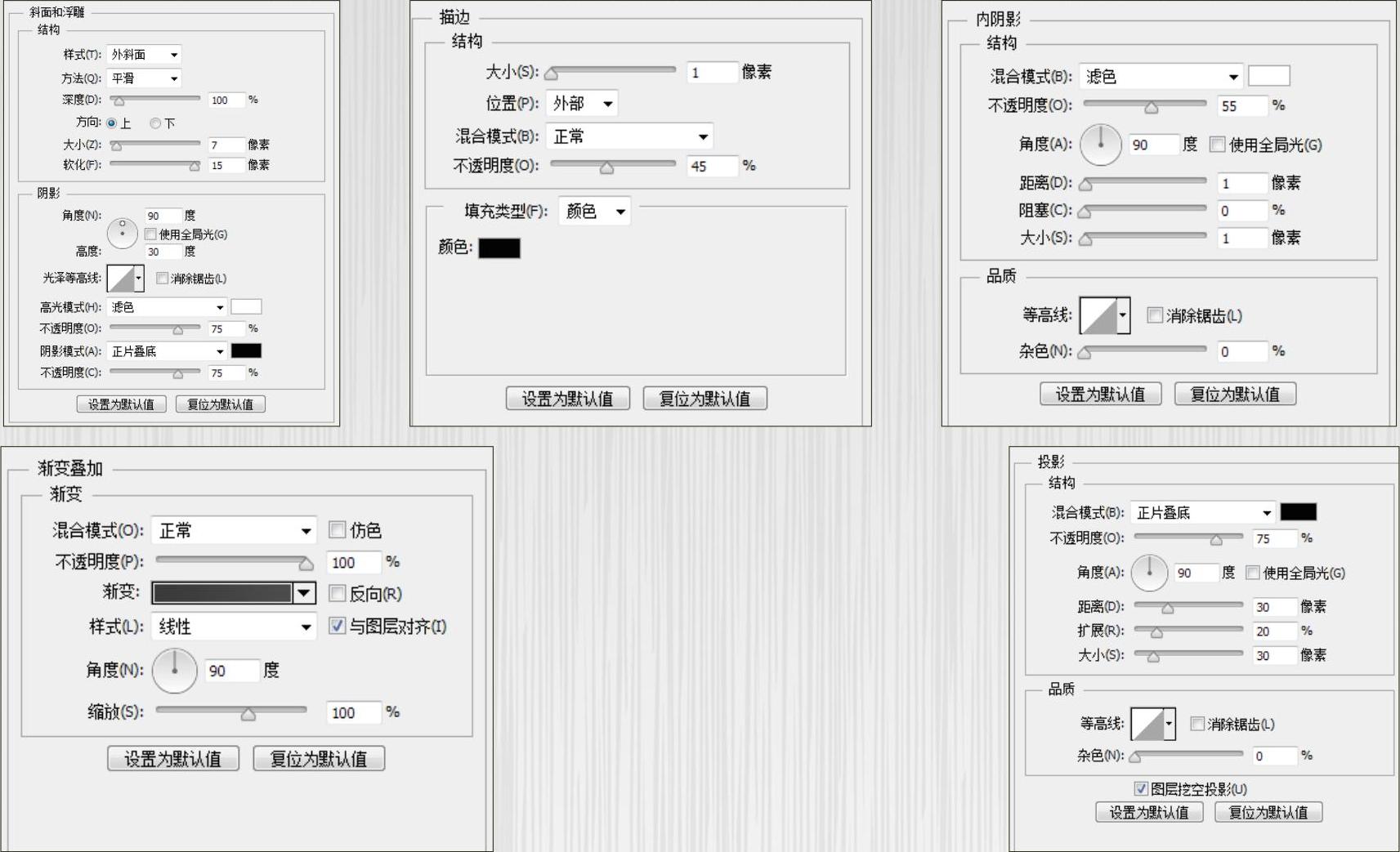
03 为“圆环”图层添加“内阴影”“颜色叠加”“外发光”“投影”图层样式如图2‑122所示。

图2‑122 添加图层样式
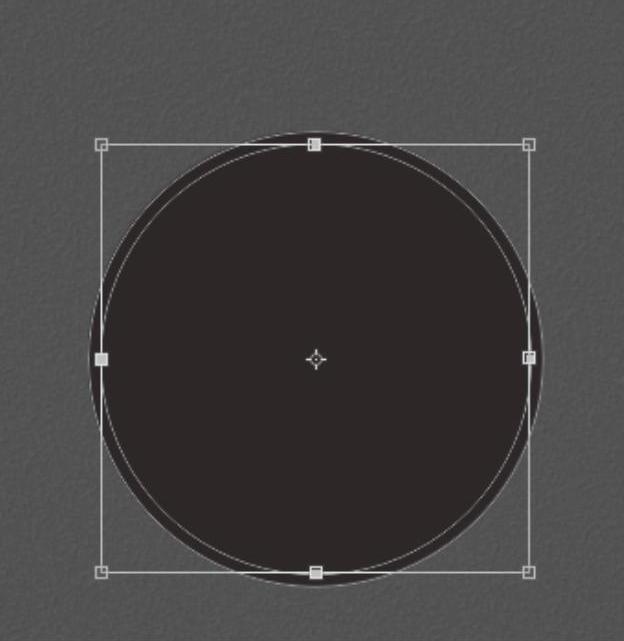
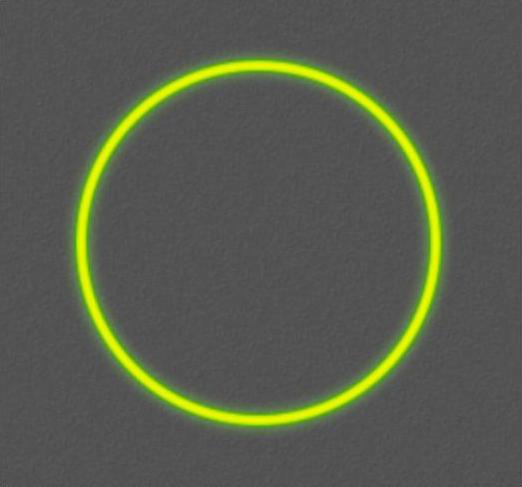
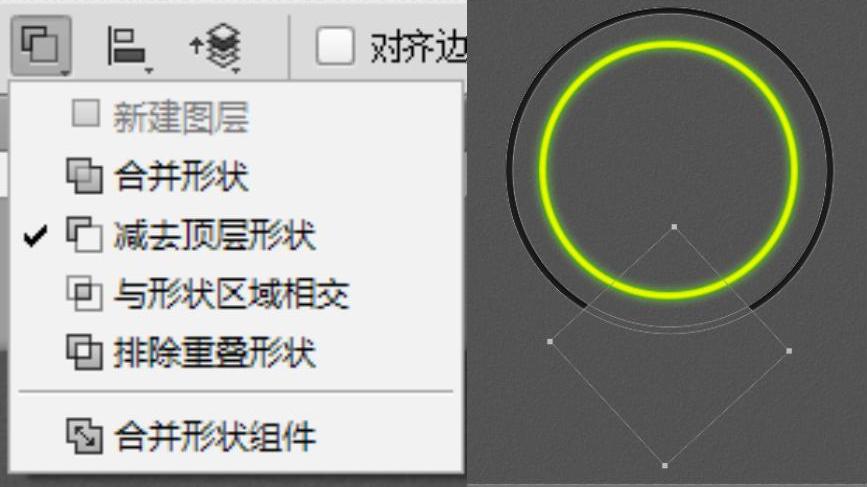
04 确定操作后的图像效果如图2‑123所示。复制图层,将其重命名为“外环”。将图形放大,并绘制一个矩形,将其旋转后,在“路径操作”下拉列表中选择“减去顶层形状”选项,如图2‑124所示。

