不同的系统、手机型号,界面尺寸不同,设计师在设计前需要了解不同的界面尺寸,才能在设计中根据需要来选择相应的尺寸。
1.iPhone的界面尺寸
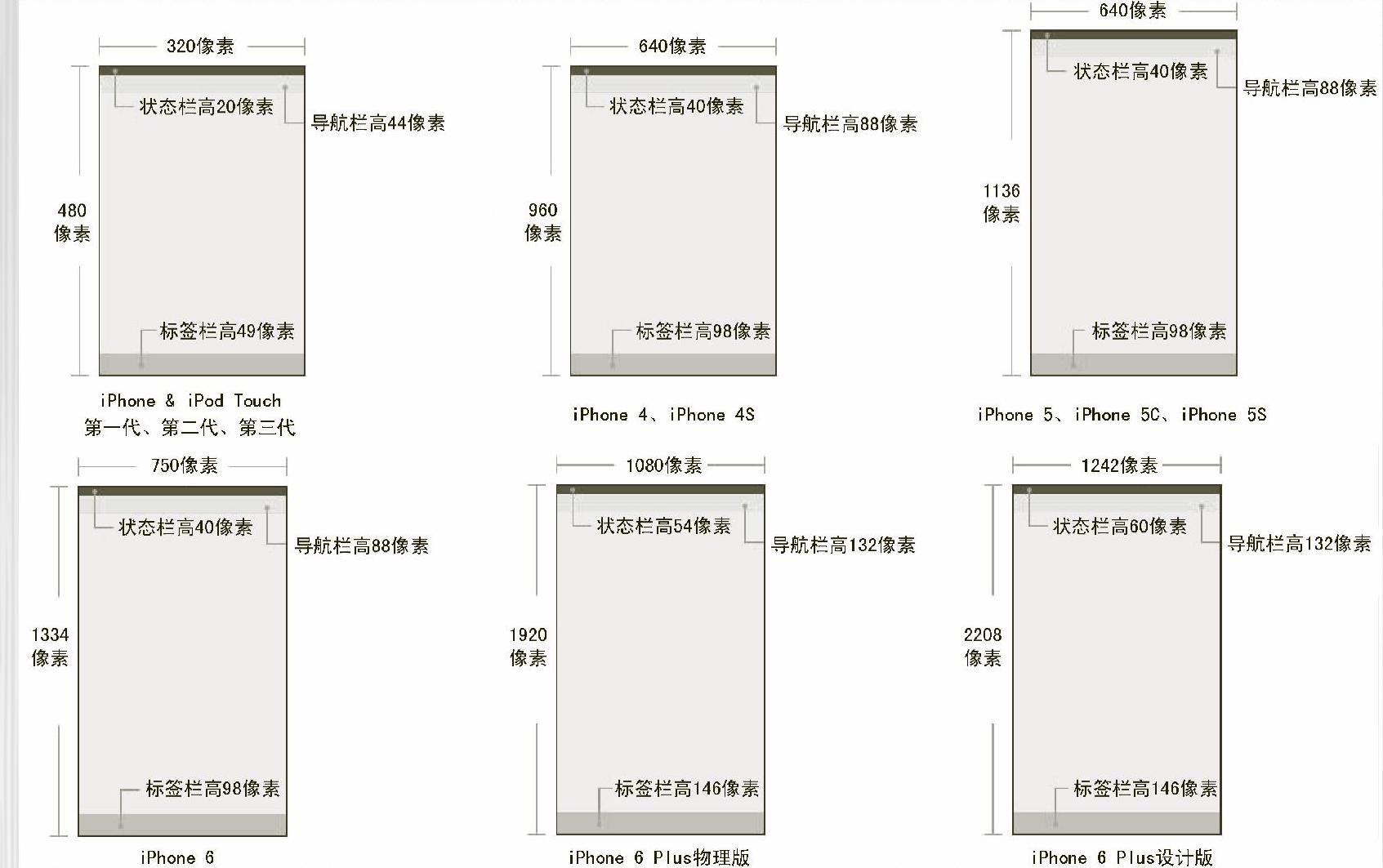
iPhone的APP界面一般由状态栏、导航栏、主菜单栏和中间的内容区域组成,如图1‑21所示。因为宽度是固定的,所以设计开发起来很方便。注意,px即为像素的英文缩写。

