下面介绍常见的APPUI表现形式。
1.简洁与留白
简洁界面更适合深度阅读,在信息爆炸的互联网时代,应用更强调以内容为主。这样的表现形式更能体现产品的文化气韵和精致高雅的品质,如图1‑7所示。扁平化就是界面简洁的表现之一。

图1‑7 简洁与留白
巧妙运用留白能提升APP的阅读性与体验感,主要运用在以下产品中。
以文字内容为主的产品,例如新闻、书籍、杂志等。
富有浓厚文化气质的产品。
高端、有科技感的产品,Web端产品运用较多。
2.单色调与多彩色的运用
色彩是设计的一部分,不同的色彩能给人带来不同的感觉。色彩可以营造氛围,极大地影响了APP的整体体验。另外,颜色可以用来树立APP的个性,比如友好、有趣或优雅。
单色调。
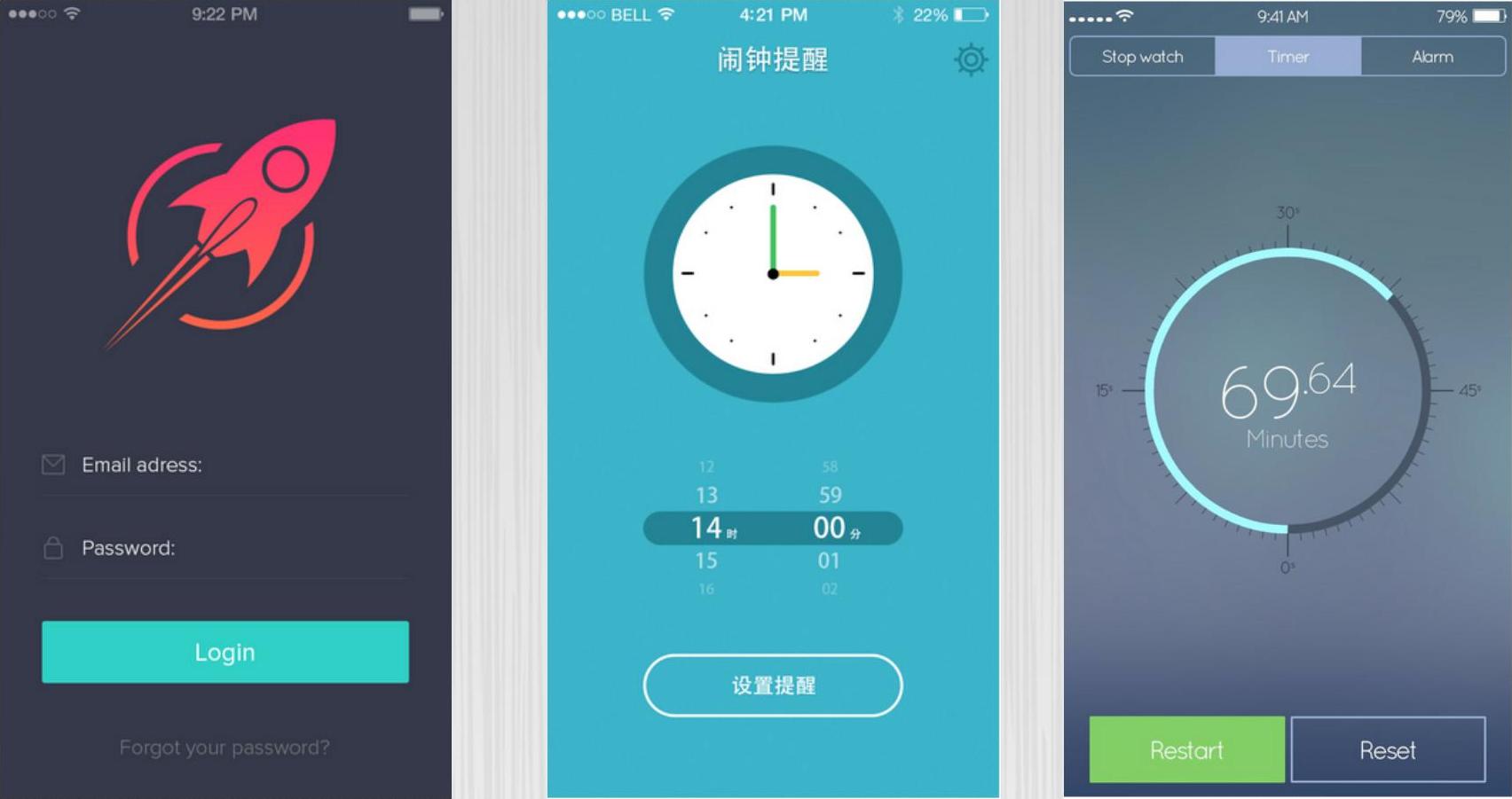
