1.混合选项
混合选项就是我们打开图层样式后看到的第一个设置面板,包括:常规混合、高级混合、混合颜色带3个大的功能区。这些功能区会影响后面的图层样式总体效果。学会其中的设置是非常必要的。
2.斜面和浮雕
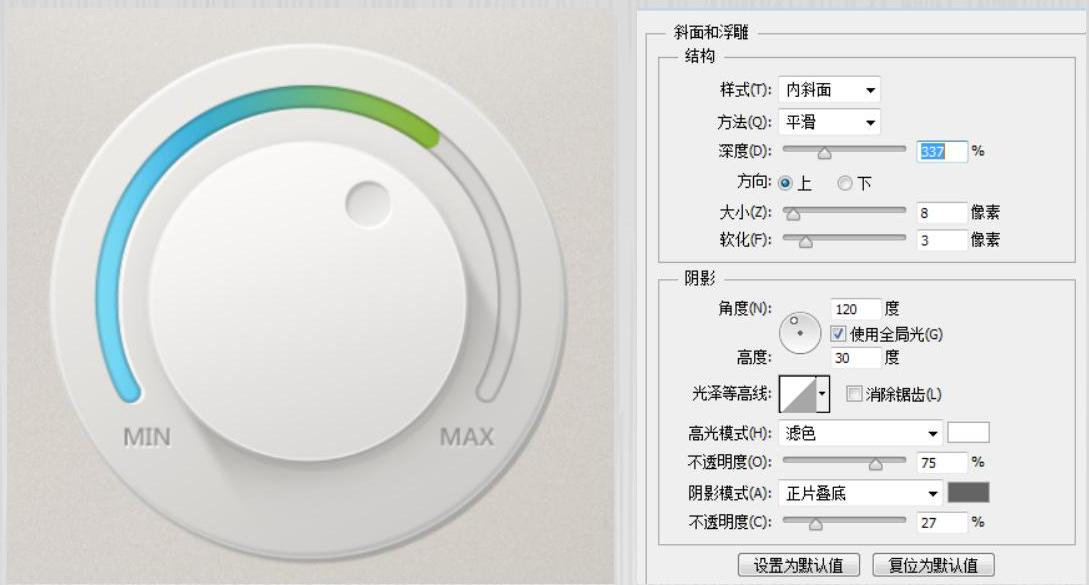
打开一个按钮,为按钮添加“斜面和浮雕”图层样式,如图2‑86所示。添加图层样式后的效果如图2‑87所示。

图2‑86 添加“斜面和浮雕”图层样式

图2‑87 添加图层样式后的效果
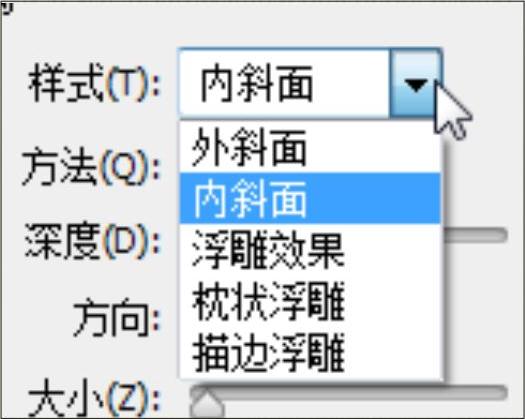
“斜面和浮雕”图层样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕5个图层样式,如图2‑88所示。虽然每一项中包含的设置选项都是一样的,但是制作出来的效果却大相径庭。
“斜面和浮雕”图层样式设置参数包括“结构”和“阴影”两部分。通过这些设置,我们可以控制浮雕的类型、立体面的幅度、高光及暗部的颜色等,做出立体感和质感较强的图形。
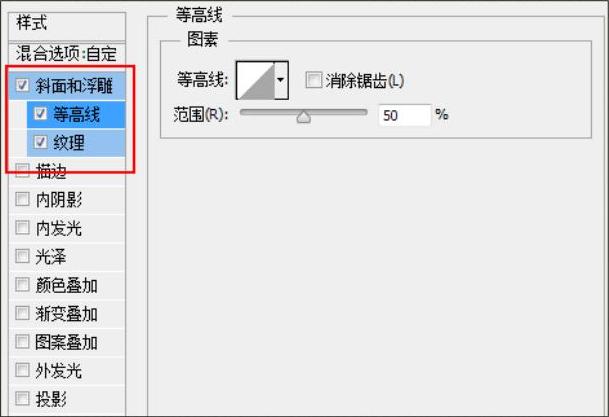
在“图层样式”对话框左侧的“样式”下拉列表中,“斜面和浮雕”下方包含了“等高线”和“纹理”两个复选框,如图2‑89所示。