图1‑21 界面组成
界面尺寸。
状态栏:显示运营商、信号和电量的区域,高度为40像素。
导航栏:显示当前页面名称,包含页面“返回”等功能按钮,高度为88像素。
主菜单栏:显示在页面下方的区域,一般作为分类内容的快捷导航,高度为98像素。
具体的尺寸参数如表1‑1所示。
表1‑1 iPhone的界面尺寸

字体大小。
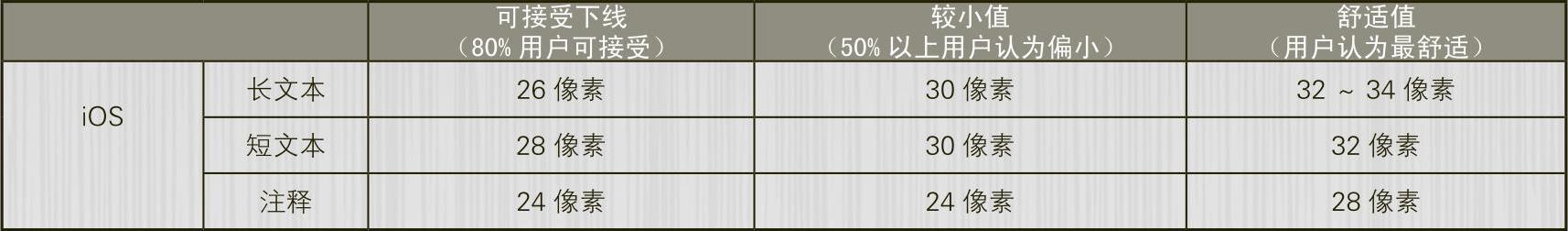
iPhone上的英文字体为HelveticaNeue,中文一般是冬青黑体或是黑体-简。有关文字的大小根据不同类型的APP都有不同的定义,如表1‑2所示为百度用户体验部提供的统计资料。另外,我们也可以把好的应用截图放进Photoshop里对比,从而调试自己设计的文字大小。
表1‑2 字体大小

