【摘要】:任何设计都需要按流程来进行,APPUI设计也不例外。考虑用户的系统体验,因为用户在使用其他同类APP软件时,积累了大量的使用经验并且自觉地养成了一定的使用习惯,因此,用户的习惯十分重要。图117 不同尺寸的应用图标6.其他页面设计设计其他二级页面,添加图标等控件到界面中,完成整套APP设计。
任何设计都需要按流程来进行,APPUI设计也不例外。
1.产品定位
根据产品的功能,分析不同场景下的网络环境、光线和使用条件等,针对共性因素和特定因素,提供相应的功能和界面设计。
考虑用户的系统体验,因为用户在使用其他同类APP软件时,积累了大量的使用经验并且自觉地养成了一定的使用习惯,因此,用户的习惯十分重要。
2.风格定位
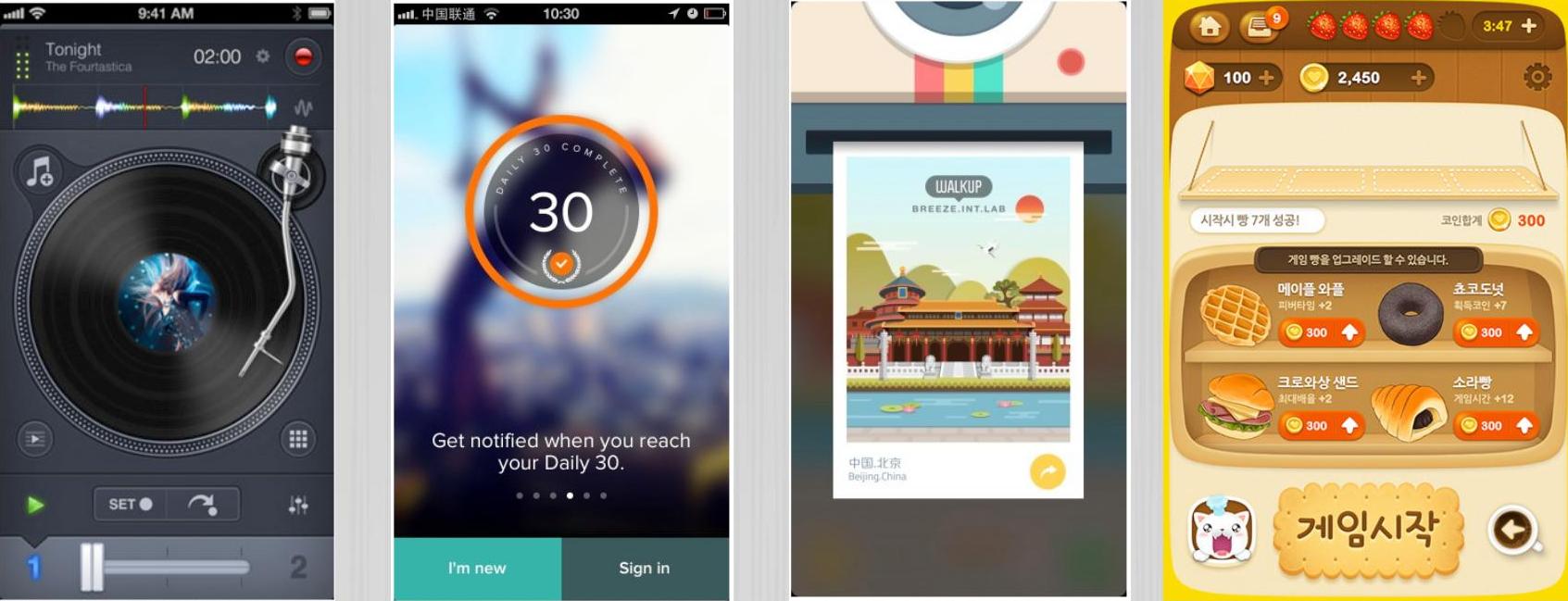
产品定位直接影响着产品的风格。风格有很多种,扁平化的、立体化的、卡通的、清新的等,如图1‑15所示。选择一种主颜色,以及相应的搭配色彩,以符合风格定位。