图2‑123 图像效果

图2‑124 选择“减去顶层形状”选项
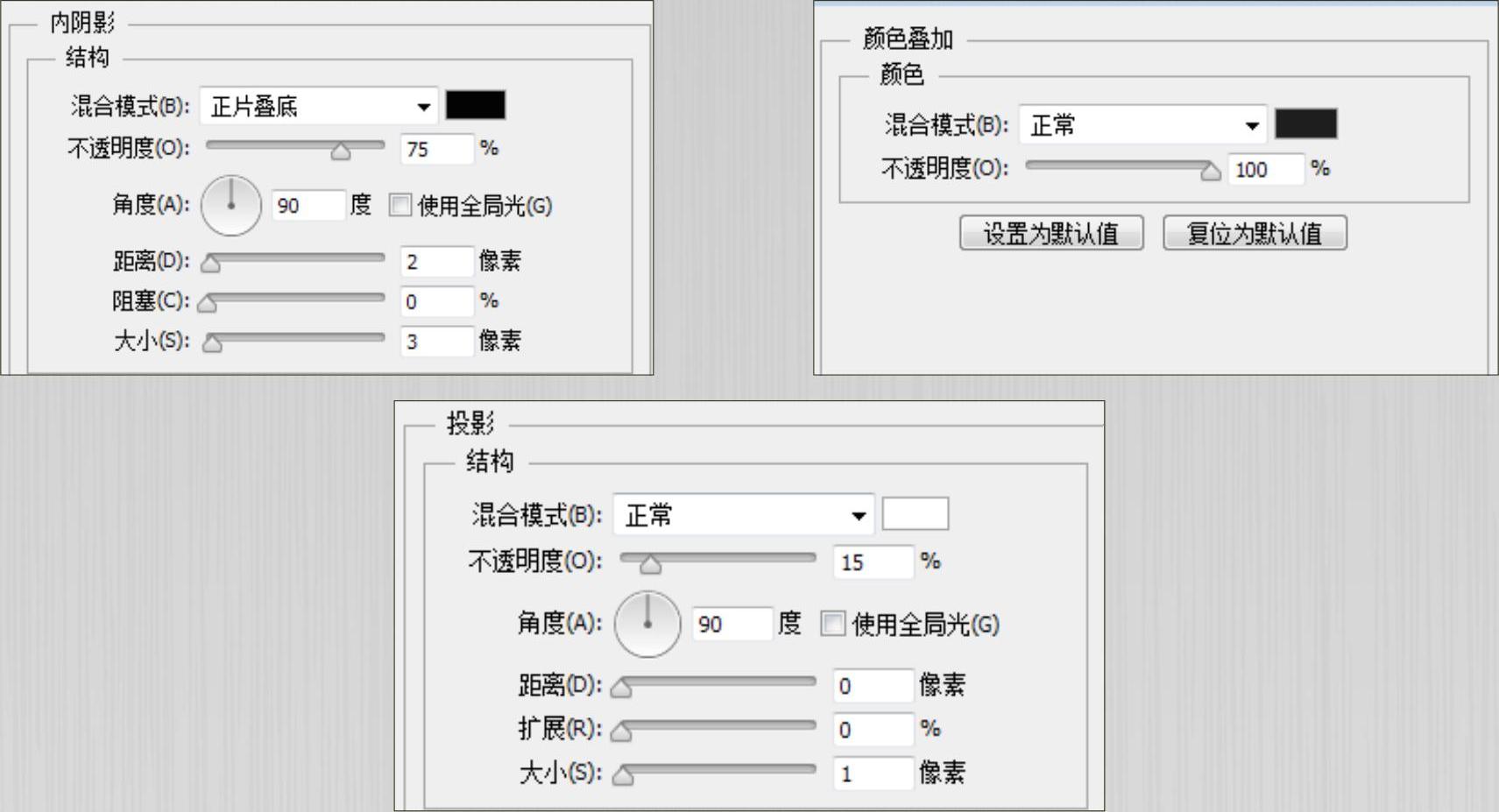
05 为“外环”图层添加“内阴影”“颜色叠加”和“投影”图层样式,如图2‑125所示。