随着iOS7的发布,出现越来越多具备唯一主色调的风格设计,采用简单的色阶,搭配灰阶来展现信息层次。仅仅用一个主色调,也能够很好地表达界面层次、重要信息,并且能展现良好的视觉效果,如图1‑8所示。

图1‑8 单色调
多色彩。
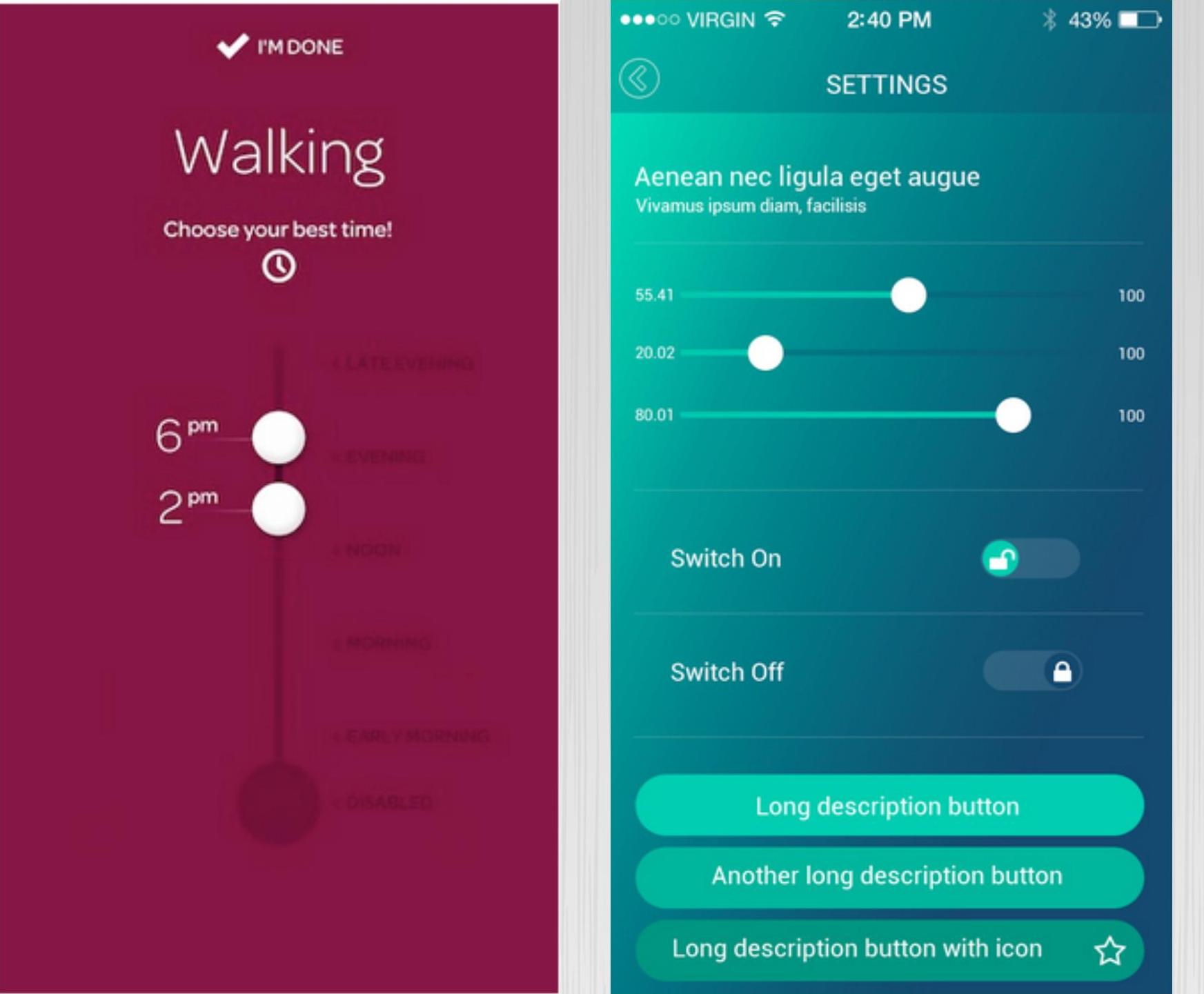
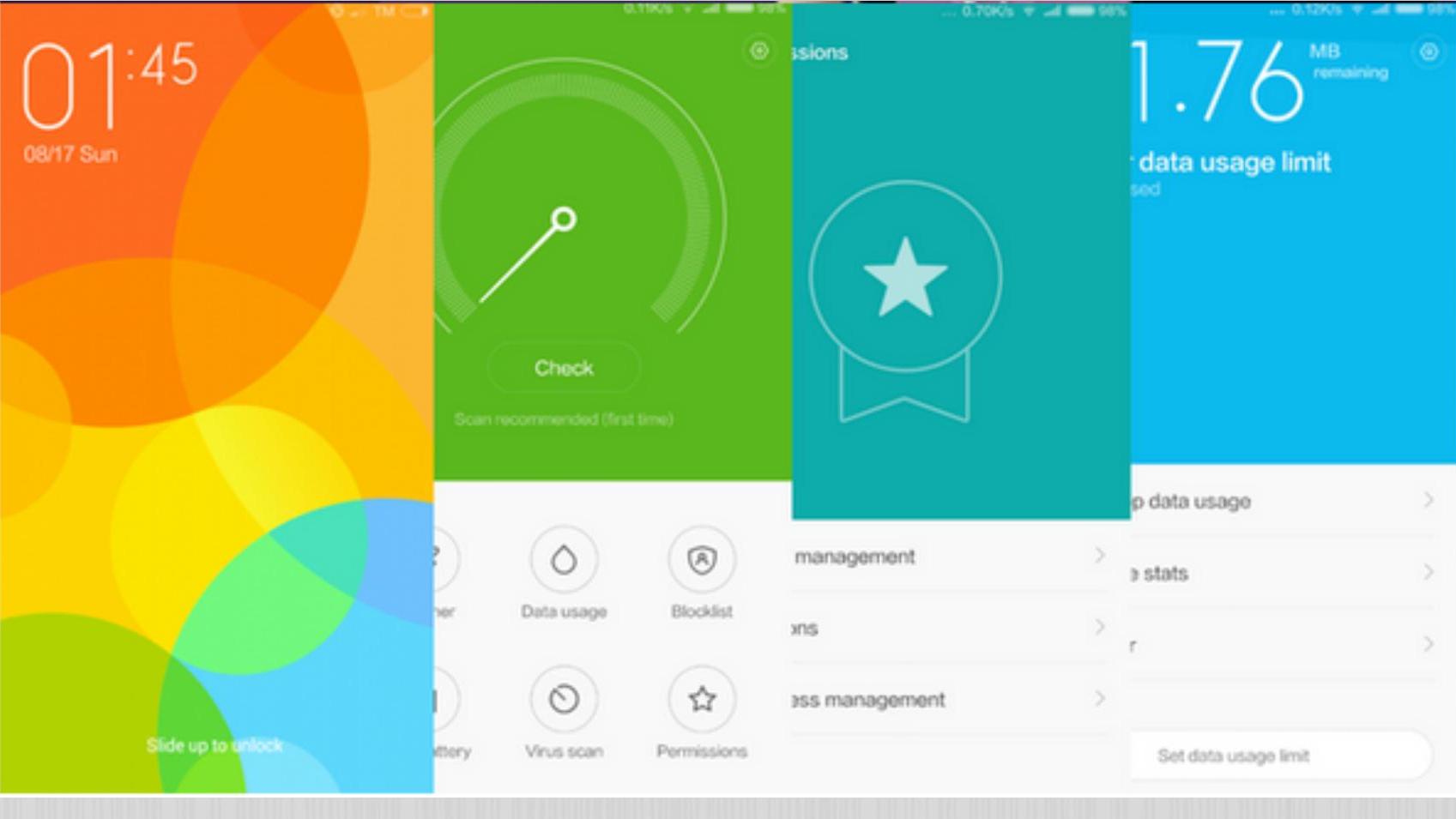