图2‑88 5个图层样式

图2‑89 “等高线”和“纹理”复选框
等高线:用于控制浮雕的外形及应用范围。
纹理:将纹理图案叠加到对象上,实现材质效果。
3.内阴影
如图2‑90所示,为对象添加“内阴影”图层样式后,在紧靠图层内容的边缘添加阴影使图层具有凹陷的感觉。在设计APPUI元素时为了体现凹陷的质感,通常会用到“内阴影图层样式。

图2‑90 添加“内阴影”图层样式的前后对比
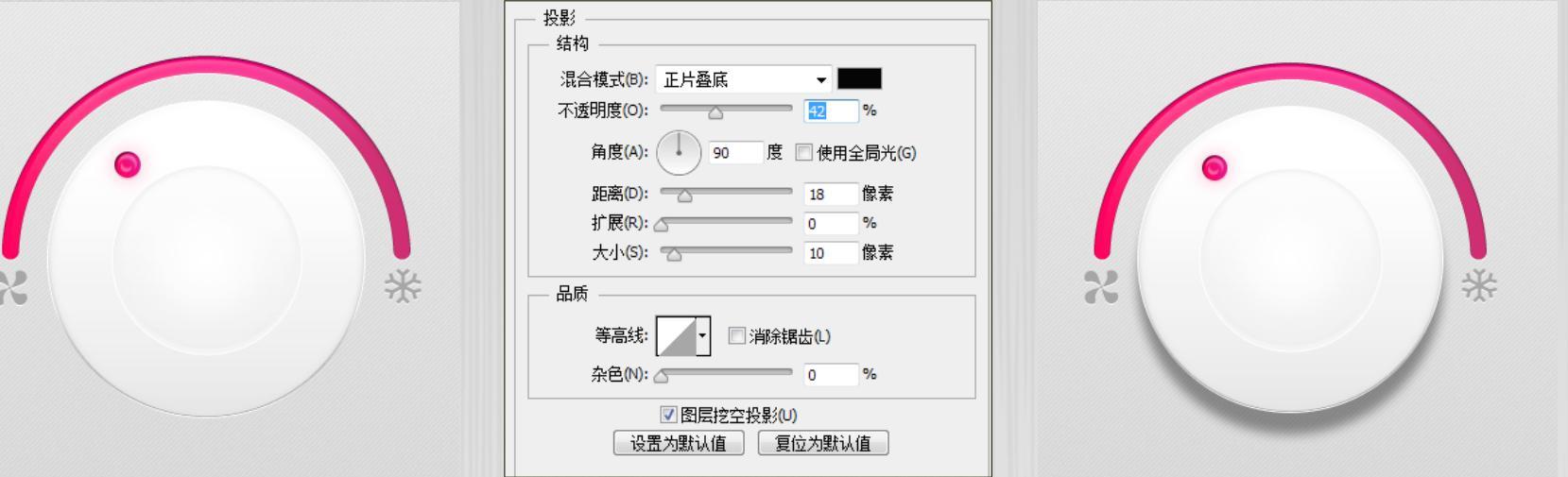
4.投影(https://www.xing528.com)
如图2‑91所示,为对象添加“投影”图层样式后,在对象的下方出现了一个和图像内容相同的“影子”。在“投影”图层样式中可以设置影子的方向、距离、大小等。