图2‑125 添加图层样式
06 确定操作后的效果如图2‑126所示。

图2‑126 确定后效果
07 使用“椭圆工具”继续绘制正圆,如图2‑127所示。

图2‑127 绘制正圆
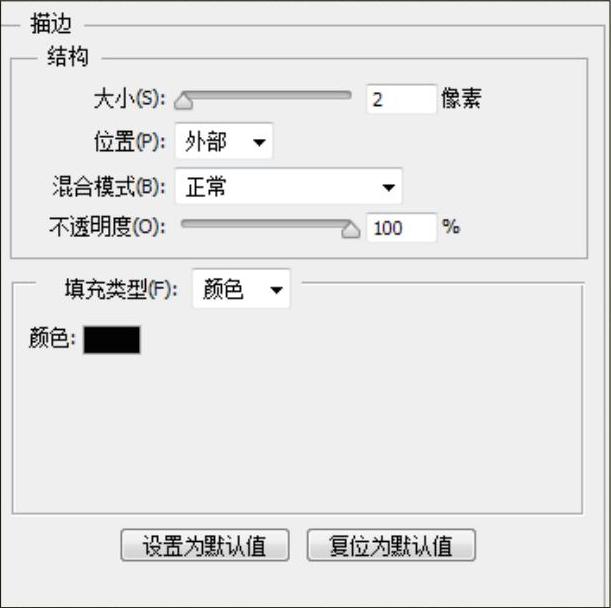
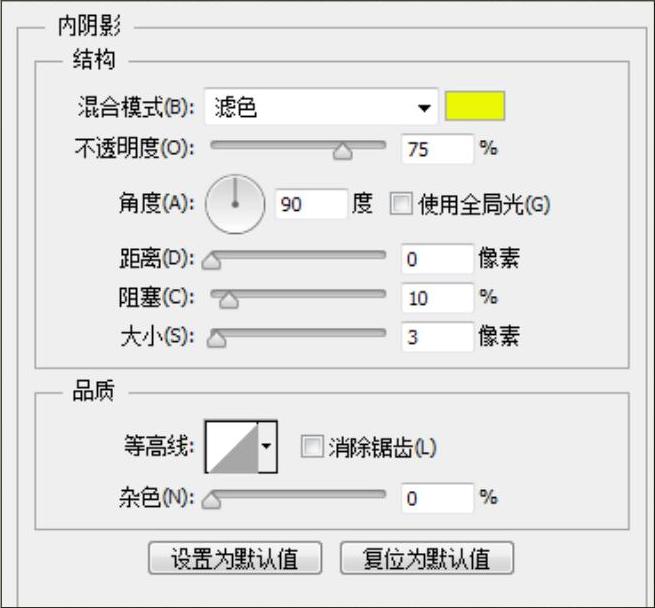
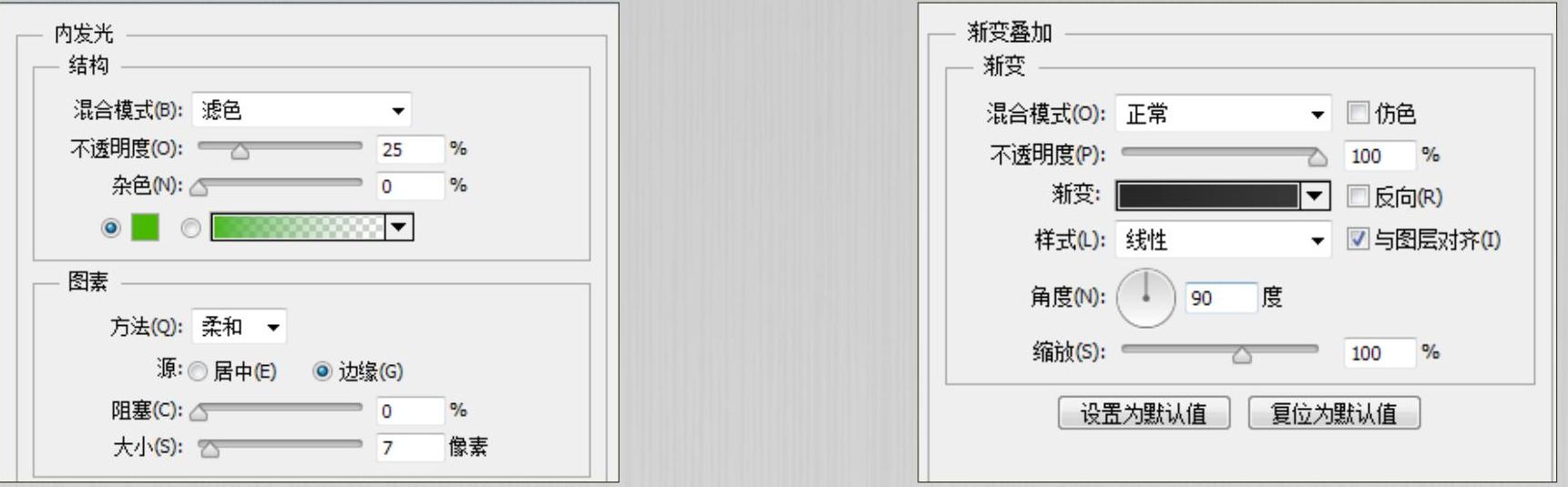
08 重命名图层为“底层”,为图层添加“描边”“内阴影”“内发光”和“渐变叠加图层样式,如图2‑128所示。



图2‑128 添加图层样式
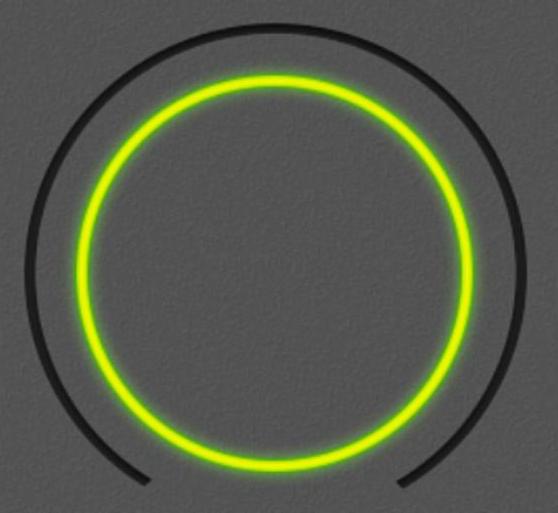
09 确定操作后的效果如图2‑129所示。

图2‑129 确定后效果
10 继续使用“椭圆工具”绘制正圆,如图2‑130所示。

图2‑130 绘制正圆
11 重命名图层为“上层”,为图层添加图层样式,如图2‑131所示。

图2‑131 添加图层样式
12 确定操作后的图像效果如图2‑132所示。

图2‑132 图像效果
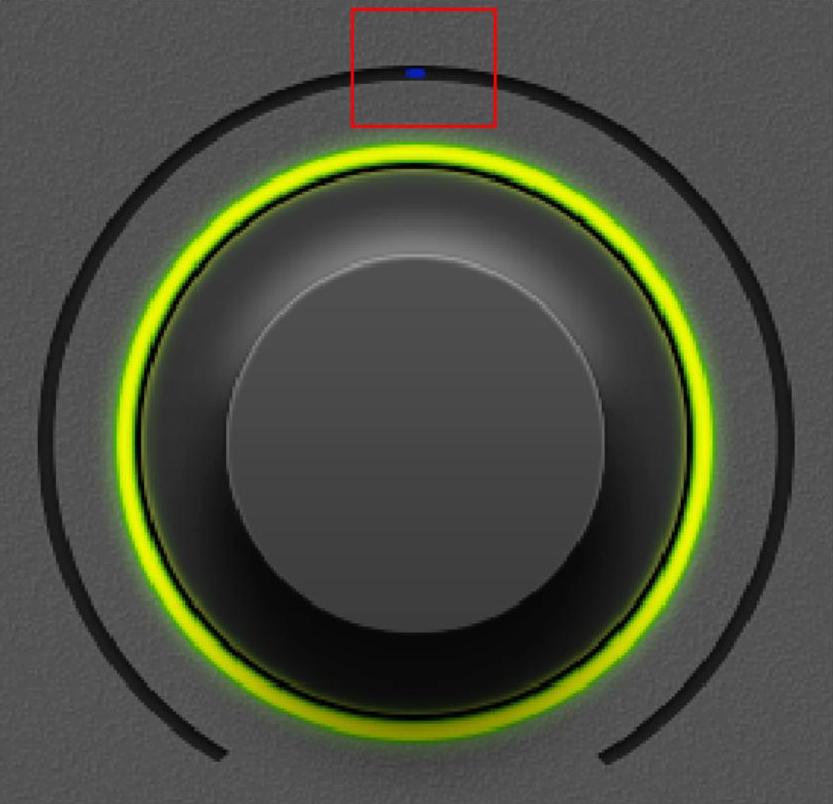
13 使用“圆角矩形工具”绘制一个圆角矩形,将其移至“外环”上,如图2‑133所示。