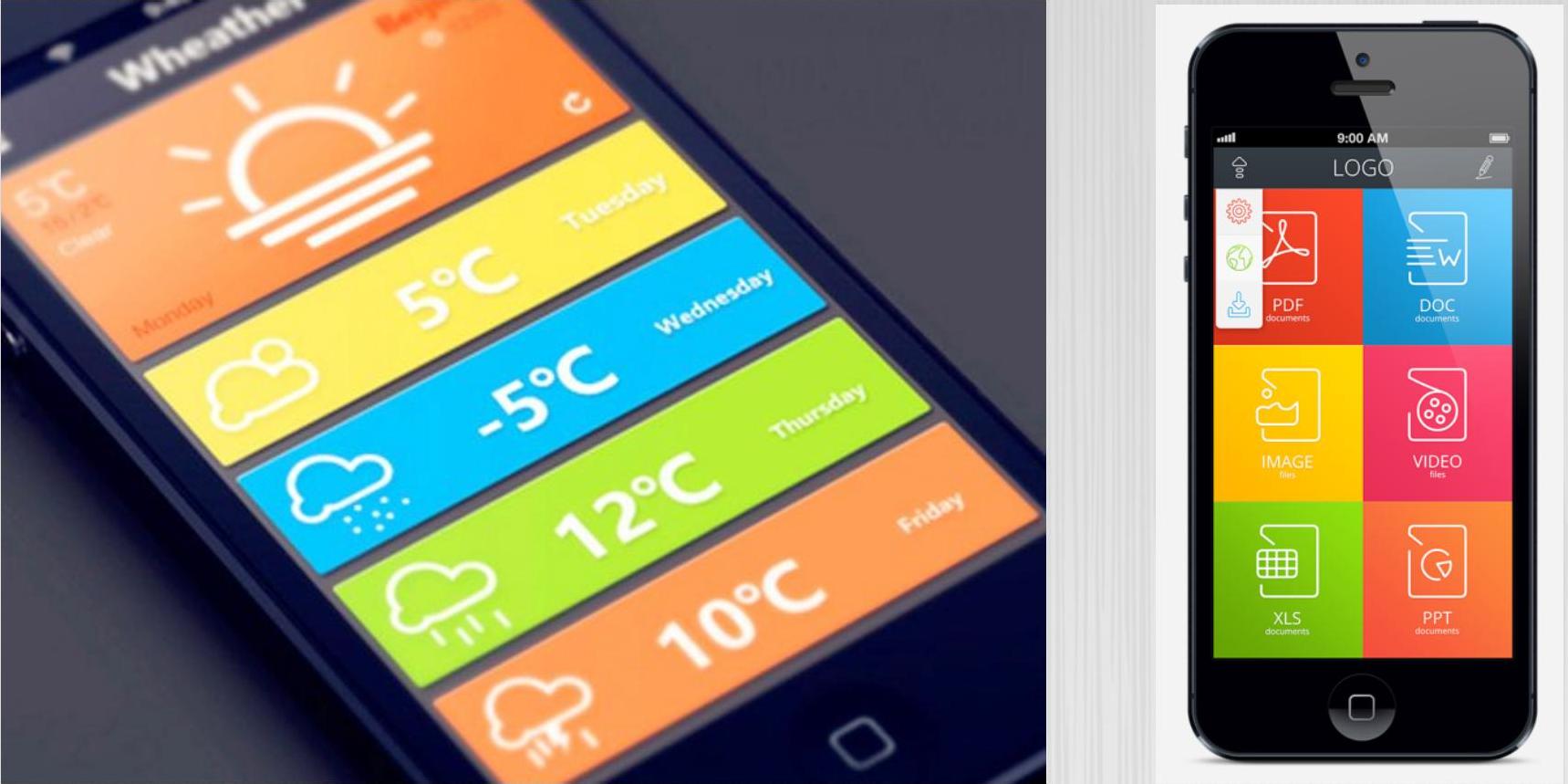
与唯一主色调形成对照关系的,就是多彩色风格。多彩色风格是由不同页面、不同信息块采用多彩色撞色的方式来设计的风格,如图1‑9所示。甚至同一个界面的局部都可以采用多彩色撞色,如图1‑10所示。但是对于一些内容型的APP,这种风格并不适用。

图1‑9 不同页面的多彩色(https://www.xing528.com)