图2‑91 添加“投影”图层样式的前后对比
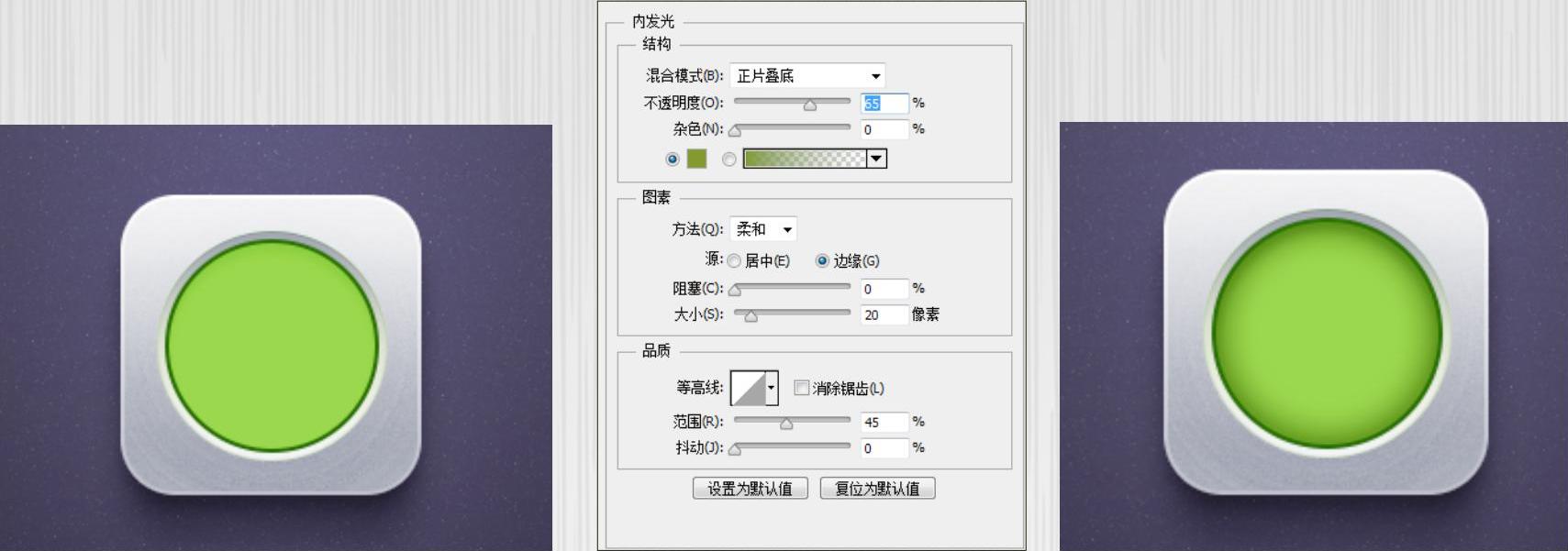
5.内发光
如图2‑92所示,为对象添加“内发光”图层样式后,该对象内侧边缘形成一种发光效果。