图2‑133 绘制圆角矩形
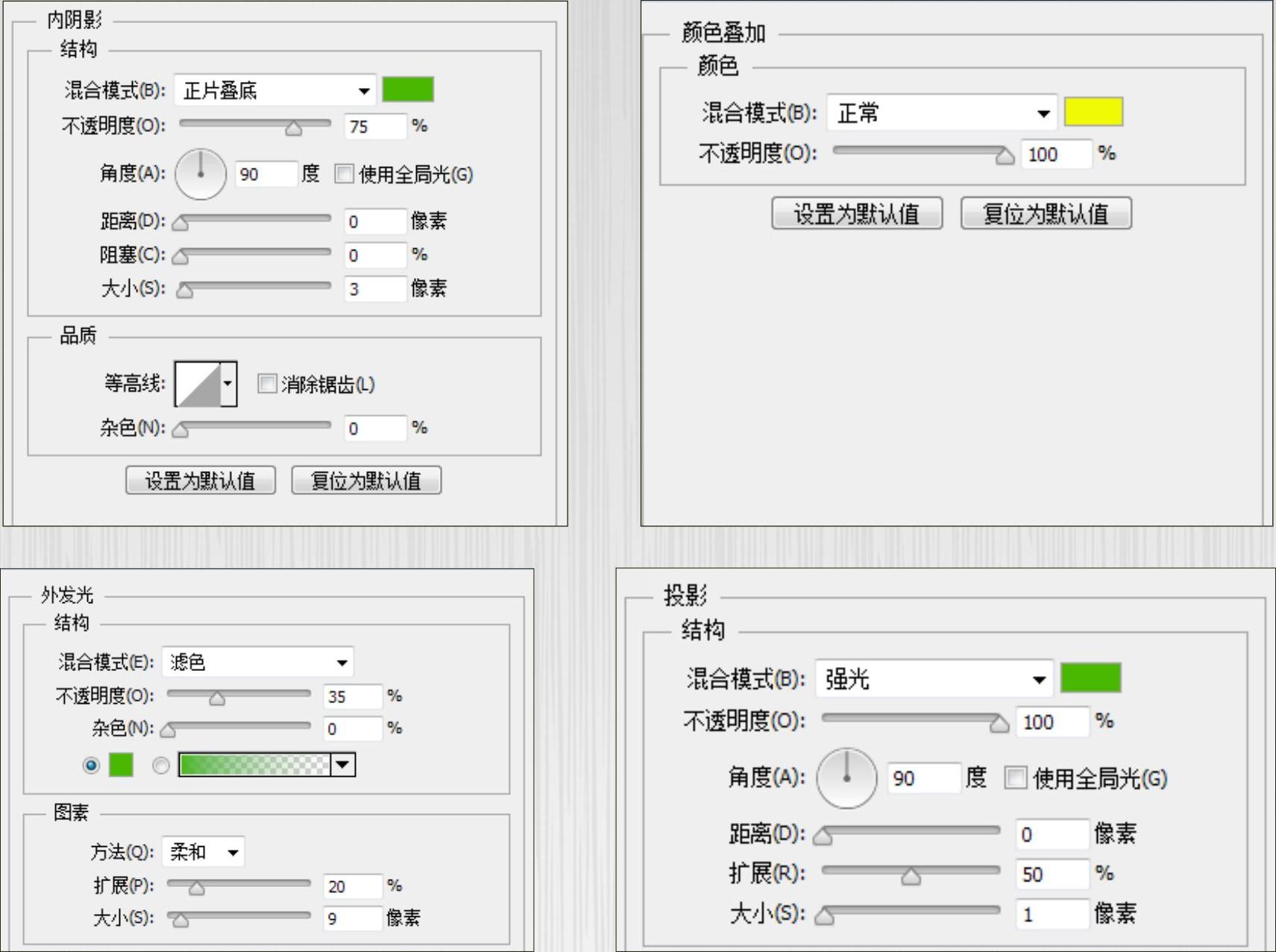
14 重命名图层为“亮点”,为图层添加“内阴影”“颜色叠加”“外发光”和“投影”图层样式,如图2‑134所示。