图1‑10 同一界面的多彩色
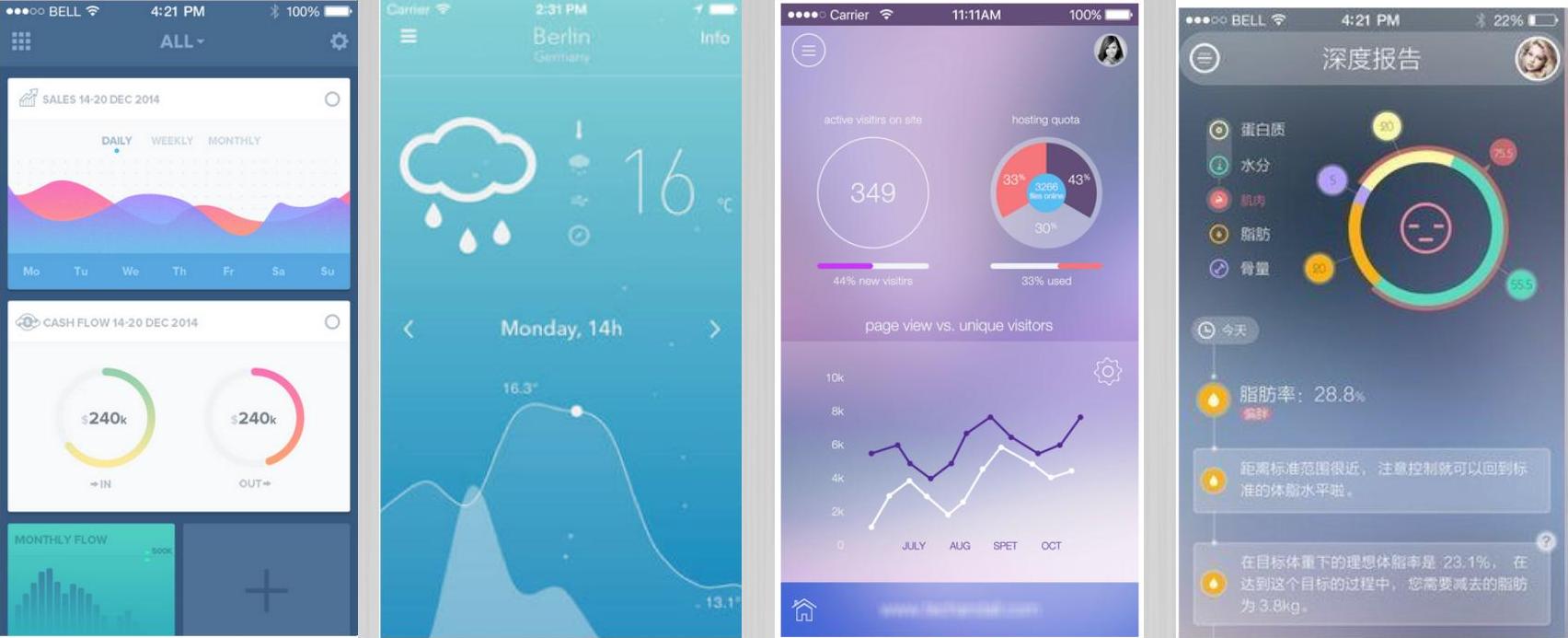
3.信息数据可视化
至于对信息的呈现,越来越多的APP开始尝试数据可视化、信息图表化,让界面上不仅有列表,还有更多直观的饼图、扇形图、折线图、柱状图等丰富的表达方式,如图1‑11所示。

图1‑11 信息可视化
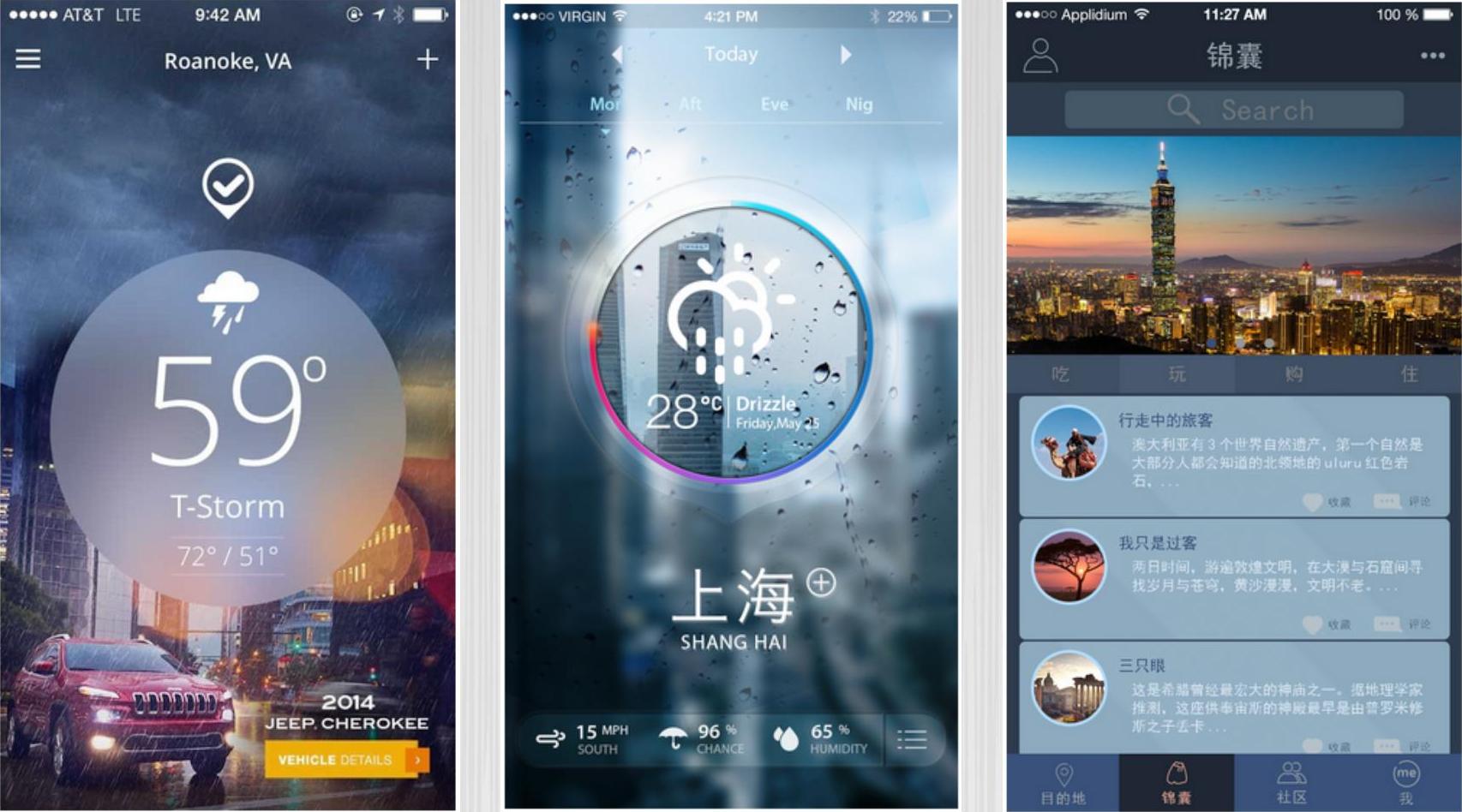
