在上面介绍表单结构时,提到“INPUT”、“SELECT”、“TEXTAREA”三个标记,这是在FORM 中最常用的。
1.INPUT
INPUT是一个单一的标记,没有结束标记,其格式如下:
![]()
INPUT 是输入单行文本时使用的标记,INPUT 中有六个属性:TYPE、NAME、SIZE、VALUE、M AXLENGTH、CHECKED。
TYPE 属性指明输入的类型,也决定了INPUT 标记的表现形式,其他五个属性因TYPE的类型不同,其含义也不同,下面分别在TYPE的几种类型中加以说明。
(1)TEXT 类型
这是TYPE 的默认类型。如果输入类型设定为TEXT,则其他属性的含义如下(如果没有提到,则表示这种类型不支持该属性,后面的其他类型也一样):
● NAME:将输入值传给CGI 程序时与输入值相对应的名称;
● SIZE:输入窗口的长度,默认值为20,以字节为单位;
● VALUE:设定预先在窗口显示的信息;
● MAXLENGTH:限制最多输入的字节数。
(2)PASSWORD 类型
这种类型同TEXT 类型的使用相似,不同在于输入时不显示输入内容,而以“*”回显。PASSWORD的属性含义参考TEXT的属性含义。
(3)RADIO 类型
这种类型为用户提供单选按钮进行选择,即在多个选择之间只能选择其中一项。由于选择是惟一的,因此属性NAME取相同的值,但属性VALUE的值各不相同。
当INPUT 类型为RADIO 时,其他属性的含义如下:
● NAME:将输入值传给CGI程序时与输入值相对应的名称;
● VALUE:每个选项对应的值;
● CHECKED:预选项目。
(4)CHECKBOX 类型
这种类型为用户提供多选按钮进行选择,即在多个选择之间可以选择其中一项或多项。由于每一项都可以被选择,属性NAME 取相同的值,但属性VALUE 的值各不相同。
当INPUT 类型为CHECKBOX 时,其他属性的含义如下:
● NAME:将输入值传给CGI 程序时与输入值相对应的名称;
● VALUE:每个选项对应的值;
● CHECKED:预选项目。
(5)SUBMIT 类型
这种类型在浏览器中产生一个提交按钮。当用户用鼠标点击这个按钮后,则用户的输入信息即被传送到服务器。对于一个完整的表单,提交按钮是必不可少的。
使用SUBMIT 时,只有VALUE、NAME 属性,不需要其他属性,如果不指定,则显示浏览器内部预定的值,不同的浏览器会有不同的值。
(6)RESET 类型
这种类型让浏览器产生一个重置按钮,当用户用鼠标点击这个按钮后,则用户输入信息都会被全部清除,以便用户重新输入。同SUBMIT类型一样,RESET类型只有VALUE、NAME属性,不需要其他属性。
(7)HIDDEN类型
这种属性将INPUT标记的区域隐藏起来,使之不出现在屏幕中。
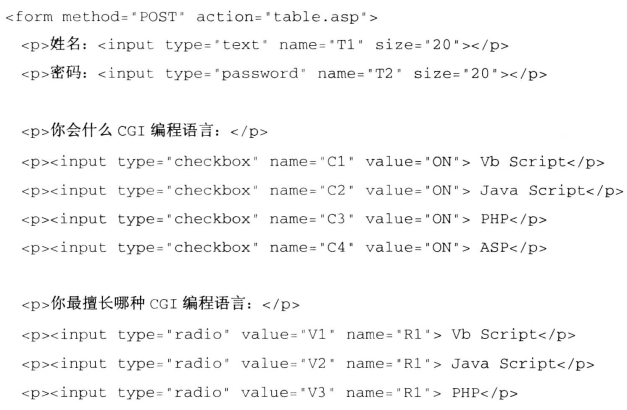
下面用2-2.htm 来介绍FORM 中INPUT 标记的使用,该程序采用POST 方法,向CGI程序table.asp传递表单的参数,table.asp程序将在后面介绍。在这个程序中使用了,除HIDDEN外的其他类型,如Text、Password、Checkbox、Radio、Reset、Submit 等类型:(https://www.xing528.com)
例2-2:


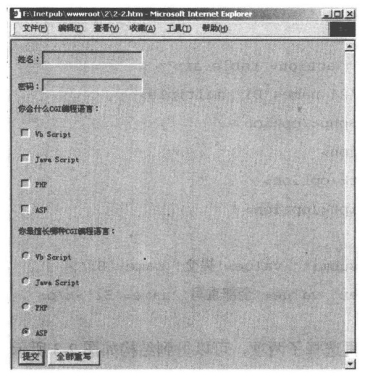
通过浏览器运行该文件,则结构如图2-2所示。

图2-2 表单的INPUT 标记
2.SELECT
在FORM 中使用这个标记可以在浏览器窗口中显示一个下拉列表或带有滚动条的列表框,用户可以在列表中选择一个或多个选项。这一点和INPUT 中的单选按钮和多选按钮作用相似,只是形式上有些不同。
SELECT 有开始和结束标记,全部选项包含在SELECT 的开始和结束标记中。结构如下:

其中<OPTION>表示选项,有几个这种标记就有几个选项。选项的具体内容是放在每个OPTION 后的,如果OPTION 有SELECTED 属性,表明该选项已经预选。
SELECT 带有NAME、SIZE、MULTIPLE 三个属性:
● NAME:同INPUT 中一样,当FORM 提交时,作为输入信息的名称;
● SIZE:该属性控制可以同时显示在列表中的选项条数,默认值为1。当用户点击右边向下的箭头后,可以出现全部选项的下拉列表;
● MULTIPLE:该属性允许用户可以选择多个选项,否则只能选择一项。
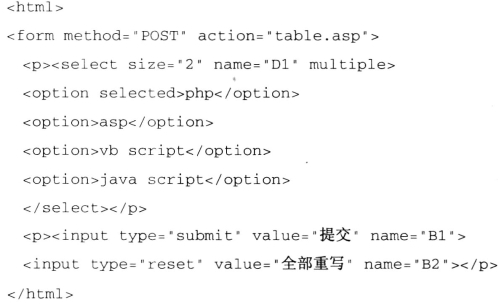
下面用一个程序2-3.htm 来介绍FORM 中Select 标记的使用。可以选择多个选项(选择时,一般按住“Shift”键),同时可以同时显示在列表中的选项条数为2。处理程序为TABLE.ASP,在后面介绍。
例2-3:

通过浏览器运行,这里选择了两项,可以得到结构如图2-3所示。

图2-3 Select 标记
3.TEXTAREA
在FROM 中使用这个标记可以在浏览器中出现一个可以输入多行文字的输入框。它有开始和结束标记,类似于Text类型的INPUT 框,区别在于Text类型的INPUT 框只能输入单行信息,TEXTAREA 为用户提供了输入多行信息的途径。
TEXTAREA 标记带有三个属性:NAME、ROWS、COLS。
● NAME:FORM 提交的是需要输入信息的名称;
● ROWS:输入窗口的行数;
● COLS:输入窗口的列数。
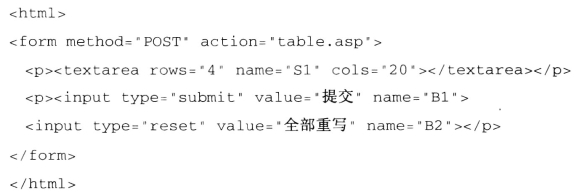
下面用一个程序2-4.htm来介绍FORM 中TextArea标记的使用。处理程序是TABLE.ASP,设置的行数为4,列数为20。
例2-4:

通过浏览器运行,可以得到如图2-4所示。

图2-4 TEXTAREA 标记
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