图2‑134 添加图层样式
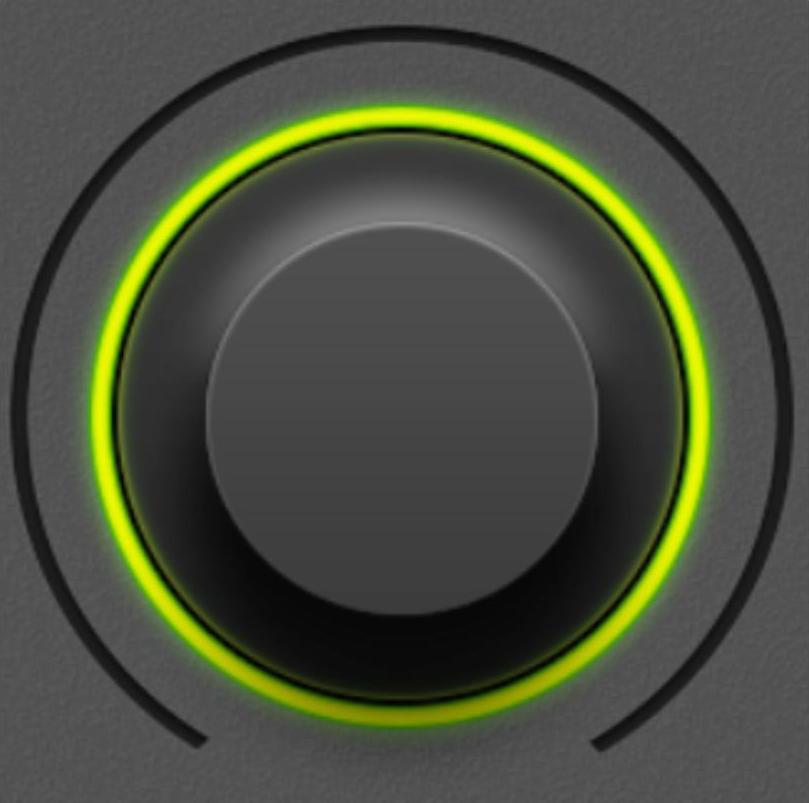
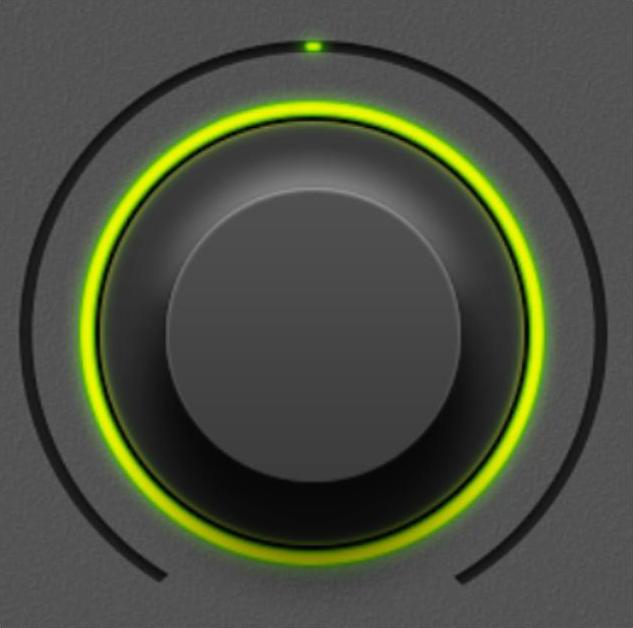
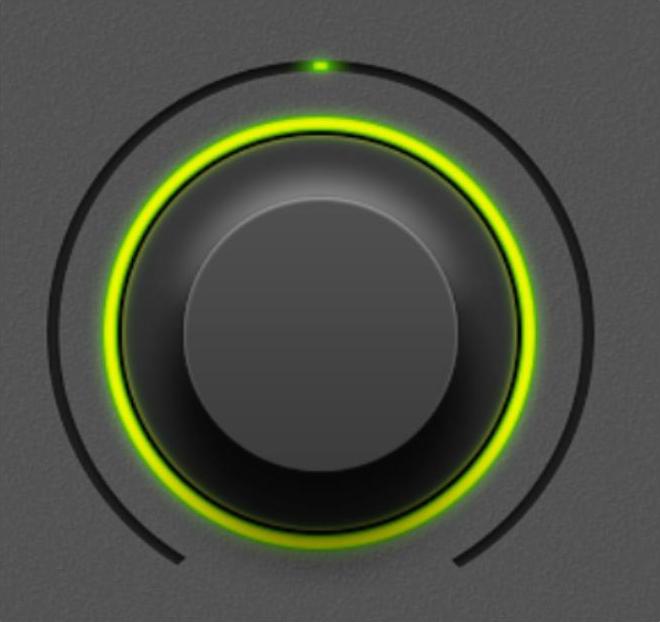
15 确定操作后的效果如图2‑135所示。复制“亮点”图层,将外发光的“不透明度”与“扩展”值调大一些,并添加图层蒙版,最终效果如图2‑136所示。

图2‑135 操作后的效果

图2‑136 最终效果

投影能体现立体感,投影一般是使用“图层样式”来设置,对于特殊的投影,也可以直接绘制。
设计思路
本实例绘制的是日历图标,日历图标中使用了长投影效果,这是扁平化风格中较为常见的投影效果。如图2‑137所示为制作流程。

图2‑137 制作流程
制作步骤

01 新建文档,为画布填充深灰色。使用“圆角矩形工具”绘制圆角矩形,填充颜色为#ed2b58,如图2‑138所示。
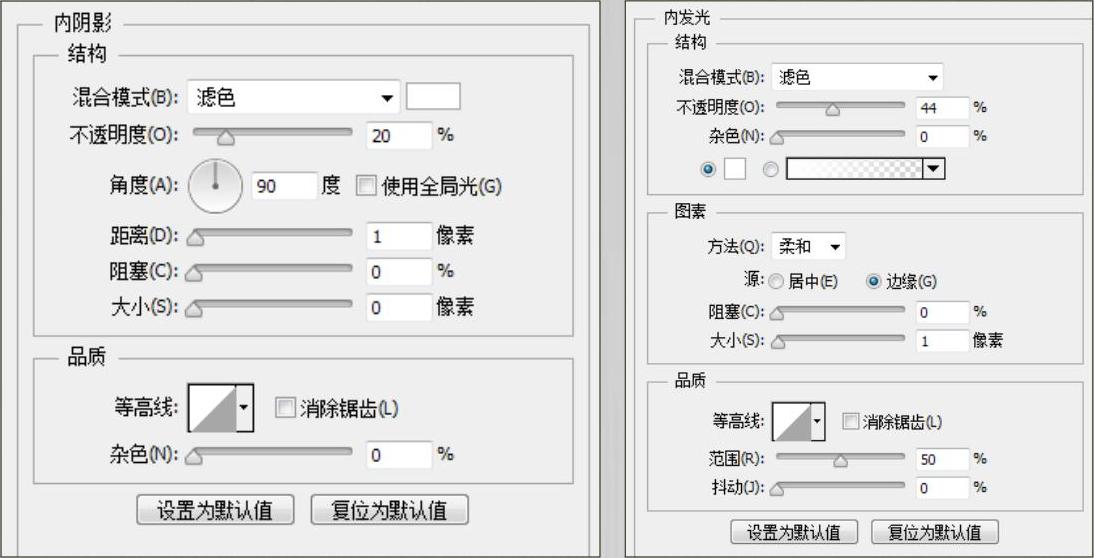
02 重命名图层为“底”,为图层添加“内阴影”和“内发光”图层样式,如图2‑139所示。(https://www.xing528.com)