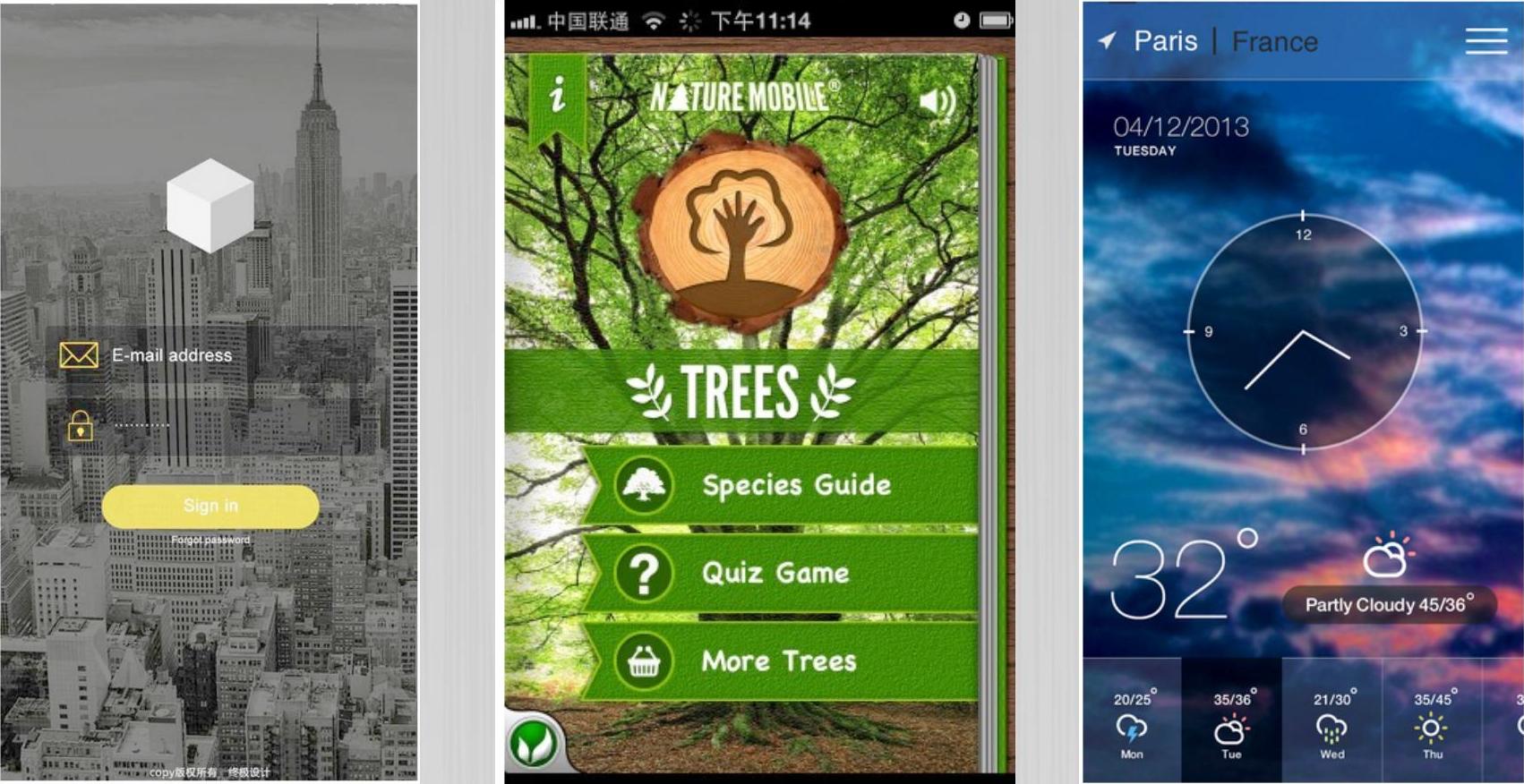
4.运用图片营造气氛
不仅游戏强调沉浸式体验,应用类APP也同样强调沉浸式体验。例如酒店、餐厅、旅游天气等类型的APP试图通过图片营造一种精致、优雅且让人身临其境的感觉。以及通过APP创造亲密无间的感觉,如图1‑12所示。

图1‑12 运用图片营造气氛