2.iPhone图标尺寸
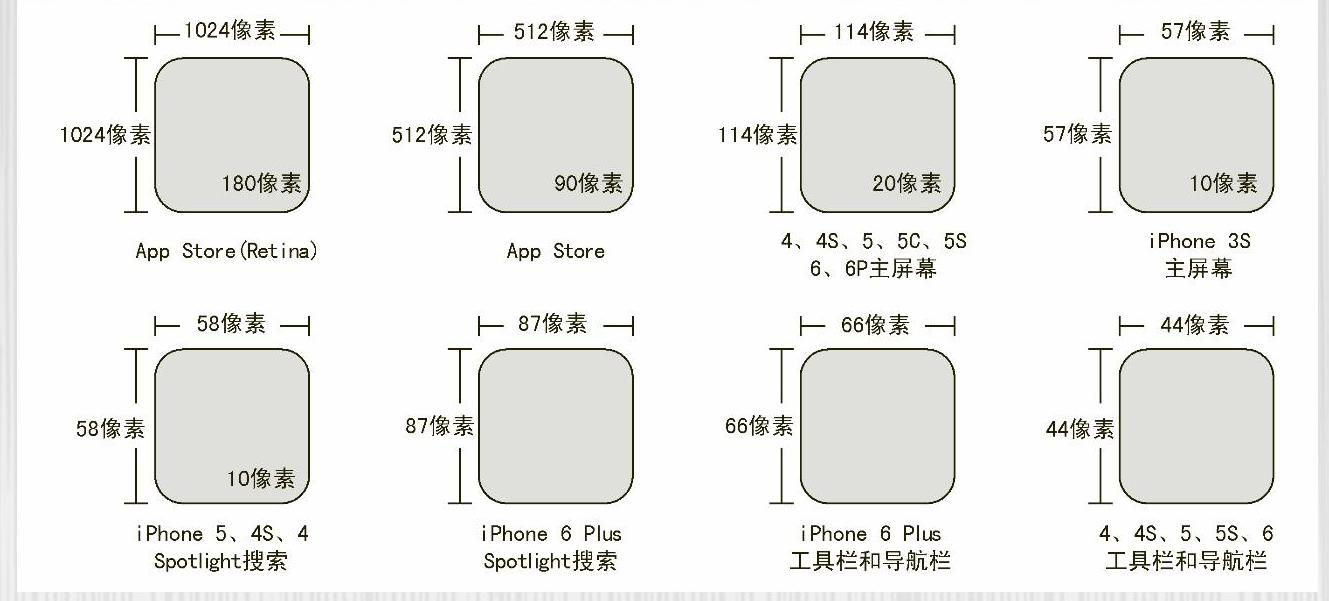
iPhone平台中的图标尺寸如图1‑22所示。

图1‑22 图标尺寸
不同的位置,图标尺寸大小也不同,具有参数如表1‑3所示。
表1‑3 iPhone平台图标尺寸

3.iPad的设计尺寸
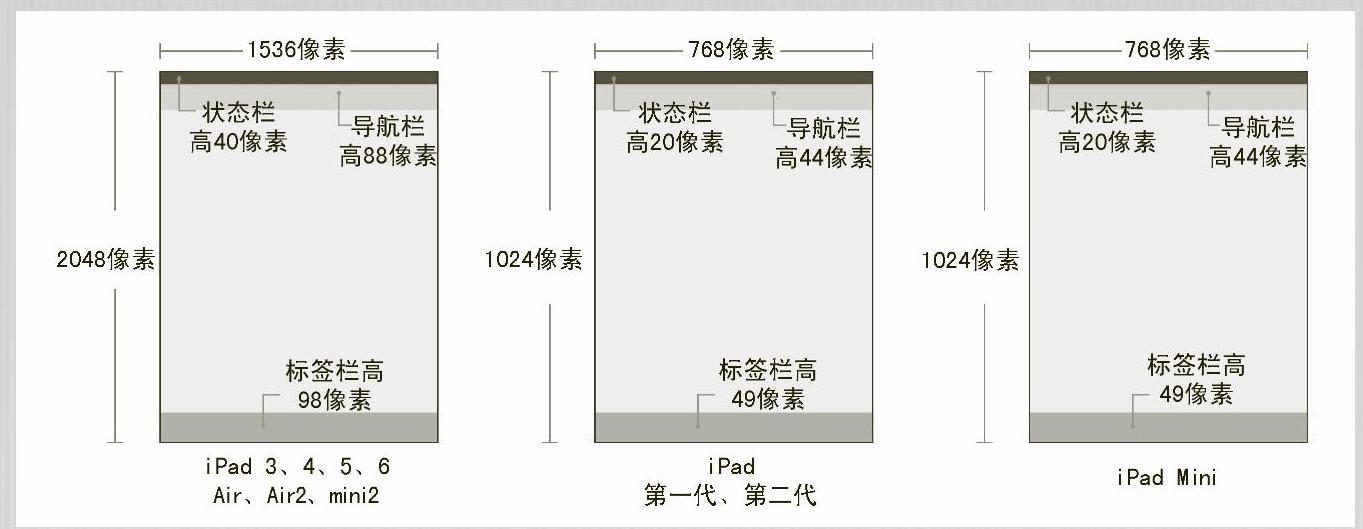
iPad的尺寸示意图如图1‑23所示。

图1‑23 iPad的尺寸示意图
具体的尺寸参数如表1‑4所示。
表1‑4 iPad的设计尺寸(https://www.xing528.com)