图2‑138 绘制圆角矩形

图2‑139 添加图层样式
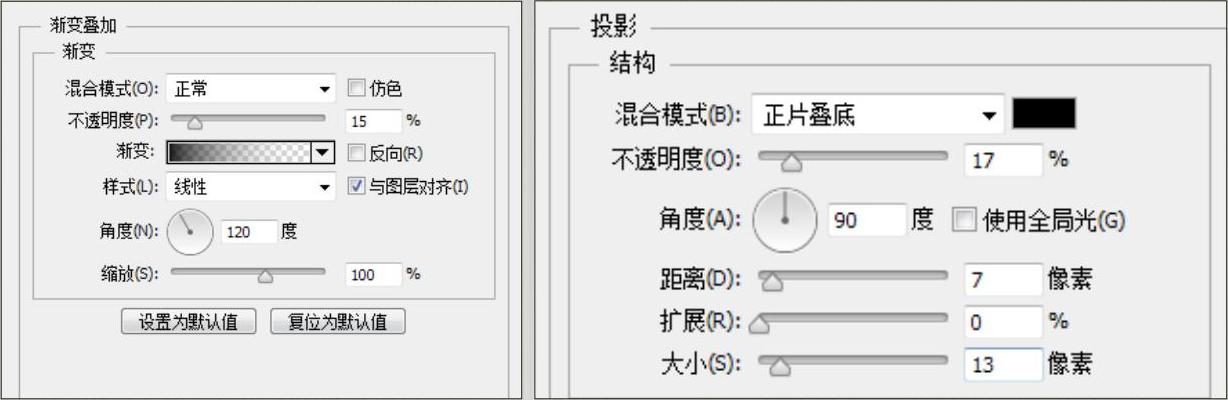
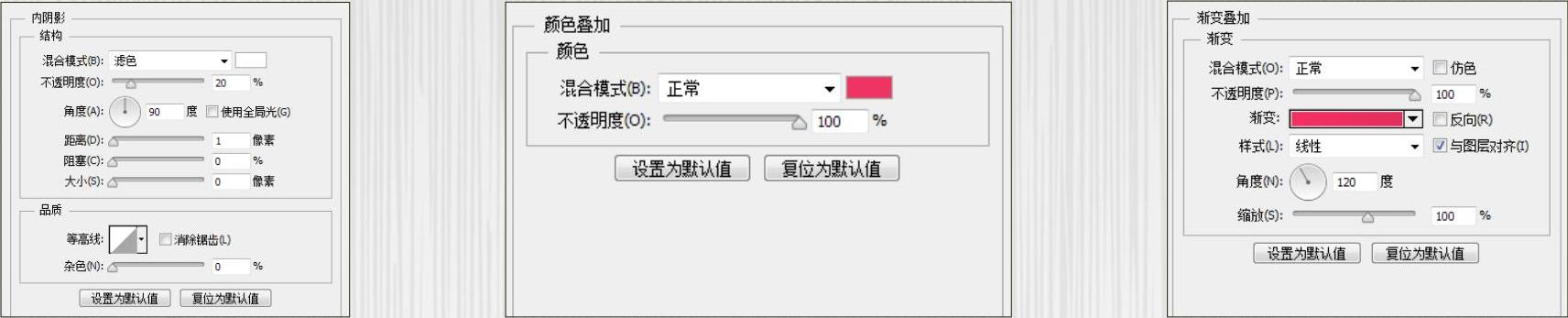
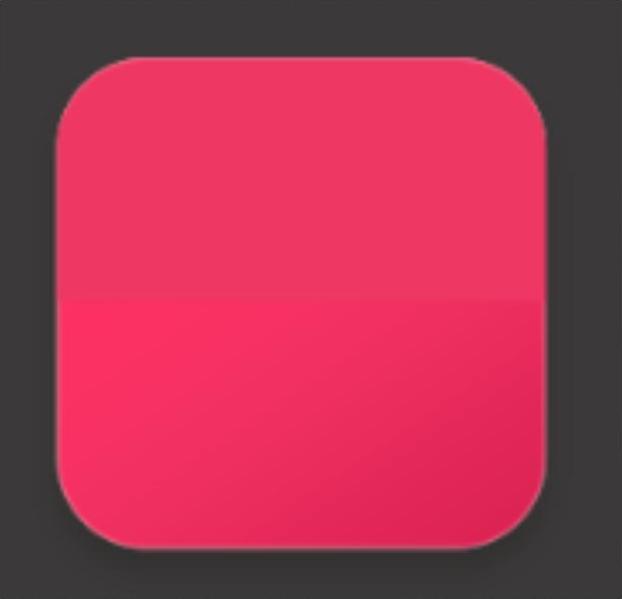
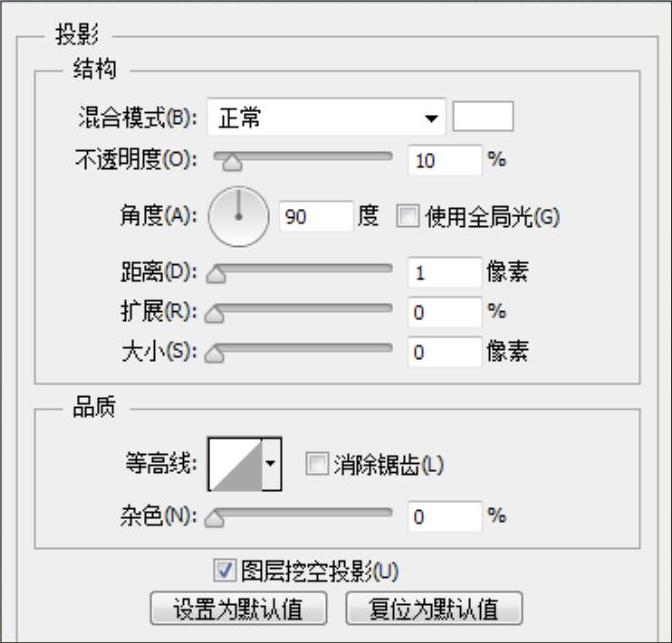
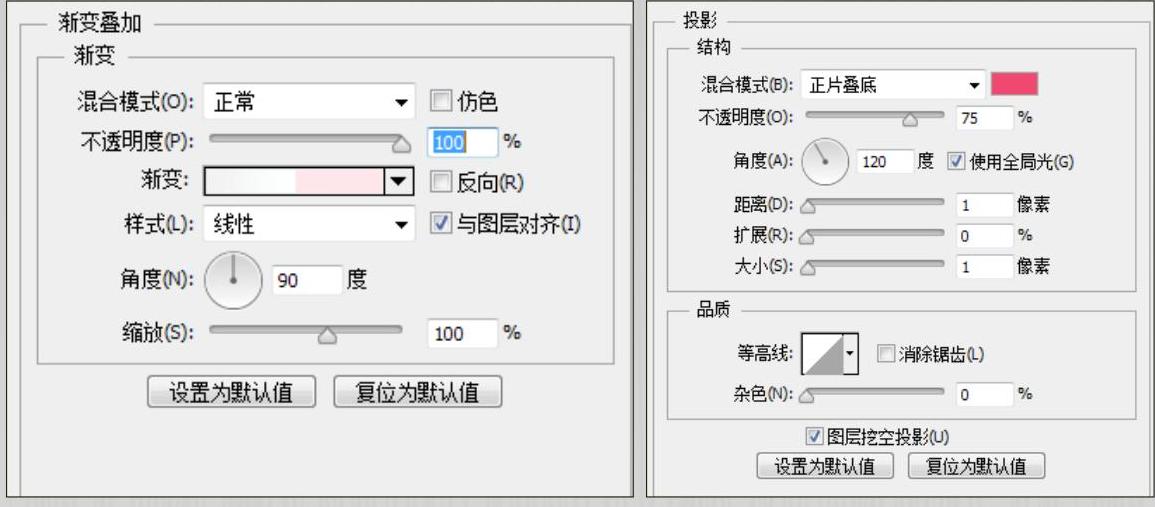
继续为图层添加“渐变叠加”和“投影”图层样式,如图2‑140所示。单击“确定”按钮后的图像效果如图2‑141所示。