图1‑15 不同的产品风格
3.产品控件设计
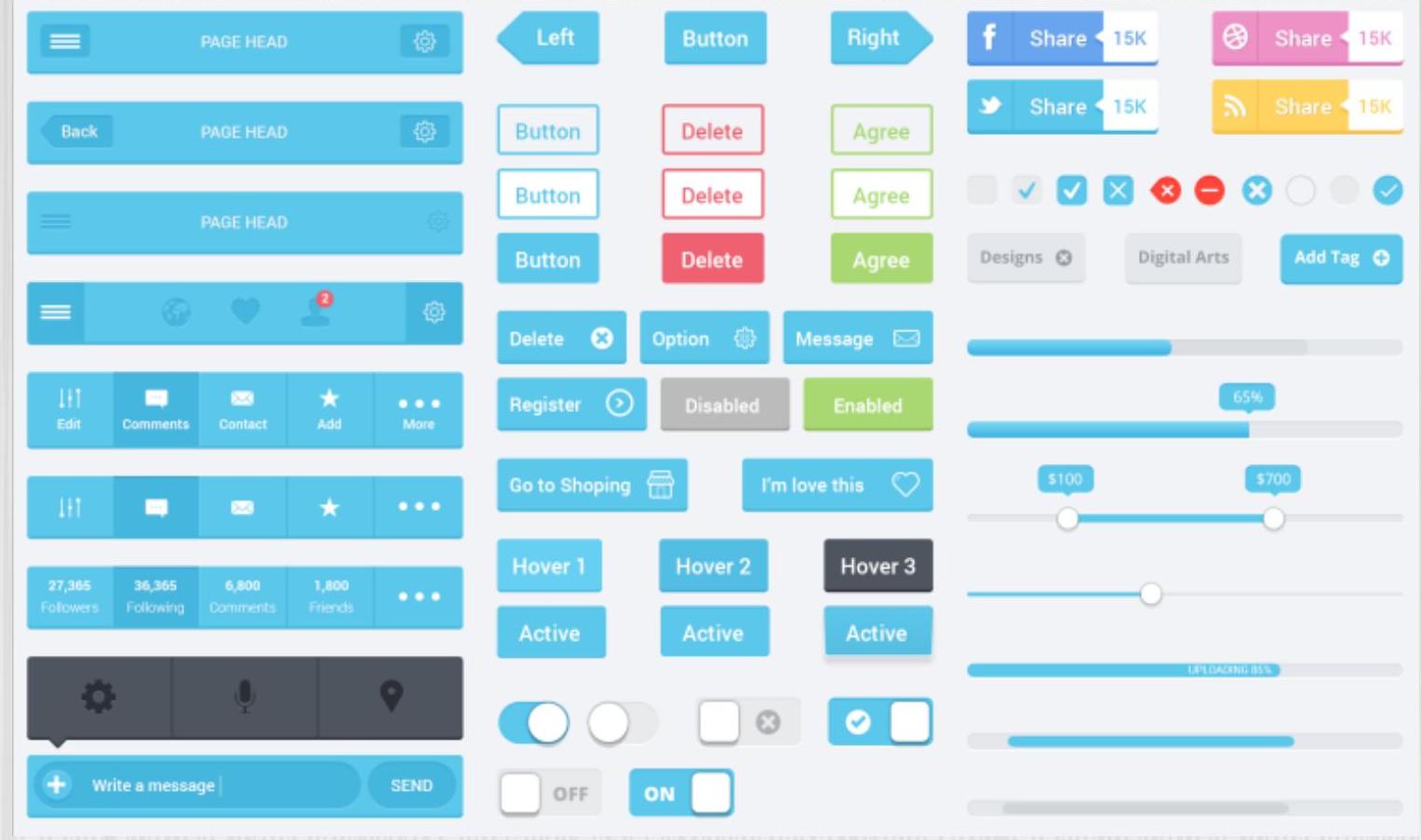
对产品界面中的菜单、按钮、功能图标等控件进行设计,以及对选用何种控件进行分析研究,如图1‑16所示。

图1‑16 产品控件(https://www.xing528.com)
4.界面整体视觉优化
完成原型后对整体进行视觉设计,对界面的文字、配色、布局、图标大小等,统一规范,整体对齐,并对间距等进行细节调整,优化统一,查看交互细节、交互操作是否符合用户操作习惯。
5.应用图标设计
应用图标是APP的入口,与APP界面中的功能图标不同。将应用图标设计放在最后是为避免APP界面修改导致应用图标的修改。也能使应用图标和APP界面达到统一。为保证不同界面和网页推广的使用,必须保证应用图标可以输出为多种尺寸,并且在小尺寸中也能清晰辨别图标中的信息,如图1‑17所示。

图1‑17 不同尺寸的应用图标
6.其他页面设计
设计其他二级页面,添加图标等控件到界面中,完成整套APP设计。
7.切片与输出
对图片进行切片并输出给相关人员(如软件工程师),即完成了一个APPUI的设计
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