4.iPad图标尺寸
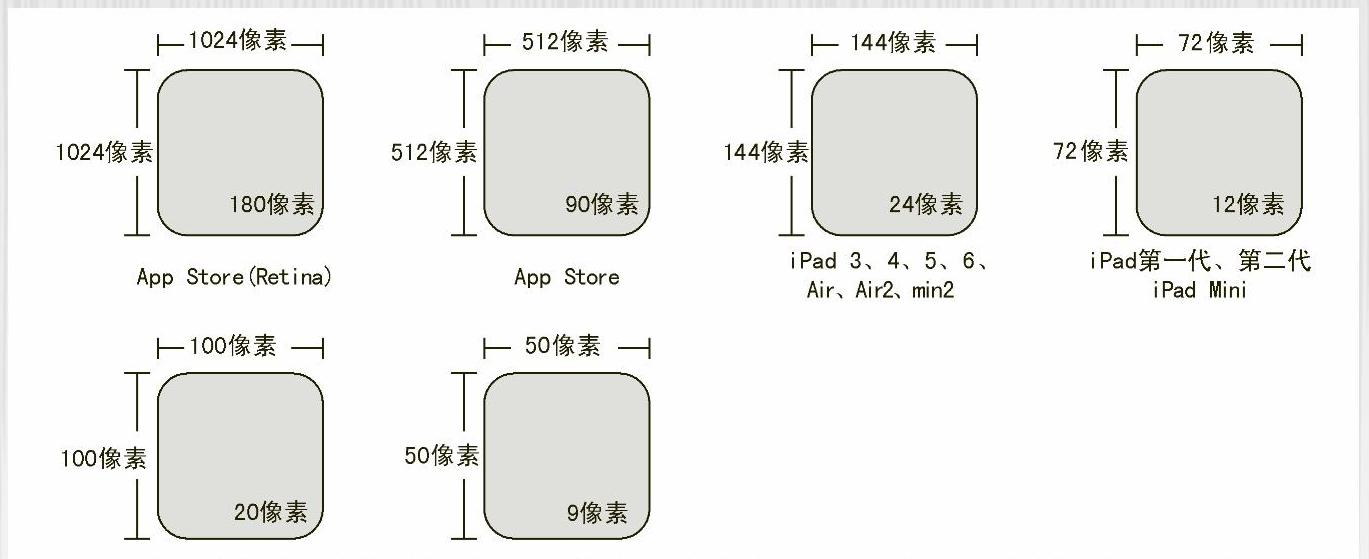
iPad图标尺寸示意图如图1‑24所示。

图1‑24 iPad图标尺寸示意图
iPad设备的图标尺寸参数如表1‑5所示。
表1‑5 iPad设备的图标尺寸

5.Android设备的尺寸与分辨率
Android有数不清的机型和尺寸。这里介绍一些主流的设计尺寸,如480×800像素、720×128像素。众所周知,Android手机分辨率发展得越来越大,所以建议使用720×1280像素这个尺寸来设计,在切图时可以通过点九切图做到所有手机的适配。
界面基本组成元素。
与iOS的一样,Android设备界面也有状态栏、导航栏和主菜单栏,以720×1280像素的尺寸来设计,那么状态栏的高度应为50像素,导航栏的高度应为96像素,主菜单栏的高度为96像素。但是由于是开源的系统,很多厂商也在界面上各显神通,因此这里的数值也只能作为参考。
Android为了区别于iOS,从4.0开始提出了一套HOLO的UI设计风格,鼓励将底部的主菜单栏放到导航栏下面,从而避免点击下方材料时误点虚拟按键,很多APP的新版中也采用了这一风格。
Android设备的尺寸。
Android SDK模拟机的尺寸如表1‑6所示。
表1‑6 Android SDK模拟机的尺寸

Android系统dp/sp/px换算表。
Android系统dp/sp/px换算表如表1‑7所示。
表1‑7 Android系统dp/sp/px换算表

(续)

6.常见Android的图标尺寸
图标的所在位置不同,尺寸也不同,Android平台APP图标的常用尺寸如表1‑8所示。
表1‑8 Android平台APP图标的常用尺寸

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