图2‑140 继续添加图层样式

图2‑141 图像效果
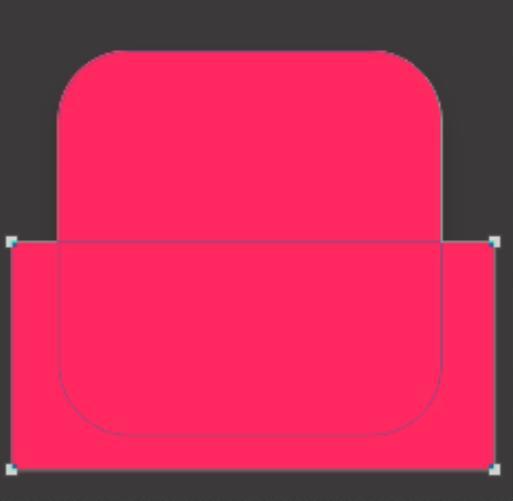
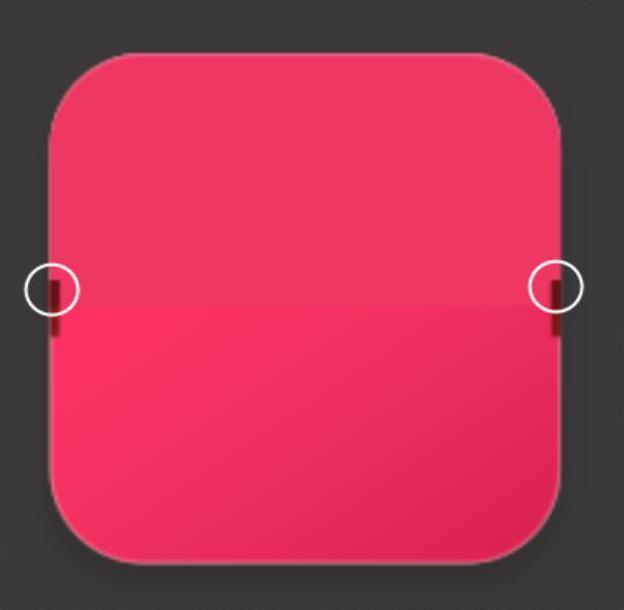
04 复制图层,将其重命名为“上半部”,然后使用“矩形工具”绘制矩形,如图2‑142所示。
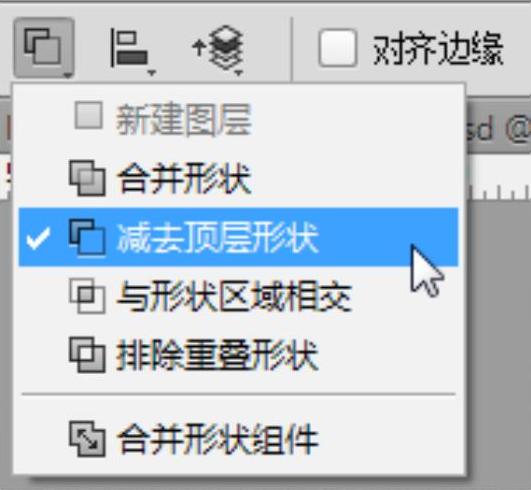
05 使用“路径选择工具”选择图形,在选项栏中的“路径操作”下拉列表中选择“减去顶层形状”选项,如图2‑143所示。设置后的图像效果如图2‑144所示。

图2‑142 绘制矩形

图2‑143 选择“减去顶层形状”选项

图2‑144 设置后效果
06 为“上半部”图层添加“内阴影”“颜色叠加”和“渐变叠加”图层样式,如图2‑145所示。

图2‑145 添加图层样式
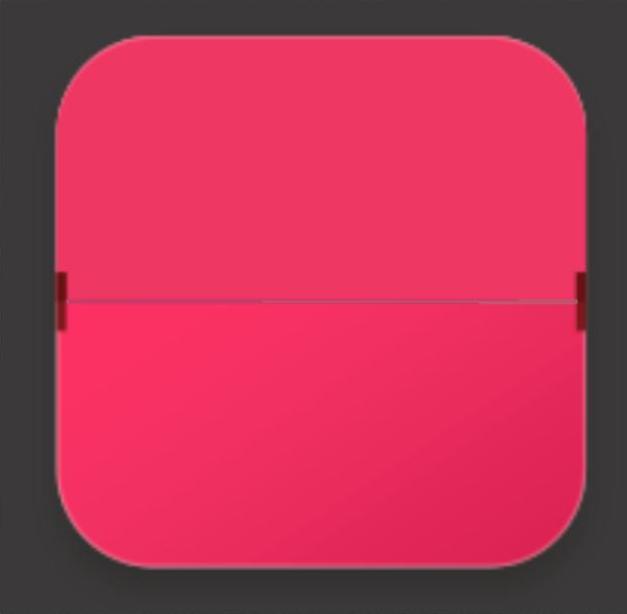
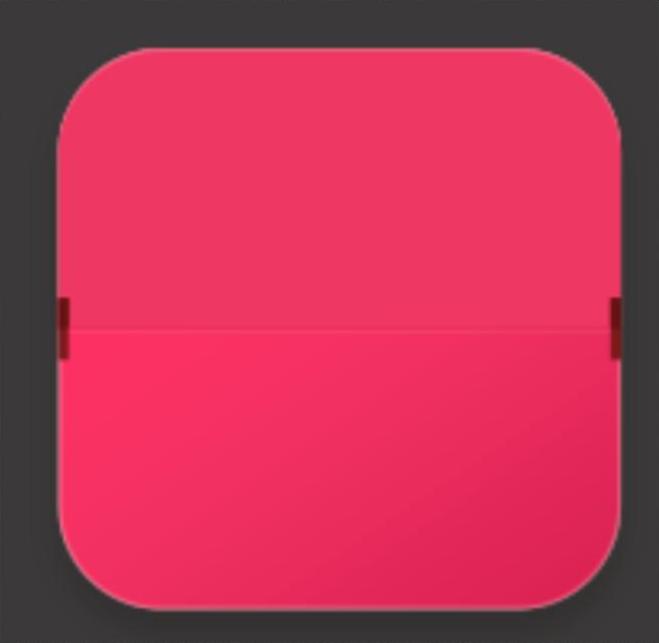
07 确定操作后的图像效果如图2‑146所示。使用“矩形工具”在左侧绘制一个小矩形,颜色为#731414,并复制一个到右侧,如图2‑147所示。