用通栏的图片作为整个APP的背景,既提升了视觉表现力,又丰富了APP的情感化元素。使信息或操作浮动在图片上,这种设计方法对字体和排版设计要求更高,难度也更多,但极容易渲染出氛围,如图1‑13所示。

图1‑13 大图作为APP背景
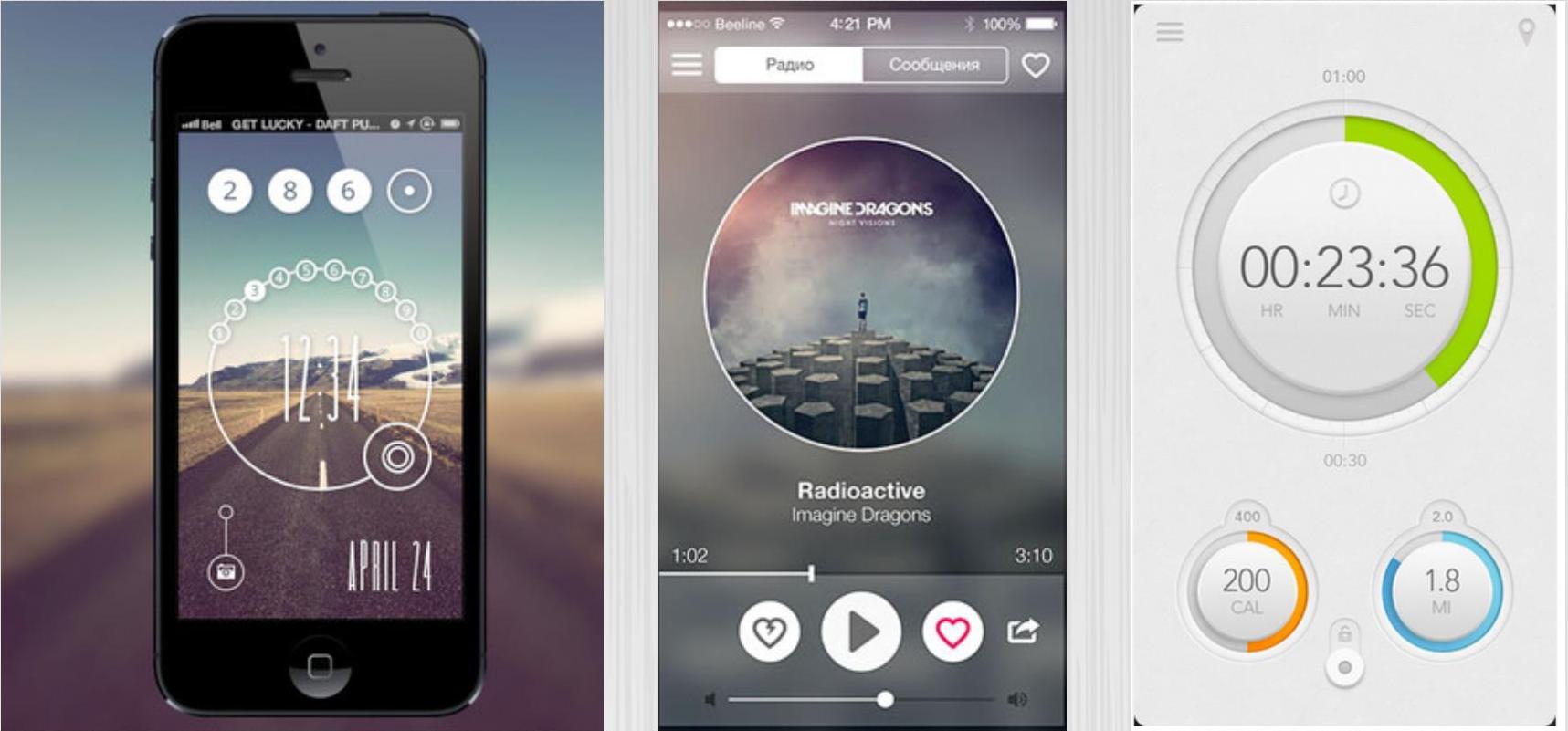
5.圆形的妙用
圆形是最容易让人觉得舒服的形状,尤其是在充满各种方框的手机屏幕内,增加一些圆润的形状点缀,立刻就会增加活泼的气息,以及使人产生好感,如图1‑14所示。当然应用圆形后也要处理圆形的实际点触区域,不能因为设计成圆形后点击区域也变小了,导致点击准确率下降,虽美观度提升但易用性却受到了影响。

图1‑14 界面中的圆形
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