图2‑92 添加“内发光”图层样式的前后对比
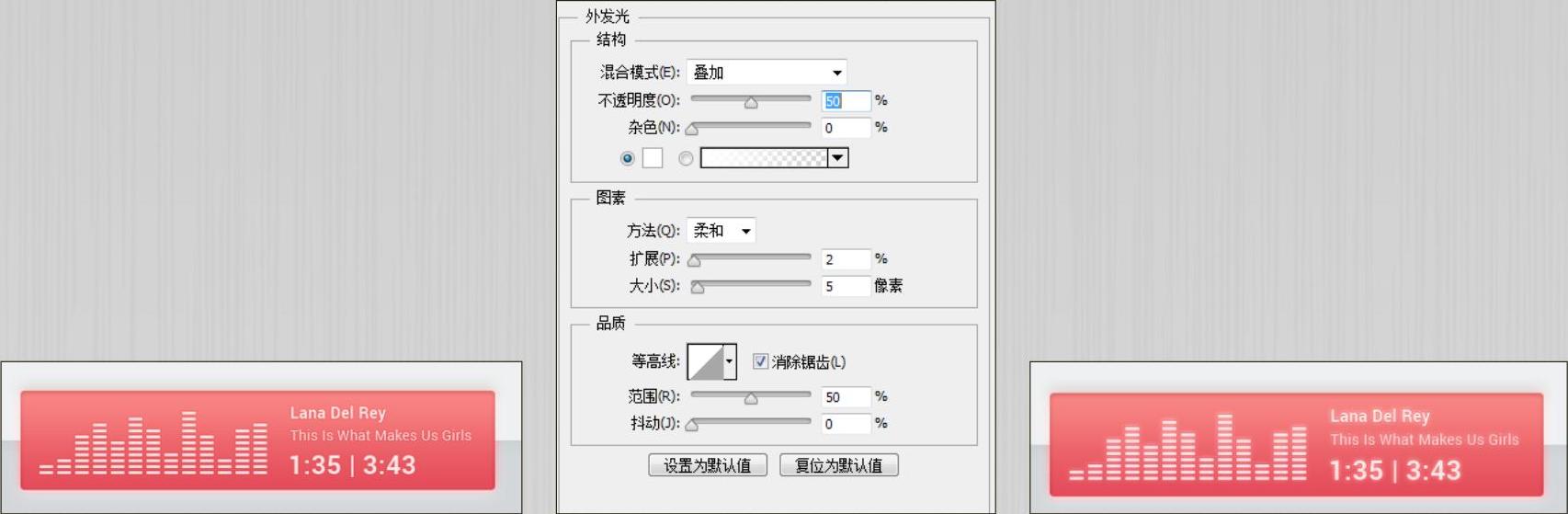
6.外发光
如图2‑93所示,为对象添加“外发光”图层样式后,该对象边缘外侧形成发光的效果。

图2‑93 添加“内发光”图层样式的前后对比
在“外发光”图层样式的设置界面中包含3组参数。
结构:用于设置外发光的颜色和光照强度等属性。
图素:用于设置光芒的大小。
品质:用于设置外发光效果的细节。

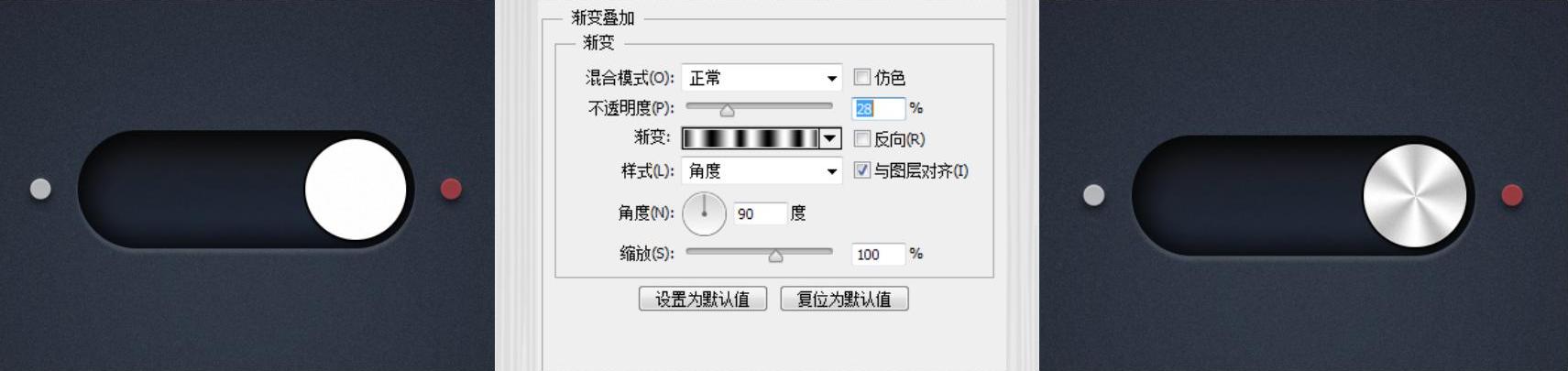
7.渐变叠加
如图2‑94所示,为对象应用“渐变叠加”图层样式后,该对象实现了金属质感效果。“渐变叠加”图层样式一般用于为对象进行渐变色的覆盖,通过设置混合模式与不透明度来实现与原对象颜色的混合。

图2‑94 添加“渐变叠加”图层样式的前后对比
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