图2‑146 图像效果
08 再次复制两个矩形,修改颜色为#5b0e0e,并将其缩小,如图2‑148所示。

图2‑147 绘制矩形并复制
09 使用“直线工具”绘制线条如图2‑149所示。

图2‑148 复制矩形

图2‑149 绘制线条
10 重命名图层为“分割线”,为图层添加“投影”图层样式,如图2‑150所示。

图2‑150 添加图层样式
11 确定操作后的图像如图2‑151所示。

图2‑151 图像效果
12 使用“横排文字工具”输入文字,如图2‑152所示。为文字图层添加“渐变叠加”和“投影”图层样式,如图2‑153所示。

图2‑152 输入文字

图2‑153 添加图层样式
13 确定操作后的图像效果如图2‑154所示。使用“钢笔工具”绘制图形,重命名图层为“长投影”。将“长投影”图层向下移动一层,设置图层的“不透明度”为50%,效果如图2‑155所示。

图2‑154 图像效果

图2‑155 绘制长投影
14 添加图层蒙版,填充黑色,按住Ctrl键单击“底”图层,载入选区后,再次选择蒙版,填充白色,使用“画笔工具”进行涂抹,效果如图2‑156所示。

图2‑156 涂抹效果


图2‑157 查看蒙版效果
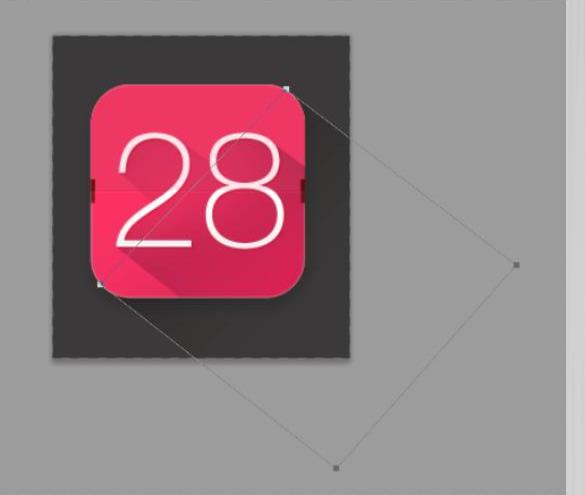
15 绘制矩形,重命名图层为“底阴影”,将该图层调整至“背景”图层上方,设置图层的“不透明度”参数为50%。然后旋转矩形,如图2‑158所示。
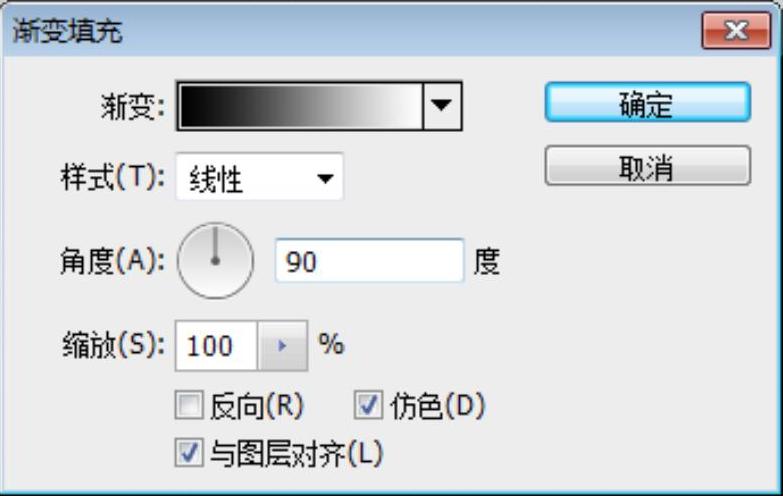
16 矩形的填充颜色为渐变填充,渐变色为黑色到白色,如图2‑159所示。

图2‑158 绘制矩形并旋转

图2‑159 渐变填充
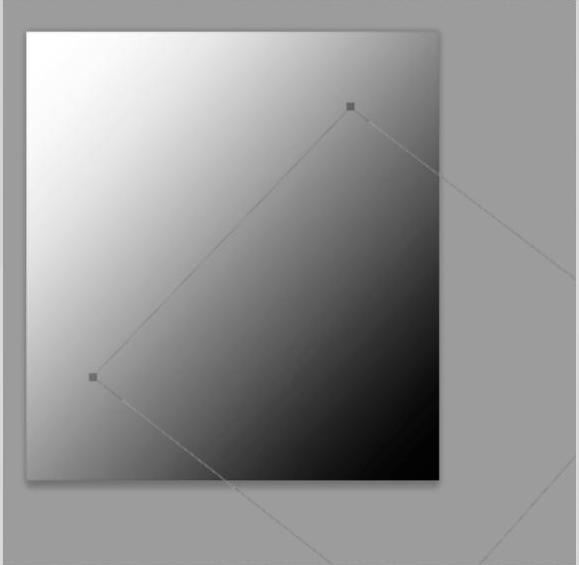
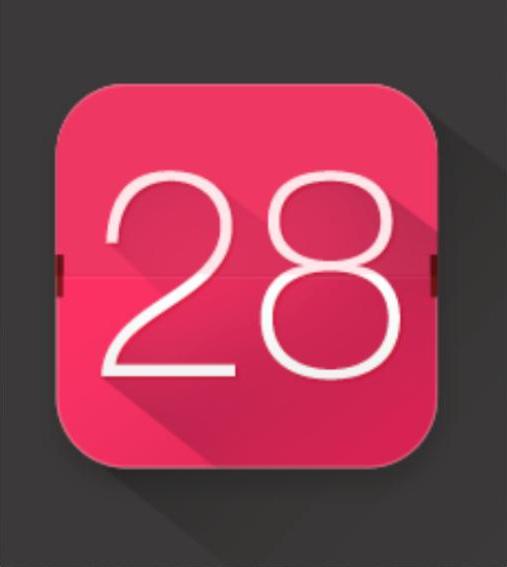
17 此时的图像效果如图2‑160所示。添加图层蒙版,为蒙版填充白色到黑色的渐变,如图2‑161所示。最终的完成效果如图2‑162所示。

图2‑160 图像效果

图2‑161 添加蒙版

图2‑162 完成效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




