建立一个工程需要五步:①命名工程;②指定服务器和工作模式;③指定Web;④选择一种布局;⑤选择一种主题。下面是详细步骤:
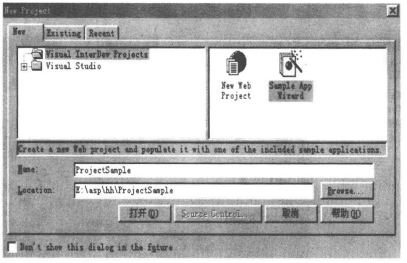
Step 1.选择“File“菜单”的“New Project”命令,打开“New Project”对话框。在“Name”框中输入工程名,在“Location”文本框中指定工程文件的存放位置,如图8-2所示。

图8-2 “New Project”对话框
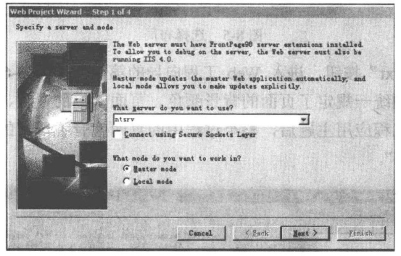
Step 2.单击“打开”按钮,打开Web 工程向导。Web 工程向导分四步建立一个工程。第一步是指定服务器和工作模式如图8-3所示。服务器可以用IP 地址或服务器所在的计算机名来标识。如果选中“Connect using Secure Sockets Layer”复选框,则通过安全套接字层(SSL)与服务器连接。SSL提供了在Web服务器与客户端间的安全通讯。

图8-3 指定服务器和工作模式
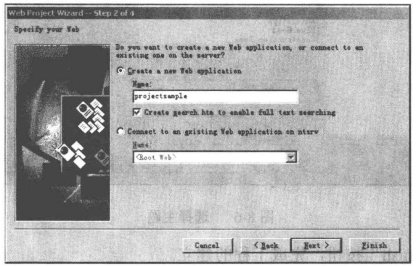
Step 3.单击“Next”按钮,进入Web 工程向导的第二步如图8-4所示,从中指定是建立一个新的Web 应用程序,还是连接到一个已存在的Web 应用程序上。若选中第一个单选按钮,则建立一个新的Web应用程序,此时如果选中“Create search.htm to enable full text searching”复选框,则Web工程向导将自动在工程中建立一个具有全文检索能力的搜索页面;若选中第二个单选按钮,则把新工程连接到服务器上已存在的Web应用程序。

图8-4 指定是建立一个新的Web 应用程序,还是连接到一个已存在的Web 应用程序上
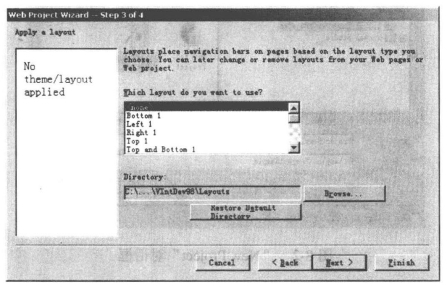
Step 4.单击“Next”按钮,进入Web 工程向导的第三步如图8-5所示,从中可以为工程选择一种布局。布局定义了页面内容和导航条是如何布置的。指定一种布局后,工程中所有页面都将使用该布局,即使以后在工程中添加新的页面,也自动使用该布局。若不想使用布局,则选择“none”。
 (https://www.xing528.com)
(https://www.xing528.com)
图8-5 选择布局
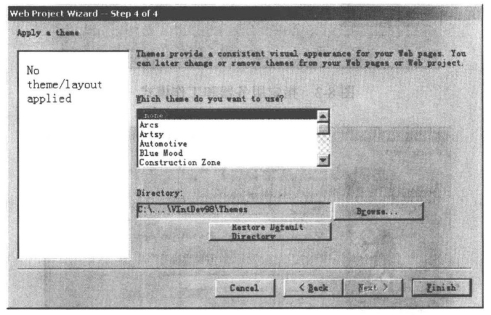
Step 5.单击“Next”按钮,进入Web 工程向导的第四步如图8-6所示,从中可以为工程选择一种主题。主题统一规定了页面的背景颜色、页面横幅的设置、导航条图像按钮的形状和颜色等。对一个工程应用主题后,整个过程中的页面就有了统一的显示效果。若不想应用主题,则选择“none”。

图8-6 选择主题
Step 6.单击“Finish”按钮,完成工程的建立。
建立一个工程时,工程浏览器中会显示以下目录和文件:
● _private目录:存储不想让浏览器看到的页面;
● _ScriptLibrary目录:用来存放脚本库文件;
● images 目录:用来存放应用程序要用到的图像;
● global.asa和search.htm文件:这两个文件的前面会有一个小锁图标,以浅灰色显示,说明这两个文件的工作拷贝还未从宿主Web 中获得。
建立工程后,如果要更改工作模式,请从“Project”菜单指向“Web Project”子菜单,再选择“Working Mode”子菜单的“Local”、“Master”或“Work Offline”命令。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




