在上面的章节中,已经实现了网上投票系统的基本功能。本节就来“锦上添花”一下,给网上投票系统增加一项图像显示的功能。用“表格加数字”来显示投票结果在投票系统中是最常见的形式,它固然具有表达信息规范、准确的特点,可是呆板的条条框框和数字让人看久了生厌。所以,在网上用图形显示投票结果的投票系统比较常见。利用图形显示统计结果,具有直观、形象的特点,而且随着统计数据的改变,图形的大小也随之改变,这样就给投票结果带来“动态”显示的效果。
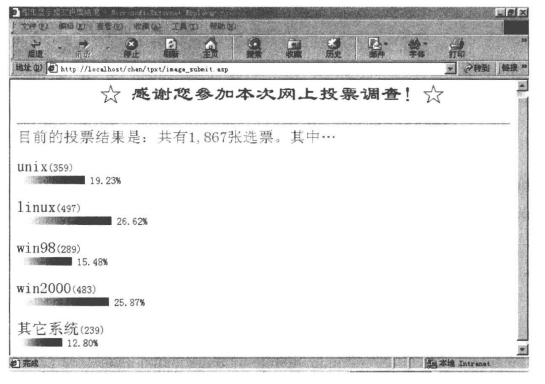
图形显示投票结果常见的有三种方式:横条图、竖条图和饼形图。其中,前两种方式的实现原理一样,都是直接利用图形文件显示相关的数据;而饼形图属于三维图形,一般是通过绘图程序生成的,它的实现过程要复杂一些。本节,就以最常见的横条图举例说明如何实现图形显示投票结果。其图形显示投票结果如图10-5所示。
如图10-5所示,将“提交投票结果”的ASP 文件改编成图形显示投票结果的模式。按照各候选项目的得票数制成不同长度的横条状图形,这样使投票结果的显示变得直观明了。其实,它的实现方法很简单,当算出各候选项目的得票数后,将每个百分数乘以相同的系数得到的数值作为图形文件的宽度值,这样显示图形的长度比例与得票数的百分比一致。考虑到一般情况下,浏览器分辨率设置为800×600像素,将扩展显示图形的系数定为550。

图10-5 图形显示投票提交结果
下面是图形显示方式下“提交投票结果”的ASP文件的完整源代码,供大家参考:



“查看投票结果”页面改成图形显示的方法和上面提到的方法一样。从保存选票信息的文本文件中候选项目名称和选票数后,计算出各候选项目的得票率。然后把算得的百分数乘以系数,按比例扩展显示图形的长度。(https://www.xing528.com)
下面是图形显示方式下“查看投票结果”的ASP文件的完整源代码,供大家参考:



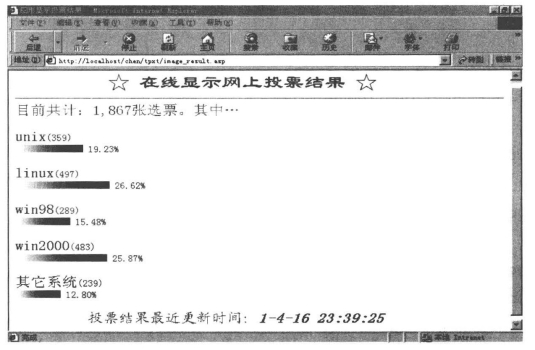
“查看投票结果”的图形显示效果如图10-6所示。

图10-6 图形显示查看投票结果
在这里实现了以横条图的方式显示投票结果。有兴趣的读者可以自己尝试通过竖条图或饼形图的方式完成统计数据的输出。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




